Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、ブログの記事に目次を付けるために、Table of Contents Plusというプラグインを設定します。
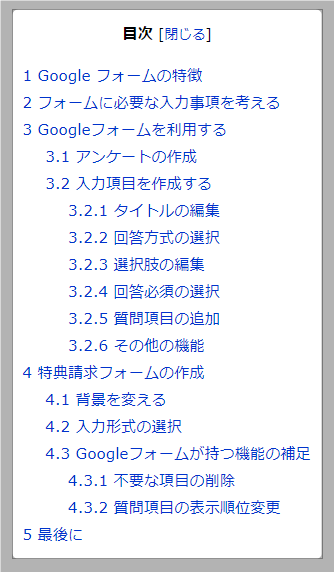
この設定をする事で、これ ⇓ が出来ます。

見出しタグと目次の関係
Table of Contents Plusは、ブログの記事に自動で目次をつけてくれるプラグインです。
投稿や固定ページの記事に設定した見出し用のタグを基に、目次を自動でつけてくれるんです。
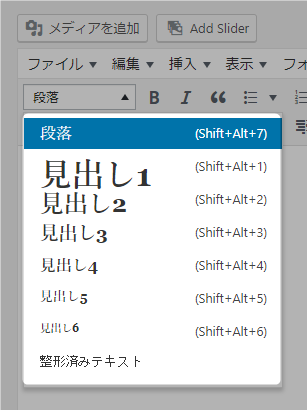
見出しを付ける時は、管理画面左上の【段落】欄の▼をクリック。
下の画面のように、プルダウンした見出しの中から選択して使います。

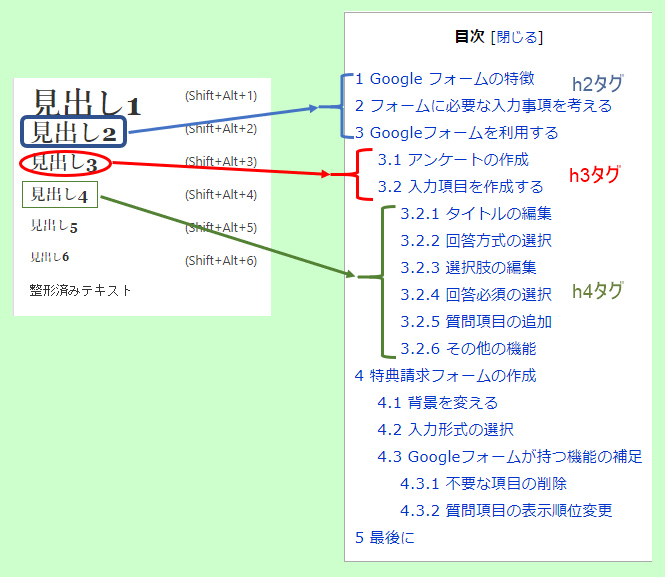
見出しタグと見出しの関係は下の画面の通りです。

記事には当たり前のようにある目次ですが、これが無いと不便なことは明白。
何よりも、目次を設定することにより、記事の内容や構成がわかりますし。
下の画面は、1つの見出しにマウスポインタを置いたところです。
見出しごとにリンクが貼ってあるので、探していた記事の内容にすぐに辿り着けますよね。

