Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、貴殿のブログを読者様から認識していただけるように、
「ファビコン」の設定方法をご紹介しましょう。
ファビコンとは
「ファビコン」とは、Google Chromeなどのブラウザ上のタブや、
お気に入り一覧で表示される、そのサイトのアイコンのことを
指します。
百聞は一見に如かず。
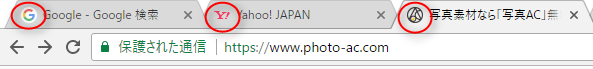
例として、ブラウザ上のタブをご覧ください。

赤丸で囲んだ部分のことですね。
誰が見ても、「あ、このファビコンはこのサイト(ブログ)だ」、と
認識していただけるものです。
ここでちょっと想像してみましょう。
読者様の中には、多くのサイトを開いて調べ物をしたり、読み比べを
する方もいらっしゃるかもしれません。
結果として、ウェブサイトのタイトルバーには、多くのタブが
並ぶことになります。その中に貴殿のブログが混じっていたら…。
印象的なファビコンを設定しておけば、読者様の記憶に残り、
次回の訪問も期待できます。
何よりも、読者様の立場に立てば、印象に残る貴殿のブログを
見つけ易くするための、手段の一つになるわけです。
折角ですから、この際設定しておきましょう。
ファビコンの設定方法
ファビコンの設定方法は難しくありません。
ただし、貴殿のWordPressのバージョンが4.3以降であることが
条件となります。
この作業に入る前に、バックアップを取ったうえでWordPressの
バージョンを4.3以降にアップデートしてください。
それ以前のバージョンですと、「テーマの編集」画面や
プラグインを利用したりしなければならず、面倒です。
画像を選ぶ
まずは肝心の画像がないとお話になりません。
ここは貴殿のセンスの見せ所ですぞ。
ただし、予め持っていたほうが良い知識があります。
それは、「シンプルなものにする。」ということです。
ファビコンのサイズをご覧になればお分かりになりますが、
細かいデザインは読者様にはわかりませんし、見栄えがしません。
当然記憶に残らず、その他大勢のブログの中に埋もれてしまします。
なお、画像はこちらから選びました。
↓ ↓ ↓
イラストAC
この画像を使うことにします。

画像を調整する
この画像のサイズは1,200x1,200ピクセルです。
推奨サイズは512x512ピクセルですので、予めこのサイズに
調整しておきましょう。
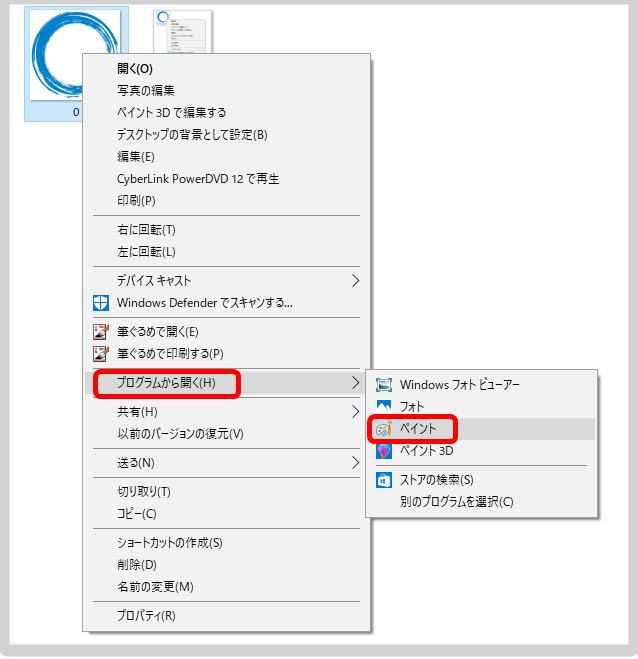
貴殿が保存した画像の上で右クリックすると、下の画面が
現れます。
【プログラムから開く】にマウスポインタを当てて、
現れるメニューの中から【ペイント】をクリック。

