Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、貴殿のブログを美しく彩る以下の手段をご紹介します。
- 著作権フリーの画像をダウンロードできるおすすめのサイト3つ
- ブログの投稿記事にダウンロードした画像を保存する方法
パソコン操作が苦手な初心者さんにも分かりやすく、をモットーに。
図解入りで具体的に解説していきますので、参考にしていただければ幸いです。
画像を利用することの効果
この場合の「画像」とは、タイトルの下や文章の間に表示させる写真等ですね。
主に訪問者さんの視覚に訴え、理解を深めていただく効果が期待できます。

構えは小さいながらも、旨い酒と肴を安く提供してくれる、呑兵衛にとっては知る人ぞ知る店でした。」
しかし、イメージに合う画像を探すのは大変です。
なにより、商用利用が可能なのかを調べる必要がある訳ですから。
社会人としての良識をお持ちの貴殿には釈迦に説法ですが。
世に「著作権」「肖像権」がある以上、商用利用が可能なのか調べもせずに画像等を勝手に利用するのは厳禁です。
そこで、利用したいのが商用利用ができて無料で使える写真素材サイトです。
貴殿のイメージに合うものを選択して、投稿記事に設定しましょう。
その方法をお伝えしますよ、というのがこの記事の趣旨です。
欠かせないアイテムである「画像」を有効に活用しましょう。
おすすめの写真素材サイト3つ
それでは早速、著作権を気にすることなく、無料で使用できる写真素材のサイトをご紹介します。
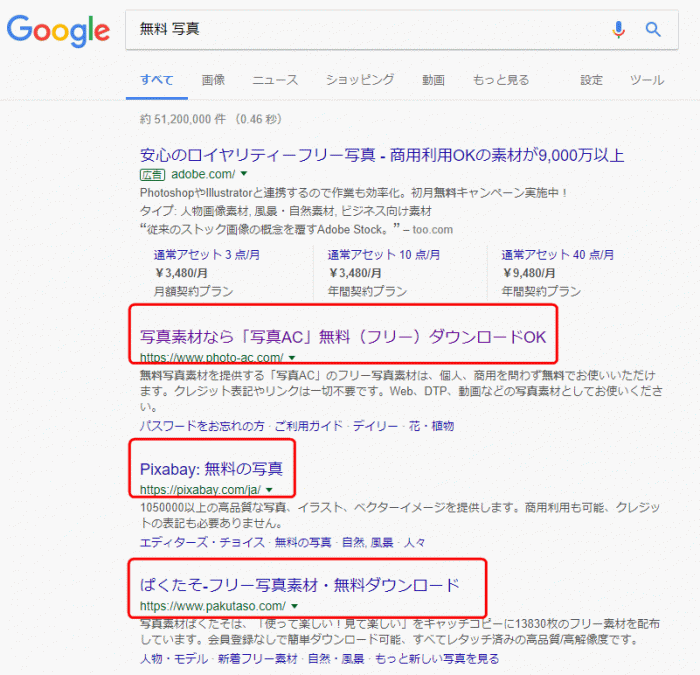
まずは「無料 写真」や「写真素材 フリー」で検索。
下の画面が現れます。
赤枠で囲んだ通り、無料で「写真素材」が使えるサイトが幾つもありますね。
この中から、私がお勧めする3つのサイトのURLを下に貼っておきます。
併せて特徴も記載しておきましょう。