訪問者さんの便利の為、貴殿のブログの為、是非設定しておきましょう。
余計なご説明とは思うものの念のため。
見出しタグは見出しを付けるために使うものです。
文字を強調するためにフォントを大きくすることとは違う、とご理解ください。
見出しは階層的に作ります。
そのため、h2からh6までの見出しタグを階層的に設定しないと、見苦しい目次が出来上がります。
以上、十分にご注意くださいませ。
Table of Contents Plusを設定する
今回の作業も2段階に分かれます。
最初の作業は、Table of Contents Plusのインストールです。
Table of Contents Plusのインストール
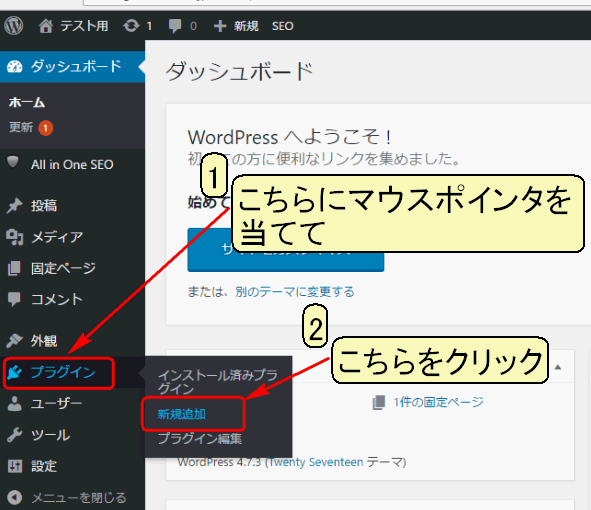
すっかりお馴染みの画面から始めましょう。

下の画面に切り替わります。
右端の赤枠で囲んだ部分に【Table of Contents Plus】と入力し、ENTERキーを押します。
なお、【Table of Contents】という別物のプラグインもあります。
キーワード入力の際は、単語を省略せずに入力しましょう。

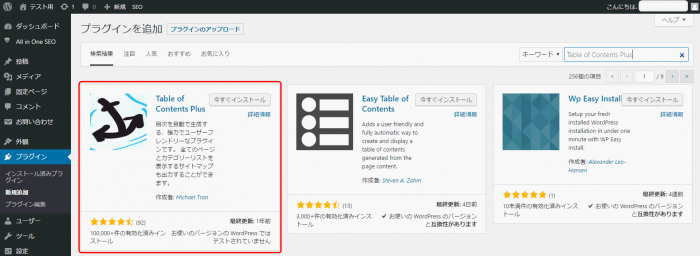
現れるのが下の画面です。
赤枠で囲んだTable of Contents Plusの部分を拡大してみましょう。

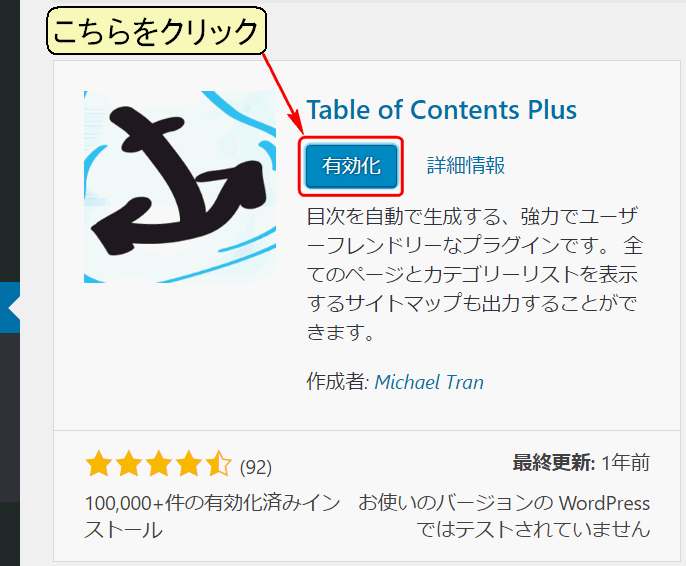
拡大したのが、下の画面です。
【今すぐインストール】をクリックします。

下の画面に切り替わるので、【有効化】をクリック。

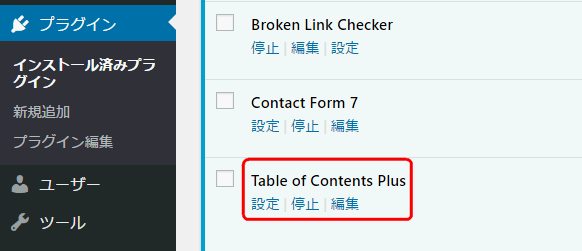
下の画面に切り替わります。
赤枠で囲んだように、Table of Contents Plusが新たに仲間入りです。

