Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32
こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
早速今日も問題解決に取り組みましょう。
貴殿が抱えている【解決したい問題】と、ご希望の【解決した結果】は以下の通りでしょうか。
|
【解決したい問題】 サイドバーの設定方法や編集の仕方を知りたい。 サイドバーに表示する項目はどんなものが良いかわからない。 |
|
【問題を解決した結果】 基本的なサイドバーの設定方法や編集の仕方が分かる。 ユーザーさんの興味を引くようなサイドバーが作れる。 |
貴殿の悩みを私が共有出来ていると思われれば。
- サイドバーの設定方法や編集の仕方
- ユーザーさんの興味を引く、サイドバーに設定する内容
をご紹介いたします。しばしお付き合いください。
サイドバーとはどの部分か
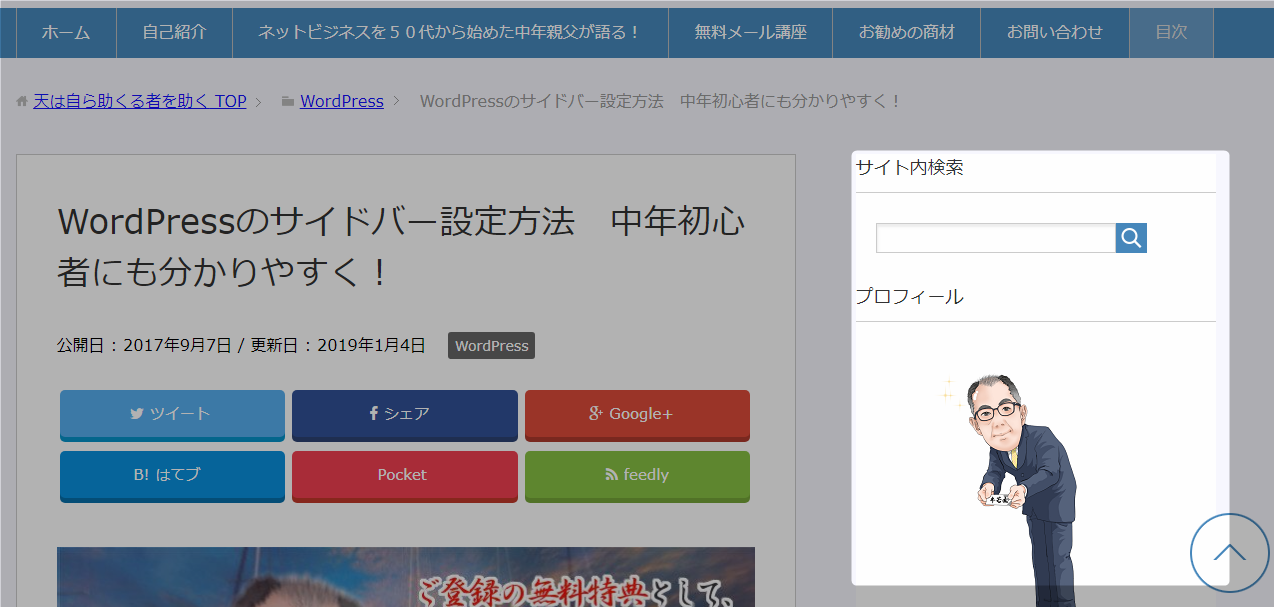
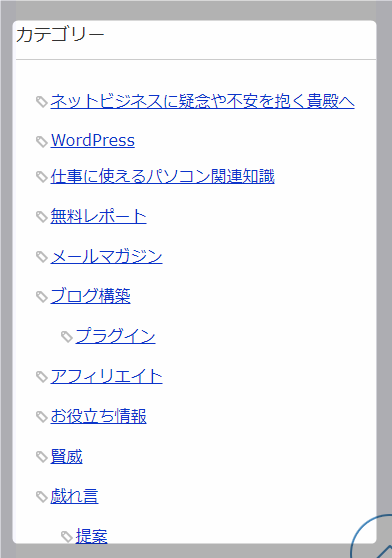
サイドバーとは、私のブログでいえば画面右側に表示した部分ですね。
具体的に現すと、下の白抜き部分になります。

