Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、ブログ記事を装飾するためにTinyMCE Advancedというプラグインを設定します。
記事を装飾する機能が追加されるのですよ。
「記事を装飾する」とは、例えば以下のようなことです。
- 重要な表現に下線を引く。
- 覚えていただきたい単語に背景色を付ける。
訪問者さんにとって理解しやすかったり、読みやすかったりする記事を作るためです。
ぜひ設定しておきましょう。
記事を装飾する意味
ブログ記事を書く時は、訪問者さんにとって読みやすくわかりやすい記事の作成を心掛けているはずです。
(興味をもたれるようなタイトルや記事の内容であることは、その前提ですが。)
そのための一つの方法が、記事の装飾というわけですね。
文字を羅列した記事と装飾を入れた記事の、どちらが訪問者さんにとって良い記事か。
貴殿は今までの社会人経験で良くご存知でしょう。
TinyMCE Advancedは、記事の装飾機能を追加してくれるプラグインでして。
要するに、訪問者さんにとって読みやすくわかりやすい記事を作りましょう、と。
そのために、ブログ記事を彩る機能を追加しておきましょうね、ということです。
TinyMCE Advancedを導入する
設定作業は2段階に分かれます。
特に難しい部分はありませんので、リラックスして取り組むことにしましょう。
TinyMCE Advancedのインストール
まず最初に、このプラグインを設定することによってどのように変化するのかを確認しておきます。
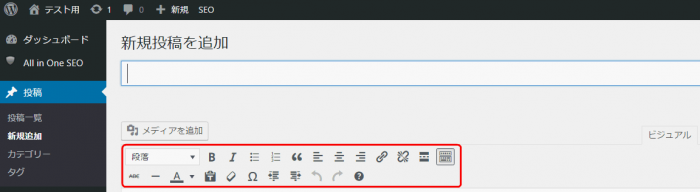
【設定前】

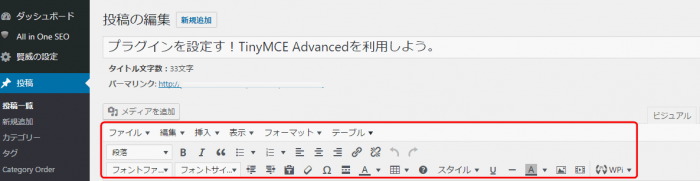
【設定後】

投稿記事の装飾機能が、大幅にアップしたことがお分かりになると思います。
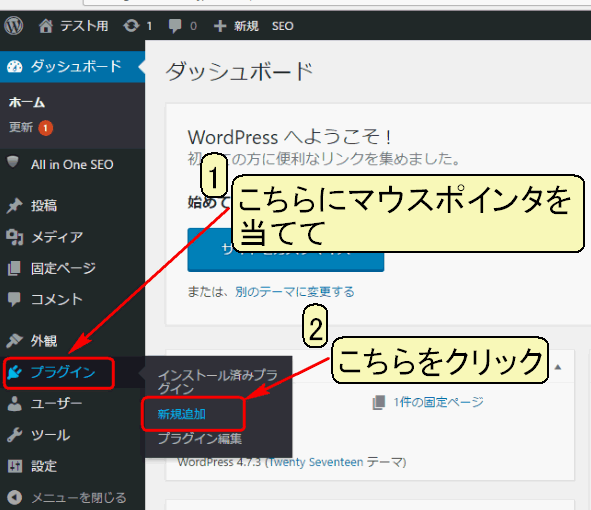
それでは作業に取り掛かりましょう。
作業手順の解説は、もう不要ですね。

下の画面に切り替わります。
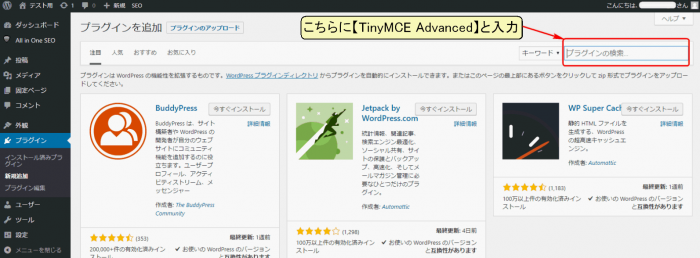
右端の赤枠で囲んだ部分に【TinyMCE Advanced】と入力し、ENTERキーを押します。

