Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今日は、WordPressでグローバルメニューを設定する方法をご紹介します。
グローバルメニューとは
ブログのトップ画像の下に並んでいるメニュー表のことですね。
下の画面をご覧ください。赤枠で囲んだ部分が該当します。

グローバルメニューはブログのどの記事にも表示されるので、訪問者さんが常に目にするものです。
そのため、訪問者さんに何度も見て欲しい、と考えるページを表示するようにしましょう。
グローバルメニューの設定
グローバルメニューの設定は、2段階に分けて行います。
- 1段階目は、グローバルメニューをブログに反映させる。
- 2段階目は、グローバルメニュを編集する。
というものです。
早速取り掛かりましょう。
グローバルメニューに表示する記事の作成
まず、グローバルメニューに表示する記事を事前に用意する必要があります。
上の画面でいうと【ホーム】や【自己紹介】、【同年代の皆様方へ】等です。
これらの記事を書き終わっている方は、以下の部分を飛ばして次へ進んでください。
私の場合は、グローバルメニューに表示する記事を【固定ページ】で作成しました。
【固定ページ】における記事の書き方についてはこちらを参照願います。
↓ ↓ ↓
WordPressの投稿と固定ページの使い分け 中年アフィリエイターがご説明します
WordPressでブログの記事を書いてみよう!初心者にもわかる書き方
「WordPressでブログの記事を書いてみよう!」は【投稿】を利用しての書き方をご説明しています。
ですが、記事の書き方は【投稿】も【固定ページ】も同じです。
ちなみに準備しておく記事の内容としては、以下があれば良いでしょう。
それぞれリンクを貼ってありますので、宜しければ参考になさってください。
さて、グローバルメニューは既述の通り、訪問者さんが必ず目にする部分です。
そして、貴殿のブログがどのようなものか、分かっていただくためのメニューでもあります。
そのため、沢山の記事をメニューに表示したいお気持ちもあるかもしれません。
ですが、人が一目見て理解できると言われている4~7程度にしておくことをお勧めします。
特に自己紹介は、訪問者さんが読む機会の多い記事です。
手を抜かず、しっかりと書くようにしましょう。
グローバルメニューをブログに反映させる
ここからは、グローバルメニューをブログに反映させる作業をご説明します。
毎度のことですが、WordPressにログインしておきましょう。
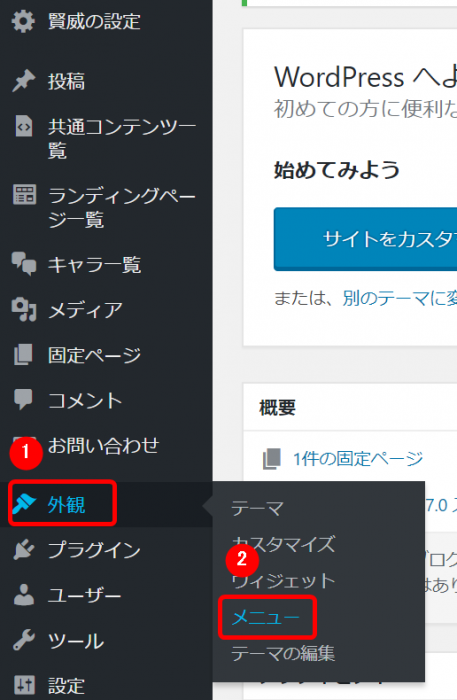
- ナビゲーションメニューの【外観】にマウスポインタを当てる。
- サブメニューの【メニュー】をクリック。

下の画面が現れます。
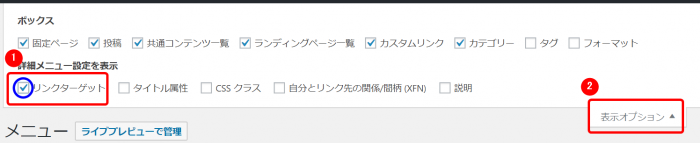
右端の赤枠で囲んだ【表示オプション】をクリック

オプションが表示されます。
- 赤枠の【リンクターゲット】の青丸部分にチェックを入れる。
- 【表示オプション】をクリック。

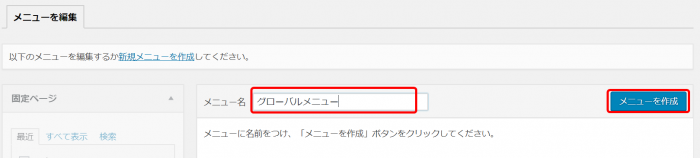
【メニュー名】にグローバルメニューと入力し、【メニューを作成】をクリック。

下の画面が現れます。
- グローバルメニューに設定したいメニュー(この場合は、【ホーム】)を【固定ページ】から選択。
- 【メニューに追加】をクリック。
- チェックを入れたメニューが、メニュー構造上に表示されたことを確認する。
- 【グローバルメニュー】にチェックを入れる。(お忘れなく!!)
- 【メニューを保存】をクリック。

