Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、Google アドセンスの審査に合格した貴殿に、
ブログに広告を貼り付ける方法をご紹介します。
最も簡単な、プラグインによる方法が良いでしょう。
記事の一つ一つに設置する必要がないですから。
なお、広告が設置できるプラグインは幾つかありますが、
今回は「AdSense Plugin WP QUADS」を使います。
作業は
- AdSenseコードの取得
- プラグインの設定とコードの貼り付け
- アドセンス広告の記事への挿入
という流れで進みます。
早速始めましょう。
AdSenseコードを取得する
既に貴殿のお手元には、下記内容のメールが配信されている前提で
話を進めます。
まずはAdSenseコードを取得しましょう。
赤枠の【ご利用開始】をクリックしてスタートです。

下の画面に切り替わります。
【広告の設定】をクリック。

下の画面が現れますので、【+新しい広告ユニット】を
クリック。

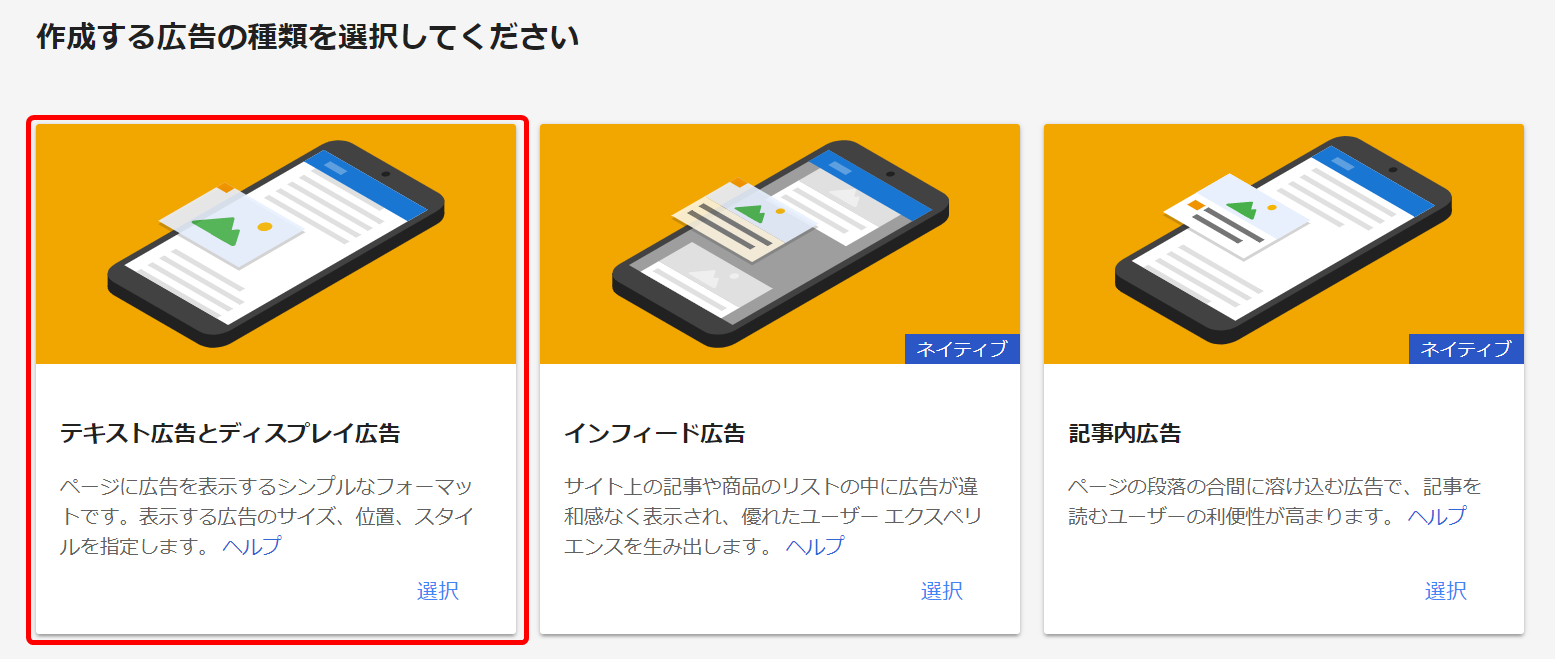
画面が切り替わります。
指示に従って広告の種類を選択しますが、ブログには
【テキスト広告とディスプレイ広告】が良いでしょう。
赤枠の中をクリックします。