「写真AC」 https://www.photo-ac.com/
完全無料ですが、会員登録が必要です。
キーワードやクリエイター名で写真を探すことができます。
ここだけの利用であっても、ほとんど不便は感じません。
私も利用者の一人です。
ぱくたそ ) https://www.pakutaso.com/
こちらも完全無料、会員登録不要のお手軽サイトです。
人物の写真に強みがあるように思います。
時折、これはどのように使うのか、と思わせるビミョーなものもありますが。
これは美術の成績が10段階評価で3だった私の感想です。
他にも写真素材を扱うサイトはあります。
ですが、まずは上記3つを利用することをおすすめします。
写真素材サイト選択の際の注意点
色々なサイトを見ていると、素晴らしい写真ばかりで目移りしてしまいます。
結果的に、なかなか写真を決められない、ということが結構あるもの。
私がブログを始めた頃は、以下の段階を踏みました。
- 初めのうちは、敢えて一つのサイトに絞る。
- そのサイトに掲載されている写真では、物足りなく思う。
- 他のサイトで探す。
こだわりが強すぎると、貴重な時間があっという間に無くなるのでその点は注意してください。
冗談のような話ですが、写真1枚選ぶのに3時間かかった私が言うのですから。
ある意味説得力があると思いませんか。
写真素材のサイトや写真を選ぶよりも、ブログの構築を急ぎましょう。
サイトの写真を確認する
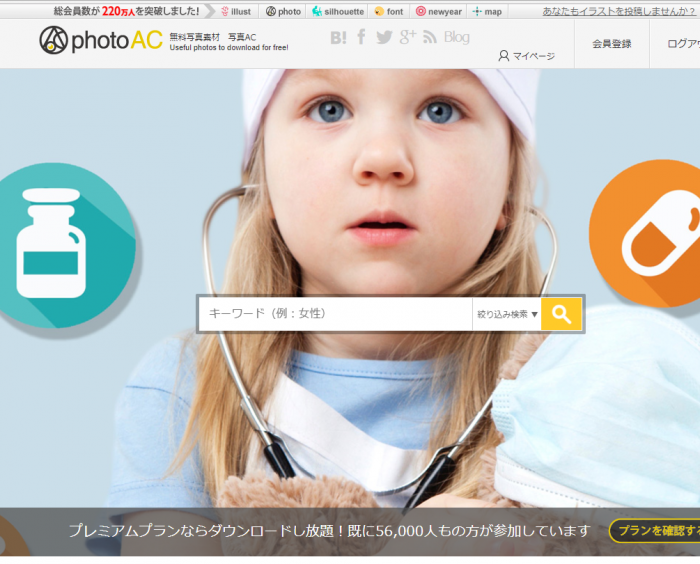
ここでは、私も利用している「写真AC」の掲載写真を見ておきます。
先ほど記載したURLをクリックすれば、下の画面が現れます。
会員登録するもよし、物は試し、と掲載されている写真を覗いても良いでしょう。
なお、会員登録と言っても難しいことは全くありません。
臆せずに指示された通りの情報を入力してください。

まずはこのサイトに掲載されている写真が、貴殿の趣味に合うかどうかを確認します。
トップページの写真はコロコロ変わります。
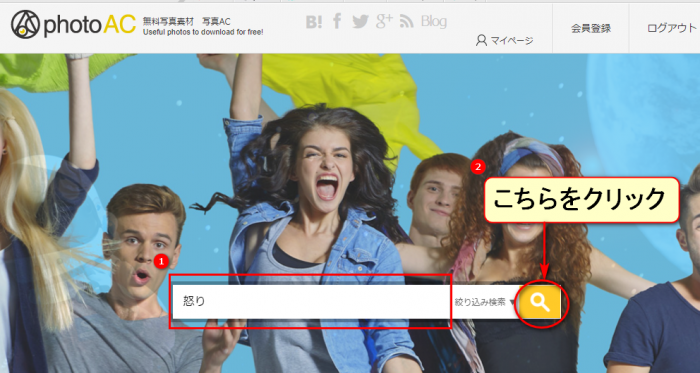
- 赤枠で囲んだ部分に、必要な写真のイメージを入力
- 赤丸で囲んだ部分をクリック

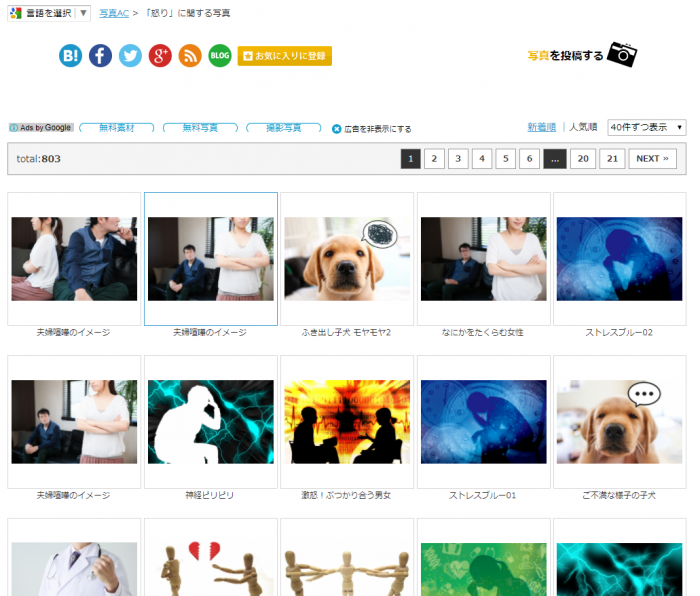
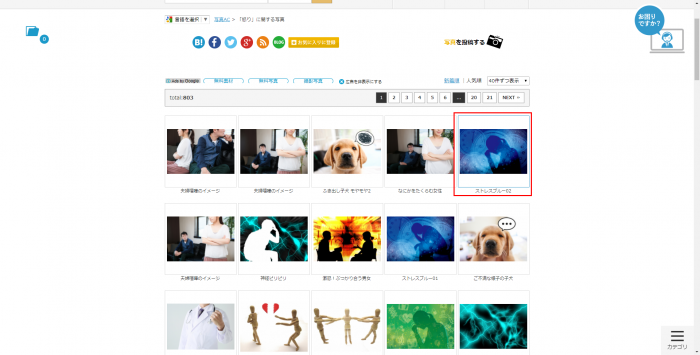
下の画面が現れます。掲載されている写真は803枚!
全て見ている時間はないはずですので、適当に選んで見ておきます。

