Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、貴殿のブログのサイドバーに「よく読まれている記事」を表示します。
WordPress Popular Postsというプラグインの導入と設定ですね。
これを作成してくれるプラグインです。 ⇓

「よく読まれている記事」や「人気の記事」は、訪問者さんが興味を持ちやすい記事です。
居酒屋で「人気のメニュー」があると、ついつい頼んでしまいませんか。
「へ~、人気のメニューかぁ。よしっ、おにーさん。それもお願いね。」
あれと同じです。
WordPress Popular Postsは、ブログの記事を人気順にランキング形式で紹介してくれるプラグインです。
貴殿の記事に訪問者さんがどれくらいアクセスしたかを解析して、アクセス数の多かった記事をお知らせしてくれるんですよ。
ご自身で面倒なランキング作成作業をする必要がなくなりますね。
ぜひ導入・設定しておきましょう。
WordPress Popular Postsの設定
今回は作業量が多い上に、意味が分かりにくい横文字が頻出します。
また、設定作業と並行して「〇〇を確認する方法」を解説しています。
ボリュームがあるということですね。
気合を入れて頑張りましょう。
WordPress Popular Postsをインストールする
作業は2段階に分かれます。
最初の作業は、WordPress Popular Postsのインストールです。
基本に忠実に、何時もの画面から始めましょう。
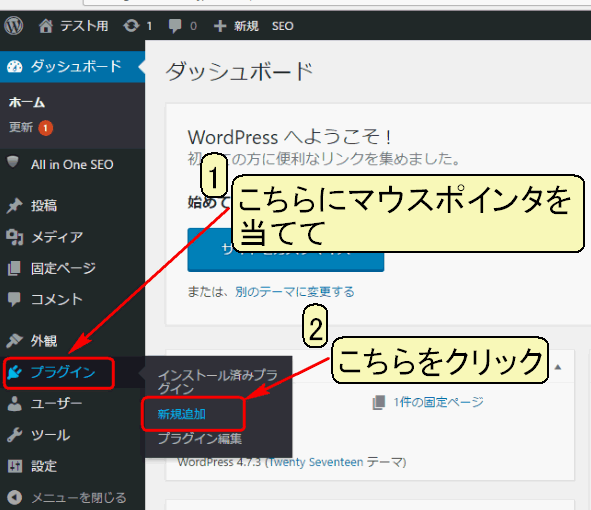
- ナビゲーションメニューの【プラグイン】にマウスポインタを当てます。
- 表示されるサブメニューから【新規追加】をクリック。

下の画面に切り替わります。
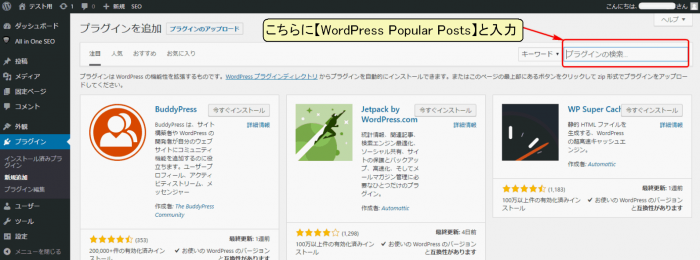
赤枠で囲んだ部分に【WordPress Popular Posts】と入力し、ENTERキーを押します。

現れるのが下の画面です。
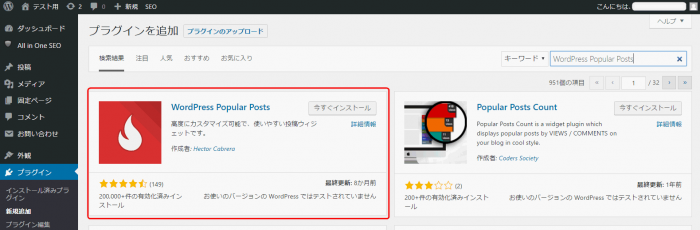
赤枠で囲んだWordPress Popular Postsの部分を拡大してみましょう。