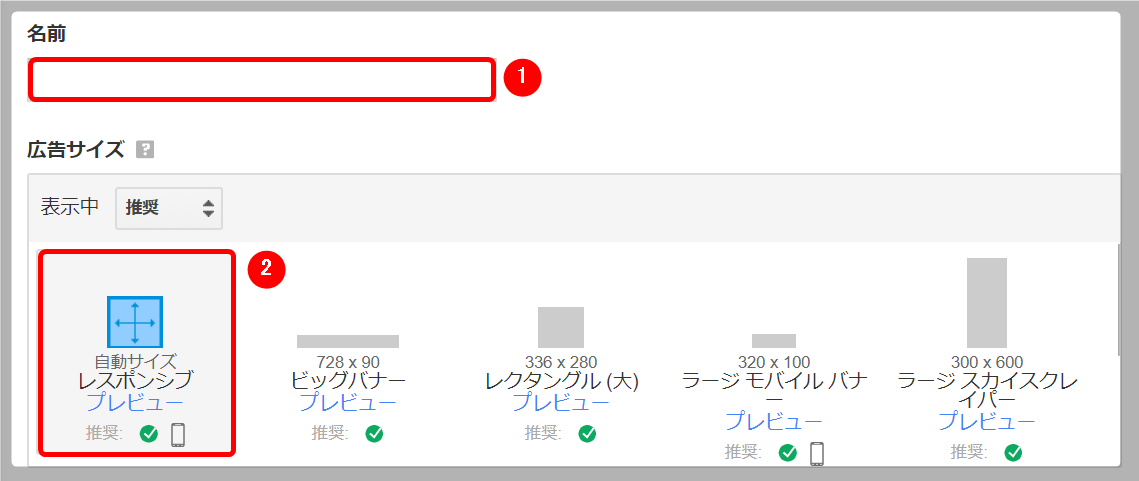
下の画面が現れます。
- 名前の入力 ブログの名前と広告の貼り付け場所(上・中・下)が良いでしょう。
(例)天は自ら助くる者を助く(上) - 広告サイズ 自動サイズである【レスポンシブ】を選択。

名前に貼り付け場所を付けるのは、いずれクリック率の違いを
検証するためです。
下の画面で表示されている広告タイプは、初期設定のままで結構です。
すべての入力が済んだら、【保存してコードを取得】をクリック。

