Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、貴殿のブログにスライドショーを設定する方法を
ご紹介します。
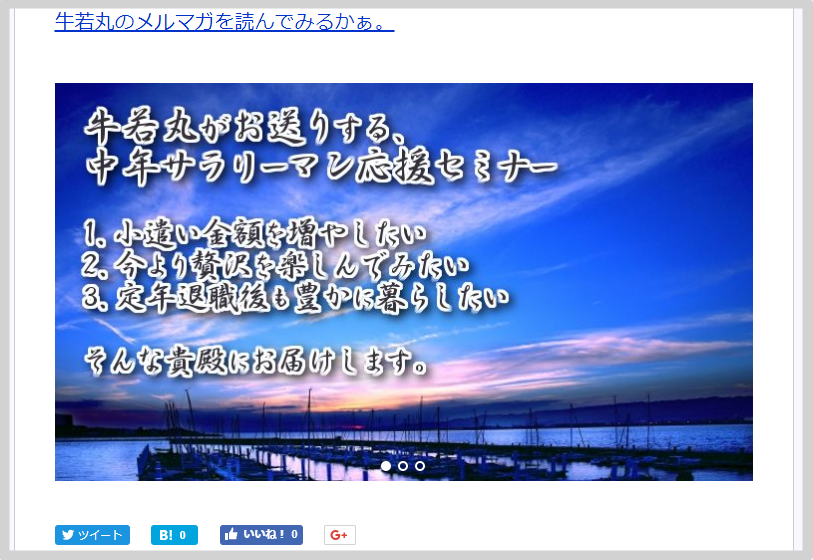
私のブログでいえば、こちらですね。
↓ ↓ ↓

このスライドショーをクリックすると、私のメルマガ登録ページに
飛ぶようにしています。リンク先の設定もできるんですね。
基本的には静止画面のブログに、動きのあるスライドショーは
読者様の注目を集めるものです。
また、スライドショーは1つのスペースで複数の画像を
使うことが可能です。
その結果、多くの読者様に、効果的にメッセージを伝えることが
できますよ、ということです。(それに格好良いし!)
こりゃぁ、やるしかないでしょ!
(少々長くなります。最初に作業完了までの手順をざっと確認して、
それから取り掛かるほうが良いでしょう。)
『Easing Slider』なるモノを設定する
スライドショーの設定は、【Easing Slider】というプラグインを
利用します。
久々のプラグインですか~。腕が鳴りますなぁ。
と、肩に力が入り、やる気みなぎる貴殿にお願いがあります。
この作業を始める前に、スライドショーに使用する画像を
ご用意ください。
画像を用意する
私はプロの方にお願いしましたが(有料)、自作(無料)も可能です。
どちらの方法もご案内しておきますね。
プロの方にお願いする場合 ⇒ こちら
自作の場合 ⇒ テキスト入りの簡単な画像を自作する方法
いずれの場合でも、出来上がった画像はすぐにわかるように
格納しておきましょう。
今回は、この記事用に自作しました。下の画面の3点です。

Easing Sliderを設定する
画像も用意できたところで、プラグインを設定しましょう。
WordPressのダッシュボードにログインします。
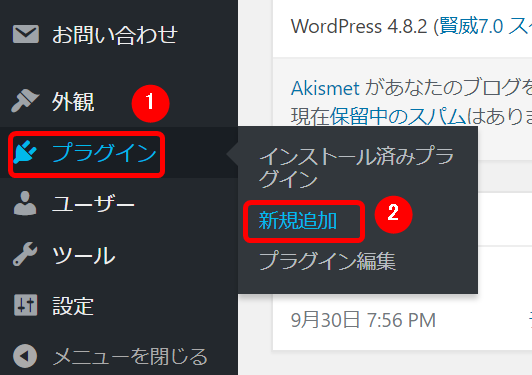
- ナビゲーションメニューの【プラグイン】にマウスポインタを当てて
- サブメニューの【新規追加】をクリック。

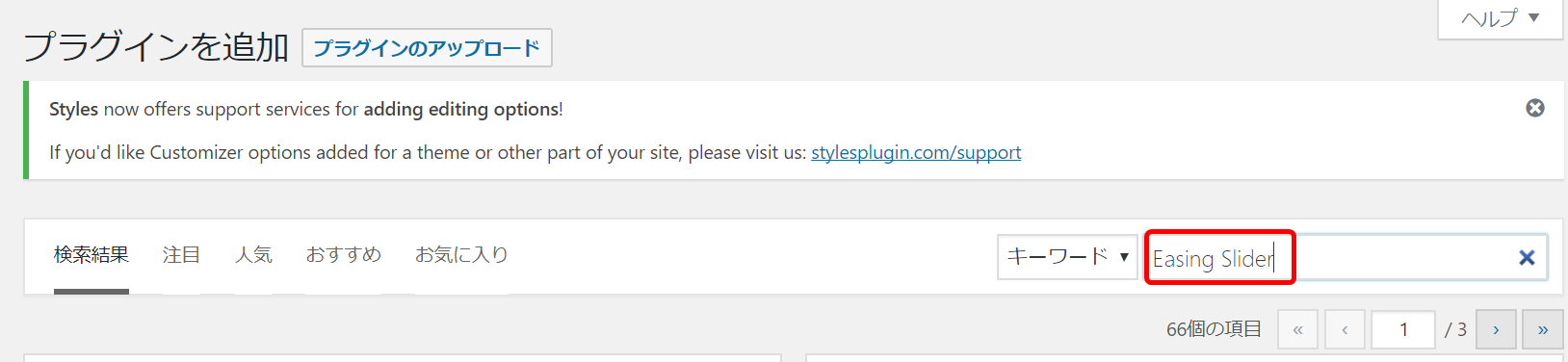
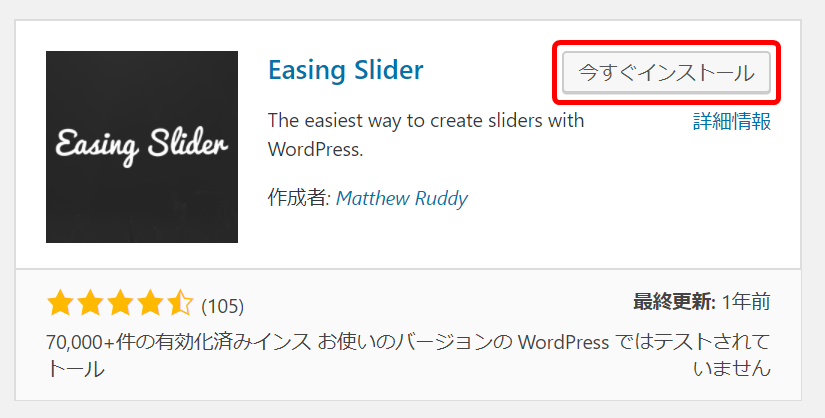
下の画面が現れますので、【キーワード】の欄に、
【Easing Slider】と入力します。