私の場合は右側だけにサイドバーを配置しています。
今回の作業でサイドバーを作って、プロフィールなどの項目を設定しましょう、と。
サイドバーはグローバルメニューと同様に、必ずユーザーさんの目に触れる部分です。
手を抜かず、きちんと作りこみましょう。
グローバルメニューの設定方法などはこちらの記事をご参照ください。
↓ ↓ ↓
WordPressでグローバルメニューを設定する方法 中年初心者にもわかりやすく!
サイドバーに表示したい項目
サイドバーを作成するためには、ウィジェットの設定・編集が必要です。
| ウィジェット:ブログ上で特定の位置に表示する、個別の機能を有した応用ソフト。 |
ちなみに、サイドバーに表示させたいおすすめの項目は以下の通りです。
| 検索窓 |  |
| プロフィール |  |
| 人気記事 |  |
| 最近の記事 |  |
| カテゴリー |  |
上記5点は個人的に必要最小限の内容だと思いますね。
これらを選んだ基準は、「ユーザーさん目線で考えた時に必要」だから。
貴殿が他サイトを訪問した時に、サイドバーのどんな項目に注目するか?
それを考えればお分かりになりますよね。
これらに加えて、
- アーカイブ
- お問い合わせ
を追加すればよいでしょう。
後述するウィジェットの編集そのものに難しいところは無いハズです。
ですから、まずは上記おすすめの5点を表示させて、不足を感じたらその都度編集すれば良いのではないでしょうか。
なお、私のブログはテンプレート(テーマ)として「賢威」を使用しています。
ですから、ご説明のサンプルも賢威の設定画面なんですよ。
ただ、ウィジェットの編集方法に関しては、「賢威」を利用していない方にもほぼ共通。
そのため、このまま読み進めていただければ幸いです。
「賢威」って何だ?と疑問を持たれた貴殿はこちらをご参照ください。
↓ ↓ ↓
おすすめの教材「賢威」
サイドバーに表示する項目の設定方法
早速作業を始めましょう。
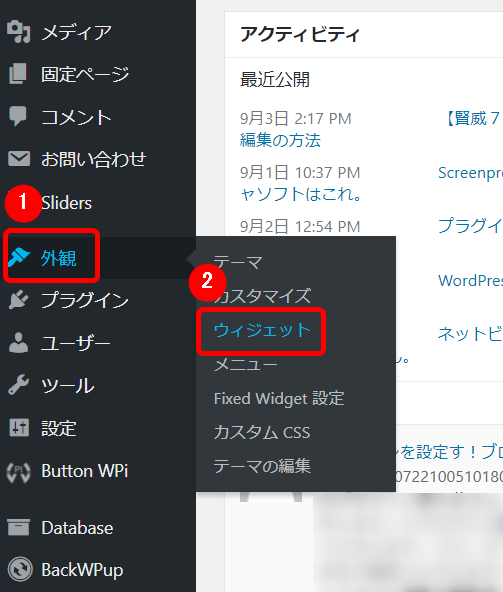
WordPressのダッシュボードにログインし、
- ナビゲーションメニューの【外観】にマウスポインタを合わせます。
- サブメニューの【ウィジェット】をクリック。

