Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、WordPressの投稿記事に画像を挿入する方法について具体的に解説します。
画像を挿入する効果を考える
この場合の画像とは、タイトルの下や文章の間に表示させるものです。
訪問者さんの視覚に訴える効果が期待できます。
(この投稿では、上にあるパソコンを操る写真が該当します。)
一般的に画像は、文章とちがって表現したい内容を瞬時に伝えられますよね。
- 文章は内容を把握するのに「読む」作業が必要。
- 一方で、画像は「見る」だけでOK。
投稿記事に画像を挿入する
記事に使用する画像には2通りあります。
1つは貴殿自身が取った写真や書いたイラスト。
もう1つは、無料で使える写真やイラストのサイトからダウンロードしたもの。
ちなみに、無料で使える写真やイラストのサイトはこちらをご参照ください。
↓ ↓ ↓
無料画像サイトのご紹介と、画像をダウンロードして保存する方法
どちらを利用するにしても、デスクトップ上などに置いてあらかじめ準備しておきます。
なお、挿入した写真のサイズを後から変更することも出来ます。
ですが、まずはどんな感じになるのかそのままのサイズで使用してみましょう。
画像を用意する
今回使用する写真は、私が撮ったこれ ↓ です。

ちなみに、サイズは400x240です。
投稿の準備をする
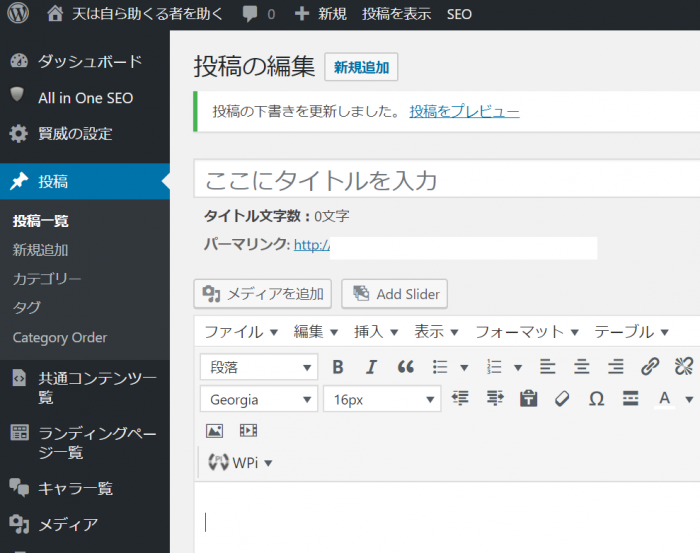
見慣れた感じもありますが、まずは投稿画面を開きます。
下の画面にタイトルを入れ、画像を挿入し、文章を入力していくということになります。

写真の取り込み方
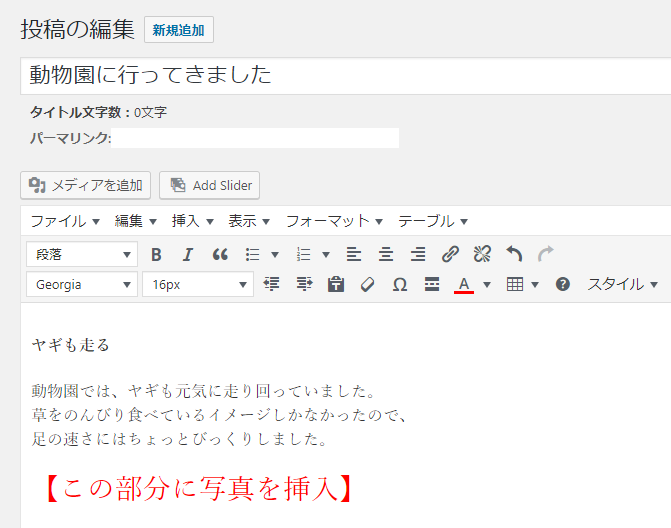
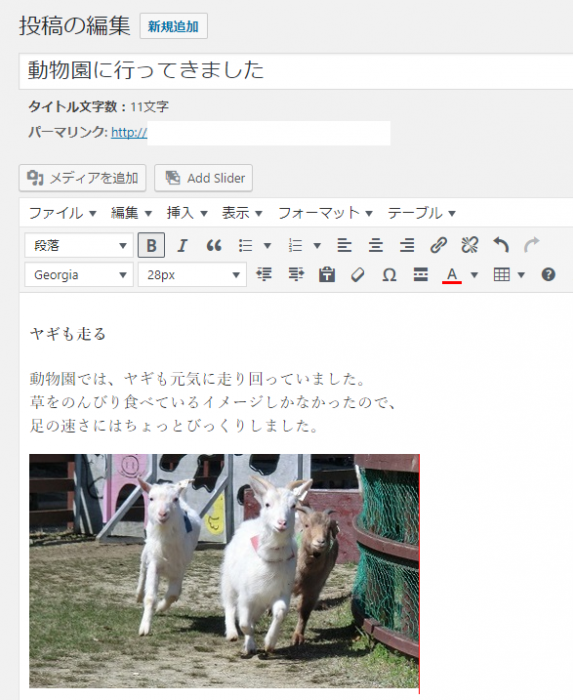
下の画面は、タイトルを入れ、文章を入力したところです。
赤文字で示した部分に画像があると、見栄えがするな、と想像できますよね。