キーボードの【Enter】キーを押すと、検索結果が
表示されます。
【今すぐインストール】をクリック。

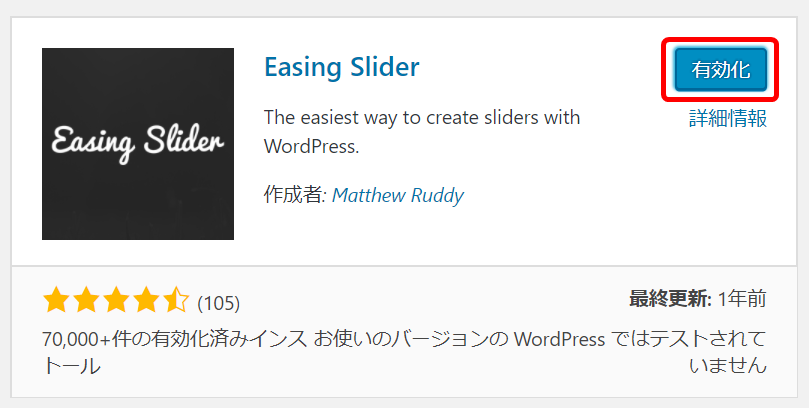
インストールが終わると【有効化】に表示が替わるので
そちらをクリック。

しばらくすると、プラグインが有効化されて、下の通りの
表示が出ます。うまくいきました。

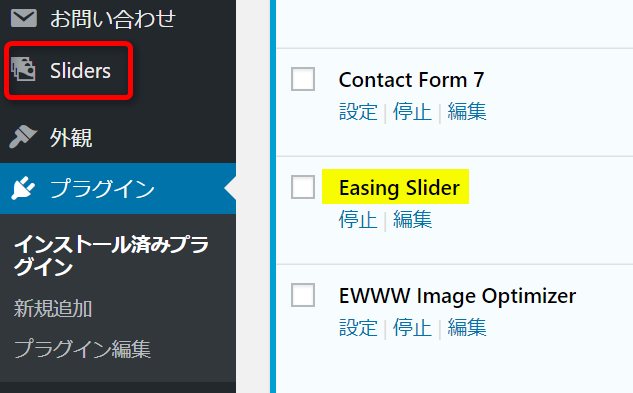
念のため、ナビゲーションメニューを確認すると【Sliders】の表示が出ています。
今までインストールしたプラグインと同様に、【Easing Slider】も
表示されています。完璧ですね。

スライドショーを作成する
続いてスライドショーを作成します。
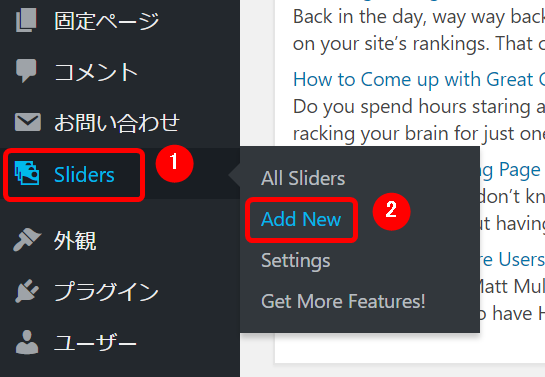
- ナビゲーションメニューの【Sliders】にマウスポインタを当てて、
- サブメニューの【Add New】をクリック。

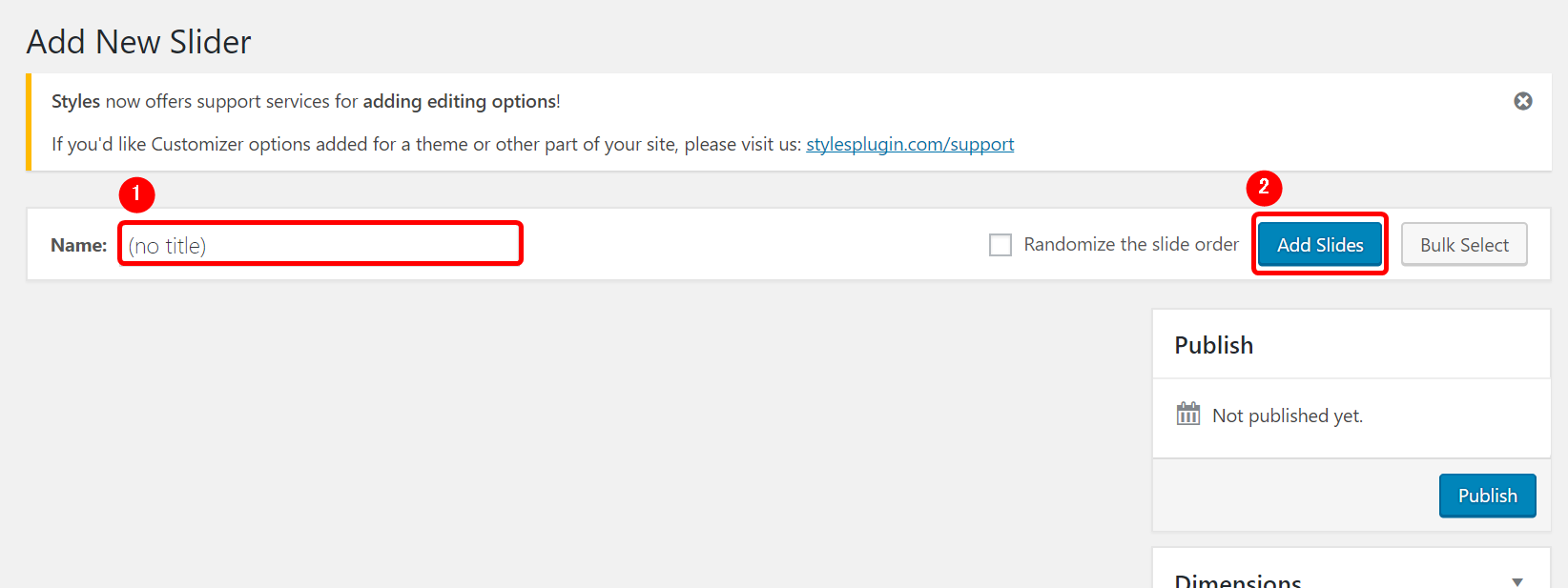
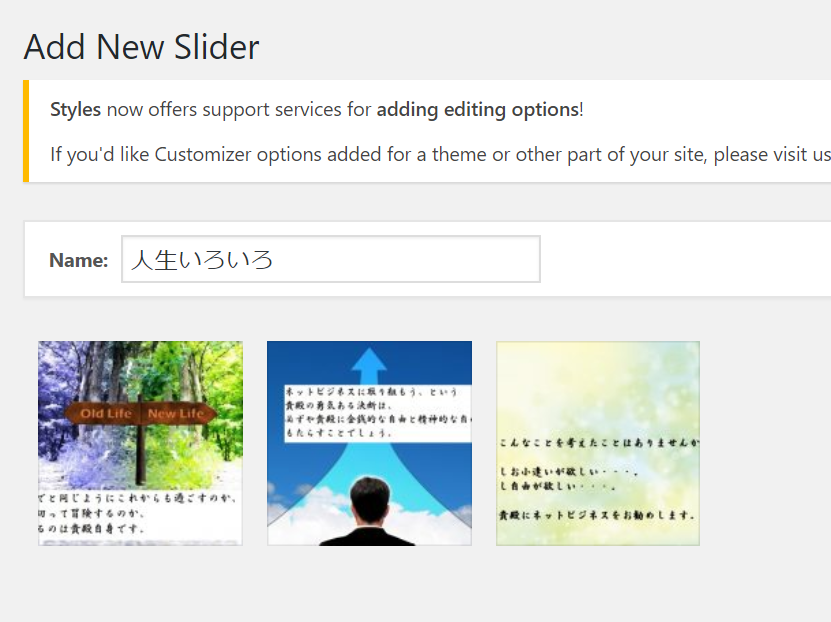
下の画面に切り替わります。
- スライドショーの名前を入力し、(貴殿がわかれば何でも良いです。)
- 【Add Sliders】をクリック。

