Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今日は、貴殿のブログのサイドバーに設定した【プロフィール】や、【お問い合わせはこちらから】の編集方法をご紹介します。
ん?サイドバーって、どんなママさんがいたバーだっけ?
最初から大ボケをかます貴殿のために、前回の復習をしておきましょう。
また、初めてこの記事を読んでくださっている貴殿にも、前回の記事をご紹介しておきますね。
前回記事 ⇒ WordPressでサイドバーを作成する方法~ウィジェットの追加と編集~
ですから今回の記事は、ブログのサイドバー作成が済んでいることが前提となります。
もしまだの方がいらっしゃれば、予めサイドバーを作成しておいてください。
実はですね、前回記事の中では詳細をお伝えしていない設定がありまして。
少々面倒なその設定をこの記事の中でご紹介いたしましょう、と。
その面倒な設定とは、【プロフィール】と【お問い合わせはこちらから】に関するものなのです。
それでは早速始めましょう。
プロフィールと問い合わせ先を設定することの重要性
具体的な作業を進める前に、何故【プロフィール】と【お問い合わせはこちらから】に注力するのか。
その理由についてご説明しましょう。
「プロフィール」の重要性
初めに申し上げておきますと、プロフィールをきちんと書くことは非常に重要です。
貴殿が他の方のブログを訪問した時の経験を思い出してみましょう。
Google等の検索サイトでブログを訪問した貴殿は、訪問先の記事を読んだ後で
「なかなか役に立ったし面白かった。どんな人が書いたのかな」
といった感想をお持ちになったことがありませんか。
そのような状況で、プロフィールがそもそも無かったら。
もしくは、よく見かけるアバターが使われていたり、数行で済ませたプロフィールだったら。
貴殿はおそらく記事の内容に満足するだけ。
そして、同じブログを今後も訪問するかまでは確信が持てないでしょう。
ですが、きちんと書かれたプロフィールに、貴殿は共感を持ったこともあるはず。
「お、自分と同年代!」
「へ~、同じような業界で働いているんだ」
「大学の先輩!?」
「なんだか笑えるエピソードがある」
「同じ趣味だ。話が通じるかも。」
これらのように、共感したり感心したりする部分が多いほど、貴殿は同じブログを訪問するのではないでしょうか。
「プロフィール」の設定は、ただの訪問者さんをファンに変える重要な記事なのです。
「お問い合わせはこちらから」の重要性
訪問者さんを熱烈なファンに変えるための一つの手段が相互理解。
そのために必要なのが、ブログでいえばお問い合わせ窓口の設定です。
貴殿が書いた記事を読んで興味を持ち、プロフィールに共感した訪問者さん。
さて、熱心な訪問者さんの次なる行動は。
積極的な方であれば、貴殿と直接やり取りしてみたいと思うことでしょう。
そして、貴殿のブログで感じた様々な意見を伝えてくれることでしょう。
その時に問い合わせ先がなければ、訪問者さんとやり取りする機会は無いのです。
企業で考えればお客様相談室を設置するようなもの、と言えばわかりやすいですね。
その重要性は。
私自身、「お問い合わせはこちらから」でいただいた指摘で、気付きを得たこともあります。
耳の痛い指摘もありますが、訪問者さんの声は自分自身で気付かないブログの欠点を伝えてくれるもの。
「お問い合わせはこちらから」は貴殿のブログ記事改善のために不可欠な設定なのです。
必要なものを揃える
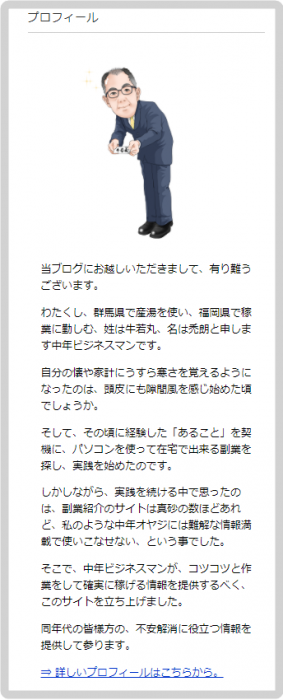
下の画面が、私の【プロフィール】です。
アバター + 文章という構成になっています。
【プロフィール】は、ブログの訪問者さんが必ずと言って良いほど目を通す記事です。
また、前述の理由があることから、ブログ作者としては力を入れたい部分ですね。
そのため、文章だけで済ませるのでなく、写真やアバターを挿入しましょう。
訪問者さんに親近感を持ってもらえるように工夫する必要があります。

