Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32
 こんにちは。牛若丸禿朗です。
こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、WordPressでブログの記事を書く方法について、初心者さんにもわかりやすくご説明しましょう。
これから解説する内容で基本を押さえていただければ、後は貴殿自身の慣れ次第で素晴らしい記事が書けるようになります。
なぁに、社会人として多くのご経験があるじゃないですか。
臆せずに挑戦しましょう。
記事を書く前に必要な準備
記事を書く前に、以下の記事を参考にして設定を済ませてください。
1.の記事では、単語に背景色を付けたり、箇条書きにするプラグインの設定方法をご説明しています。
2.の記事では、書いた記事のURLを設定する方法をご説明しています。
どちらも記事を書く前の作業としては重要なので、必ず設定しておきましょう。
記事を書く
いよいよ記事を書いてみます。
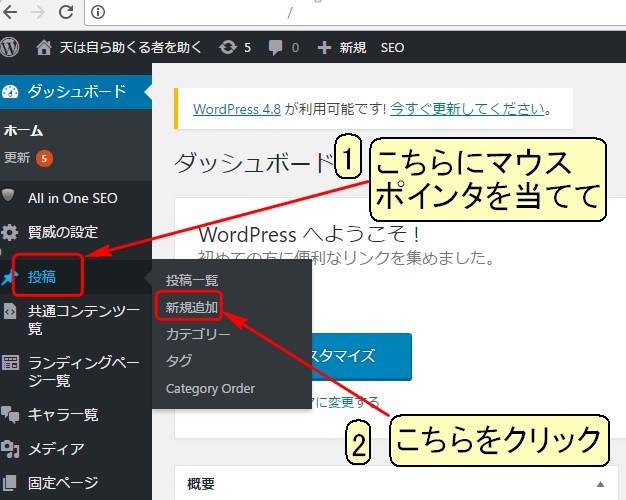
WordPressにログインし、【投稿】の画面を表示させたところから始めますね。
下の画面で表示した通り、
- ナビゲーションメニューの【投稿】にマウスポインタをあてます。
- サブメニューの【新規追加】をクリック。

文字の入力と改行の仕方
ここでご説明する内容は、PCで記事を見ている方を対象にしたものでした。
そのため、スマホユーザー向けの記事入力方法とは少々異なります。
実は、PCで読みやすくするための改行が、スマホで見ると変な位置で改行されていることが多々あるのです。
例えばこんな感じですね。
【PCでの改行】
子供たちの夏休みが終わりに近づいたある日、近所の公園で
お祭りがあったんですよ。普段は閑散とした印象の強い公園でしたが、沢山の屋台が
出ましたし大勢の人でにぎわいました。
【これをスマホで見た場合】
子供たちの夏休みが終わりに近づ
いたある日、
近所の公園でお祭りがあったん
ですよ。普段は閑散とした印象の強い公
園でしたが、
沢山の屋台が
出ましたし大勢の人でにぎわい
ました。
こんな文章を見たら、スマホユーザーさんはすぐに離脱してしまいます。
ちなみに、私のブログは7割近くがPC利用の訪問者さんなんですね。
ですが、先々を考えてスマホ利用の訪問者さん向けに過去記事をリライト中です。
もっとも、残念ながらPCで見てもスマホで見ても違和感のない改行方法は、今のところ確立されていないようですが。
とはいえ無策のままではダメですよね。
そこで私が実際に心掛けているのは、以下の方法です。
一つの文章を可能な限り短くする。
読点(。)で改行する。
いずれにしても、貴殿のブログもスマホユーザーさんを意識して記事を書くことをお勧めします。
PCからの訪問者さんを意識した改行
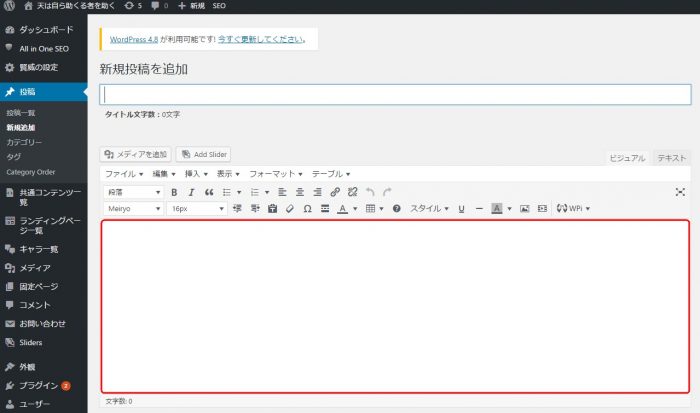
下の画面が出てきます。この中の赤枠で囲んだ部分に、文字を入力していきます。
まぁ、当たり前のように思うことですが、最初ですので。