拡大したのが、下の画面です。
【今すぐインストール】をクリックします。

下の画面に切り替わるので、【有効化】をクリック。

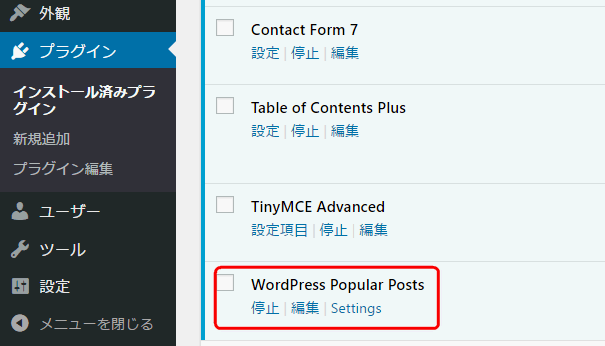
下の画面に切り替わります。
赤枠で囲んだように、WordPress Popular Postsが新たに仲間入りです。

設定作業を行う
続いての作業は、WordPress Popular Postsの設定です。
ここからボリュームが増えるところです。
中年サラリーマンの落ち着きと集中力で作業しましょう。
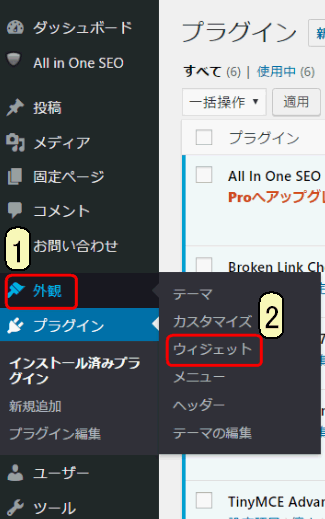
- ナビゲーションメニューの【外観】にマウスポインタを当てます。
- 表示されるサブメニューから【ウィジェット】をクリックします。

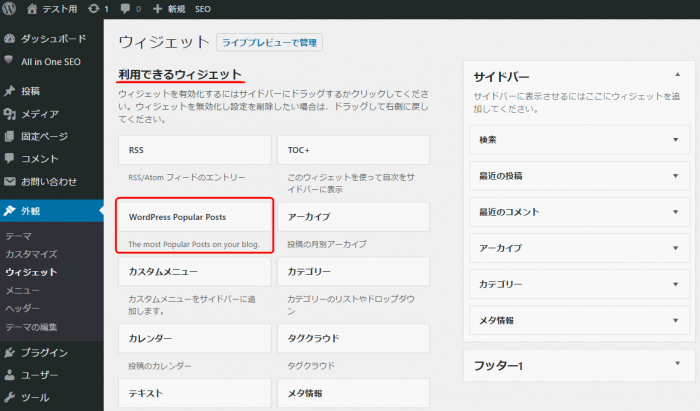
下の画面が現れます。
ウィジェット(主にサイドバーを簡単に編集する機能)の編集画面です。
赤枠で囲んだ通り、利用出来るウィジェットに【WordPress Popular Posts】があります。

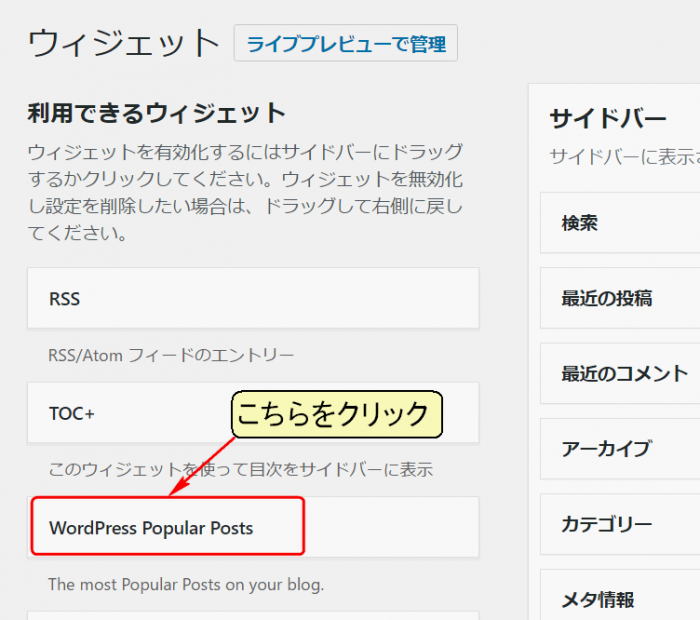
拡大したのが、下の画面です。
【WordPress Popular Posts】をクリックします。