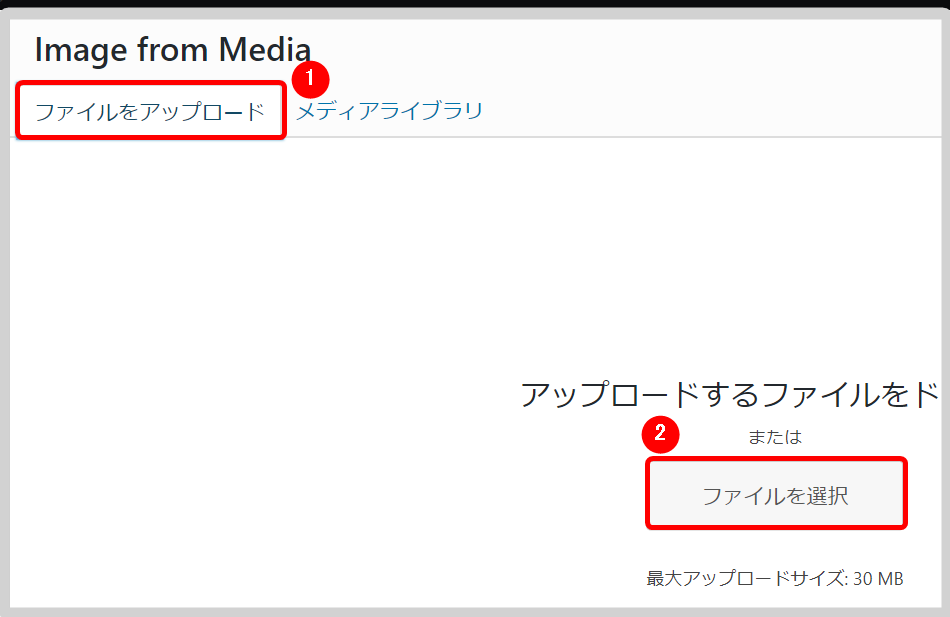
下の画面が表示されます。
- 【ファイルをアップロード】のタグをクリックし、
- 【ファイルを選択】をクリック。

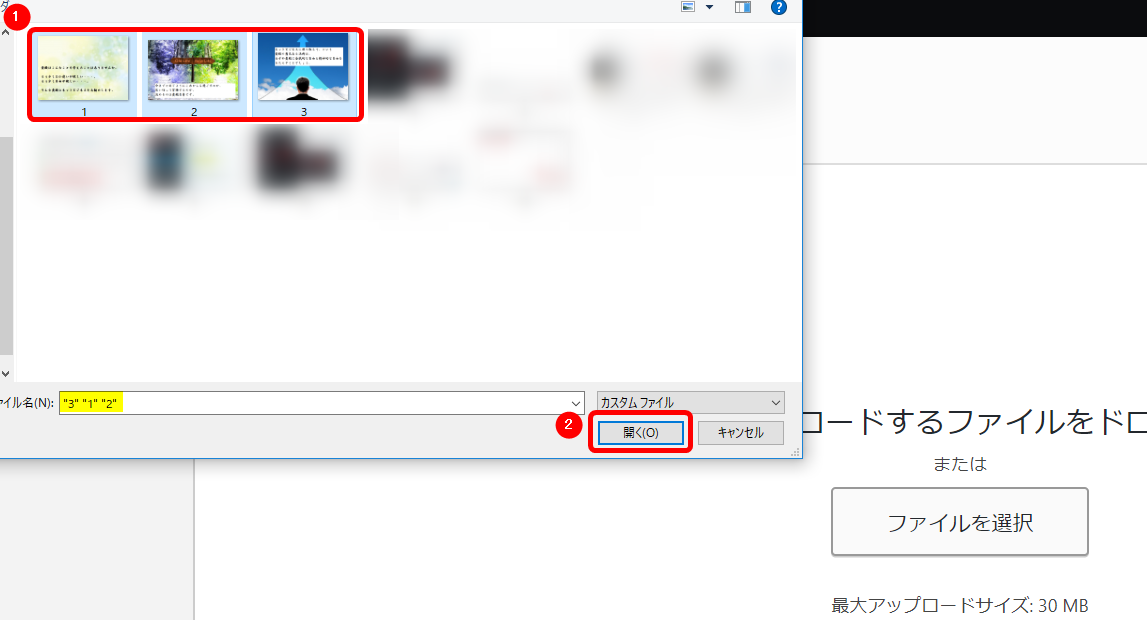
貴殿が画像を格納したフォルダを選択し、
- キーボードの【Ctrl】キーを押しながら画像をクリックし、
(選択した画像が青く反転します) - 【開く】をクリック。

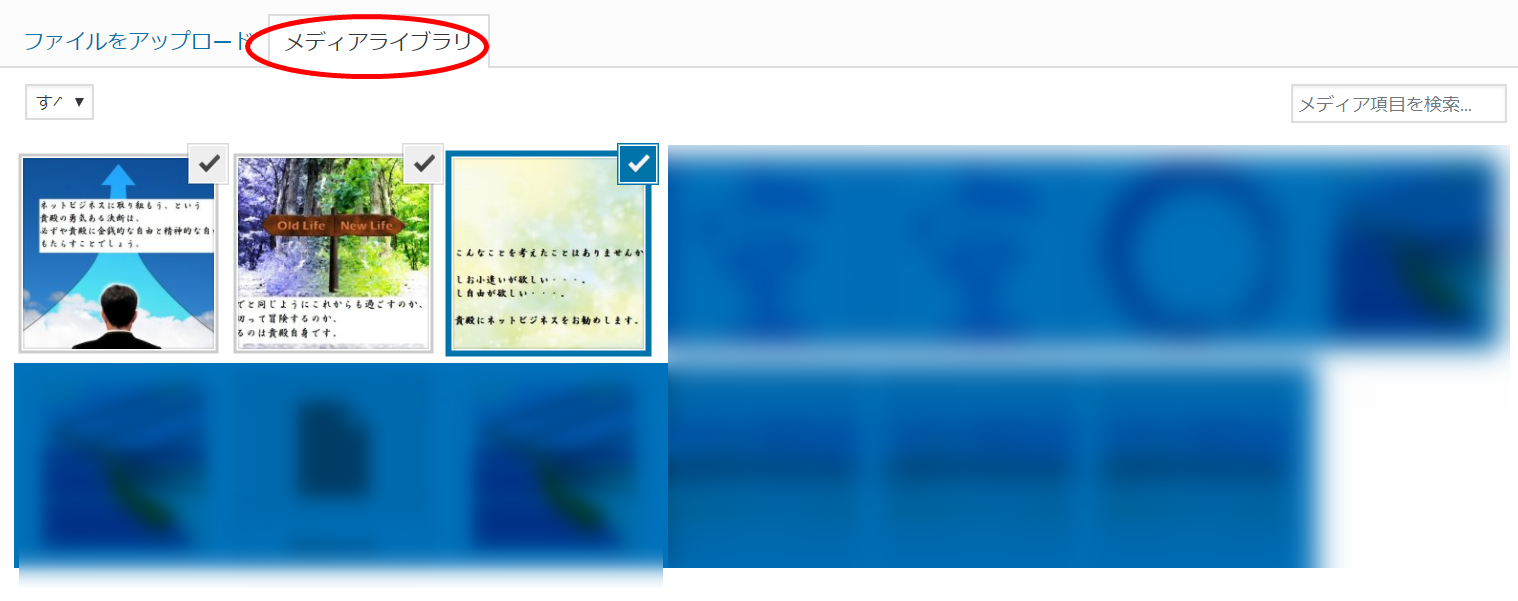
画面が下のように切り替わり、【メディアライブラリ】に選択した画像が
格納されているのがわかります。
画像にはすべて✔が入っていることを確認しましょう。

