Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、貴殿のブログの表示速度を速めるためにプラグインを設定します。
その名もEWWW Image Optimizer。
EWWW Image Optimizerとは
このプラグインは、貴殿のブログに掲載された画像を自動で圧縮してくれるのです。
そして、結果的にデータを軽くしてブログの表示速度を速めてくれます。
すなわち、ブログの表示速度を、データが軽い時と同様に出来るだけ早く保つために必須のプラグインですよ、ということです。
では、なぜブログの表示速度を早くする必要があるのでしょうか。
その理由は、訪問者さんの利便性向上のためなんですね。
順を追ってご説明しましょう。
EWWW Image Optimizerを設定する理由
貴殿がWordPressで記事を書き続けたとして考えましょう。
- 訪問者さんに記事の内容を理解してもらうために、画像を利用する。
- 書く記事数が多くなり、それに伴って画像数も多くなる。
- ブログの表示速度が低下する。
- 表示速度の遅いブログにイラついた訪問者さんが離脱してしまう。
- 貴殿のブログの評価が下がる。
折角理解を深めてもらうために画像を利用しても、適切な処理をしないとどうなるか。
ブログの表示速度は遅くなり、訪問者さんの離脱に繋がります。
記事の表示が速ければ、訪問者さんにも快適な環境である事は言うまでもないでしょう。
つまり、訪問者さんの利便性は高い状態で維持されることになります。
【理解を深めてもらうために画像を利用する。ブログ全体の画像数が増える。】
【画像数の増加によってブログの表示速度が下がる。訪問者さんが離脱する。】
この相反する2つを両立させるのが、EWWW Image Optimizerというプラグインなのです。
ブログ開始間もない(であろう)貴殿には、表示速度が遅くなるなどとは考えにくいかもしれません。
ですが、何の対策も講じなければ、今後多くの画像を掲載するにつれて必ず表示速度が遅くなる、という悩みに直面します。
そうなる前に、今のうちからEWWW Image Optimizerを導入しましょう。
EWWW Image Optimizerのインストール
久しぶりのプラグインですが、特に難しい設定はありません。
それに、今迄数々のプラグイン設定をこなしてきた貴殿です。
何ら問題なく、やり遂げられますとも。
最初の作業は、EWWW Image Optimizerのインストールです。
以前の作業を思い出す意味で、何時もの画面から始めましょう。
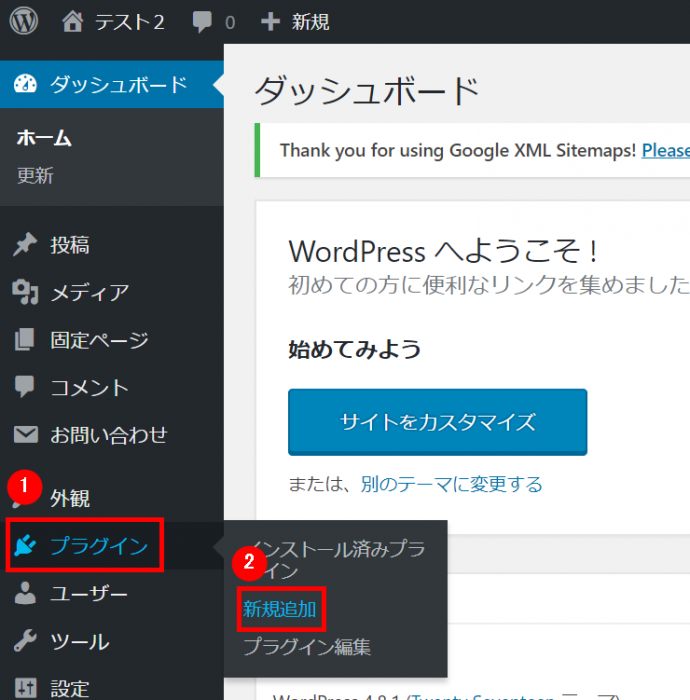
- ナビゲーションメニューの【プラグイン】にマウスポインタを当てます。
- 表示されるサブメニューの【新規追加】をクリック。

下の画面に切り替わります。
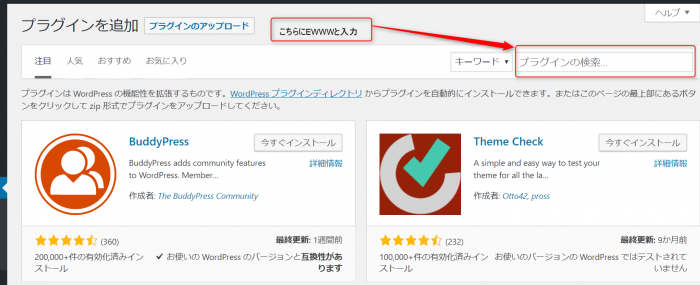
右端の赤枠で囲んだ部分にEWWW Image Optimizerの【EWWW】だけ入力し、ENTERキーを押します。
(良い大人はすべて入力しましょう。)