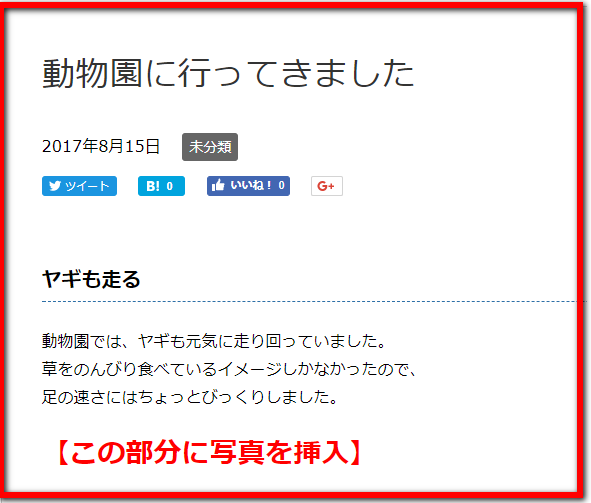
ちなみに、プレビューを見ると、下の画面のようになります。
写真無しだと、印象も弱いですね。

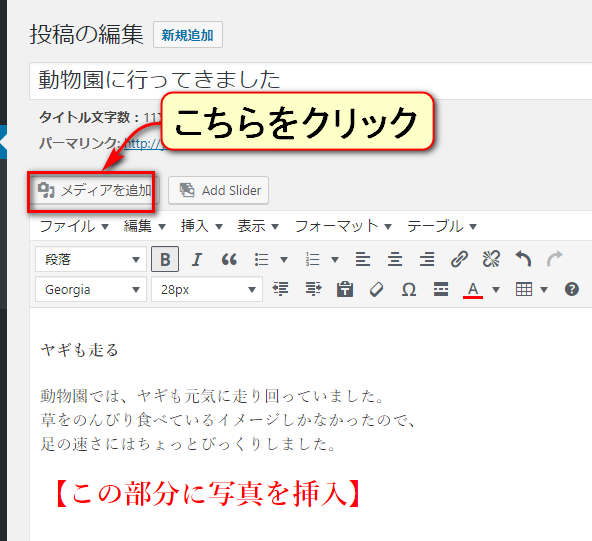
投稿の編集画面に戻り、作業を続けましょう。
【メディアを追加】をクリックします。