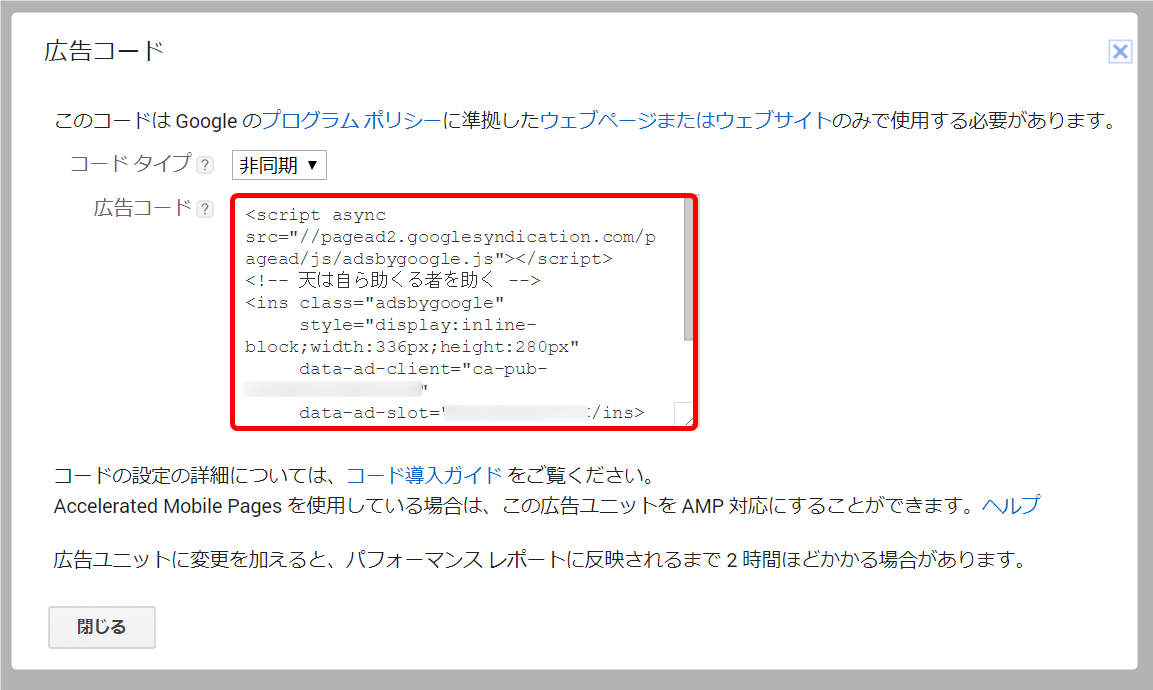
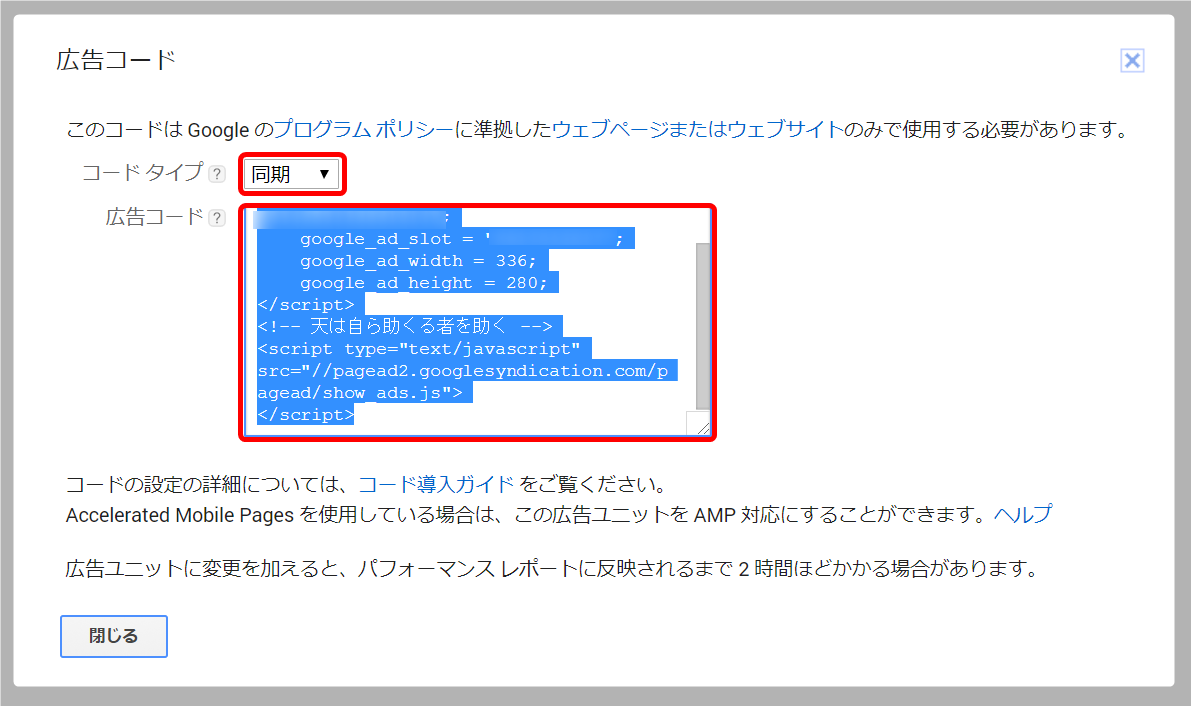
下の画面、【広告コード】が表示されます。
後ほど赤枠部分のコードをコピーして貼り付けますので、
この【広告コード】の画面は開いたままにしておきます。