例えば、下の画面の赤枠で囲んだ写真が気に入った、としましょう。

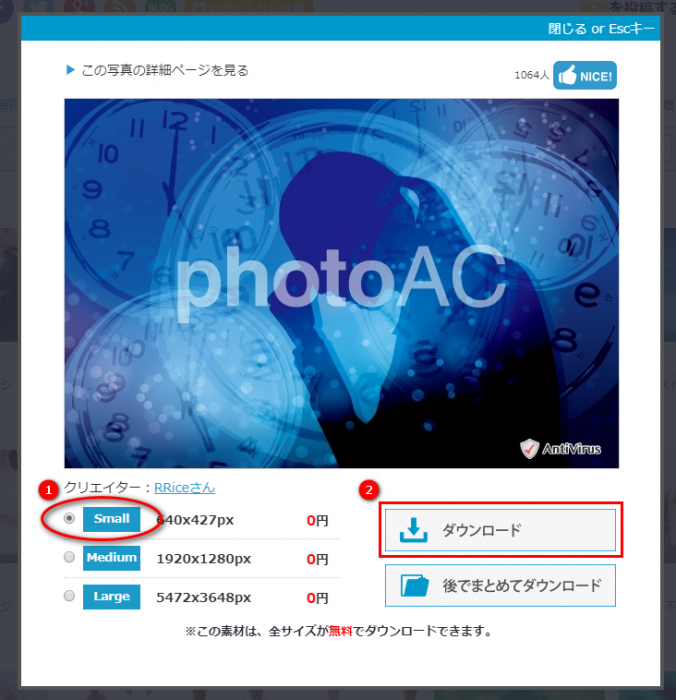
イメージに近い写真をクリックすると、下のような画面が現れます。
写真を選択し、ダウンロードする
- 下の画面の通り、【Small】サイズが選択されていることを確認します。
- 続いて、赤枠で囲んだ【ダウンロード】をクリック。

画面が下のように変わります。
赤枠で囲んだ通り、アンケートに回答しないと、ダウンロードできない時があります。
適切に回答して作業を進めましょう。
(青丸で囲んだように、テキトーに回答すると1度の回答で済む場合もあります。)

下の画面が現れます。
赤枠で囲んだ【Small】をクリックすると、ファイルのダウンロード開始です。

写真の保存
私のパソコンはWindows10ですので、それを前提にご説明します。
(Windowsのバージョンによって、現れる画面は異なります。)
なお、バージョンが異なっても同様の操作をすれば結構です。
躓くことは無いでしょう。
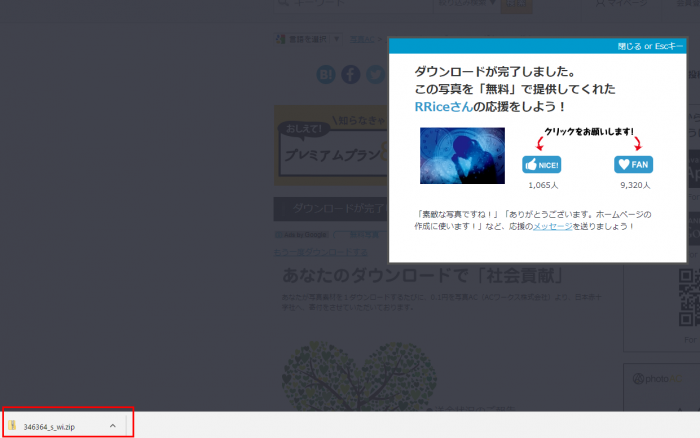
下の画面が現れます。
ダウンロードした時に、画面左下に赤枠で囲んだ通りの表示が。
これは、Google Chromeの特徴ですね。
貴殿がお使いブラウザがGoogle Chromeであれば、同様に表示されます。
その赤枠部分を拡大してみましょう。