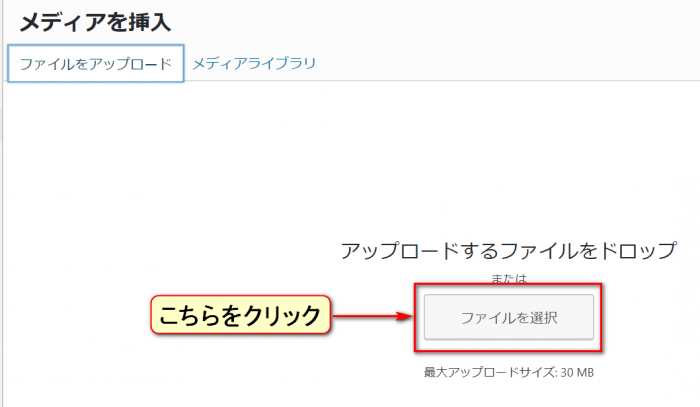
下の画面が現れるので、【ファイルをアップロード】をクリック。

画面が切り替わったら、【ファイルを選択】をクリックしましょう。

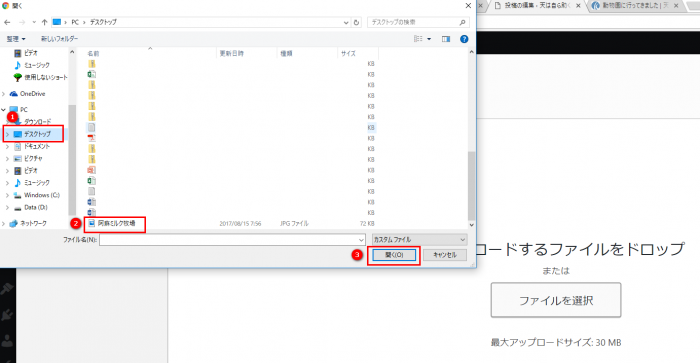
- 画像の保管場所をクリック(デスクトップでしたね。)
- あらかじめ用意しておいた画像をクリックして選択
- 【開く】をクリックする

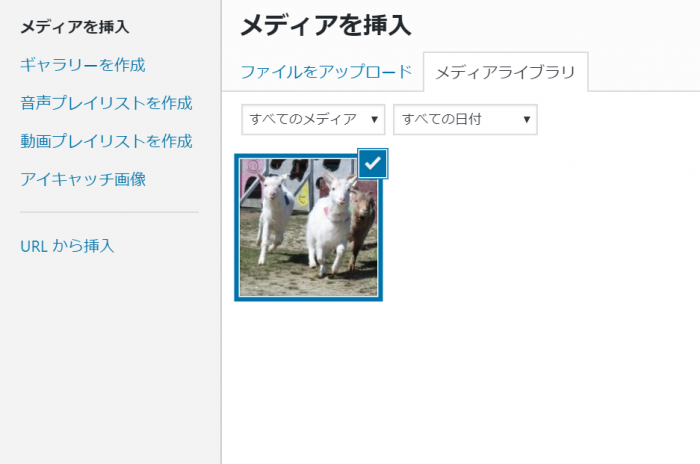
メディアライブラリに写真が追加されました。
写真の上にマウスポインタを置いてクリックすると、下の画面のようにチェックが入ります。

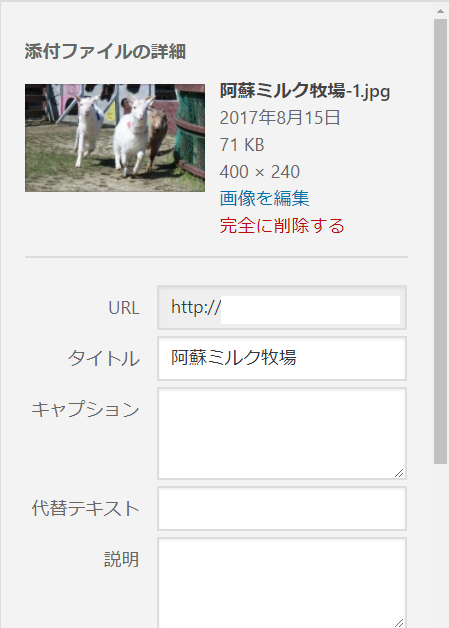
同じ画面の右側に、この写真の情報が表示されます。
それが下の画面です。特に入力しなくても良いでしょう。