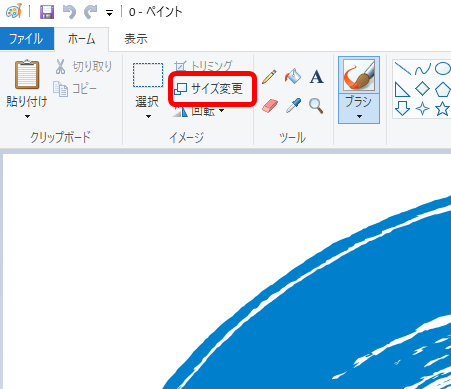
下の画面が現れるので、【サイズ変更】をクリック。

最初に表示されるのは、貴殿が選んだ画像のサイズです。
水平方向、垂直方向のサイズが同じであれば、黄色の線を引いた
【縦横比を維持する】にチェックを入れたままにします。
水平方向、垂直方向のサイズが違えば、【縦横比を維持する】の
チェックを外しておきます。
- 【ピクセル】にチェックを入れて、
- 水平方向、垂直方向ともに【512】と入力。
- 【OK】をクリック。

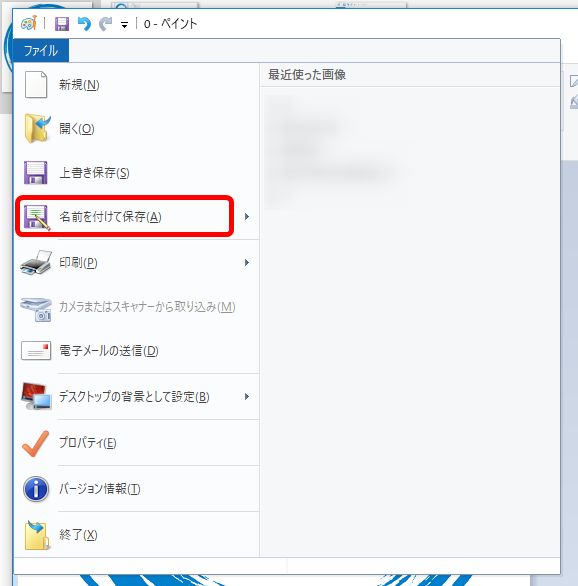
調整が終わったら保存をしておきます。
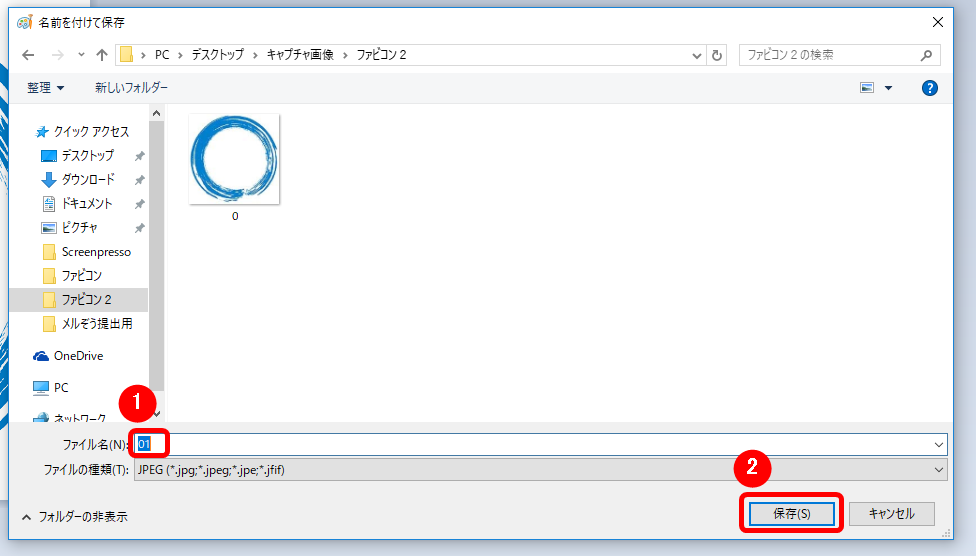
【名前をつけて保存】をクリックし、

用意したフォルダーに、
- 適当なファイル名を付けて、
- 【保存】をクリック。

以上の作業で画像が用意できました。
ファビコンを設定する
ファビコン用の画像が用意できたところで、この画像を
アップロードし、ファビコンを設定する作業に移ります。
画像をアップロードする
WordPressのダッシュボードにログインしましょう。
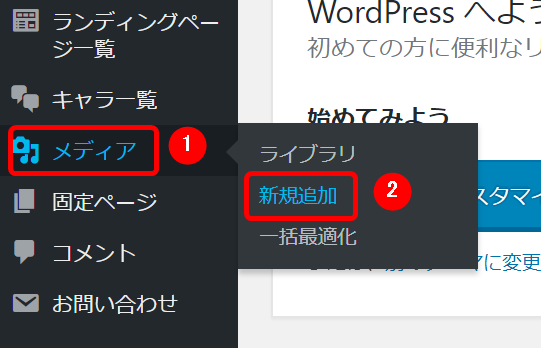
- メインメニューの【メディア】にマウスポインタを当てて、
- サブメニューの【新規追加】をクリック。