とはいうものの、自分の写真を挿入する、というのは少々ハードルが高いといえるのではないでしょうか。
そうなると、残された手はアバターの使用、ということになります。
この章で作業に取り掛かる前に、貴殿のアバターをご用意ください。
アバターいろいろ
一口にアバターと言っても、無料で出来るものから本格的なものまで様々です。
ただし、プロフィールに使うアバターは、次の点を注意して選択してください。
- 貴殿のブログのイメージに合わせたモノにする
- 訪問者さんに好印象(真面目さ、親しみやすさ等)をもって貰えるモノにする
目立たせようとして妙な画像を使えば、ほとんどの訪問者さんは「ドン引き」です。
ここでは、無料で利用できるアバターのサイトをご紹介します。
私も一時期使用していました。残念ながら、頭頂部が切れてしまうんですよねぇ。
ですが、利用する方は多いように思います。結構見かけますから。
漫画風というか、アニメ風というか…。実物とはチョット離れてしまいますかね。
他にもあるのですが、個人的に使い勝手が良かったのが上記2つになります。
ただ、身も蓋もないことを言えば、有料のものにはかないません。
ということで、最後に真打ちをご紹介しましょう。
私がお願いしたのはこの方。 ⇒ あーみさん
なんというか、この柔らかい感じが大好きなのです。
お願いしたときは、ど素人だった私(イラストの知識が全く無い、無茶な注文を連発する)に根気よくお付き合いくださいました。
興味を持たれた方は、是非あーみさんにご相談ください。
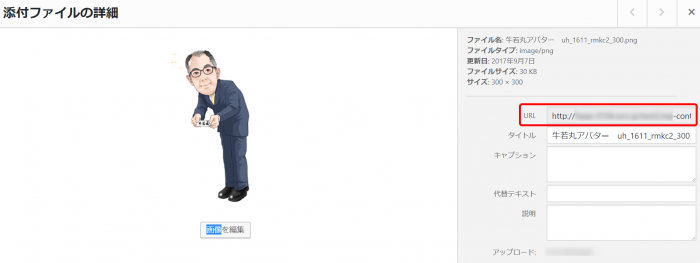
私が用意するアバターは、下の画面のものです。

貴殿がご用意した画像を、どこかわかるところに格納しておきます。
デスクトップ上にしますか。
デスクトップ上に置いたこのアバターを、貴殿のブログ内に格納していく必要があります。
アバターの格納作業
デスクトップ上の画像を貴殿のブログに取り込む作業については、こちらの記事
↓
【WordPressの投稿記事に画像を挿入する方法】
ご参照ください。
ここからは、貴殿のアバター(または写真)がブログに取り込まれた状態からご紹介します。
今回の【プロフィール】にアバターを設定するときに使うのは、下の画面で表した赤枠内のURLです。