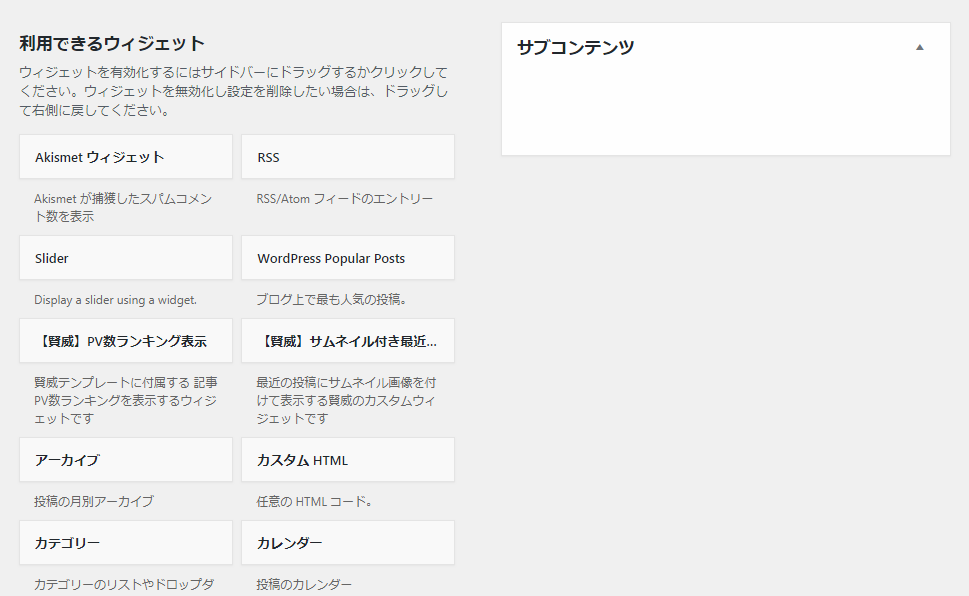
下の画面が現れます。
*テーマによっては、初期設定として複数の項目がサブコンテンツ内に設定済みのものもあります。

作業手順は、
- 【利用できるウィジェット】の中から、
- サイドバーに表示したい項目を【サブコンテンツ】に移動させる。
というものです。
早速サイドバーで表示したい項目を移動させましょう。
なお、編集作業は後ほど行います。
ドラッグ&ドロップで移動させる方法
ここでもう一度おすすめの5項目を挙げておきますね。
- 【検索窓】
- 【プロフィール】
- 【人気記事】
- 【最近の記事】
- 【カテゴリー】
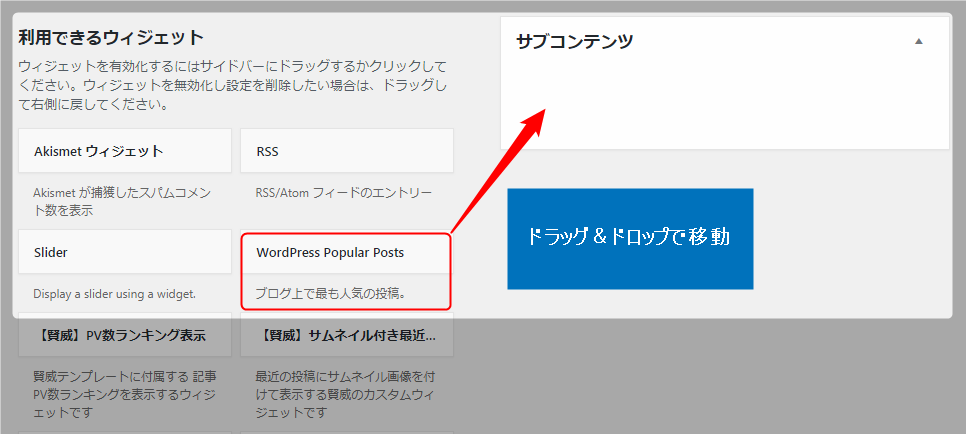
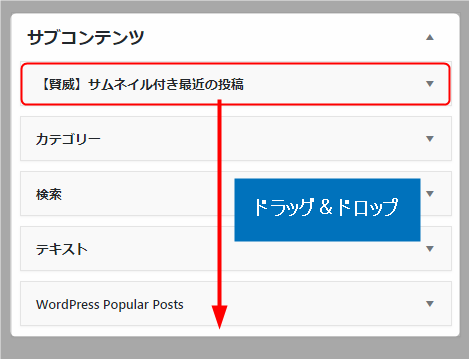
まずはドラッグ&ドロップで【サブコンテンツ】に移動させる方法を。
【WordPress Popular Posts】(人気の記事)をドラッグしてサブコンテンツまで移動。
サブコンテンツ内に収まったらドロップして移動完了です。