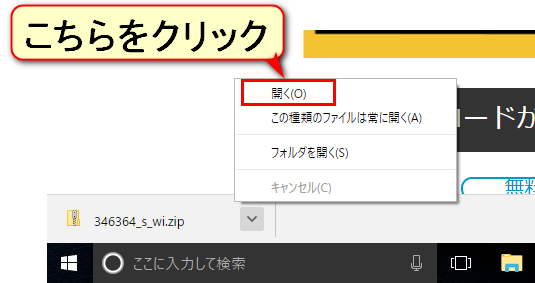
^の部分をクリックすると、下の画面が現れます。
下の画面の赤枠で囲んだ【開く】をクリックします。

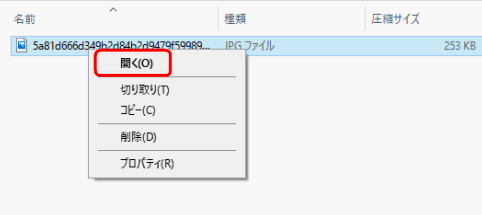
フォルダを開くと、ちょっと見難いですが、下のような画面が現れます。

文字列を右クリックすると下の画面が現れます。
赤枠で囲んだ【開く】をクリック。

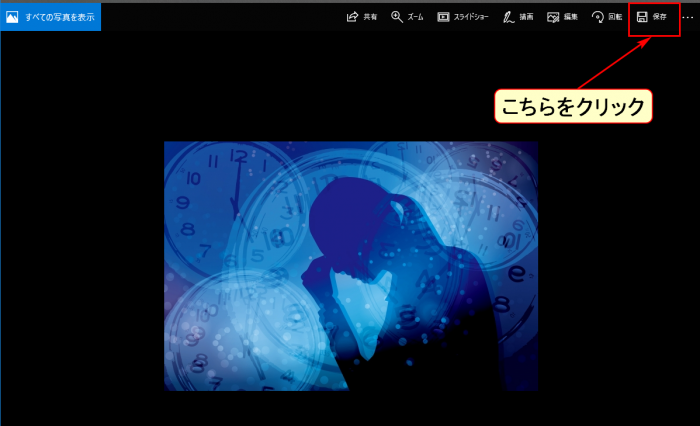
先程ダウンロードした写真が現れました。この画像を保存しておきましょう。
右上にある、赤枠で囲んだ【保存】をクリック。

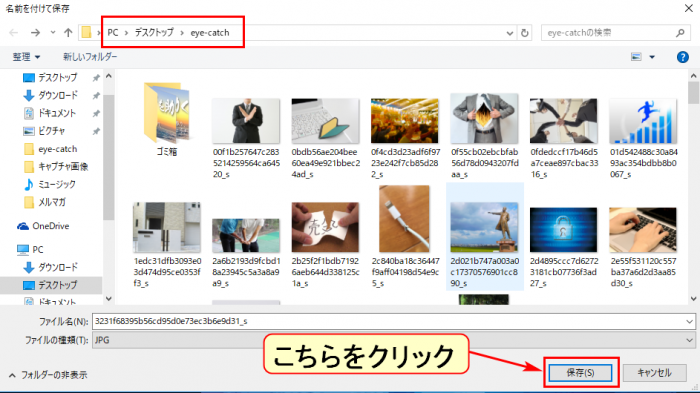
私はデスクトップ上に「eye-catch」というフォルダを作り、そこに写真素材を格納しています。
(赤枠部分に記載の通りですね。)
貴殿も、写真素材格納用に用意したフォルダをつくることをお勧めします。
そのフォルダが表示されているか、確認したうえで【保存】をクリックします。

以上の作業で、貴殿のパソコンに画像が取り込まれました。
取り込んだ画像を、貴殿のブログに挿入する方法については、こちらの記事をご参照ください。
↓ ↓ ↓
WordPressの投稿記事に画像を挿入する方法。
如何でしたでしょうか。
それほど難しい作業はなかったと思います。
あとは、如何に貴殿が自分好みのサイトを見つけるか、がポイントでしょうね。
冒頭でもお伝えした通り、「画像」は読者様の視覚に訴える効果が期待できます。
くどいようですが、繰り返しますね。
貴殿のブログを、より説得力のあるものにし、かつ、華やかにするために。
欠かせないアイテムである「画像」を有効に活用しましょう。