現れるのが下の画面です。
赤枠で囲んだ部分を拡大してみましょう。

拡大したのが、下の画面です。
【今すぐインストール】をクリックします。

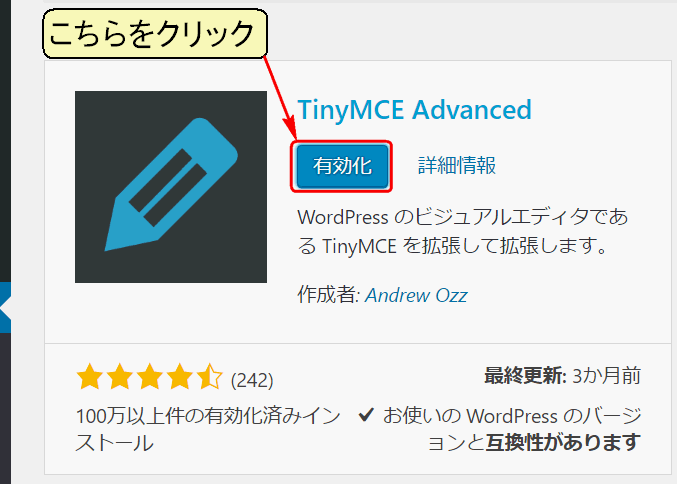
下の画面に切り替わるので、【有効化】をクリック。

下の画面に切り替わります。
赤枠で囲んだように、TinyMCE Advancedが新たに仲間入りです。

TinyMCE Advancedを設定する
続いて作業の第2段階に入ります。
TinyMCE Advancedの設定です。
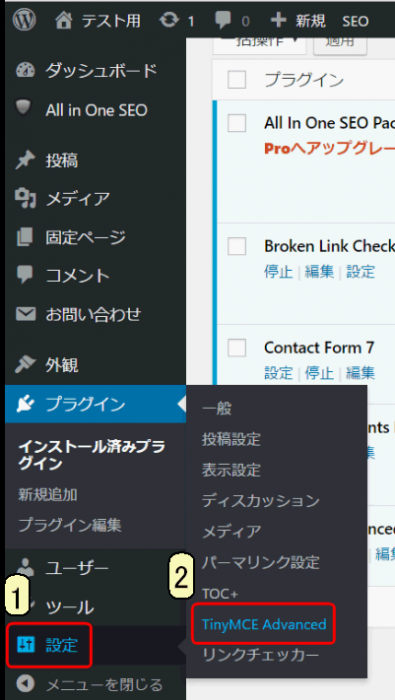
- ナビゲーションメニューの【設定】にマウスポインタを当てます。
- 表示されるサブメニューから【TinyMCE Advanced】をクリックします。

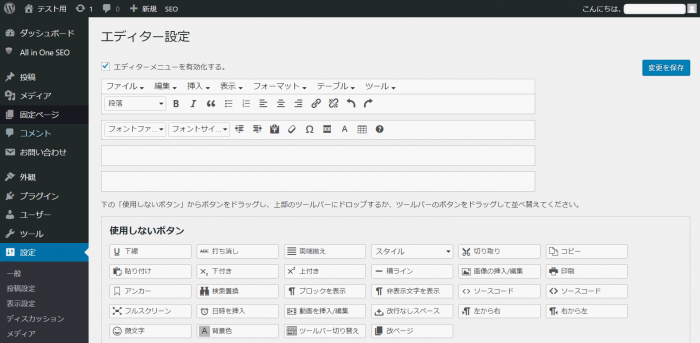
下の画面が現れます。

全体を拡大して、その上で分割して見ていきます。
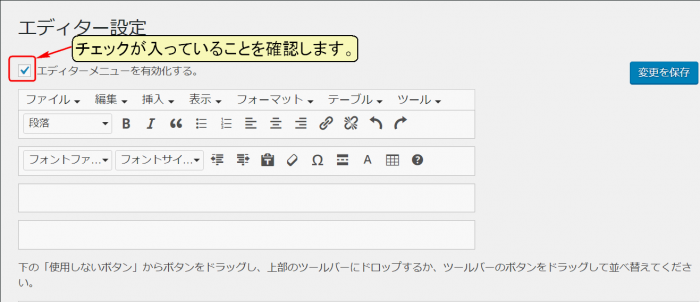
【エディターメニューを有効化する。】の左部分にチェックが入っているのを確認します。

下の画面【使用しないボタン】の中から、追加したい項目をドラッグし、上の欄にドロップします。
ちなみに、個人的に追加したボタンは以下の通りです。
【下線】【スタイル】【打ち消し】【横ライン】【背景色】【画像の挿入/編集】【動画を挿入/編集】
黄色で色付けしました。貴殿の参考になれば幸いです。

後で追加したり、削除したり出来ますので、あまり悩まず作業を進めてください。
失礼いたしました。言葉の説明だけでは不親切ですね。
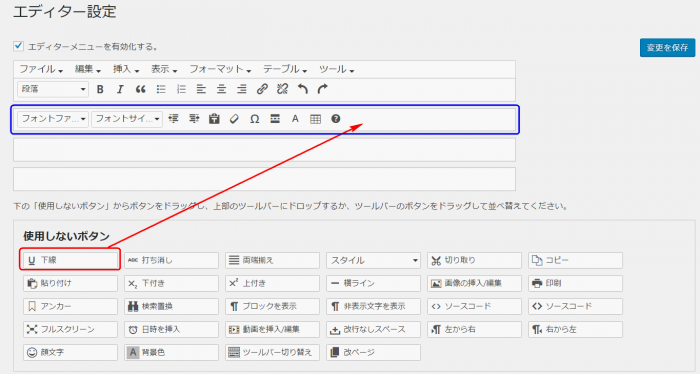
下の画面をご覧ください。ドラッグ、ドロップの手順もご説明します。
例として赤枠で囲んだ【下線】を選択したとしましょう。
- 【下線】にマウスポインタを当てます。
- マウスの左ボタンを押したまま、
- 青枠で囲んだ欄までマウスポインタを移動させ、
- 欄に収まったら左ボタンを押した指を離します。