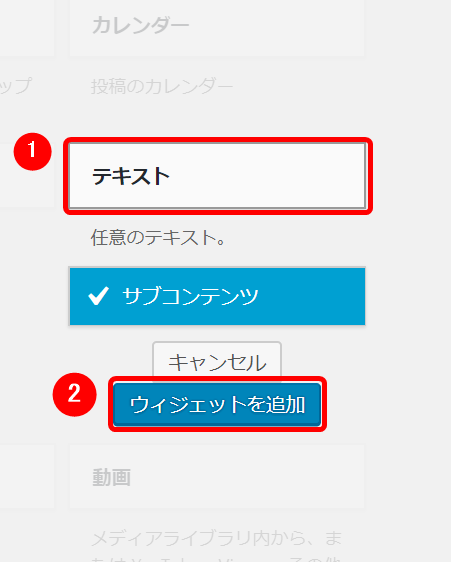
クリックして移動させる方法
「ドラッグは苦手」という方は、
- サイドバーに表示したい項目をクリック。
- 【ウィジェットを追加】をクリック。

こちらの方法でもOKです。
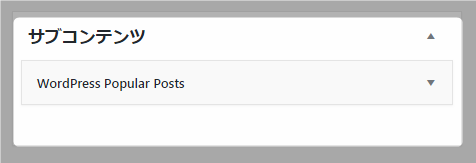
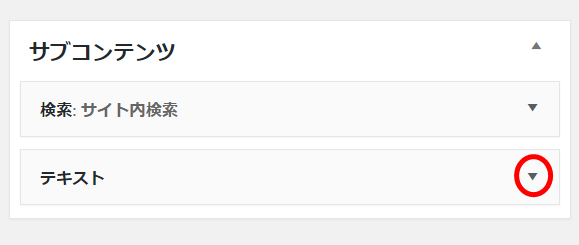
サブコンテンツに移動させると、下の画面の通り項目のメニューが展開してしまいます。
他の項目を移動させる時に気になるようであれば、赤丸で囲んだ▲をクリックします。

メニューがたたまれました。
これで作業がしやすくなりますね。

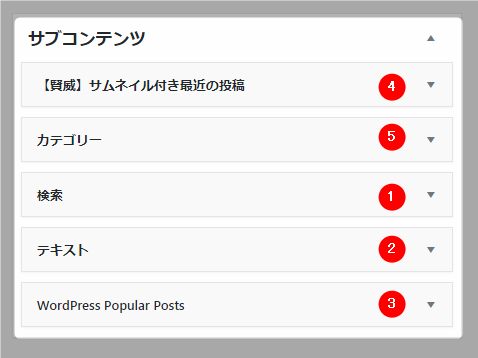
以上の手順を繰り返して、おすすめの5項目を【サブコンテンツ】に移動させたのが下の画面です。
ちなみに、番号はサイドバーで上から表示させたい順番です。

続いての作業でバラバラの順番を編集します。
サイドバーに表示する項目の入れ替え方法
サブコンテンツに移動させた項目の上にマウスポインタを置くと、以下の形になります。