設定作業を行う
続いて作業の第2段階に入ります。
いささか入力箇所が多いですが、中年サラリーマンならではの集中力を発揮して、漏れの無いように作業をしましょう。
こちらもお馴染みの画面です。
- ナビゲーションメニューの【設定】にマウスポインタを当てます。
- 表示されるサブメニューから【TOC+】をクリックします。

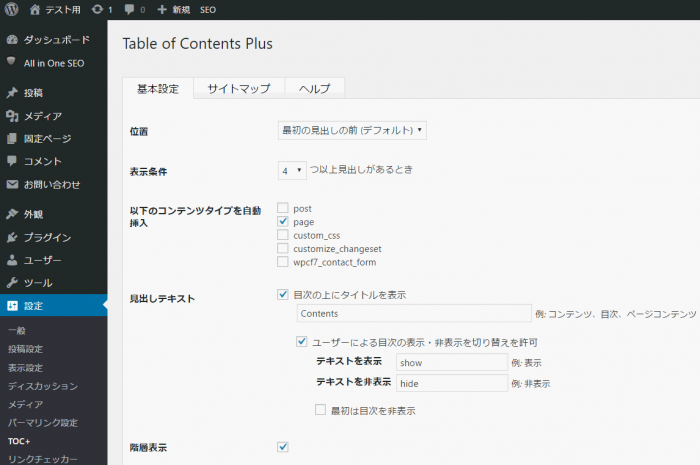
下のような設定画面が表示されます。
一つ一つ見ていきましょう。

なお、目次はこの記事と同じ設定にしておきます。(いや、貴殿の好みを反映させても良いのですよ。)
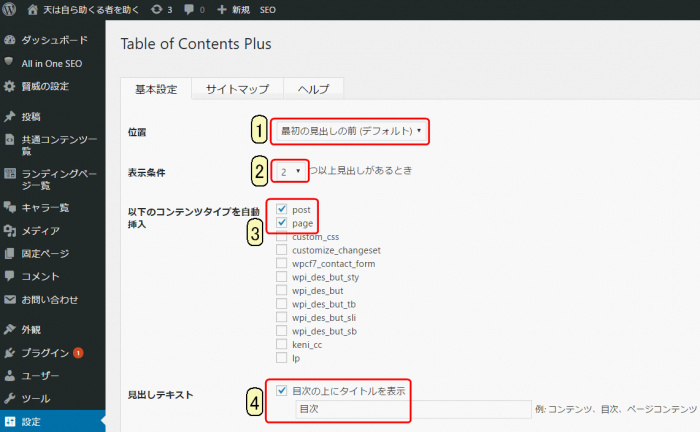
1.目次の表示位置を決めます。
画面の【最初の見出しの前(デフォルト)】は初期設定です。そのままで良いでしょう。
2.見出しの数により、目次の表示条件を決めます。
決まりはありませんが、ここでは2としました。
3.目次を表示させる記事の種類を選びます。
post(投稿)とpage(固定ページ)にチェックを入れます。
4.【目次の上にタイトルを表示】にチェックが入っていることを確認します。
お好みの単語(目次、コンテンツ、contents)等入力します。

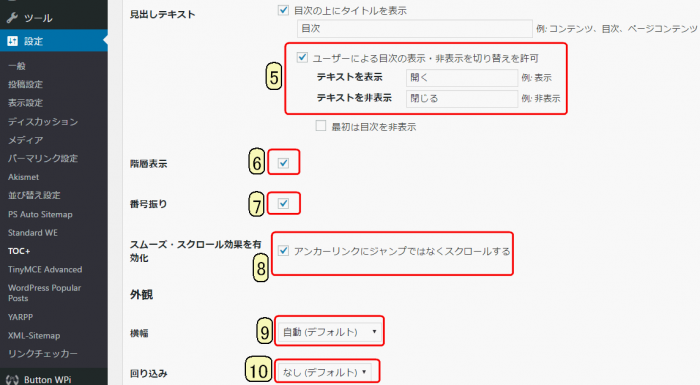
5.ここにチェックが入っていれば、目次を開いたり閉じたり出来ます。
画面の通り、「開く」「閉じる」を入力します。(例の通り、「表示」「非表示」でも結構です。)
6.目次を階層表示するか否かを決めます。
チェックを入れておきます。
7.目次の項目に番号を付けるか否かを決めます。
チェックを入れておきます。
8.目次の項目をクリックしたときに、スクロールしたように移動させるか、ジャンプしたように移動させるかを決めます。
目的の階にエスカレーターで行くか、エレベーターで行くかを決めるようなものです。(かな?)
9.目次の幅を決めます。
初期設定のままで良いでしょう。
10.目次を左に寄せたり、右に寄せたり出来ます。
これも初期設定のままで良いでしょう。