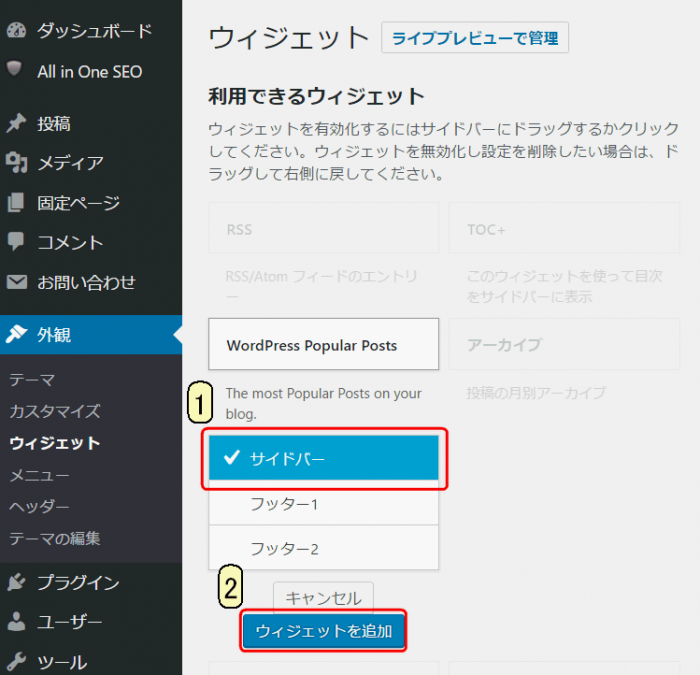
下の画面が現れます。
先程までの表示の色が薄くなりますが、気にせず作業を続けましょう。
- サイドバーにチェックが入っていることを確認して
- 【ウィジェットを追加】をクリックします。

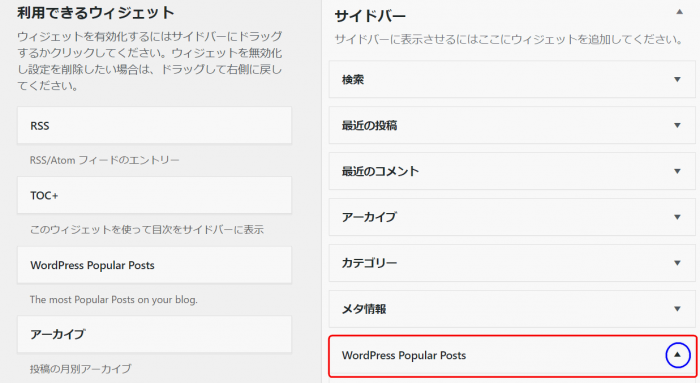
下の画面に赤枠で囲んだ通り、サイドバーに【WordPress Popular Posts】が追加されています。
青丸で囲んだ▲をクリックして、内容を展開させます。

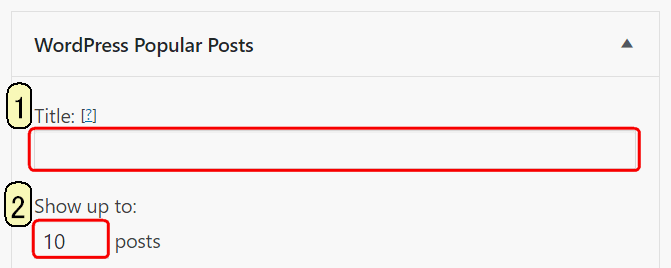
設定項目を上から順番に埋めていきましょう。

1.サイドバーに表示されるタイトルです。
『良く読まれている記事』や『人気の記事』等を入力すれば良いでしょう。
2.表示したい『良く読まれている記事』等の数です。
直接数字を入力します。(5~10程度にしておきましょう。)

