Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
着々とブログの体裁を整えつつある貴殿ですが、時折不満に思うことはありませんか。
もしかしたら、不満の原因はヘッダーのロゴ部分にあるのかもしれません。
すなわち、この部分 ↓ ですね。

なんだか味気ない、というか個性がない、というか。
いずれにしても、この部分を編集したい。そして
- 見栄えの良いものにしたい。
- 格好の良いものにしたい。
- 独自性を出したい。
等々と思うのは当然のことでしょう。
そこで今回は、Windowsが持つペイント機能を利用して手軽に画像を編集する方法をご紹介します。
この方法を覚えれば、ヘッダーのロゴ画像だけでなく様々な場面で使用できる画像が出来ます。
是非ご活用ください。
画像の選択
今回は、下敷きとなる画像に写真を使いました。
貴殿は、以前のこの記事を覚えていらっしゃいますか?
↓ ↓ ↓
無料画像サイトのご紹介と画像をダウンロードして保存する方法
どのサイトでも結構ですので、まずは土台となる画像を選んでください。
ちなみに、私が選んだのが下の画像です。

これは「写真AC」のものを使いましたが、ダウンロードして編集します。
画像の保存
では早速始めましょう。使用する写真が決まったら、
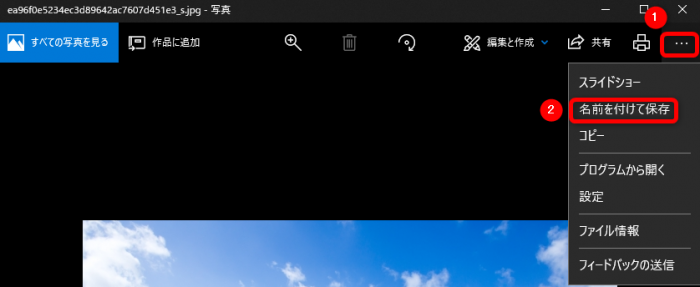
- 右上赤枠で囲んだ【・・・】をクリック。
- 展開したメニューから【名前を付けて保存】をクリック。

保存先の選択を求められるので、
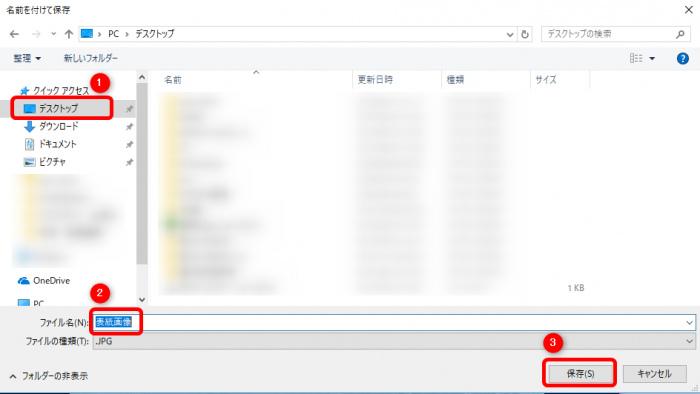
- デスクトップを選択し、(貴殿のわかりやすい場所で結構です。)
- ファイルに名前を付けて
- 【保存】をクリック。

画像の編集
前述の通り、画像の編集作業はWindowsのペイント機能を利用します。
ちなみに、私が使用しているのはWindows10です。
ペイントの起動
始めにWindowsのペイントを起動させます。
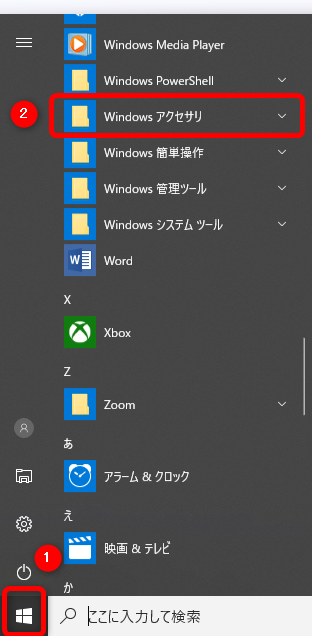
- 画面左下のスタートボタンをクリック。
- 展開したメニューからWindows アクセサリを選択。
右端にある▼をクリック。

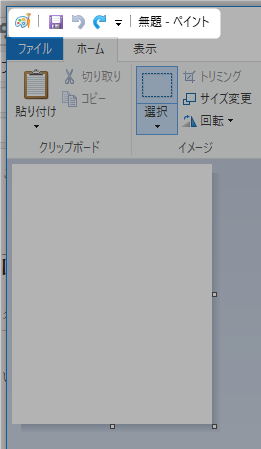
下の画面の通り、ペイントが起動します。

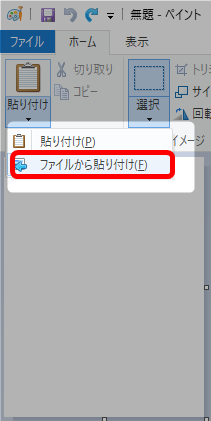
起動したペイントの画面の左にある【貼り付け】の▼をクリック。
【ファイルから貼り付け】をクリックします。