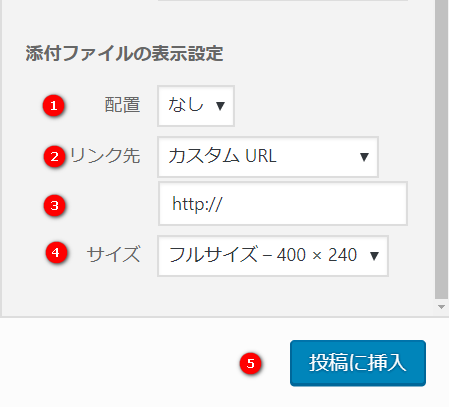
さらにスクロールすると、下のような画面が現れます。
- 【配置】 後で修正も可能です。取り敢えず【なし】とします。
- 【リンク先】 こちらも【なし】で進めます。
- 【http://】 こちらは【空欄】のままにします。
- 【サイズ】 今回はフルサイズを選択します。
- 【投稿に挿入】をクリック。
サイズは後でも選択できます。
画像挿入後に、全体のバランスを考慮して調整しても良いでしょう。

下の画像のように、写真が挿入されました。

訪問者さんから見たらどんな具合でしょうか。
プレビューで確認してみます。
なかなか良い感じなのではないでしょうか。

写真のサイズを変更する方法
今回の写真のサイズは、修正するまでもなく良い感じでした。
ですが、画像の大きさがいつも貴殿のイメージ通りとは限りません。
一応サイズを変える方法を解説いたします。
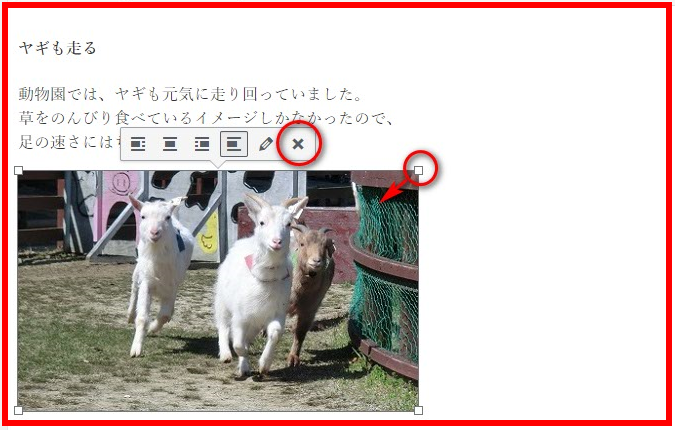
サイズを小さく変更をしたいときは、赤丸の□を内側にドラッグします。

ちなみに、写真そのものを削除したいときは、赤丸で囲んだ×印は
写真を小さくしたのが下の画面です。
小さくしたせいで、ヤギの躍動感が薄れたような気がしますね。
(気のせいですかね…。)

先ほどの画面で示した、赤丸の中の□を外側にドラッグすれば写真を大きくすることができます。
念のため、写真を拡大したものも見ておきましょうか。

訪問者さんが見るとこんな具合です。画質が荒くなりますねぇ。
折角の写真が台無しです。
写真は大きくするにしても、小さくするにしても、少々の調整程度にしておくほうが良いでしょう。

最後に
如何でしたでしょうか。
写真を挿入したことで、貴殿の投稿記事は今まで以上に訪問者さんの目を引き、アピールするものになったと思います。
なお、冒頭でもお伝えしたとおり、『固定ページ』でも同様の手順で画像が挿入出来ます。
是非ご利用ください。
な~に、直ぐ慣れますよ。難しい作業は無かったはずです。
唯一気を付けるとすれば、写真選びに多大な時間を費やさないこと、くらいでしょうか。
お気に入りの写真ばかりでしょうから、じっくり選びたいというお気持ちはわかりますが、ほどほどが肝心です。
ところで、貴殿のブログを彩る写真が、ご自身で撮影したものだけ、というのも少々さみしいもの。
他の方のブログを見ると、様々な写真やイラストが掲載されています。
こんなきれいな写真や画像を自分も使いたいなぁ、と思うことでしょう。
もう一度、無料で使える写真やイラストを掲載したサイトをご紹介しておきます。
↓ ↓ ↓
無料画像サイトのご紹介と、画像をダウンロードして保存する方法
本記事と併せてご参考になさってください。