そこで移動させたい項目を、ドラッグ&ドロップで目的の場所に移動させます。

以上の作業で各項目の入れ替え作業が完了です。
サイドバーに表示する項目の編集方法
サブコンテンツに移動させた各項目の編集作業に移りましょう。
初期設定の表示のままでは、ユーザーさんに分かりにくい表現もありますよね。
そこで、表示するタイトルの変更等編集の方法を以下の通りご説明します。
タイトルの修正方法
まずはタイトルを修正する方法を、【検索】を例にとって。
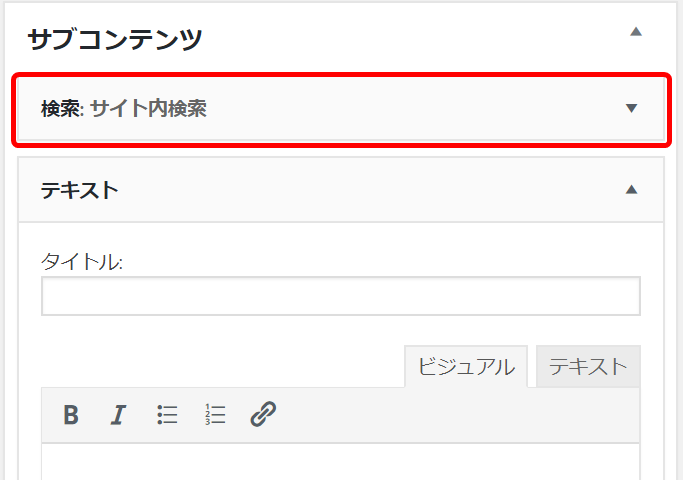
サブコンテンツ内に【検索】を移すと、下の画面の通りウィジェットに▼が現れます。
- ▼をクリックして(▲になります)全体を展開させます。
- 【サイト内検索】と入力。
- 【保存】をクリック。
【閉じる】をクリック。【削除】の右に表示される【完了】をクリック。

下の画面の赤枠で囲んだ通り、表示されます。

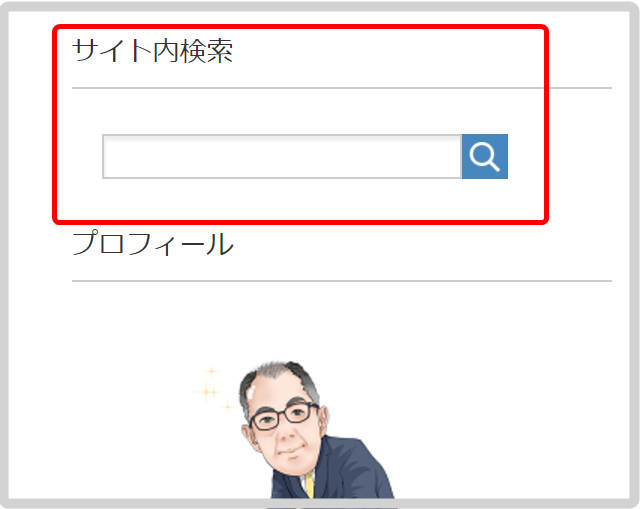
これが訪問者さんの目に、どのように映るのかを現したのが下の画面です。

基本的なタイトルの編集方法は上記の通りです。
即ち、
- 選んだウィジェットをドラッグ&ドロップでサブコンテンツ内に移動。
- 右側に現れる▼をクリックして編集。
- 内容を保存して閉じる。
簡単ですよね。
テキストの編集方法
次に編集するのは、【テキスト】です。
【テキスト】は、「プロフィール」や「お問い合わせ」などのように、貴殿がご自身で画像や文章を入力したいときに利用します。
サンプルとして【プロフィール】の編集方法をご紹介します。
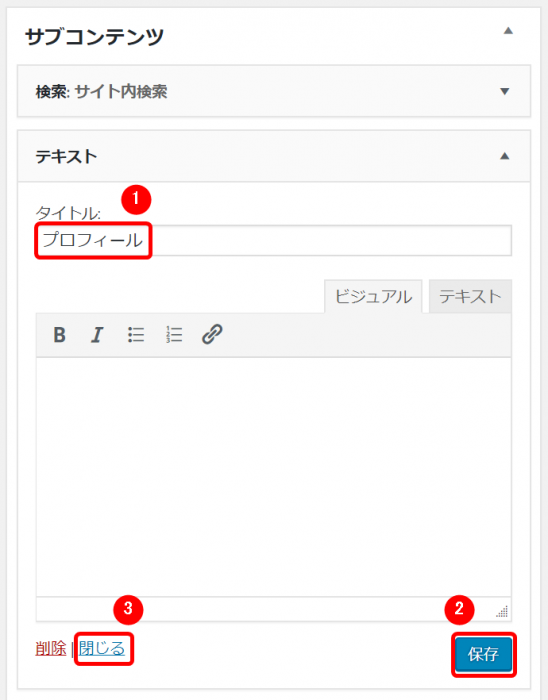
【テキスト】をサブコンテンツ側に移したら、赤丸で囲んだ▼をクリック。