メディアのアップロードの画面が現れます。
【ファイルを選択】をクリック。

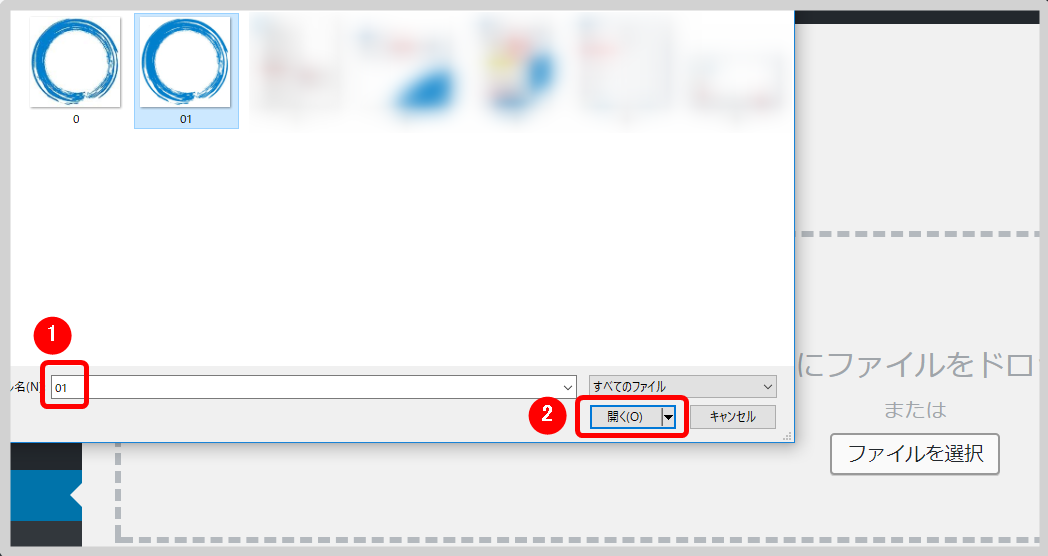
先ほど画像を保存したファイルの中から、
- サイズを調整した画像の上でクリックして選択し、
- 【開く】をクリック。