画面右下にある【Insert into Slider】をクリック。

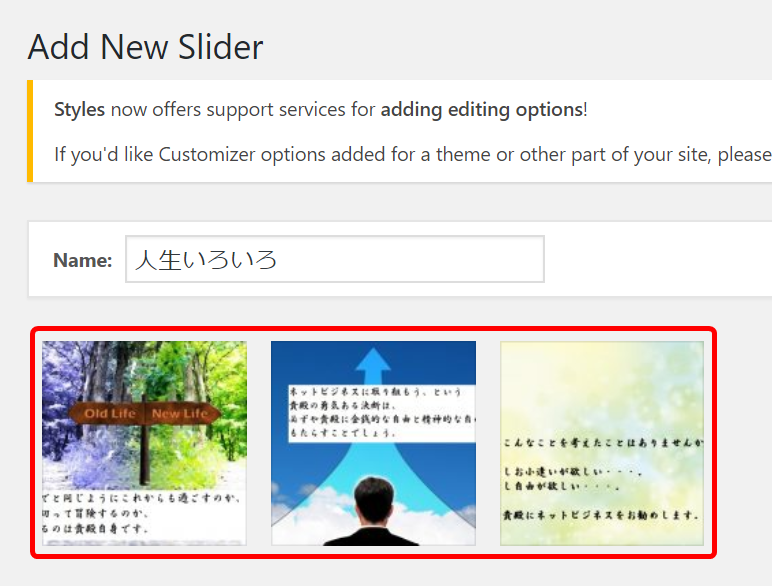
先ほどの、スライドショー作成画面に戻りました。

画像にリンクを設定します。
(リンク先のページが無ければ、この作業は飛ばしても
構いません。ただし、見栄え的にイマイチになるので、
リンク先のページを作ったら、リンクを設定しましょう。)
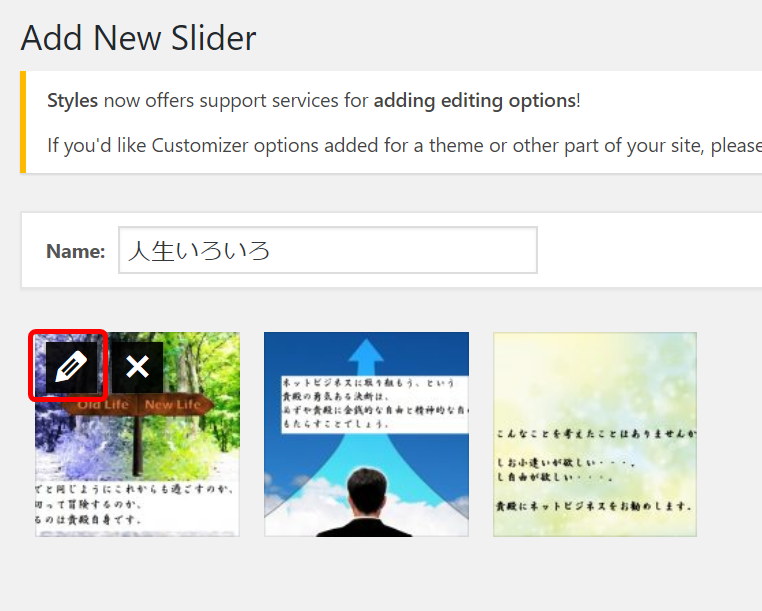
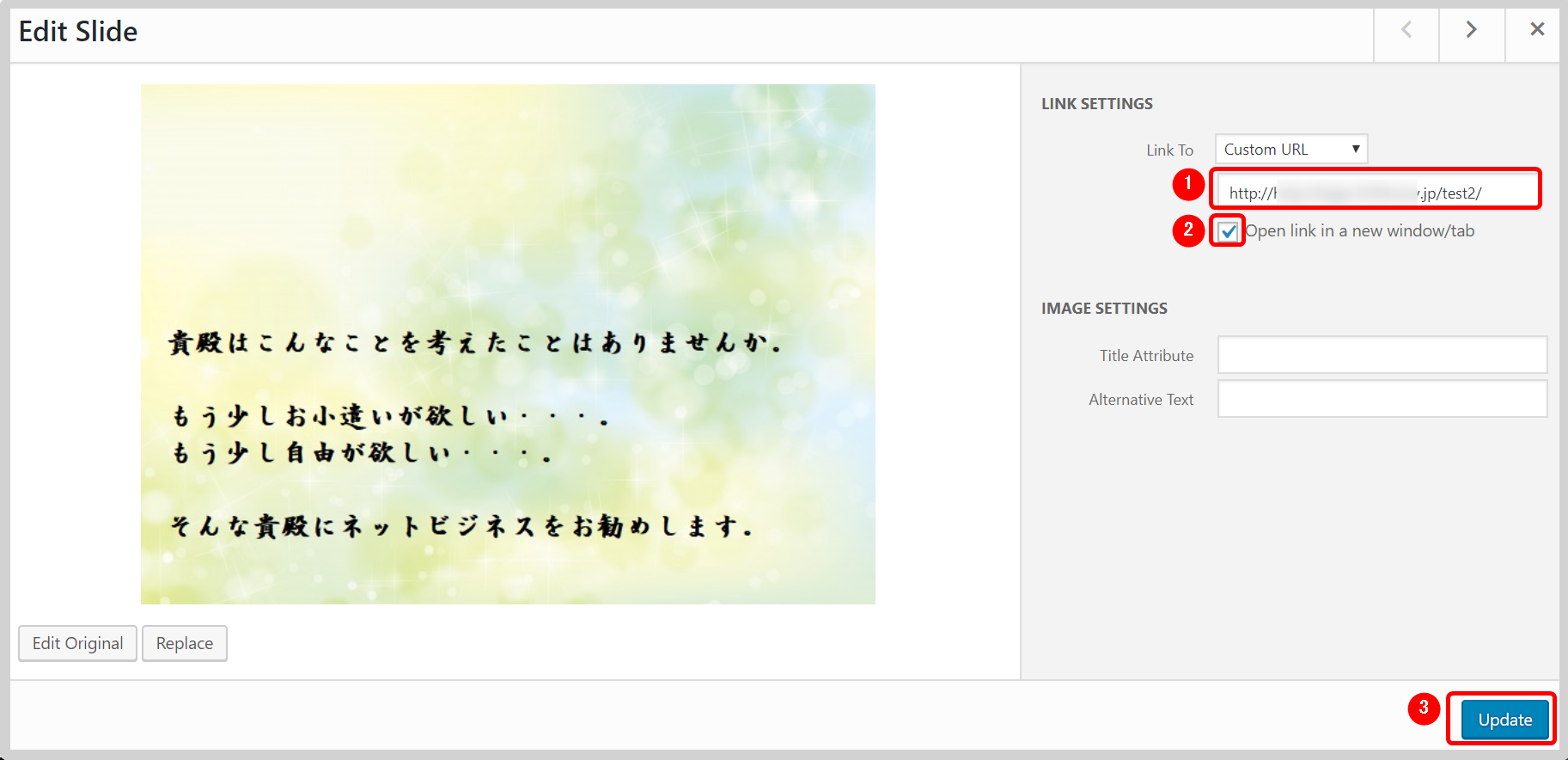
画像にマウスを合わせると、赤枠で囲んだ通り
鉛筆のようなマークが出ます。そちらをクリック。