下の画面の通り展開しますので、
- 【プロフィール】と入力。
- 【保存】をクリック。
【閉じる】をクリック。【削除】の右に表示される【完了】をクリック。
*プロフィールの編集方法は、こちらの記事で解説しています。
↓ ↓ ↓
【賢威7】サイドバーのプロフィール等の項目を編集する方法

「人気の記事」の編集方法
次は、ブログ上でよく読まれている人気の記事を表示させます。
この「人気の記事」を表示させるためにはプラグインの利用が必要です。
お手数ですが、こちらの記事をご参照のうえ、設定をお願いいたします。
↓ ↓ ↓
WordPressで「人気の記事」を表示させる方法 プラグインの設定で初心者にも簡単に
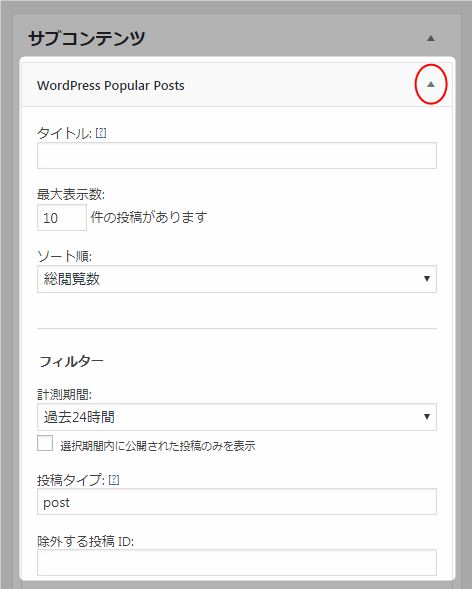
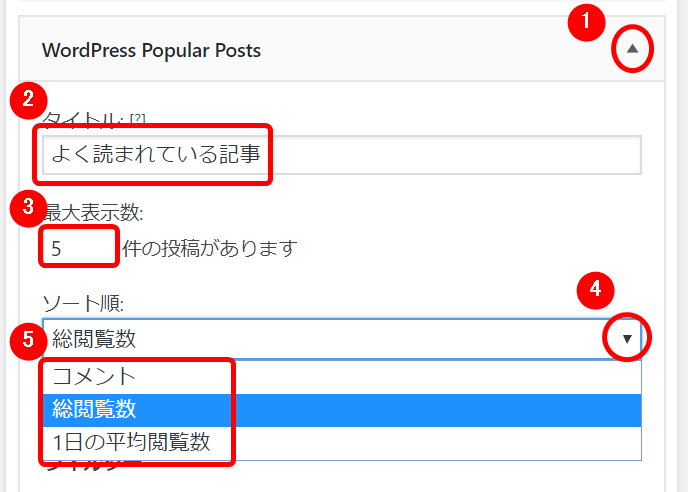
下の画面の通り、
- ▼をクリックして全体の画面を展開させます。
- 【よく読まれている記事】、【人気の記事】等を入力。
- サイドバーに表示する人気の記事数を入力します。(5くらいが良いでしょう。)
- 【ソート順】の▲をクリック。
- 表示される項目から、人気記事の掲載基準を決めます。