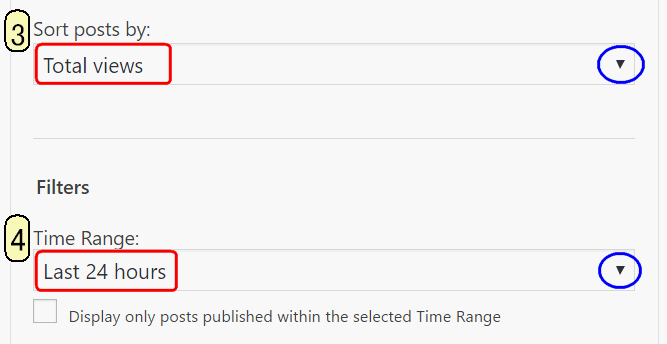
3.青丸で囲んだ部分をクリックすると、選択出来ます。Total viewsで良いでしょう。
① Comments : コメント数でのカウント
② Total views : ページビュー数でカウント
③ Avg.daily views : 1日の平均ページビュー数
4.『良く読まれている記事』等の集計期間が選択できます。1週間か1ヶ月ですね。
① Last 24 hours : 1日
② Last 7 days : 1週間
③ Last 30 days : 1ヶ月
④ All time : 全期間
続けて入力していきましょう。

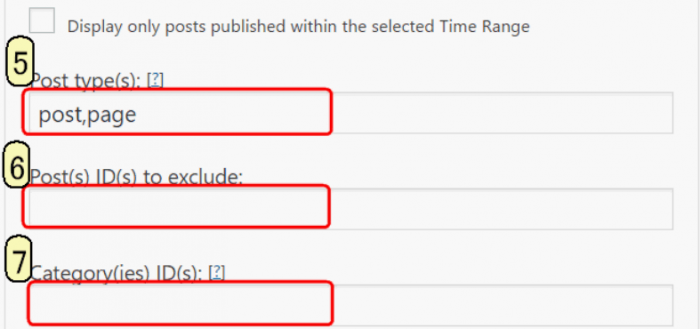
5.人気記事に表示させる投稿のタイプを選びます。
投稿記事の表示だけにするなら、postを残してpageを削除。
投稿記事も固定ページの記事も表示するなら上記の通り。
6.表示させたくない記事のIDを入力します。
複数ある場合はカンマ(,)で区切ります。
(記事IDの確認方法はこの後補足します。*1)
7.特定のカテゴリーの記事だけを表示させる場合は、カテゴリーのIDを入力します。
(カテゴリーIDの確認方法はこの後補足します。*2)
半分以上、入力が終わりました。
もう少しで終わりますので、このまま集中して取り組みましょう。

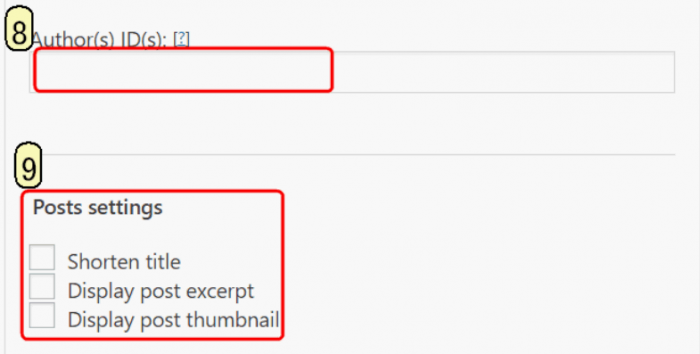
8.人気記事を表示させる投稿者を指します。
空欄のままで構いません。
9.投稿の設定です。
① Shorten title : チェックを入れると、記事タイトルの文字数が制限できます。
② Display post excerpt : チェックを入れると、記事の抜粋が表示されます。
③ Display post thumbnail : チェックを入れると、記事にアイキャッチ画像が表示できます。
(アイキャッチ画像の表示方法はこの後補足します。*3)