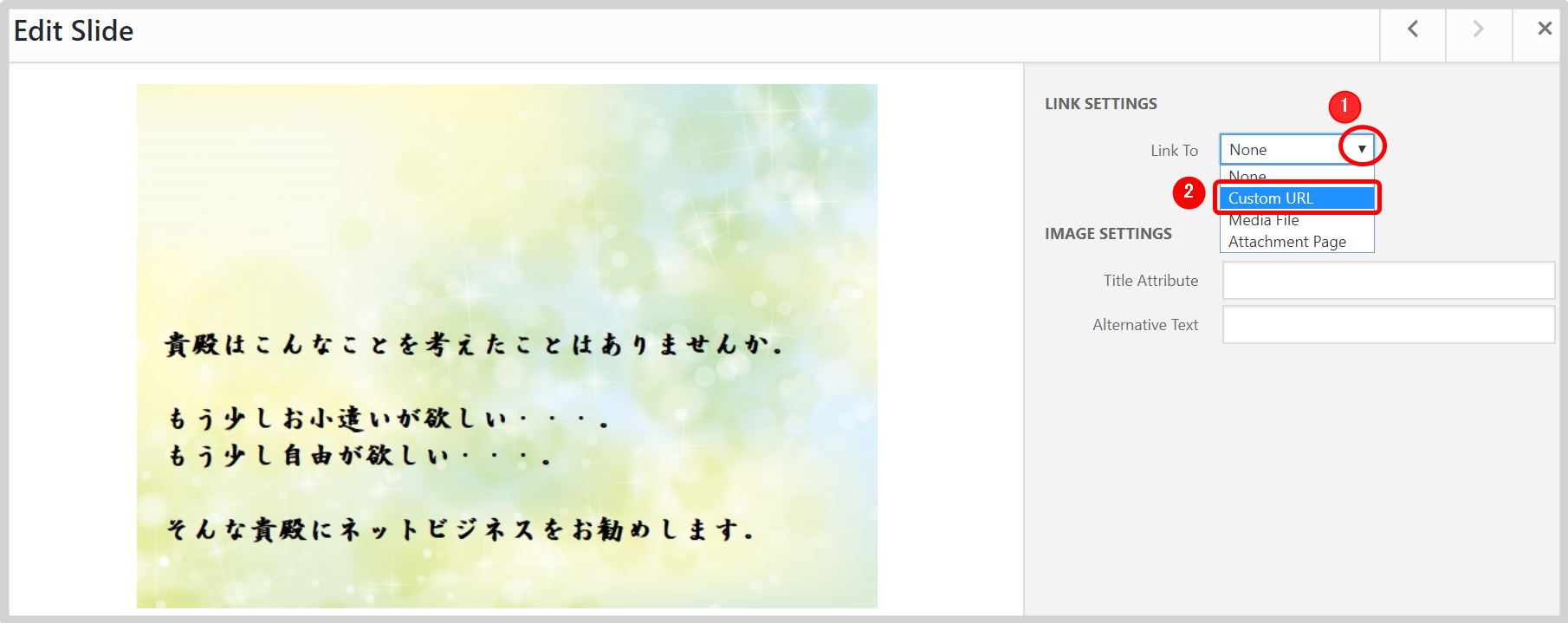
下の画面に切り替わるので、
- 【Link To】の欄の【None】の隣にある▼をクリックし、
- 表示された中から【Custom URL】をクリック。

- リンクさせたいページのURLを入力し、
(私の場合は、メルマガ登録ページです。) - 【Open link in a new window/tab】にチェックを入れて
- 【Update】をクリック。

ちなみに、リンクさせたいページのURLは、以下の手順で
コピペできます。
作業をしているタブを右クリックして【タブを複製】を選択し、
貴殿のブログのコピーを開きます。

その中から飛ばしたいページのURLを、【Ctrl】キーを押しながら
【C】キーを押してコピーします。
そのあとで、リンクさせたい記事のURLの欄(上記画像の①)に、
【Ctrl】キーを押しながら【V】キーを押して貼り付けます。

すべての画像に、同じ手順でリンクを設定します。

その他の設定も行います。
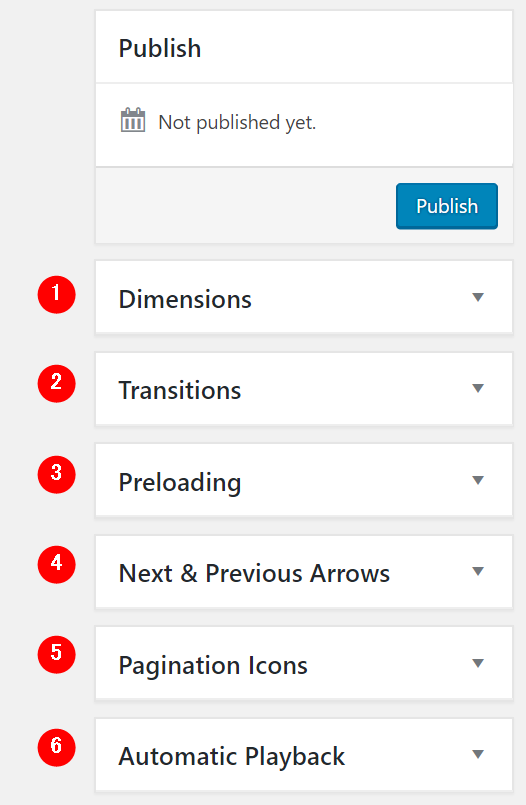
画面右側に、下のような表示があります。それぞれ設定を行います。

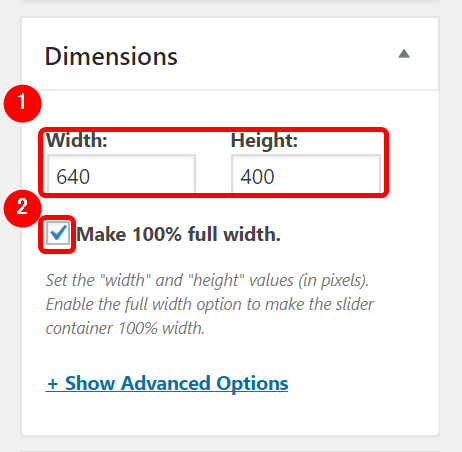
Dimensions
画像の大きさを設定します。
- 初期設定の640x400ピクセルで良いでしょう。
後で変えることもできます。 - 【Make 100% full width】には、チェックを入れておきます。
そうすれば、設置場所の幅とほぼ同じになるように調整されます。

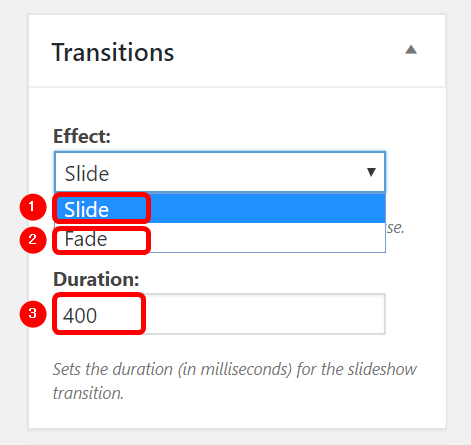
Transitions
スライドショーの画像の動きを決めます。
- 画像がスライドして切り替わります。
- 画像がぼやけるようにして切り替わります。
- 画像が切り替わる速さです。数字が大きいとゆっくり、
小さいと素早くなります。
いずれも後で修正出来るので、仕上がりを見てから
変えても良いでしょう。

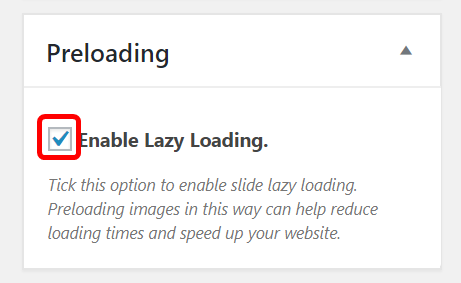
Preloading
チェックが入っていればOKです。
画像の読み込み時間を短縮して、ブログの表示速度を
上げる効果を得るためです。