現れるのが下の画面です。
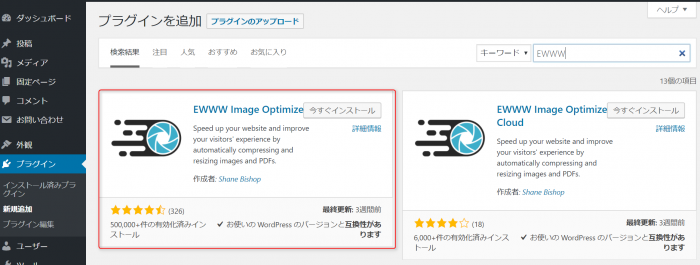
赤枠で囲んだEWWW Image Optimizerの部分を拡大してみましょう。

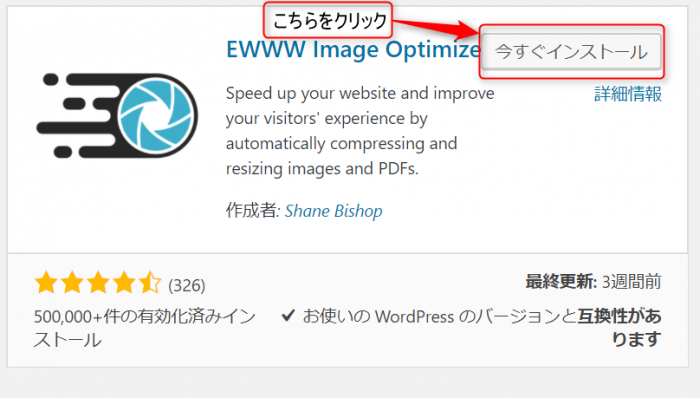
拡大したのが、下の画面です。
【今すぐインストール】をクリックします。

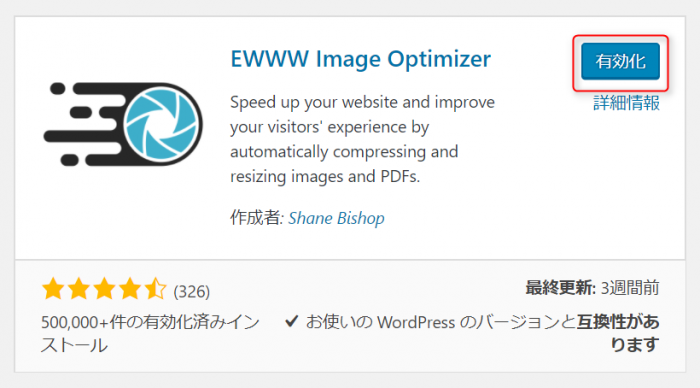
下の画面に切り替わるので【有効化】をクリック。

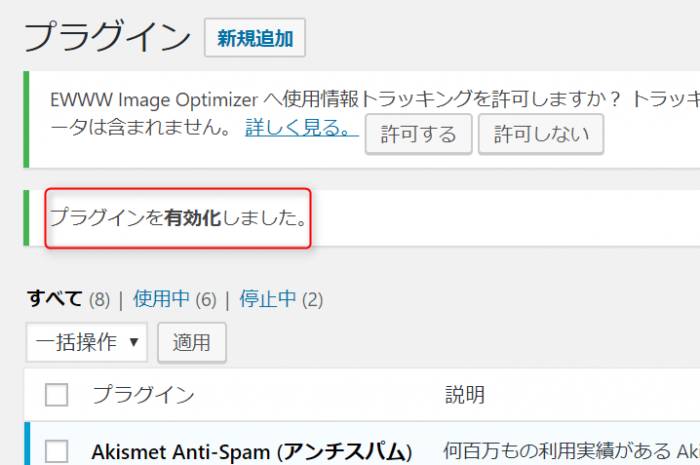
下の画面に切り替わります。
赤枠で囲んだように、EWWW Image Optimizerが有効化されます。
今迄インストールしたプラグインに仲間入りしました。