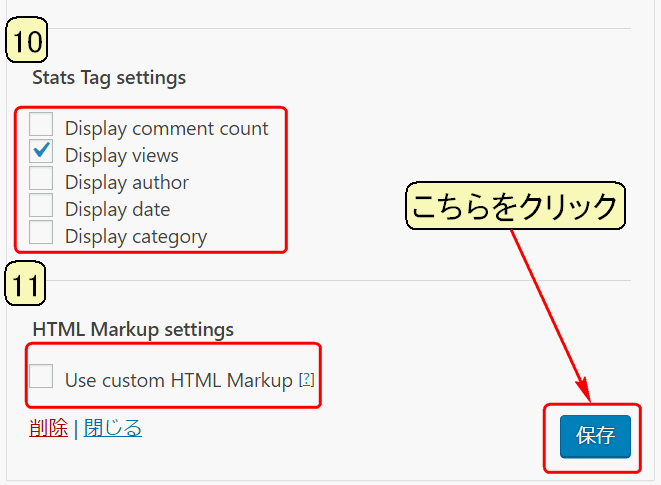
10.タグ表示の設定です。
① Display comment count : コメント数を表示します。
② Display views : ページビュー数を表示します。
③ Display author : 投稿者を表示します。
④ Display date : 投稿日を表示します。
⑤ Display category : カテゴリーを表示します。
11.上級者向けの設定です。チェックは入れません。
以上の設定が全て終わったら、【保存】をクリックします。
補足の説明について
今回の作業は、プラグインの設定以外に、IDを調べたりアイキャッチを設定したり等の手間が掛かります。
しかしながら、中年サラリーマンたる者この程度の事でゲンナリしてはなりませぬ。
若干の疲労を感じつつも、作業終了後に飲むビールの旨さを想像して一気に乗り切りましょう。
記事IDの確認方法(補足*1)
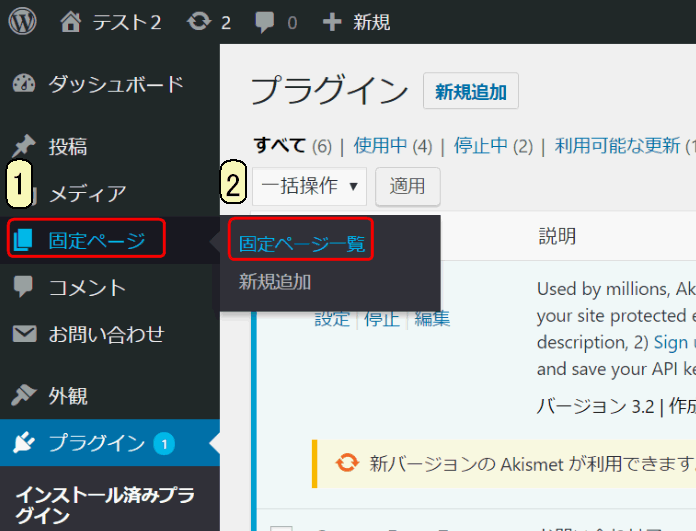
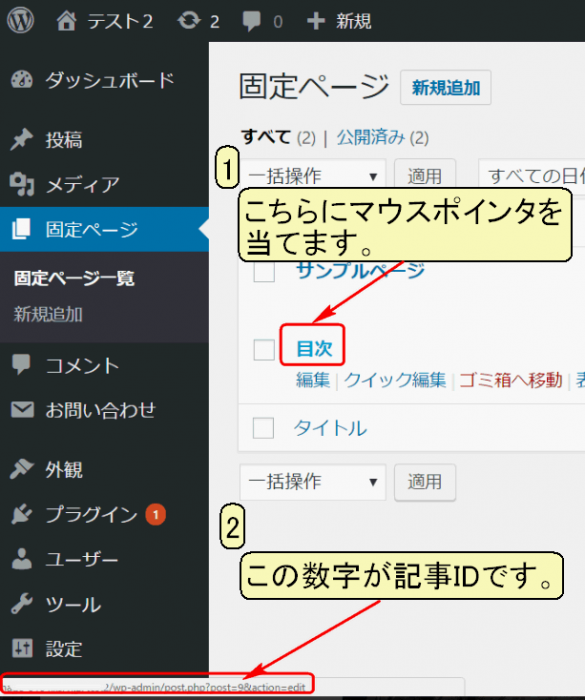
- メインメニューの【固定ページ】にマウスポインタを当てます。
- 表示されるサブメニューから【固定ページ一覧】をクリックします。