Next&Previous Arrows
スライドショーを見た読者様が、
画像を操作できるかどうかの設定です。
初期設定のままでよいでしょう。

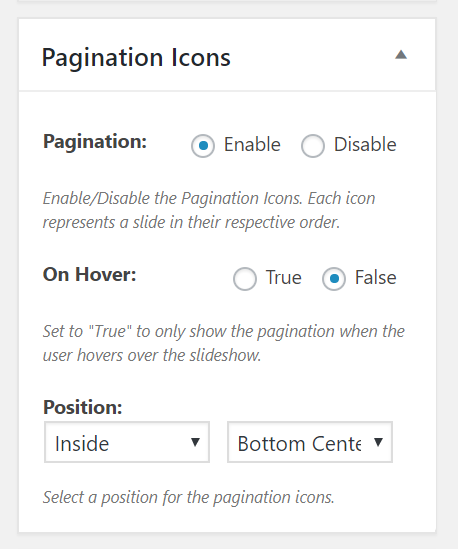
Pagination Icons
こちらも、初期設定のままでよいでしょう。

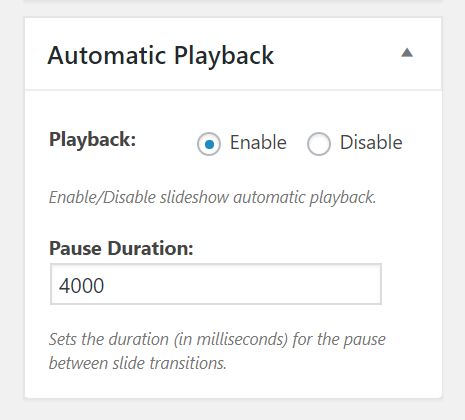
Automatic Playback
これも初期設定のままでよいでしょう。
【Playback】は、【Enable】にチェックが入っていることで
繰り返しスライドショーを再生することになります。
【Pause Duration】は1枚1枚の画像の表示時間です。
1,000=1秒とお考え下さい。画面では4秒の設定ですね。

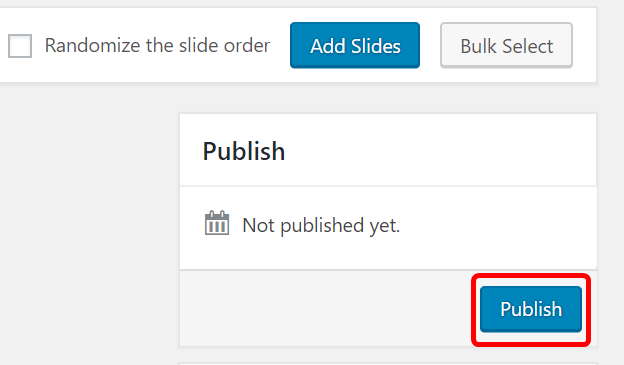
すべての設定が終わったら、【Publish】をクリックします。

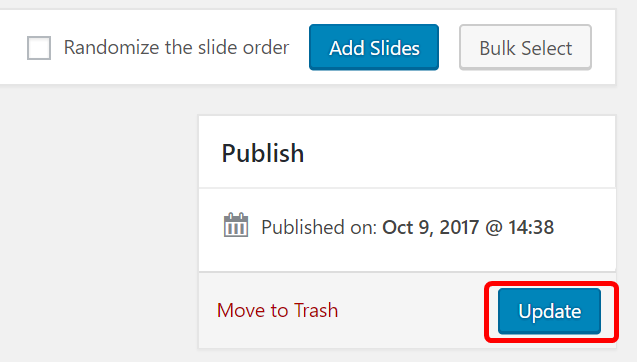
下の画面が現れます。【Publish】が【Update】に替わり、
保存が完了です。

ここまではうまくいったでしょうか?確認しましょう。
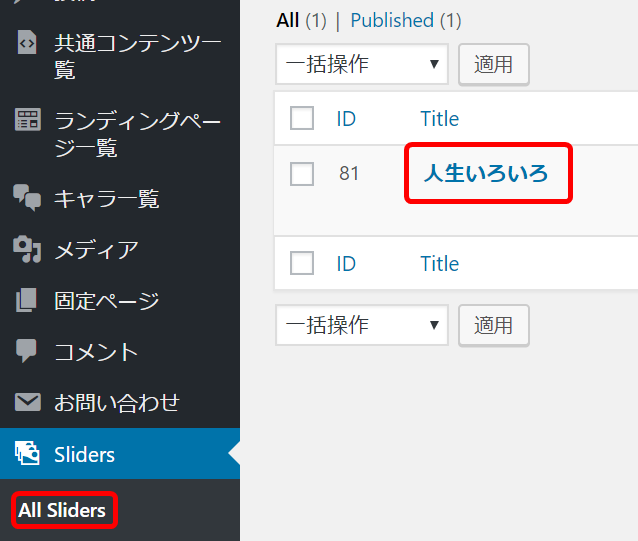
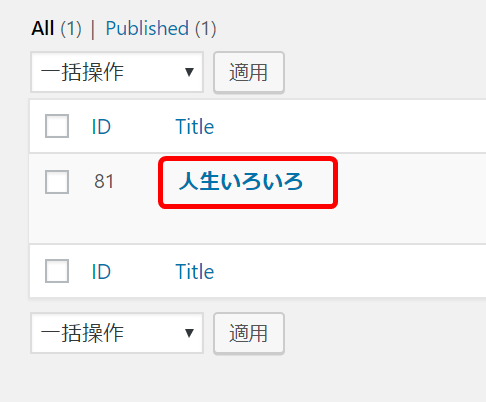
ナビゲーションメニューの【Sliders】をクリックします。
【All Sliders】の中に作成したスライドショーの名前があります。
上手くいきましたね。

スライドショーを記事内に表示させる
まずは投稿の画面を開きましょう。
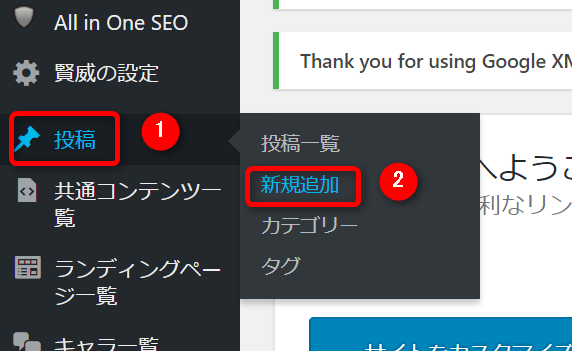
- ナビゲーションメニューの【投稿】にマウスポインタを当てて、
- サブメニューの【新規追加】をクリック。

新規の投稿画面が開きました。
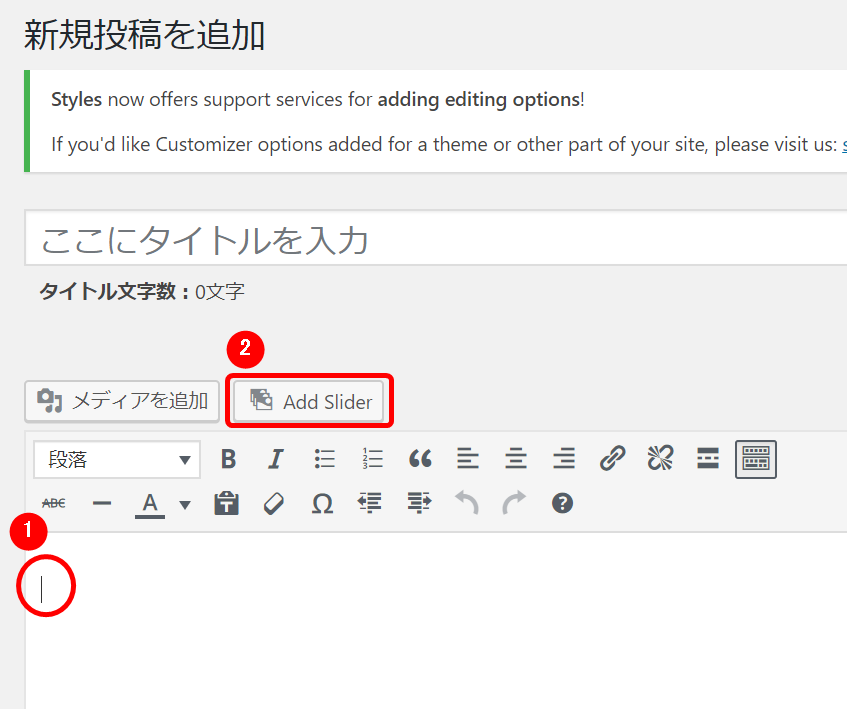
記事の先頭にスライドショーを表示させましょう。
- 赤丸で囲んだ場所をクリックしてカーソルを表示させます。
- 【Add Slider】をクリック。