グローバルメニューに設定したいメニューが複数ある場合でも、メニュー名の □ にチェックを入れて、メニューを追加します。
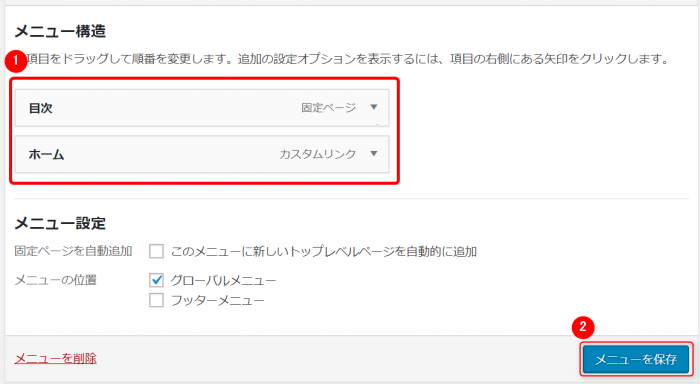
下の画面は、【目次】と【ホーム】をグローバルメニューに表示させたい時の手順です。
- チェックを入れた固定ページのメニューが、メニュー構造上にあることを確認する。
- 【メニューを保存】をクリック。

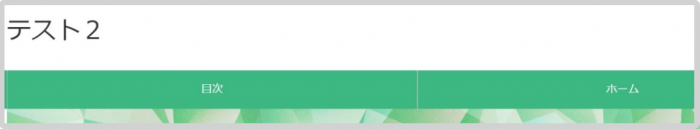
この時点で訪問者さんにはどのように見えているか、確認しておきます。
【目次】と【ホーム】が表示されていますね。

以上で、グローバルメニューの設定は終了です。
続いて、編集作業に移りましょう。
グローバルメニューを編集する
先ほどの画面では、固定ページで書いた記事が少なかったため、グローバルメニューは2つしかありませんでした。
ですが、グローバルメニューに加える内容(例えば前述の4点)が増えると、下のような画面になります。
(ただし、全く同じものにする必要はありません。)
編集の説明は、こちらをサンプルとして使います。
メニュー項目の入れ替え
【メニュー構造】の上から順番に、目次、ホーム…、と続きますが、ブログでは、左から順番に並ぶことになります。

下の画面は、訪問者さんが実際に目にするものです。

「いやいや、自己紹介が最後っていうのは変だろっ」と仰る方は、項目をドラッグして順番を変えましょう。
- 変更したい項目をドラッグしてお好みの位置まで移動させる。
- 【メニューを保存】をクリック。

下の画面のように、希望の順番通りになっていることを確認します。

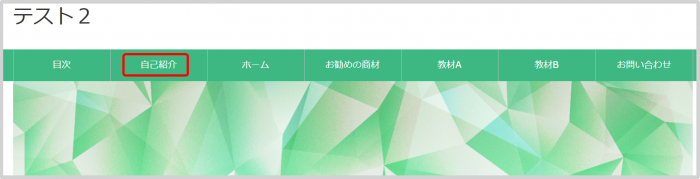
訪問者さんが見る画面です。
この通り、赤枠で囲んだ【自己紹介】が貴殿の希望通りの位置に表示されているのがわかります。

メニュー項目の階層化
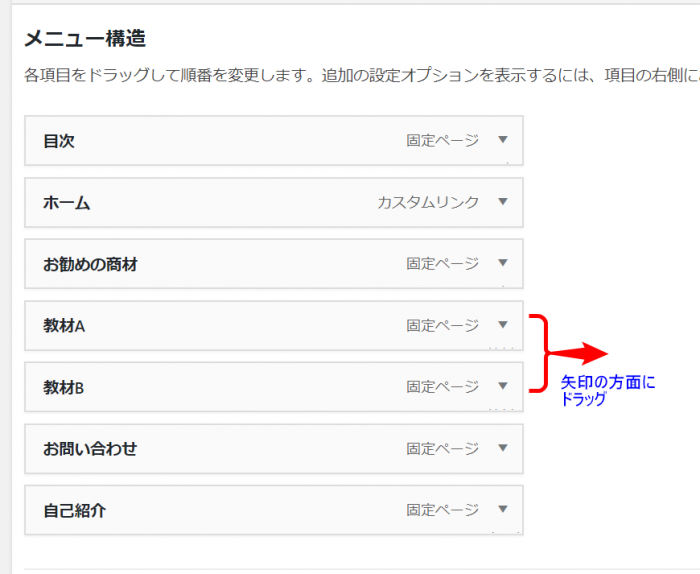
下の画面では、【お勧めの商材】、【教材A】、【教材B】が並列で表示されます。
う~ん、ちょっと変ですね。
そこで、【教材A】、【教材B】をそれぞれ順番に矢印の方向にドラッグしてみます。

ドラッグすることで、下の画面のようになりました。
この場合、訪問者さんの目にはどのように映るのでしょうか。

訪問者さんの目に映るのが下の画面です。
イメージ的には、【お勧めの商材】として【教材A】があり、更に【教材A】を詳しく解説した教材として【教材B】がある、という感じでしょうか。

【お勧めの商材】として【教材A】と【教材B】がある場合は、下の画面の通り、【教材A】と【教材B】の項目の位置を揃えます。
設定に誤りが無ければ、【メニューを保存】をクリック。

上の画面の赤枠部分が、訪問者さんにどのように映るかを示したのが下の画面です。

如何でしょうか。
固定ページに書いた記事の中から選んでがグローバルメニューに反映させます。
最初は、【ホーム】【自己紹介】(もしくは【目次】も)から始めて、徐々に増やしていけば良いでしょう。
ただし、冒頭でもご説明した通り、最大7つ位にしておくことをお勧めします。
訪問者さんの目に触れる機会の多い部分だけに、「訪問者さんにとってどう見えるか」の意識も必要ですから。
それでは以上で終了です。お疲れ様でした。