- IDを調べたい記事の題名にマウスポインタを当てます。
(画面は【目次】の記事IDを調べたい場合です。) - うっすらと表示される文字列のうち、post=9が見えますね。
この9が目次の記事IDになります。

カテゴリーIDの確認(補足*2)
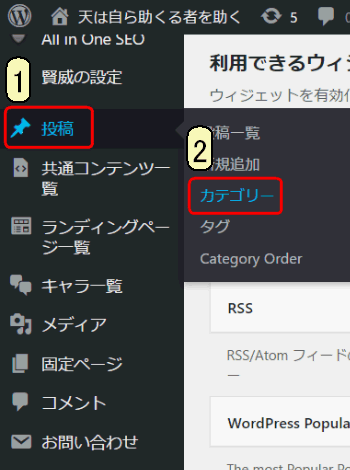
- メインメニューの【投稿】にマウスポインタを当てます。
- 表示されるサブメニューから【カテゴリー】をクリックします。

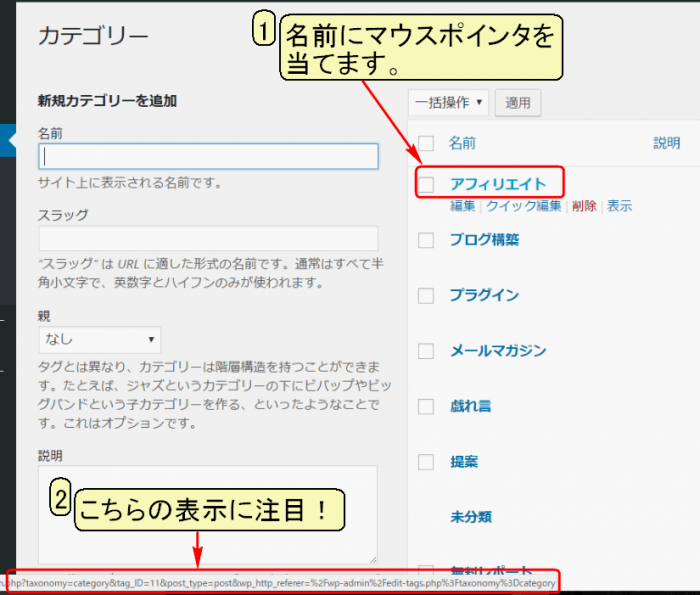
カテゴリーの画面が現れます。
- IDを調べたい項目にマウスポインタを当てます。
(画面は【アフィリエイト】のカテゴリーIDを調べたい場合です。) - うっすらと表示される文字列のうち、ID=11が見えます。
この11が目次の記事IDになります。

アイキャッチ画像の表示(補足*3)
アイキャッチ画像とは、貴殿のブログの記事において、トップ部分に表示する画像の事です。
読者の目を引く、侮れない画像を指します。
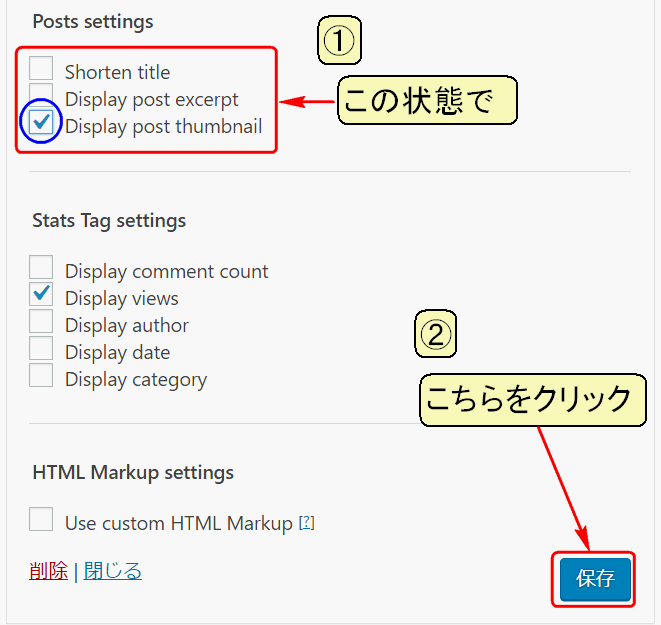
こちらの設定に取り掛かりましょう。
- 青丸で囲んだ【Diplay post thumbnail】にチェックが入った状態です。
- 保存をクリック。