プラグインの設定とコードの貼り付け
ここからは、コードを貼り付けるためのプラグインを
設定する作業に移ります。
先ほどのAdSenseコードが表示されている画面とは別のタグを開きます。
そして、別タグからWordPressのダッシュボードにログインします。
(表示はGoogle chromeのものです。)
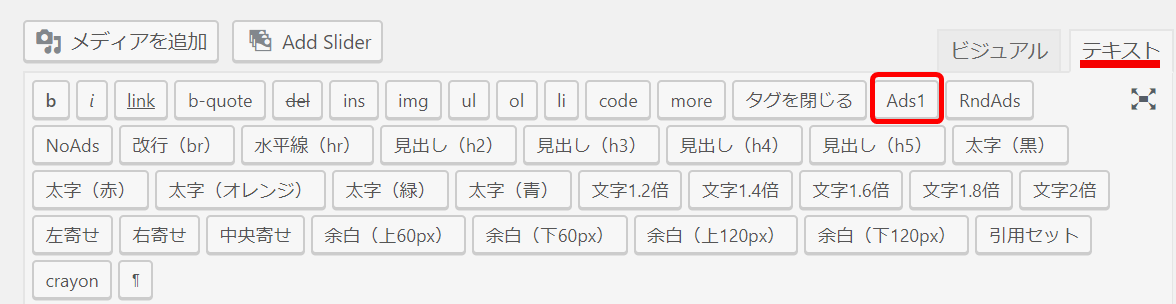
別のタグを開いた結果、画面上部は下の画面のようになっているはずです。

プラグインを設定する。
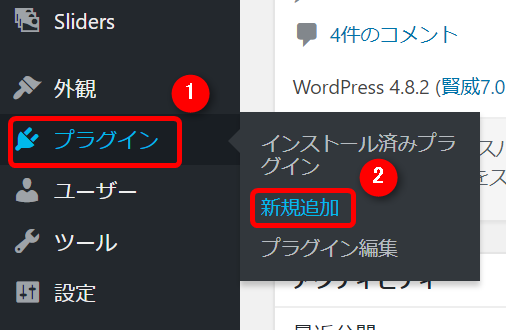
では、別タグで開いたWordPressのダッシュボードから、
- ナビゲーションメニューの【プラグイン】にマウスポインタを当てて、
- サブメニューの【新規追加】をクリック。

下の画面に切り替わります。
【キーワード】に、【Adsense Plugin WP QUADS】と入力し、
【Enter】キーを押します。

下の画面が現れます。
【今すぐインストール】をクリック。

インストールが終了すると、下の画面になりますので
【有効化】をクリック。

以上で、プラグイン「Adsense Plugin WP QUADS」の
インストールと有効化が完了です。
Adsense コードを貼り付ける
この勢いで、Adsense コードを貼り付ける作業をしましょう。
ダッシュボードの画面から、
- ナビゲーションメニューの【WP QUADS】にマウスポインタを当てて、
- サブメニューの【Ad Settings】をクリック。

グッ、え、えいごです。
若干ひるみますが、中年ならではの落ち着きをもって、
冷静に対処しましょう。
肝心な部分だけ意味が分かれば良いのですから。
ということで、
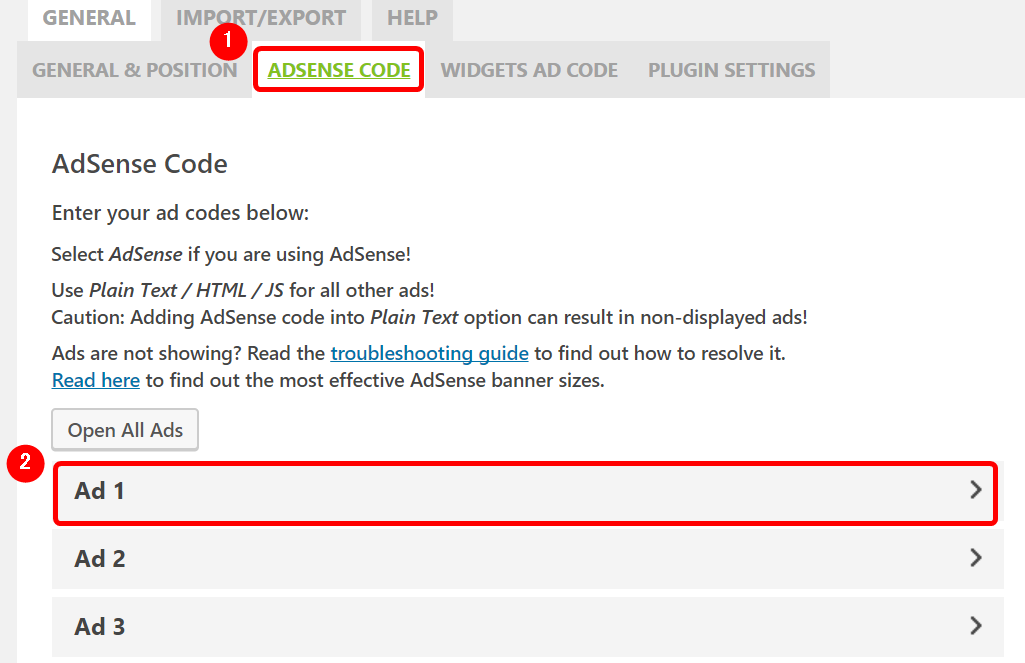
- 4つあるタグの中から【ADSENSE CODE】をクリック。
- Ad1をクリック。