第一段階の作業は終了です。ここまでは楽勝ですね。
EWWW Image Optimizerの設定
続いては、EWWW Image Optimizerの設定方法をご紹介します。
「設定方法」というよりも「確認作業」が正しいですね。
基本設定の内容確認
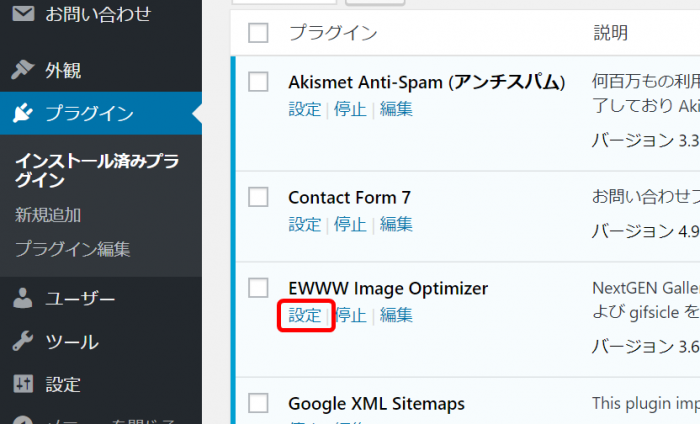
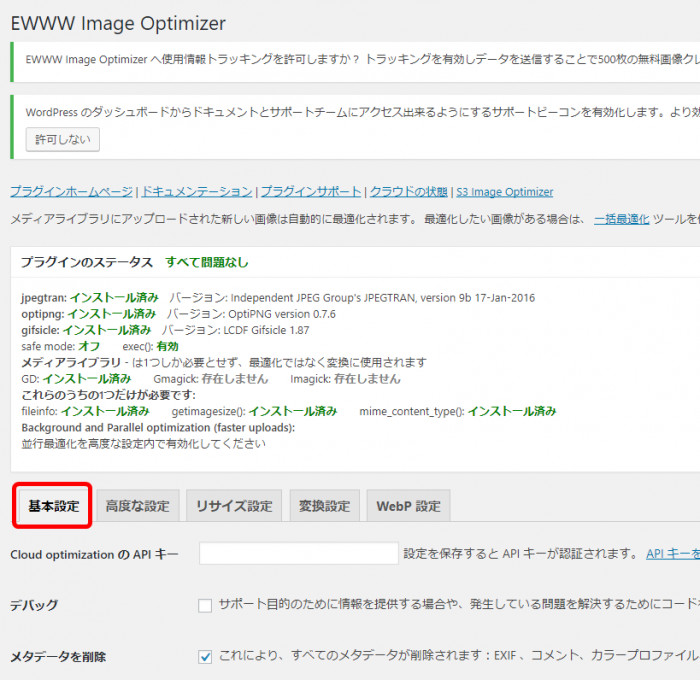
先程インストールが済んだプラグインの画面です。
EWWW Image Optimizerの中から、赤枠で囲んだ【設定】をクリックします。

下の画面が現れます。
赤枠で囲んだ【基本設定】をクリックします。

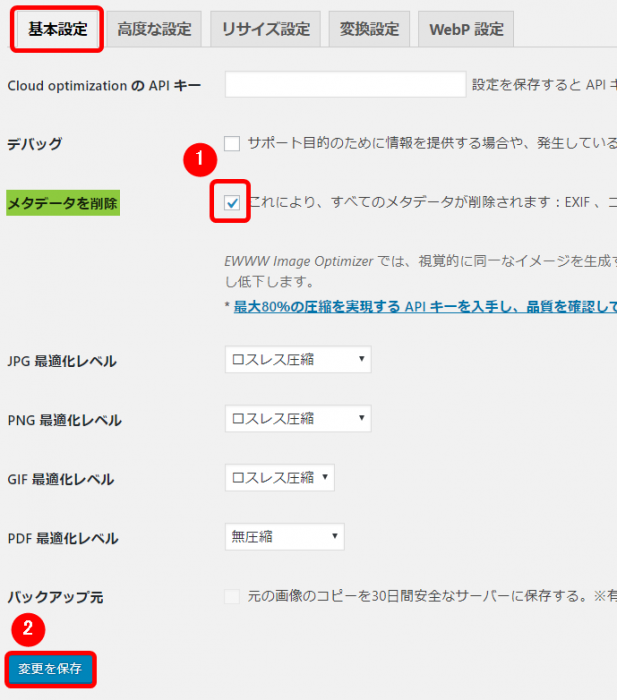
下の画面で表した【基本設定】の中の、【メタデータを削除】の項を確認します。
- 赤枠で囲んだ通り、初期設定でチェックが入っているはずです。
万一チェックが入っていないようであれば、必ずチェックを入れます。 - チェックを入れた後は【変更を保存】をクリック。
(チェックが入っていれば、この作業は不要です。)