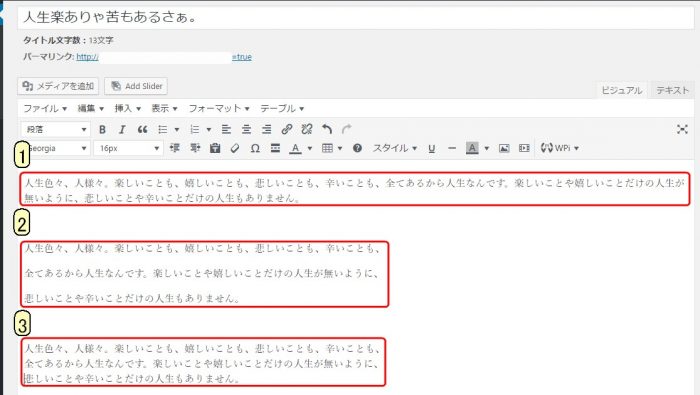
下の画面は同じ文章を入力したものです。

- 改行はしていません。
単純に文字を入力しただけです。読む側に立てば、目の動きが左右に大きく振れて、非常に見難いものです。 - 【ENTERキー】を押して改行したものです。
文字を入力して、途中で改行しました。悪くはないのですが、行間が広いため気になる方もいらっしゃるでしょう。 - 【SHIFTキー】を押したまま【ENTERキー】も押して改行したものです。
私自身は、このスタイルです。丁度良い行間だと思います。
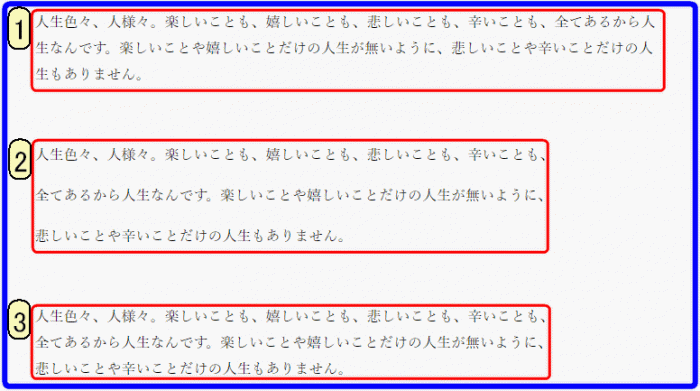
それでは、訪問者さんにはどのように映るのか、PCで見た画面を確認しておきましょう。

改行をしないのは論外として、改行を使い分けながら読み易い記事を心掛けるようにします。
なお、一つだけ注意していただきたい点があります。
前述の通り、貴殿が対象とする訪問者さんがPCを利用するのかスマホを利用するのか考えるということです。
とはいえ、スマホユーザーの増加傾向は変わらないでしょう。
そうであれば、PCで見てもスマホで見ても良い具合になる行間や一行の長さを考えるということですね。
なぜこのような、枝葉末節と思われることにまで注意を払う必要があるのか?
記事の内容が、貴殿の想定する訪問者さんの層にマッチしていることを前提に考えてください。
それは、記事の内容が良ければ、同じくらい見た目も重要だからです。
貴殿のブログの訪問者さんは、検索しているうちに偶然辿り着くケースがほとんどです。
(いずれ、固定の訪問者さんが付くようになりますが。)
ブログをざっと見た時に、訪問者さんが少しでも違和感を感じたらどうでしょうか。
全く改行していない、文字だらけの記事。逆に、やたらと改行している記事。
折角貴殿が訪問者さんの役に立つ記事を書いても、訪問者さんはそれに気づく前に離脱してしまいます。
記事の内容は、記事を書く経験を重ねれば次第に良くなります。
ですが、行間や一行の長さのような見た目は最初が肝心です。
早い段階で訪問者さんを想定した貴殿のスタイルを作り上げましょう。
まずは見た目でも集客効果を高められるようにすることが肝心です。
入力した記事の装飾
既に貴殿のブログには、記事を装飾するためのプラグインが設定されていると思います。
もしまだであれば、こちらを参考にして設定願います。
⇒「ブログ記事を装飾するプラグインの設定!読みやすさや理解しやすさのために」
記事装飾のアイコンを確認する
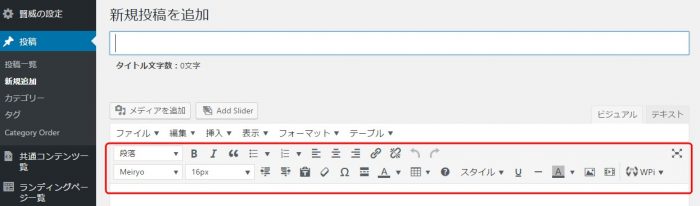
記事装飾のためのプラグインが設定してあれば、貴殿の投稿画面には下の画面の赤枠で囲んだアイコンが表示されているはずです。
(選択したアイコンは異なるでしょうから、全く同じ画面にはなりません。)