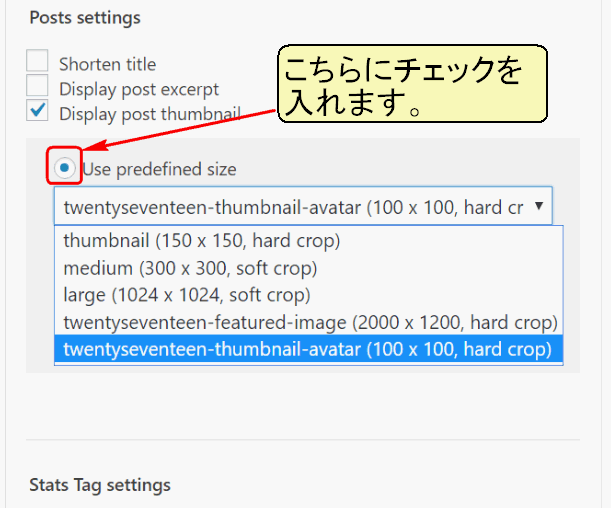
下に表示した画面が現れます。
【Use predefined size】にチェックを入れます。
【twentyseventeen-thumbnail-avatar(100×100,hard crop)】を選択。(一番小さなサイズです。)

他のサイズを選択すれば、アイキャッチの大きさも当然変えることが出来ます。
変更したら、先ほどクリックした【保存】を改めてクリックします。
「人気記事」の表示位置を変える
最後に、サイドバーの表示位置を変える方法もお伝えしておきましょう。
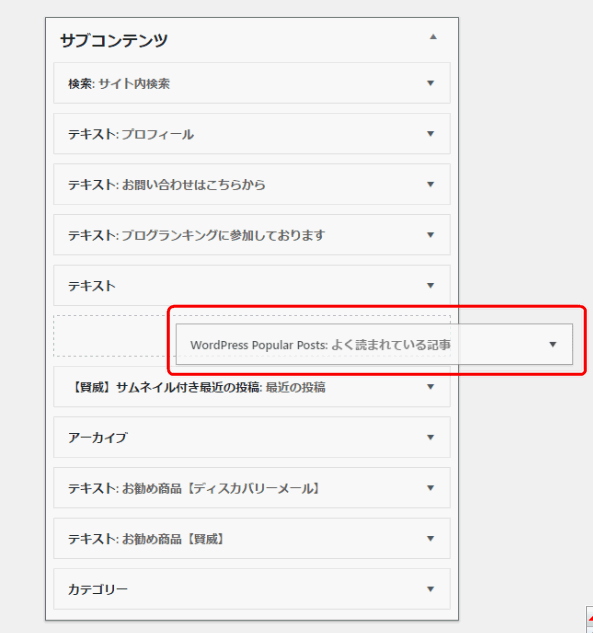
位置を変えたい項目をドラッグし、希望の位置でドロップすれば完了です。

上の画像は、【WordPress Popular Posts よく読まれている記事】をドラッグして、さて、どこにドロップしようか、と思案中の状態です。
難しいことはありません。貴殿もお試しください。
いや~、久しぶりに盛り沢山の内容でしたね。
少々骨の折れる仕事でしたが、これでサイドバーに人気記事を表示させることが出来ます。
また一歩、貴殿のブログが完成に近づいた、ということです。
さぁ、冷たいビールでも飲みますか。お疲れ様でした。
余力あります? あればこちら ⇒ 『UpdraftPlus 』
やりますか。いやぁ、お若いですね。