ちなみに【メタデータ】とは、貴殿が撮影した画像に組み込まれた日時や場所などの情報を指します。
個人情報の流出が招く結果については、今更述べるまでもありません。
細心の注意を払っておきましょう。
もっとも、メタデータを削除することで、本来の目的である画像データを軽くすることも出来る訳ですから。
基本設定に関する作業は以上で終了です。
変換設定の内容確認
続いて変換設定に関する確認作業です。
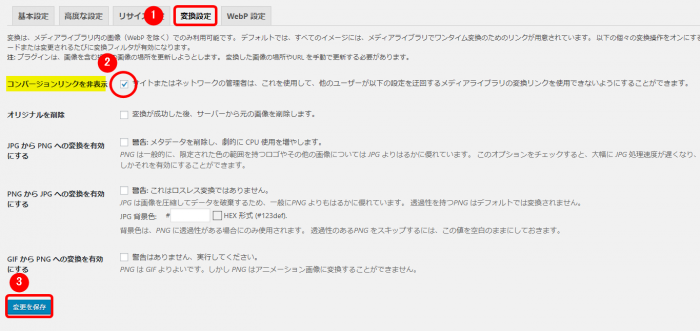
- 赤枠で囲んだ【変換設定】をクリック。
- 【コンバージョンリンクを非表示】にチェックが入っているか確認。
- チェックが入っていなければチェックを入れたうえで【変更を保存】をクリック。

以上で終了です。
上記以外のタグ、
- 【高度な設定】
- 【リサイズ設定】
- 【WebP設定】
などは、全て初期設定のままで問題ないでしょう。
以上でEWWW Image Optimizerの設定は終了です。
お疲れ様でした。
は?いや、分かっていますって。物足りないのですよね?
今までの作業程度で「お疲れ様でした」等と言われたくないということでしょ。
ということで、ようやくエンジンが温まった貴殿に、次なる作業をご紹介しましょう。
既存画像の圧縮
設定したEWWW Image Optimizerは、今後アップロードする画像データを圧縮してくれます。
ところが今まで貴殿がアップロードした画像は、圧縮の対象外なのです。
そのため、これからご紹介する作業を行う必要があります。
早速取り掛かりましょう。
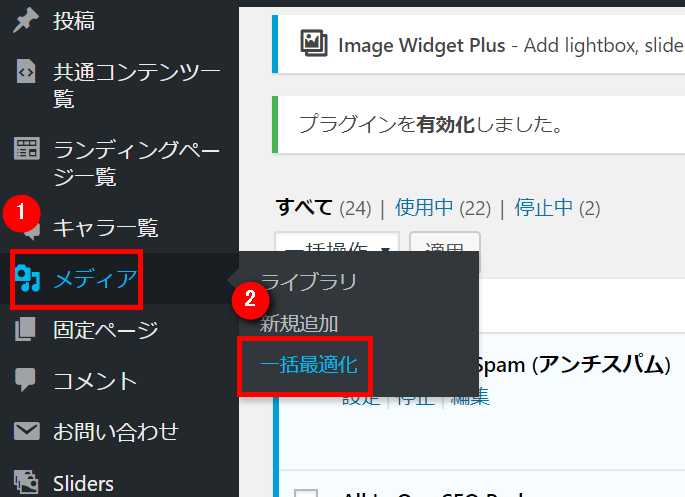
- ナビゲーションメニューの【メディア】にマウスポインタを当てます。
- サブメニューの【一括最適化】をクリック。

下の画面が現れます。
赤枠で囲んだ【最適化されていない画像をスキャンする】をクリック。

すると、下の画面のように圧縮されていない画像数が検出されます。
赤枠で囲んだ【最適化を開始】をクリックすれば、【最適化】が始まります。

ちなみに、9,896個の画像数は多すぎます。
実際に、冷たい目の笑顔で「なぜたくさんの画像があるのですか?」と厳しいご指摘を受けてしまいました。
貴殿はこのような事が無いように不要になった画像は、その都度消去しておきましょう。
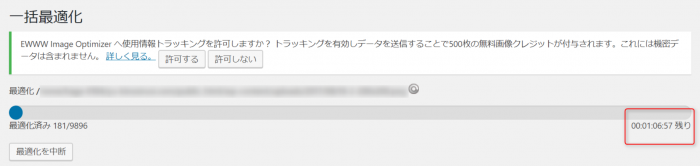
下の画面の赤枠内にある通り、作業時間がわかるので有効な時間の使い方をします。

一括最適化されると、下の画面の通り【完了】の知らせがあります。

以上で、【EWWW Image Optimizer】のインストールと設定方法、並びに、インストール前に取り込んだ画像の圧縮作業は終了です。
お疲れ様でした。