ちなみに、Adとは「広告」を意味する名詞ですね。
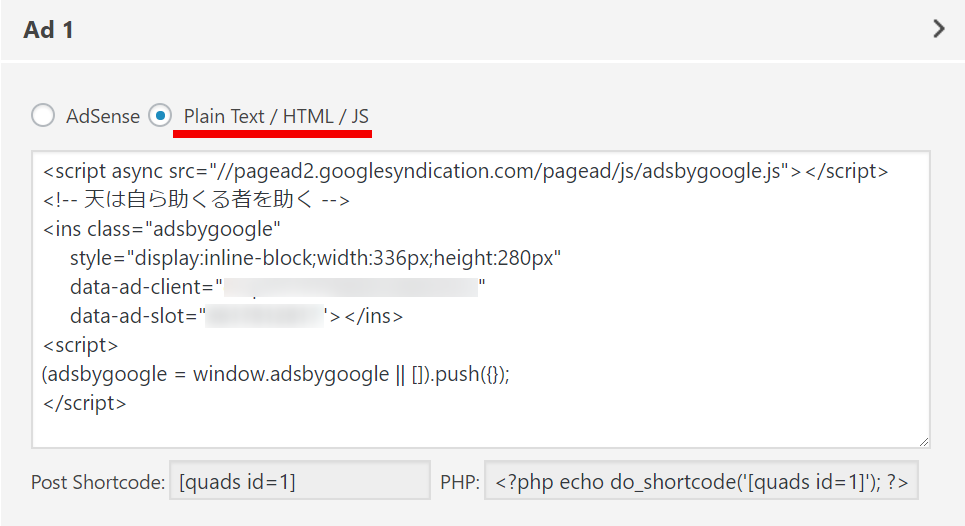
【Ad1】をクリックすることで下の画面が現れます。
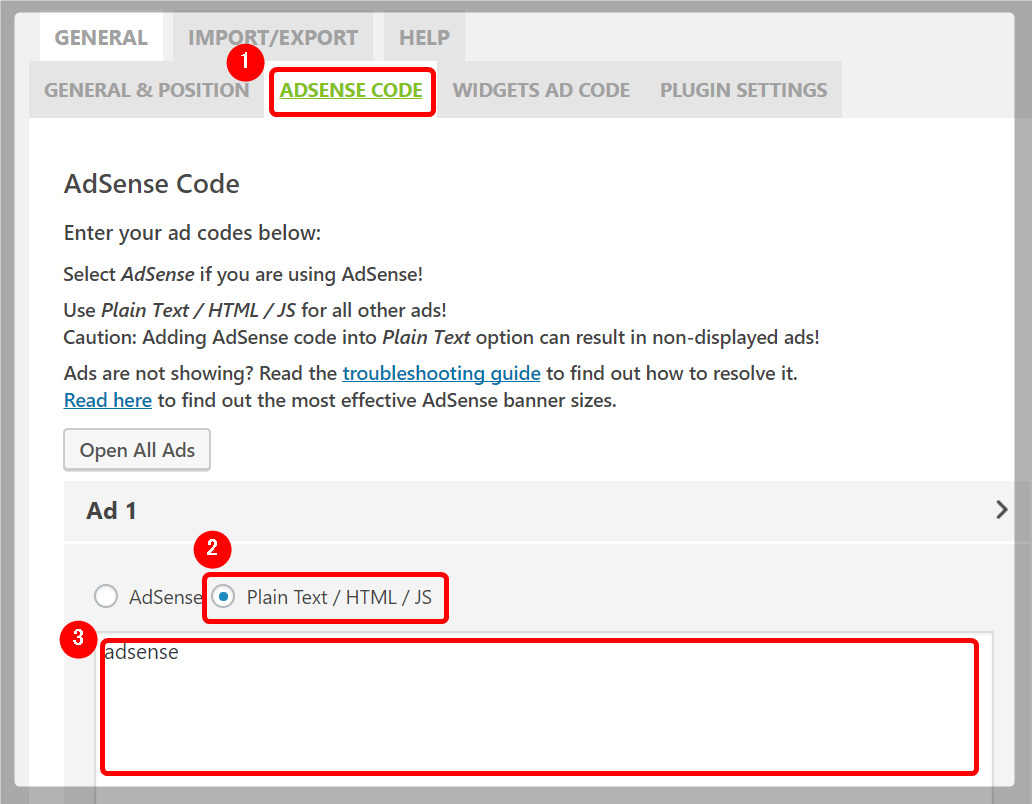
- 【ADSENSE CODE】の画面であることを再確認し、
- 【Plain Text/HTML/JS】にチェックを入れ、
- 開いたままにしておいた【広告コード】の画面の、
Adsense コードを貼り付けます。