これらのアイコンが表示されているのを確認したら、今回の目的である記事の装飾を実践してみましょう。
記事を実際に装飾する
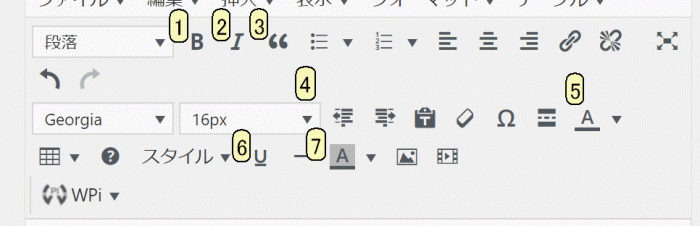
アイコン部分を拡大したのが下の画面です。比較的よく利用する装飾を番号順に見てみます。
アイコンに振った番号と、下の青枠で囲んだ画面中の番号は一致しています。


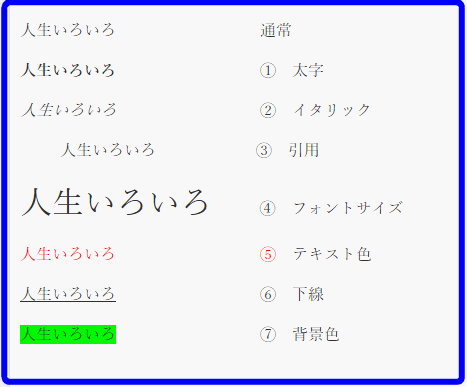
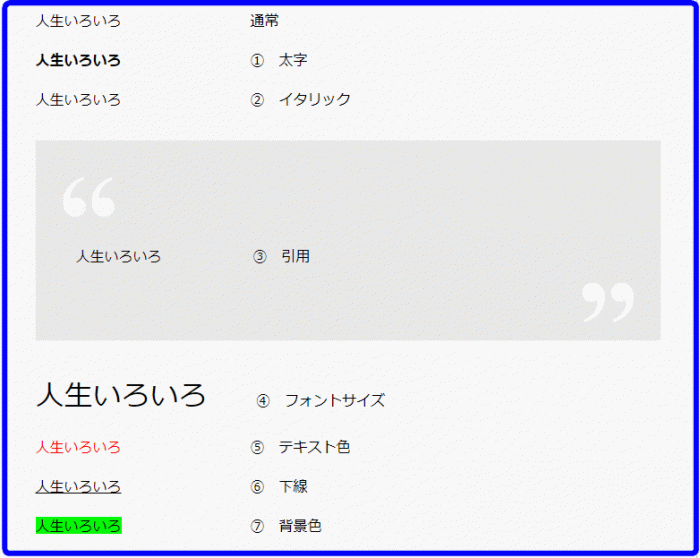
それでは、読者がどのようにこの画面を見るのか、ブログの画面を確認しておきましょう。

と、こんな具合です。
其々のアイコンにマウスポインタを当てると、【太字】【イタリック】等々の名称が表示されます。
まずはいろいろと試してみましょう。
あれ?【イタリック】で装飾したはずなのに変化が無い、と思われた貴殿へ。
ご指摘の通りです。
私が使用している【賢威7】では、ひらがなや漢字には、イタリックは適用されません。
効果があるのはアルファベットや数字になります。
尤も、ひらがなや漢字を斜体にしても、見難いだけですからね。
文章を箇条書きにしてみる
次は文章を箇条書きにしてみます。
要点を読者に分かりやすく説明するためには、箇条書きは欠かせないテクニックです。
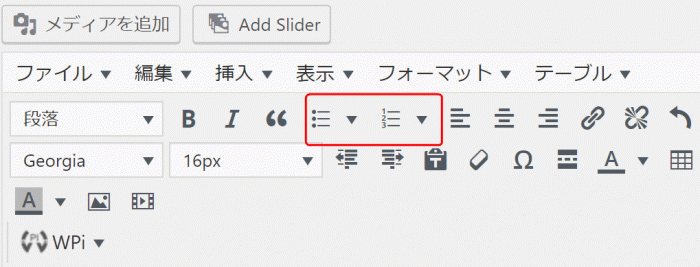
まずは、使用するアイコンを確認しておきます。
下の画面の、赤枠で囲んだ部分ですね。