11.目次の文字の大きさを決めます。
こちらも初期設定のままで良いでしょう。
12.目次を表示する部分のデザインを決めます。
貴殿のお好みでどうぞ。
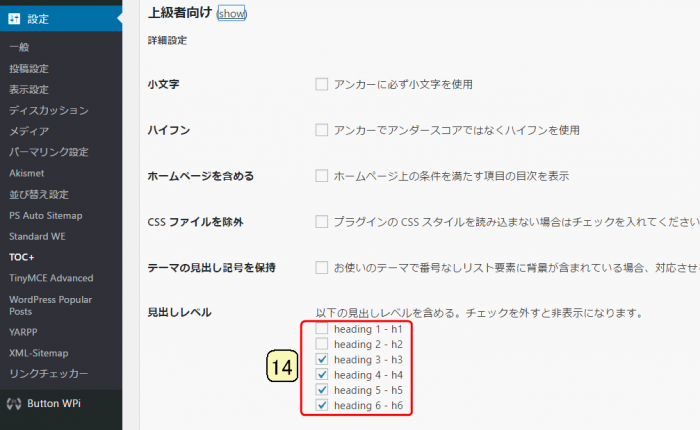
続いて上級者向けに挑戦です。
更に高いところを目指しましょう。臆することはありませぬ。
13.赤枠で囲んだ【表示】をクリック

14.目次に表示するタグの選択です。
とりあえず、画面と同様にチェックを入れます。

そのままスクロールしていくと、下の画面が現れます。
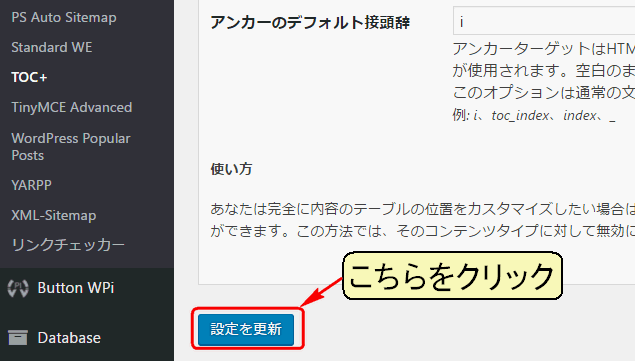
全ての設定が終わった事を確認して、赤枠の【設定を更新】をクリック。

以上で、Table of Contents Plusのインストールと設定は終了です。
冒頭でもお伝えした通り、見出しは訪問者さんの為にも貴殿の為にも重要です。
記事を丁寧に書くのと同様に、よく考えた見出しを付けるようにしましょう。
(SEO対策上も効果あり、です。)
最後に
くどいようですがもう一度。
h2からh6までの見出しタグを階層的に設定することは重要です。
居酒屋のメニューを考えれば、その重要性はご理解いただけると思いますね。
h1が【メニュー】で、h2が【焼き物】。h3が【肉類】、【魚介類】といった具合です。
貴殿はその順番がバラバラなメニューをご覧になったことがありますか。
少々喉が渇いてきました。本日はこれで失礼します。
お疲れ様でした。
余力があれば、次はこちら ⇒ 『TinyMCE Advanced』