開いたままの【広告コード】の画面に戻り、コードタイプを
【同期】にしたうえでAdsense コードをドラッグします。
(青く反転します。)
【Ctrl】キーを押しながら【C】キーを押して、
Adsense コードをコピー。

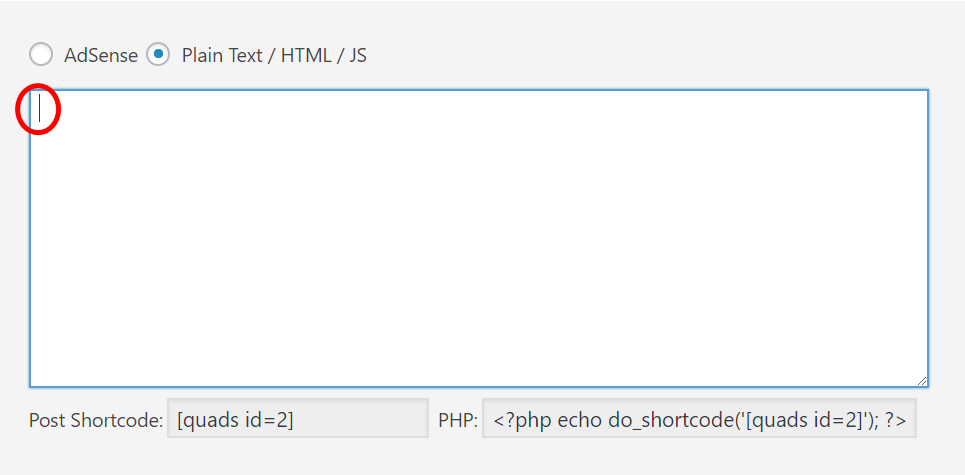
1つ上の画面で示した③を拡大したのが下の画面です。
赤丸で囲んだ通り、空欄の冒頭をクリックしてカーソルを
表示させます。