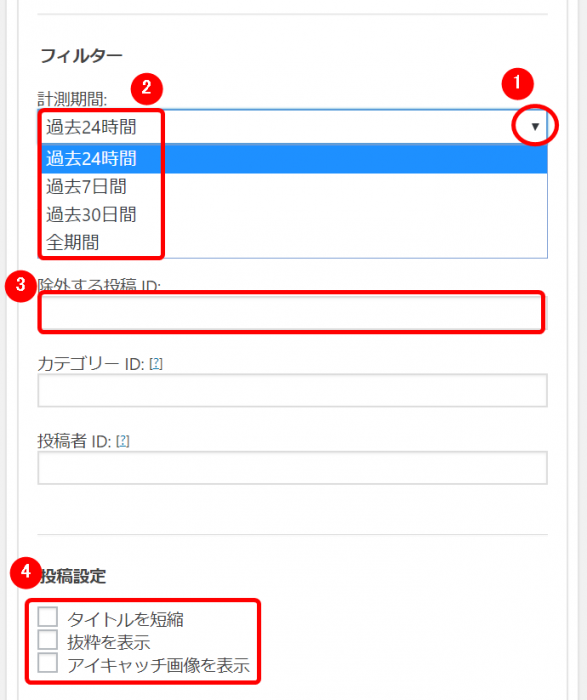
- 【フィルター】の▲をクリックして展開させます。
- 人気記事の計測期間を決めましょう。
- 人気記事に表示させない投稿ID(*)を入力。
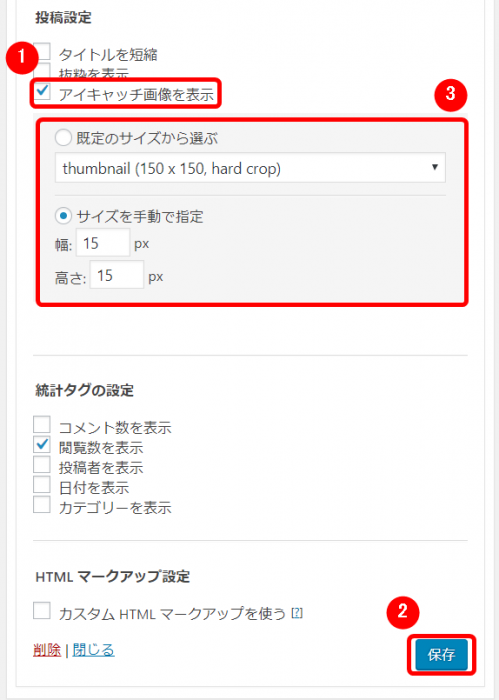
- 投稿設定を決めて、チェックを入れます。
*投稿IDの確認方法は、こちらの記事をご参照ください。
↓ ↓ ↓
PS Auto Sitemapの導入と設定方法 中年初心者向けにブログの目次を設定する方法を解説
この記事の中の【記事IDを調べましょう】でご確認ください。