なお、記事の最後にスライドショーを表示したければ、
文末でクリックしてカーソルを表示させます。
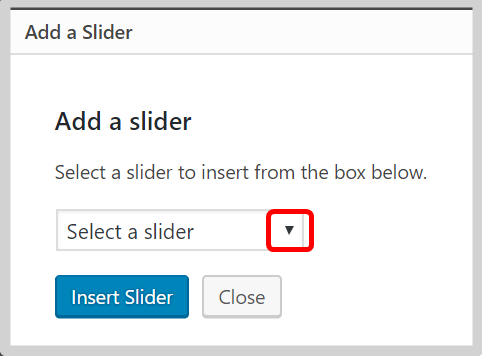
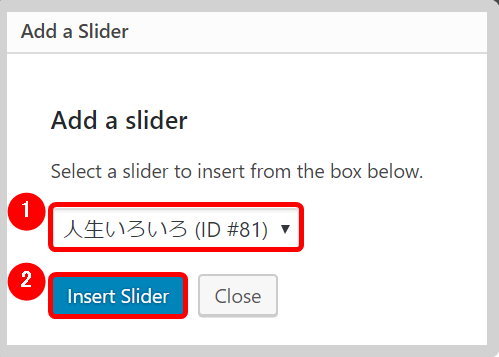
下の画面が現れます。
赤枠で囲んだ▼をクリック。

- 表示したいスライドショーの名前を選んで、
- 【Insert Slider】をクリック。

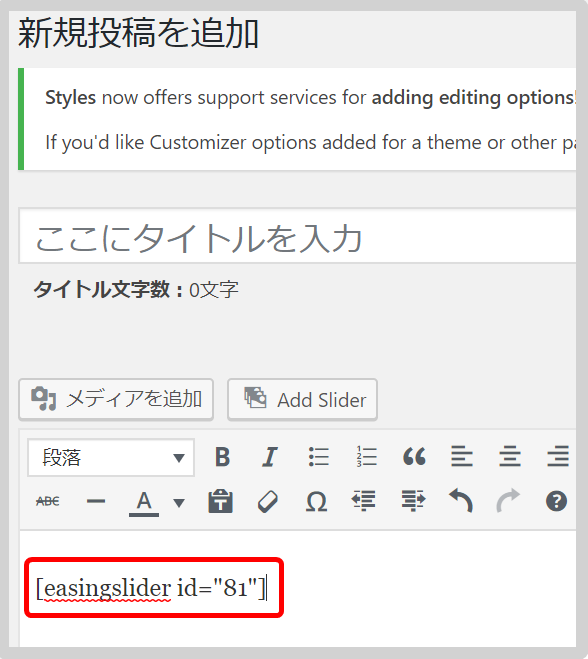
新規投稿の画面に戻ると、スライドショーのコードが
挿入されています。
はて? 実際にはどんな感じなのか…?

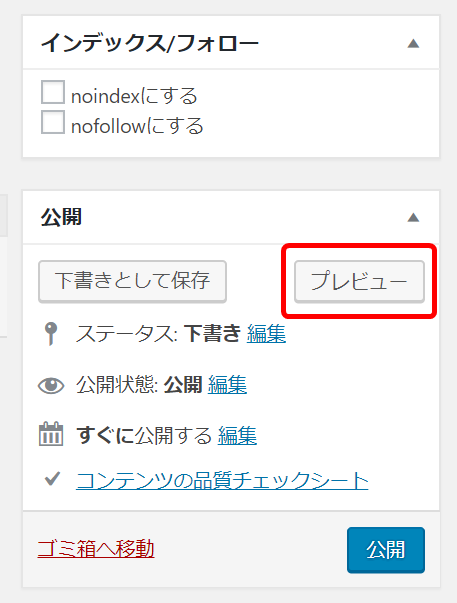
それを確認するために、画面右側にあるメニューから
【プレビュー】をクリック。

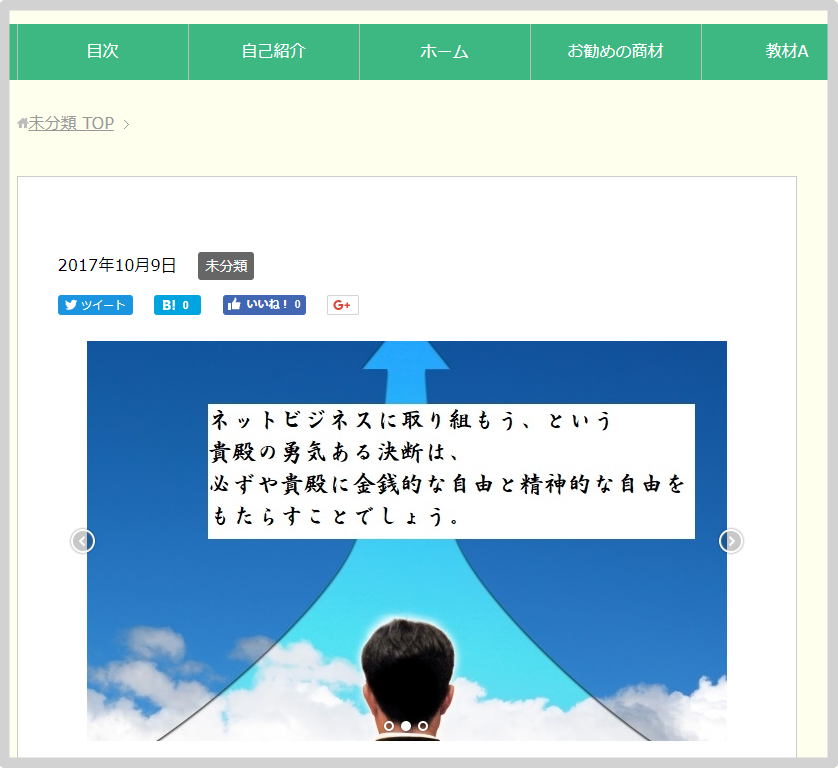
ぅお~、バッチリじゃないですかぁ。
ここまでの作業の結果、貴殿が御覧になっているのは
動きのあるスライドショーのはずですから、それなりの
驚きや感動があるはずです。

スライドショーを修正する
最初は感動するスライドショーですが、そのうちに、
もう少し調整したい部分が目に付くこともあるでしょう。
そんなときの対処として、
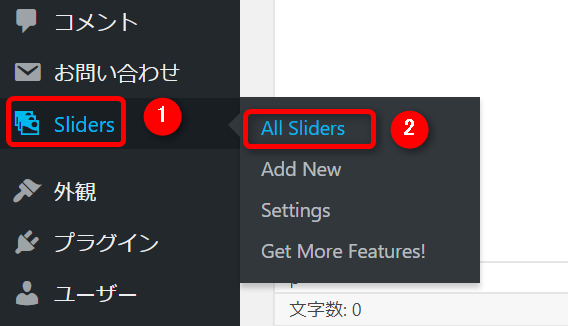
- ナビゲーションメニューの【Sliders】にマウスポインタを合わせて
- 【All Slidersをクリック】