【Plain Text/HTML/JS】の画面であることを再確認します。
【Ctrl】キーを押しながら【V】キーを押して、貼り付け。

Adsense コードを貼り付けて一安心、というところですが、
しばしお待ちを。
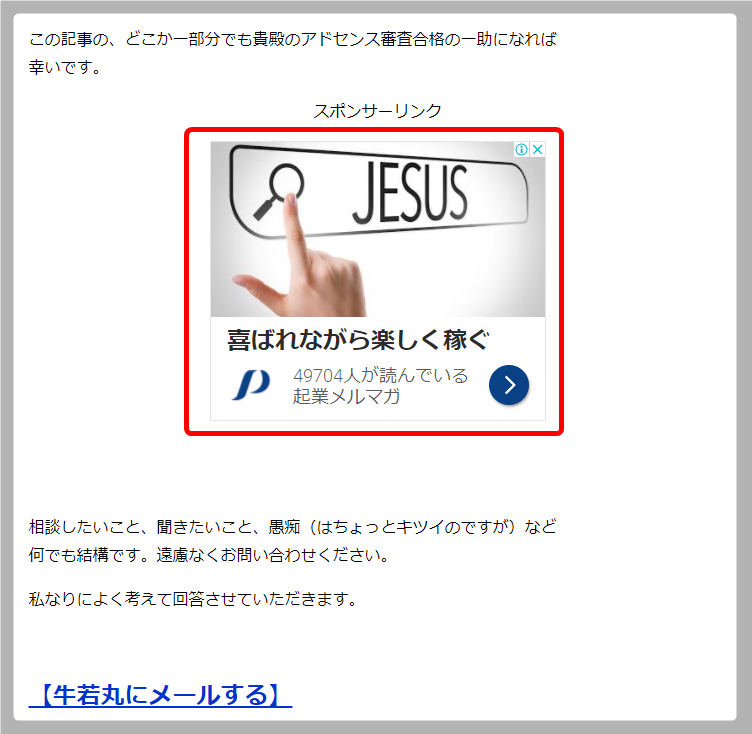
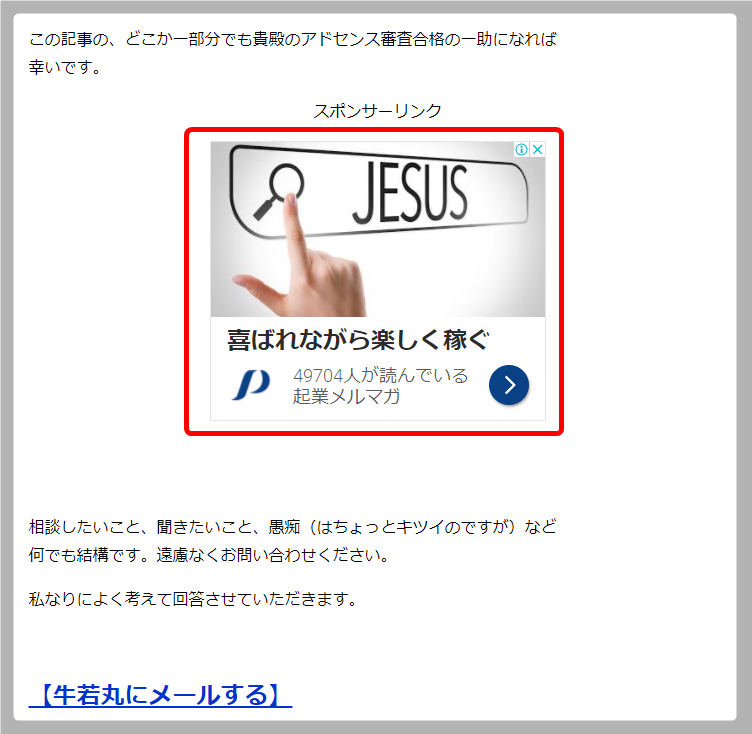
ここで、貴殿が良く目にされる広告を確認します。
赤枠の部分が広告になりますが、その上の文字に注目です。
【スポンサーリンク】とあります。

この文字も一緒に貼り付けていきましょう。
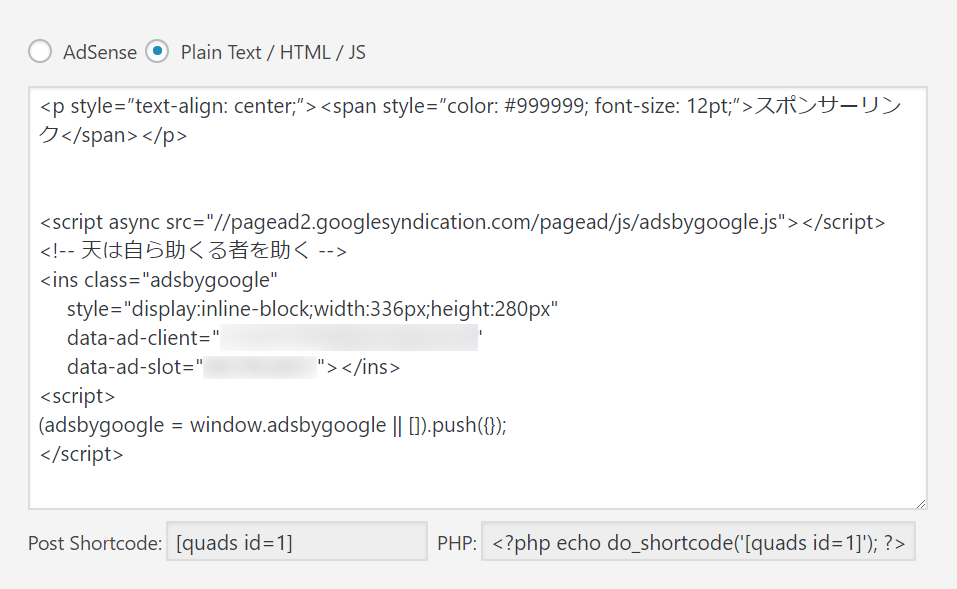
先ほどAdsense コードを貼り付けた、その上の部分にスペースを作り
以下のコードを貼り付けます。(コピペしてお使いください。)
<p style=”text-align: center;”><span style=”color: #999999; font-size: 12pt;”>スポンサーリンク</span></p>
仕上がりは以下の通りになります。