テキストウィジェットの編集方法
画像の手配が出来たところで、早速始めましょう。
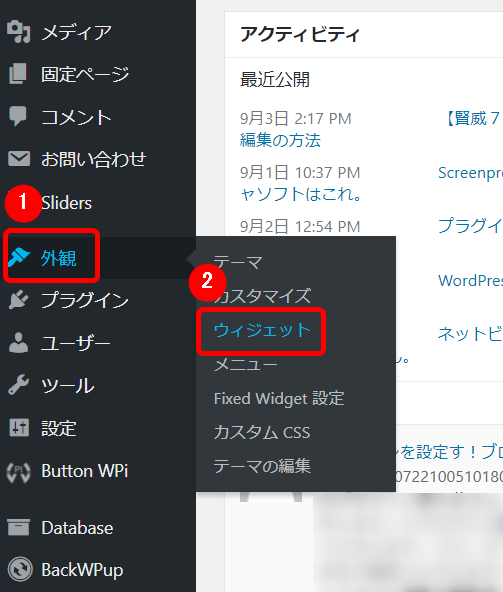
まずは、ダッシュボードにログインして、
- メインメニューの【外観】にマスポインタを当てる。
- サブメニュー【ウィジェット】をクリック。

ウィジェットの画面が現れます。
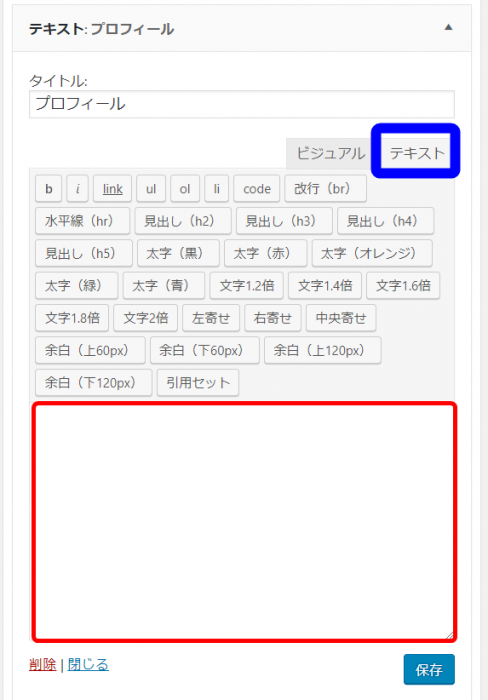
下の画面は、右側のサブコンテンツ欄を拡大したものです。
この中の【プロフィール】を開けて、編集していきます。

【プロフィール】の作成
下の画面で表した赤枠の中に、画像の挿入を行っていきます。
後述いたしますが、【ソースコード】なるものを、下の画面の赤枠内に貼り付けていただきます。
その際に注意することは、青枠で囲んだ「テキストモードに切り替えておく」ことです。

今回は、見本として私のプロフィールを用意しました。
このような形になるように作っていきます。
なお、一番下の青文字はリンクが貼ってあるので、更に詳しいプロフィールに飛ぶようになっています。

下の画面が、プロフィールを作成する際に利用したソースコードです。
これをコピーして、プロフィールを作成するテキストモードの赤枠の中に貼り付けます。
<div align="center"><a href="リンク先URL"> <img src="画像のURL" width="300" height="300"> </a></div> =======文章======== <a href="リンク先URL">⇒くわしいプロフィールはこちらから</a>
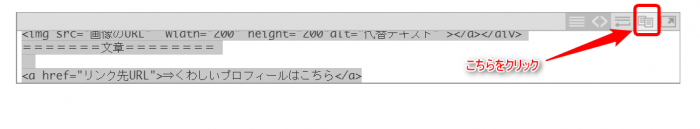
下の画面の通り、右から2番目のアイコンにコピー機能があります。
クリックすると全体が青く反転します。
作業中のサブコンテンツ プロフィール欄(ただし、テキストモード)にペーストしてください。