作成したスライドショーの名前があるので、それをクリック。

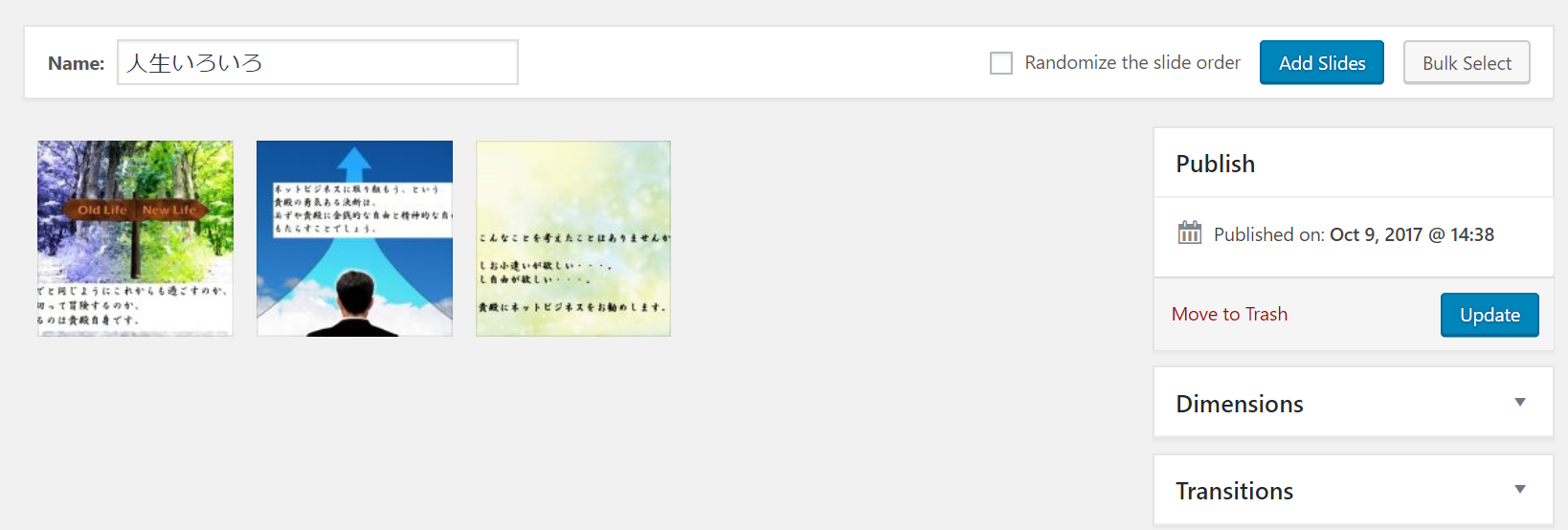
スライドショーの編集画面が現れます。
さて、どこを調整しますか…。

ここからは、あくまでも私個人の調整です。
貴殿も気になる点があれば、いろいろと調整してみましょう。
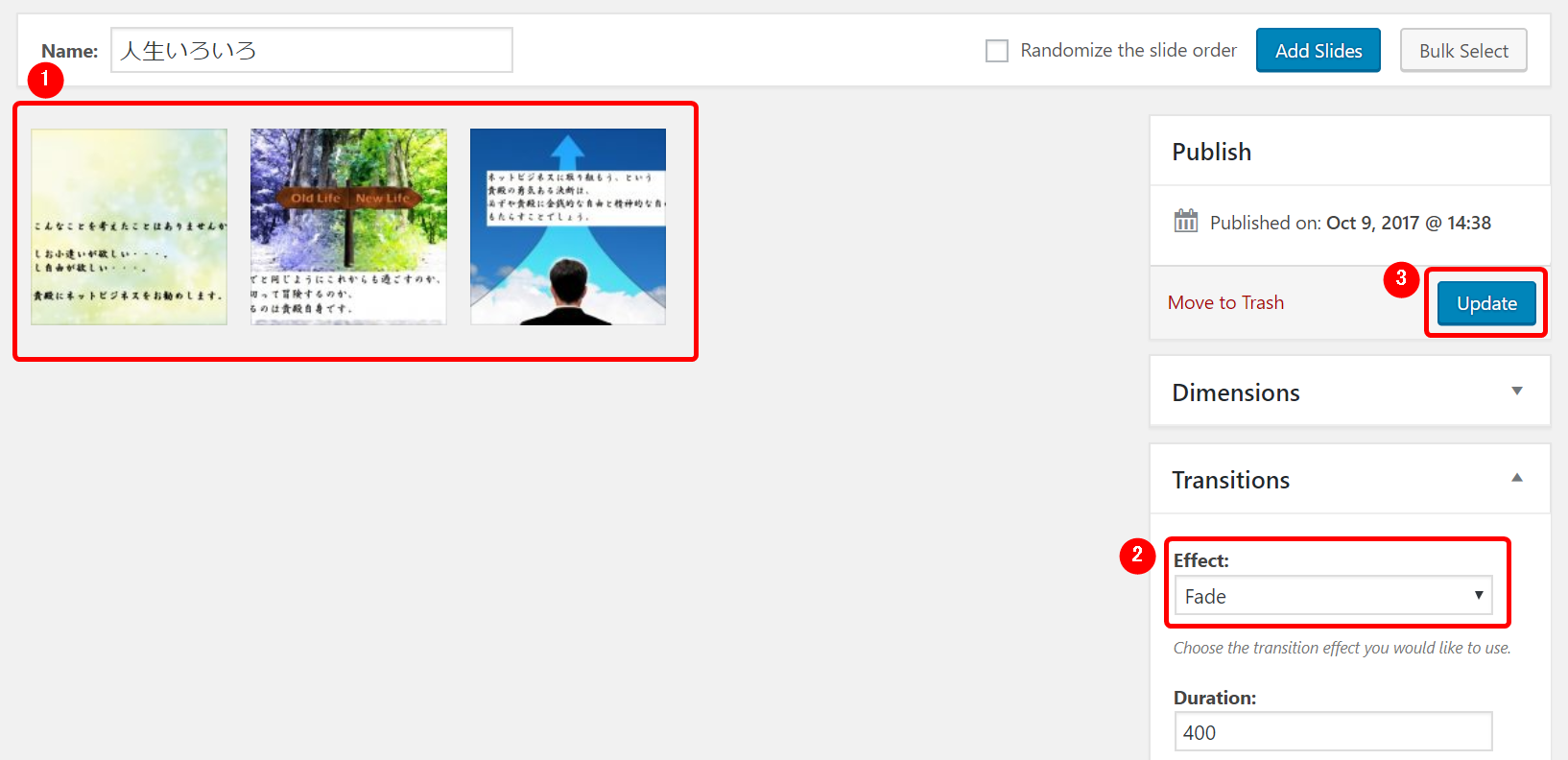
- スライドショーで表示される画像の順番を換えます。
選んだ画像をクリックしたまま、(マウスの左側のボタンを押したまま)
マウスを移動させて、順番を入れ換えます。 - スライドショーの画像が、ぼやけるように切り替えます。
- 調整が済んだら【Update】をクリック。

以上で作業は終了です。
スライドショーは、既述の通り、静止画面のブログの中で
動きがあるため、読者様の注目を集めるものです。
効果的にメッセージを伝えられるので、画像の中の文章は
貴殿の熱い思いを表現したものにしましょう。
いやぁ~、久しぶりに大仕事でしたね。冷たいモノでも
グッとやりますか。
お疲れ様でした!