- 私は人気記事のアイキャッチ画像を表示しているので、【アイキャッチ画像を表示】をチェック。
- 【保存】をクリックします。
- すると、③の部分が展開します。

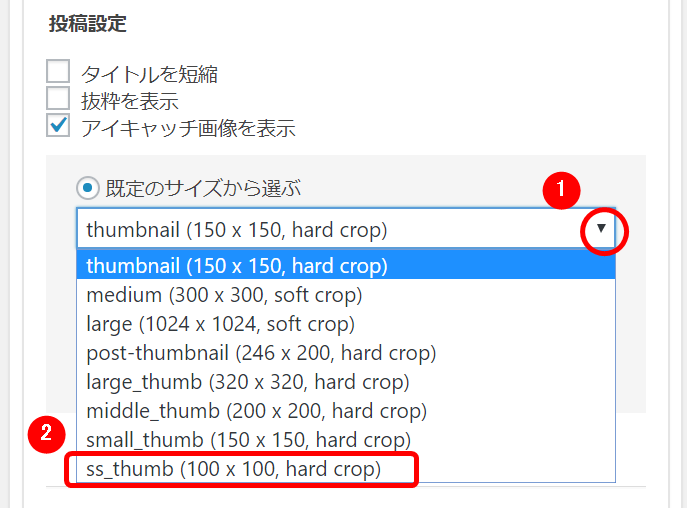
- 【既定のサイズから選ぶ】の▲をクリックして展開。
- 私は最小サイズを選択。(貴殿お好みのサイズを選択しましょう。)

- 【統計タグの設定】をし(チェックを入れなくても良いでしょう)、
- 【保存】をクリック。
【閉じる】をクリック。【削除】の右に表示される【完了】をクリック。

「最近の記事」の編集方法
【最近の記事】もサイドバーで表示させます。
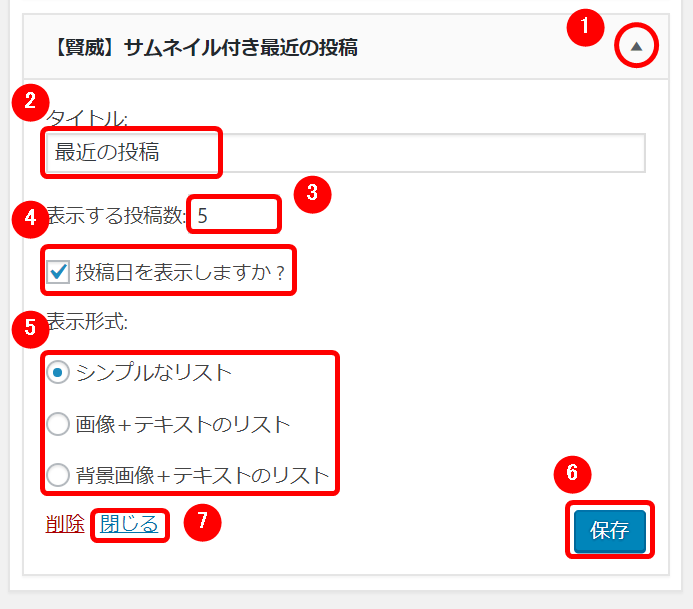
下の画面の通り、
- ▼をクリックして展開させ
- 【タイトル】を入力し
- 【表示する投稿数】を決めます。
- 投稿日を表示したければチェックを入れ
- 表示形式を選択、
- 【保存】をクリックして
【閉じる】をクリック。【削除】の右に表示される【完了】をクリック。

「カテゴリー」の編集方法
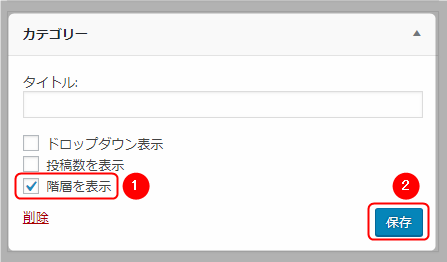
更に、【カテゴリー】を表示させます。
- 【階層を表示】をクリックし、
- 【保存】をクリック
- 【削除】の右に表示される【完了】をクリック。

如何でしたでしょうか。
既述の通り、サイドバーに表示したい項目の編集は以下の手順を踏みます。
- 【外観】⇒【ウィジェット】の中の【利用できるウィジェット】から
- 【サブコンテンツ】にドラッグ&ドロップで移し、
- 必要事項を入力したら
- 【保存】、【完了】をクリック
如何でしたでしょうか。
慣れてしまえばなんということはない作業でしたね。
あとは貴殿のお好みに合わせて、サイドバーを設定してみましょう。
本日の作業は以上で終了です。お疲れ様でした。