上で現した部分をどのように変更するか、記載しておきましょう。
【リンク先URL】 リンクさせたい記事のURLに変更
【画像のURL】 メディアライブラリに保存したアバターのURLに変更
【代替テキスト】 アバターを表す単語(プロフィール等)に変更
【文章】 自己紹介の文章に変更
という具合です。
なお、変更するのは【”リンク先URL”】の中の、【リンク先URL】の部分だけ!
” が1つなくなっても、再現できないので、ご注意願います。
念のためご説明しておきますと、【リンク先URL】を入れておくことでアバターをクリックした際にリンク先の記事に飛ぶようになります。
サイドバーに記入しきれないような長いプロフィールを作成しても大丈夫です。
サイドバーに記載する【文章】は簡単なプロフィールでも良いですし、貴殿が訴えたいことでも良いでしょう。
ただ、あまり字数が多い文章はブログ上のバランスが悪くなるので注意が必要ですね。
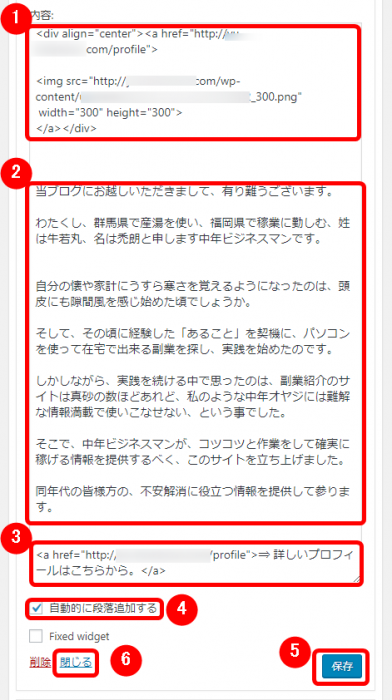
全体の作業手順を表したのが、下の画面です。
- 上記に従って変更部分を修正し
- 簡単な自己紹介の文章を記載して
- 更に詳しいプロフィールのリンクを貼って
- 【自動的に段落追加する】にチェックをいれる
- 【保存】をクリックして
- 【閉じる】をクリック

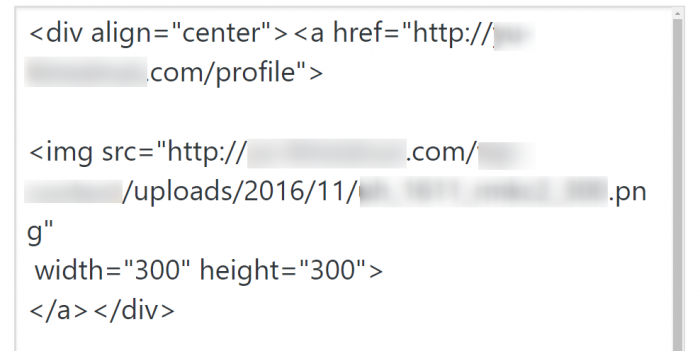
念のため、上記①を拡大したのが下の画面です。
上手くプロフィールが表示されない場合、ソースコードが破損している可能性が高いので、確認用としてご利用ください。

【お問い合わせはこちら】の作成
続いて【お問い合わせはこちらから】を編集します。
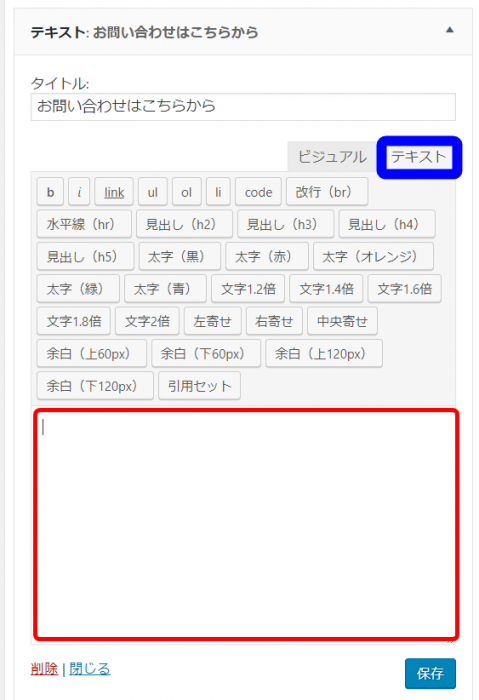
入力するのは、赤枠の中ですね。
なお、こちらも「テキストモードに切り替えたうえで」作業してください。