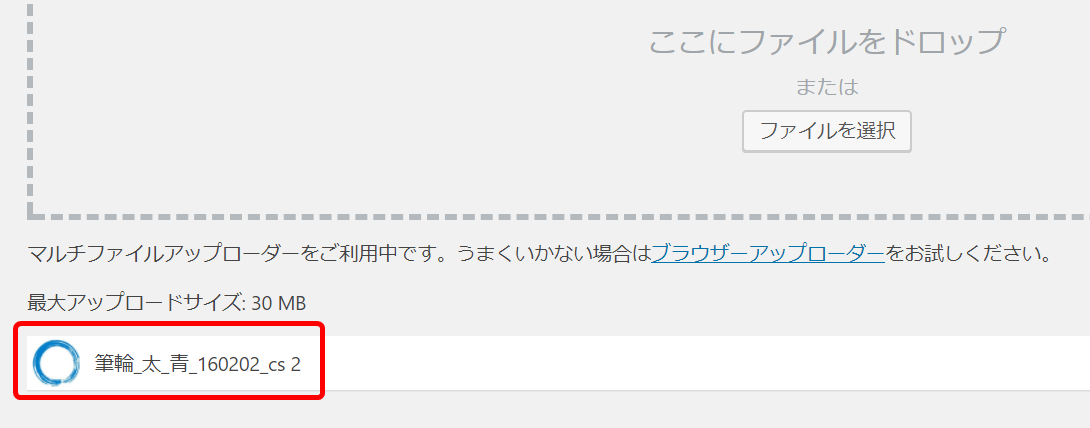
下の画面の通り、画像がアップロードされます。

ファビコンを設定する
WordPressのメインメニューに戻ります。
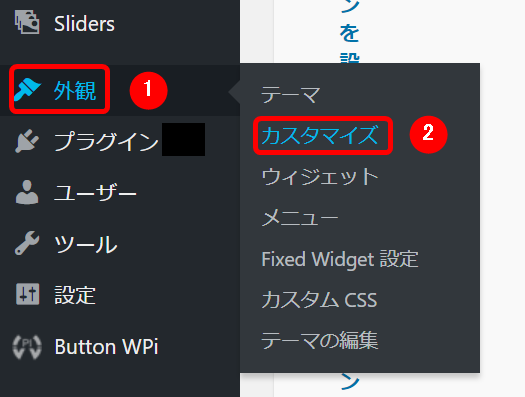
- ナビゲーションメニューの【外観】にマウスポインタを当てて
- サブメニューの【カスタマイズ】をクリック。

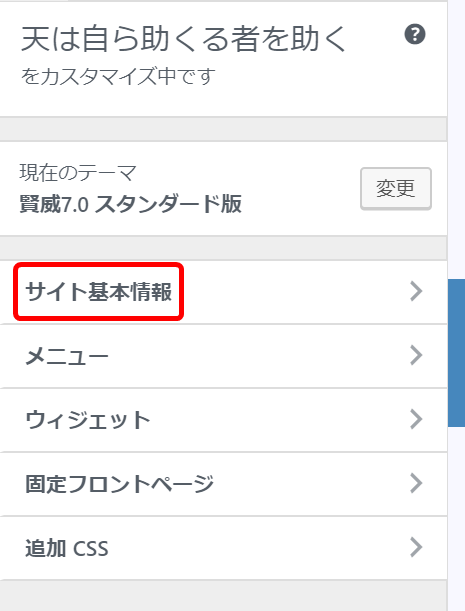
下の画面が現れます。
【サイト基本情報】をクリック。

下の画面が現れるので、【画像を選択】をクリック。

現れた画面で
- 【ファイルをアップロード】のタグを選び、
- 【ファイルを選択】をクリック
*黄色の線で強調したように、ここで画像の推奨サイズが
512x512ピクセルと表示されているんですね。

アップロードした画像の保管場所を選択します。
- ファビコン用の画像の上でクリックし、
- 【開く】をクリック。

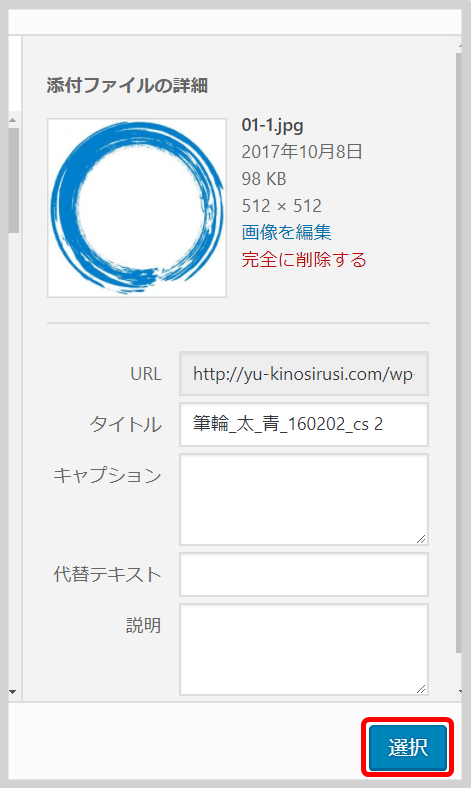
下の画面が現れるので、選んだ画像に間違いないことを確認して
【選択】をクリック。

画面が下のものに切り替わったら、【保存して公開】を
クリック。

出来ました。
原寸大のファビコンです。
![]()
ちなみに、冒頭の帆船の画像をファビコンに使ったら
どうなるか、御覧になりますか。

なんのイラストなのか、さっぱりわかりません。
やはり、サイズが小さいだけにシンプルなものの方が、
読者様にとって分かりやすいものになるのではないでしょうか。
(帆船のイラストを見つけたときは、これだっ!って
大喜びしたんですけどねぇ…。)
一度決めたファビコンは、簡単に変更しないようにしましょうね。
読者様の目印になるわけですから。
本日の作業は以上で終了です。お疲れ様でした。