箇条書きにも2種類あるので、其々を見ておきましょう。
文章の初めに【・】が付くものと、【1,2,3…】の数字が付く2種類です。
【・】を使って入力したのが下の画面です。
箇条書きを利用するには、適用する文章全体を選択して、上の画面の赤枠内、【・】の右側の▼をクリックします。
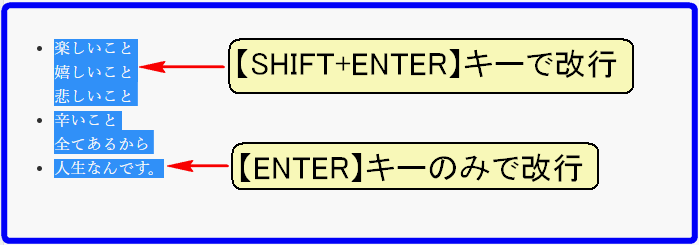
なお、改行の仕方をあえて変えました。読者が見ると、どうなるでしょうか。

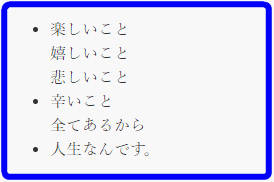
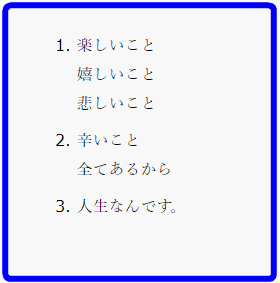
下の画面が、実際に読者が目にするブログの画面です。
文章の初めに【・】がちゃんと付いています。
また、【SHIFT+ENTERキー】で改行した文章は、1つの項目として表記されることが分かります。

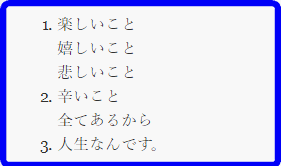
文章の初めに【1,2,3…】の数字を付けた場合についても見ておきましょう。
下の画面は、編集画面です。
こちらも【・】の例と同様に【SHIFT+ENTERキー】と【ENTERキー】の改行にしてみました。

実際に読者が見るのが下の画面です。

文章の保存・途中確認・公開
文章の入力や装飾が出来たら、途中で保存したり、読者にどう見えるか確認する作業が必要になります。
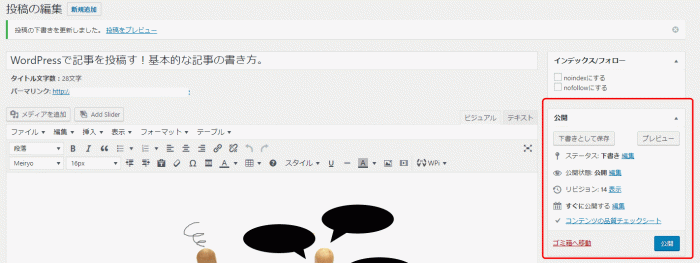
下の画面、赤枠内のアイコンを操作します。
ちょっと見難いですね。(歳か?)

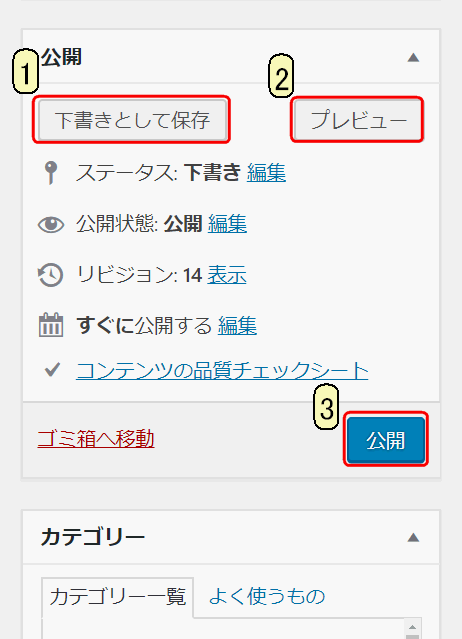
拡大したのが、下の画面です。

- 【下書きとして保存】
下書きした文章は、完成するまで公開せずに、保存します。
また、書き始めから書き終わるまで、時間が掛かるような場合も時々保存しておくと良いでしょう。 - 【プレビュー】
実際にブログ上で、読者の目にどのように映るかを確認するのに利用します。
また、最終的に公開する前にもプレビューを確認しておきます。 - 【公開】
プレビューで確認した記事が、思い通りのものになっていたら、いよいよ記事を公開します。
これで貴殿の読者が記事を読むことが出来ます。
基本的には、上の画面の順番通り、【下書きとして保存】⇒【プレビュー】⇒【公開】と作業を進めていけば良いかと。
最後に
色々と装飾ができて、便利な機能ばかりですが…。
調子に乗ってやり過ぎると、何を強調したいのか分からない、締まりのない記事になってしまいます。
記事の装飾も、貴殿の趣味の範疇にはあるものの、念頭に置くべきは、訪問者さんです。
貴殿自身で幾つかのブログを訪問し、参考になる装飾の仕方を身につけてはいかがでしょうか。
さて、月並みですが、習うより慣れろ、です。
少しずつ記事を書いて、貴殿の城を大きく立派なものにしていきましょうよ。