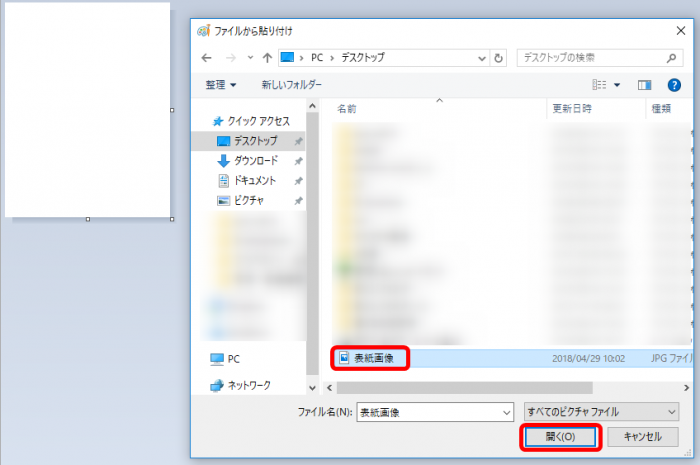
先程デスクトップに保存した画像を貼り付けましょう。
画像の保存先である【デスクトップ】を選択し、保存した【表紙画像】をクリック。
ファイル名(N)に【表紙画像】と入力されたら【開く】をクリック。

下の画面の通り、表示画像が編集可能な状態になります。

画像の編集
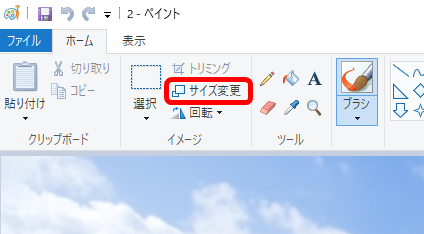
始めにヘッダーの大きさに調整しましょう。
【サイズ変更】をクリック。

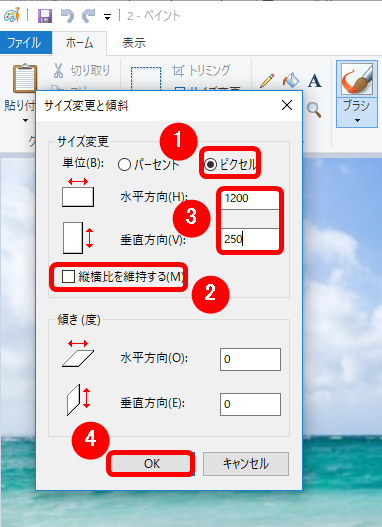
下の画面に現した通り、編集画面になるので
- 【ピクセル】を選択
- 【縦横比を維持する】のチェックを外し、
- サイズを選択(ヘッダーロゴには1200x250位がベストです)
- 【OK】をクリック

大きかった画像が少々縮んだ感じになりますが、まぁ、許容範囲でしょう。
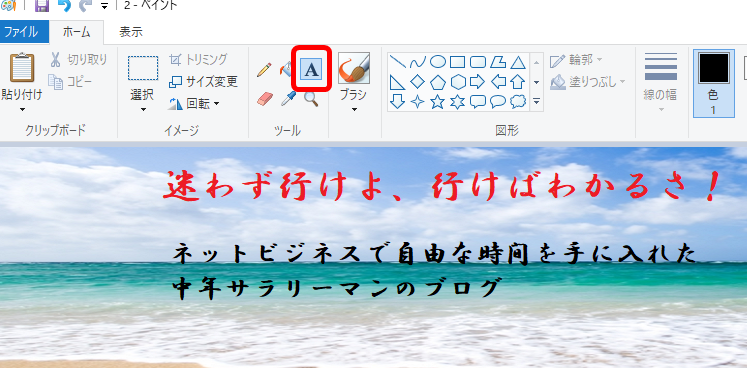
引き続き、ペイントの編集画面で作業します。
赤枠で囲んだ【A(テキスト)】をクリックして文字を入力します。
無責任なようですが、「習うより慣れろ」と言います。
色々と試してみましょう。

結果的に出来たのが下の画面です。
簡単でしたね。時間的には10分もあれば出来てしまいます。

ちなみに、下の画面は元のサイズの画面に文字を入れたうえでサイズ調整したものです。
当たり前ですが、文字が見にくいです。
貴殿はこのような馬鹿な失敗をしないでくださいね。

如何でしたでしょうか。
プロに任せてしまう、という選択肢もあります。
私は自分できれいな画像を作る自信が無かったので、以前ご紹介したこの方 (あーみさん)にお願いしました。
ただ、せっかく自分で立ち上げたブログなんだから、可能な限り自分で色々作ってみたい、という方はぜひ挑戦してみてください。
本日は以上で終了です。お疲れ様でした。













いつも画像に文字を入れるのに
ものすごく時間がかかっているのですが、
PCの標準ソフトで簡単にできるんですね!
試してみようと思います☆