Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回の作業は「Yet Another Related Posts Plugin」というプラグインのインストールと設定です。
これは貴殿のブログ記事の下に、その記事の関連記事を表示してくれるプラグインです。
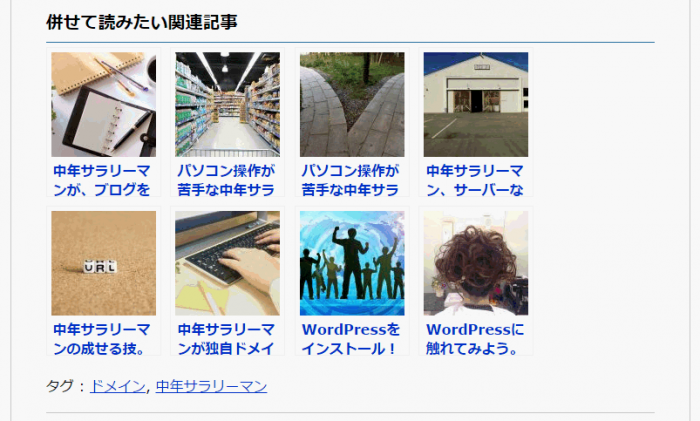
私のブログでいえば、これですね。

ん?何か意味があるのか?
あります。大いにあるのです。
その理由については、これからお伝えいたします。
ちなみに、私がお勧めしているテーマ【賢威】は、プラグインを導入・設定することで関連記事が表示されます。
【賢威】をお使いの貴殿には、必見の作業となりますから。
Yet Another Related Posts Pluginを設定する意味
貴殿は、興味を持って読んでいた記事の下に関連記事の一覧が有ったらどうしますか。
「そちらも読もうか」となりますよね。
関連記事は、訪問者さんが今まで読んでいた記事を読み終えた後に、その記事に関連する記事の候補を表示したものです。
関連記事があると、訪問者さんは次の記事を読む可能性が高まります。
関連記事の表示がない場合を考えれば当然かな、と。
そうなれば記事の閲覧数は増えますし、訪問者さんが貴殿のブログに滞在する時間も長くなりますよね。
この理由こそが、「Yet Another Related Posts Plugin」を設定する意味につながるのです。
身近な例で考えてみましょうか。
貴殿がスーパーに買い物に行ったとしましょう。
野菜売り場で「玉ねぎ」を買いました。隣に、「人参」「ジャガイモ」。
更には、「カレールー」「カレー粉」が並んでいます。
思わず手が「人参」「ジャガイモ」「カレールー」「カレー粉」に伸びませんか。
この例と同様に、
- 貴殿のブログを訪問した訪問者さんが記事に興味・関心を持つ。
- 関連記事があることに気付く。
- ついでに関連記事を読んでみようか、と思うようになる。
- 次々と読んでいくことで、ブログでの滞在時間が長くなる。
となります。
前述の通り、記事の閲覧数は増えますし、訪問者さんが貴殿のブログに滞在する時間も長くなりますよね。
その結果、貴殿のブログはGoogleのような検索エンジンから高く評価されます。
SEO対策上有利となるというわけですよ。
「Yet Another Related Posts Plugin」を設定しなければ損!ってことですね。
重要な作業だとご理解いただけたでしょうか。
直近の2つのプラグインのインストール・設定に比べて作業量は少ないですが、気を抜かずに取り組みましょう。
Yet Another Related Posts Pluginのインストール
最初の作業は、Yet Another Related Posts Pluginのインストールです。
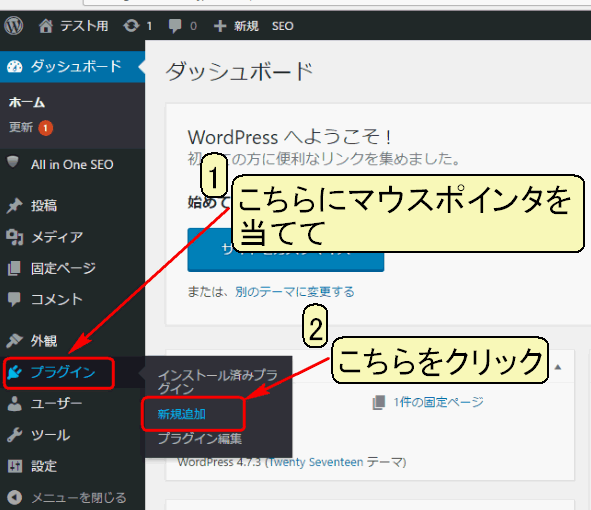
- ナビゲーションメニューの【プラグイン】にマウスポインタを当てます。
- 表示されるサブメニューから【新規追加】をクリック。

下の画面に切り替わります。
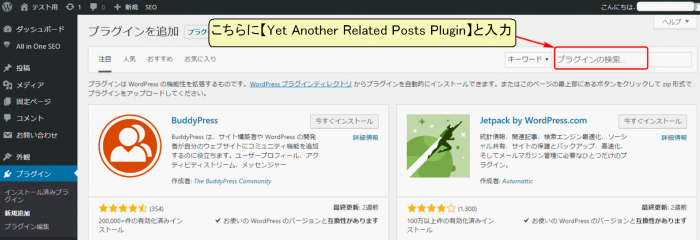
右端の赤枠で囲んだ部分に【Yet Another Related Posts Plugin】と入力し、ENTERキーを押します。