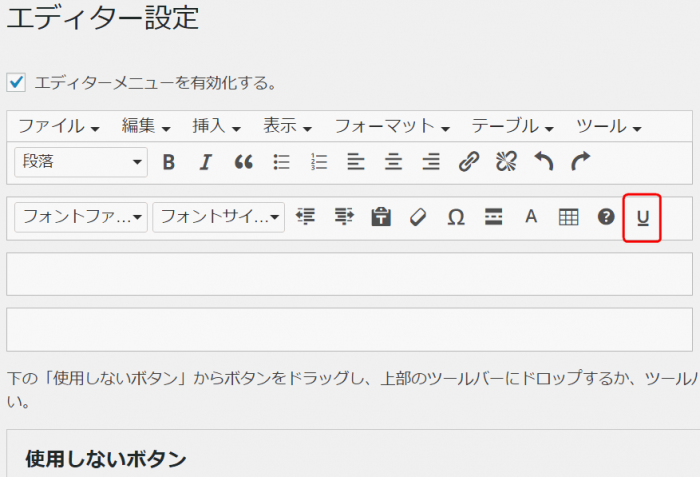
操作の結果が、下の画面です。
赤枠で囲んだ【下線】のボタンが、記号だけですが、上の欄に移っています。
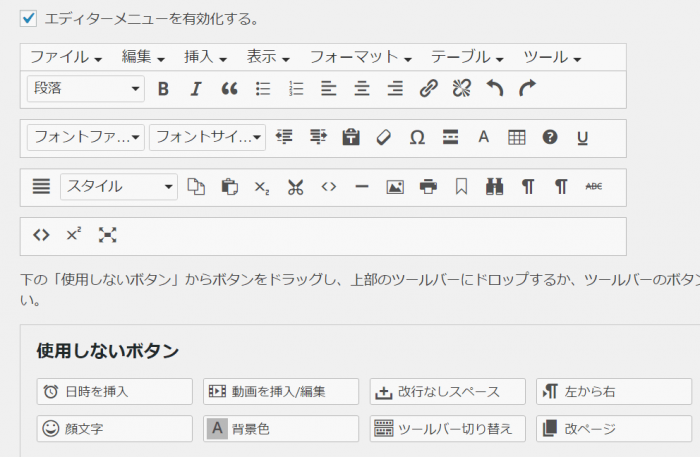
上の欄が一杯になったら、まだ2つ空白の欄が残っていますので、そちらにドラッグ・ドロップしていきます。

次々に機能を盛り込むと、下の画面のように欄が埋まっていくはずです。
繰り返しますが、後で追加・削除も可能です。
時間を掛けずに先に進みましょう。

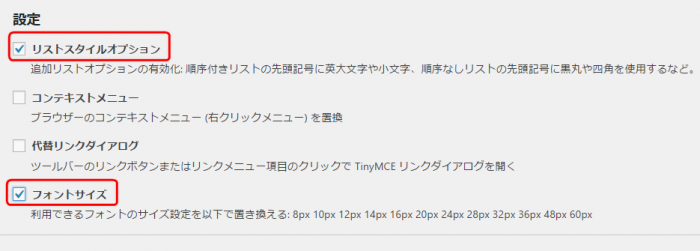
「設定」の箇所では、赤枠の【リストスタイルオプション】と【フォントサイズ】にチェックを入れます。
(予めチェックが入っていればそのままにしておきます。)

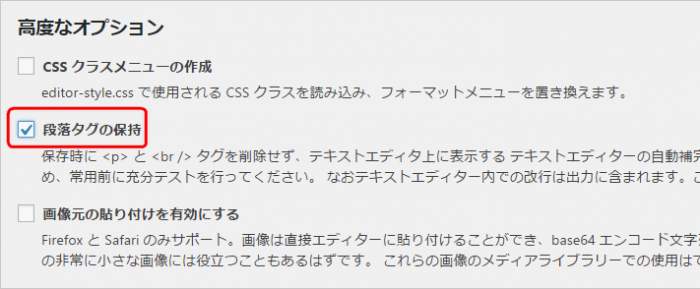
「高度なオプション」の箇所では、【段落タグの保持】にチェックを入れます。

「管理」の箇所では、【次のエディター拡張の有効化:】に全てチェックが入っていることを確認します。
ここまでご説明した全ての作業が終了したら、赤枠で囲んだ【変更を保存】をクリックします。

TinyMCE Advancedを設定したことで、WordPressに元々備わっている投稿記事の編集機能が更にアップしたことになります。
貴殿の記事が、読者にとってますます分かりやすく、美しく見せられるような手段を手中に納めたのです。
以上で設定は終了です。お疲れ様でした。
余力があれば、次はこちら ⇒ 『WordPress Popular Posts』