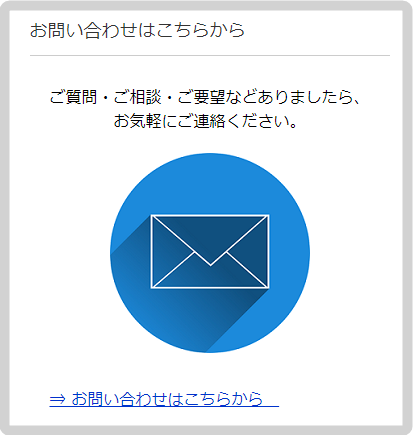
下の画面は、私のブログのものです。
このような形になるように作っていきます。

下の画面が、【お問い合わせはこちらから】を作成する際に利用したソースコードです。
これをコピーして、プロフィールを作成する赤枠の中に貼り付けます。
<div align="center">ご質問・ご相談・ご要望などありましたら、 お気軽にご連絡ください。</div> <div align="center"><a href="リンク先URL"target="_blank"> <img src="画像のURL"alt="代替テキスト"></a></div> <p> </p> <a href="画像のURL">⇒お問い合わせはこちらから </a>
コピーの仕方は先ほどと同じです。
先程と同様に、変更する部分をご説明します。
【リンク先URL】 リンクさせたい記事のURLに変更
【画像のURL】 メディアライブラリに保存した、お好み画像のURLに変更
【代替テキスト】 「問い合わせ」を表す単語(お問い合わせ等)に変更
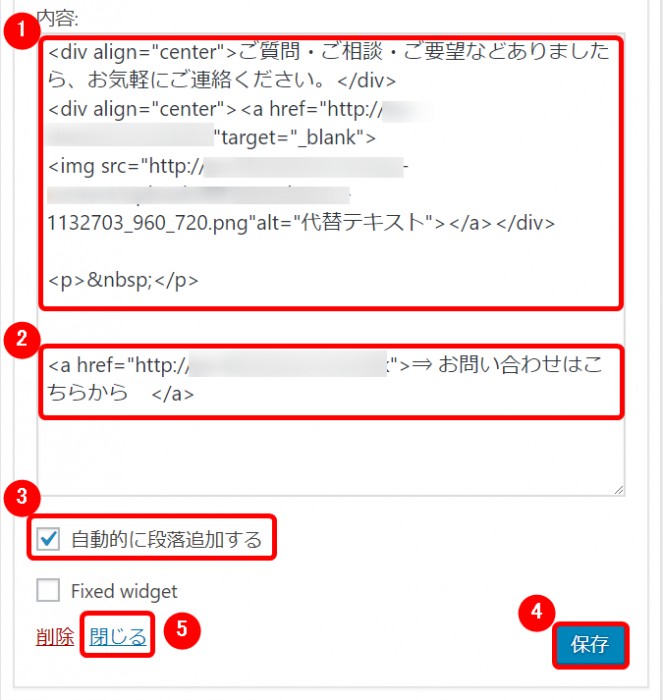
作業手順は下の画面の通りです。
- 上記に従って変更部分を修正し
- 更に詳しい【お問い合わせはこちらから】のリンクを貼って
- 【自動的に段落追加する】にチェックをいれる
- 【保存】をクリックして
- 【閉じる】をクリック

以上の作業で、【プロフィール】【お問い合わせはこちらから】が貴殿のブログのサイドバーに表示されます。
注意すべきところは、ソースコードの修正部分位ですかね。
尤も、毎日の業務に集中して、ミスをしないように励んでおられる貴殿には特別に難しい作業とも思えません。
(いや、私は別として…。)
これで本日の作業は終了です。
お疲れ様でした。