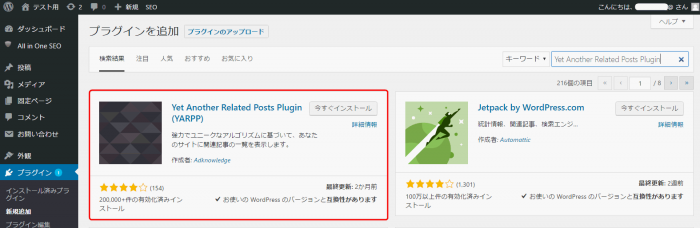
現れるのが下の画面です。
赤枠で囲んだYet Another Related Posts Pluginの部分を拡大してみましょう。

拡大したのが、下の画面です。
【今すぐインストール】をクリックします。

下の画面に切り替わるので、【有効化】をクリック。

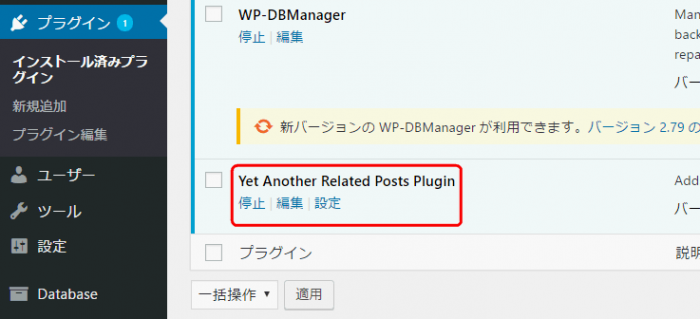
下の画面に切り替わります。
赤枠で囲んだように、Yet Another Related Posts Pluginが今迄インストールしたプラグインに仲間入りです。

第一段階の作業は終了です。
Yet Another Related Posts Pluginの設定
インストールしたYet Another Related Posts Pluginの設定を行いましょう。
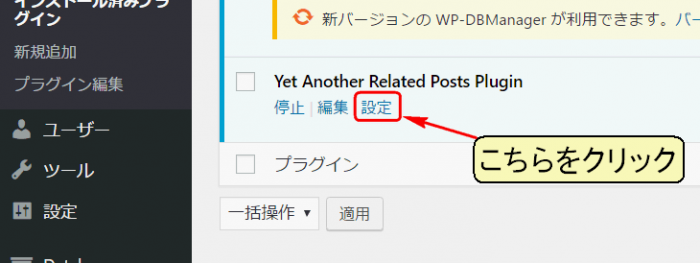
もう一度先程の画面を見てみます。
赤枠で囲んだ【設定】をクリックします。

下の画面が現れます。
上から順に設定を行います。

フィルター設定
赤枠で囲んだ部分はそのままにします。

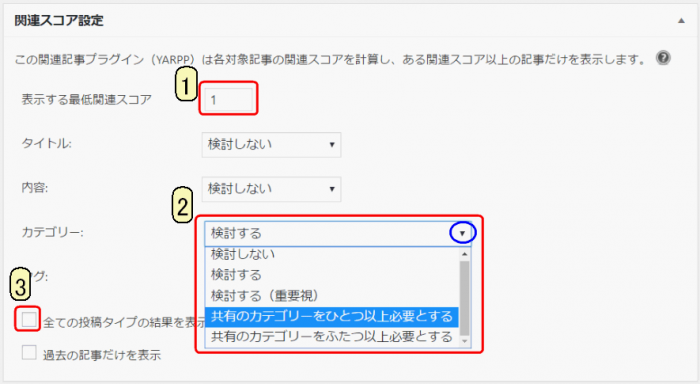
関連スコア設定
- 「表示する最低関連スコア」は1を入力します。
- 「カテゴリー」は青丸で囲んだ▼をクリック。
「共有のカテゴリーをひとつ以上必要とする」にしておきます。 - 赤枠にチェックを入れます。

表示設定 ウェブサイト用
- 赤枠で囲んだ「投稿」にチェックを入れます。
- 「一度に表示する関連記事数」は8になっていますが、貴殿のお好みで変えても良いでしょう。
- 表示スタイルを決めます。私に場合はサムネイルです。
- 私のブログでは「併せて読みたい関連記事」ですが、貴殿のお好みで入力してください。
- ここも貴殿のお好みで良いでしょう。
それ以外はチェック、入力をしません。

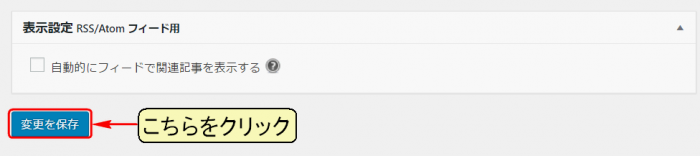
表示設定 RSS/Atom フィード用
チェックは入れずに、【変更を保存】をクリックします。

画面が切り変わり、下の表示が現れます。
無事に設定が完了しました。

以上ですべての作業は終了です。お疲れ様でした。
如何でしたでしょうか、プラグインのインストールや設定作業は。
簡単なものから骨の折れるものまで揃っていたと思います。
個人的には、貴殿がWordPressをインストールしたら、真っ先に設定していただきたいものを選びました。
しかしながら、私自身がインストールしたプラグインに物足りなさを感じるようになったら。
その時は、別途記事を起こして情報を共有させていただきます。
改めて、お疲れ様でした。