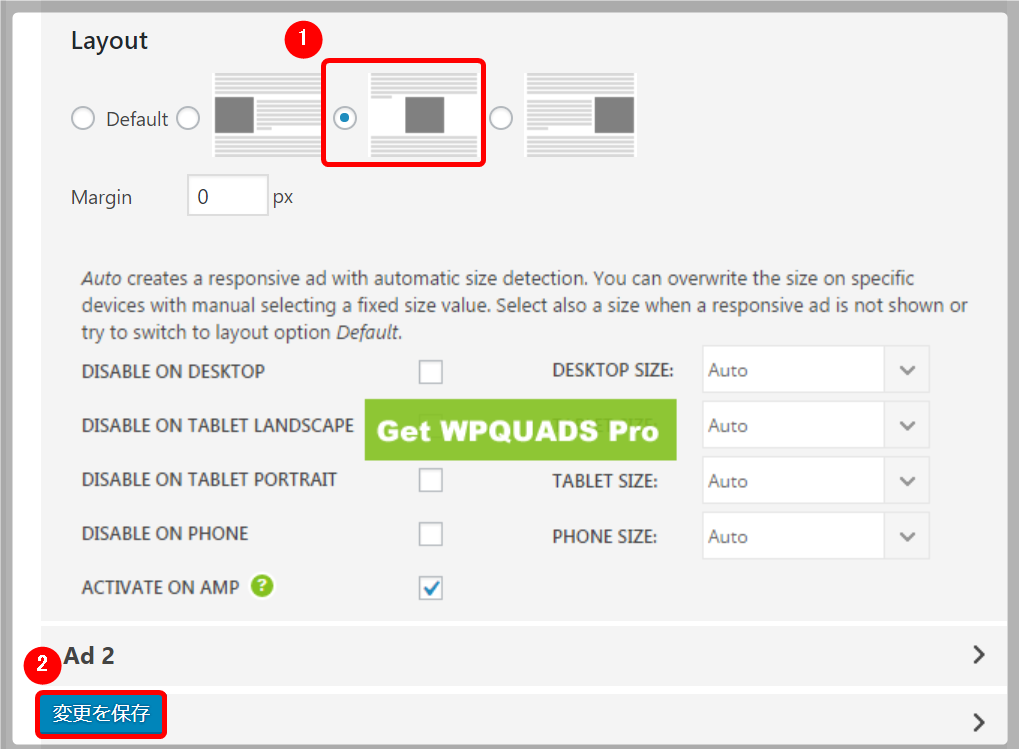
全てのコードを貼り付け終わった時点で、下にスクロールします。
- 広告の配置(左寄り、中央、右寄り)を決めます。
ここでは中央を選択しました。 - 【変更を保存】をクリック。
(ここだけ日本語…。)

以上で、Adsense コードの貼り付け作業は終了です。
続いて、アドセンス広告を記事に挿入する設定を行います。
もうひと頑張りですぞ。
アドセンス広告を記事に挿入する
作業に入る前に、どんな設定項目があるのか、確認をして
おきましょう。貴殿が広告を表示させたい場所等を
決めていってください。
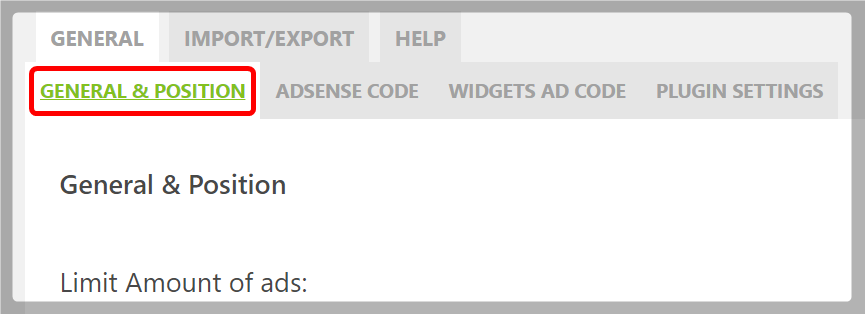
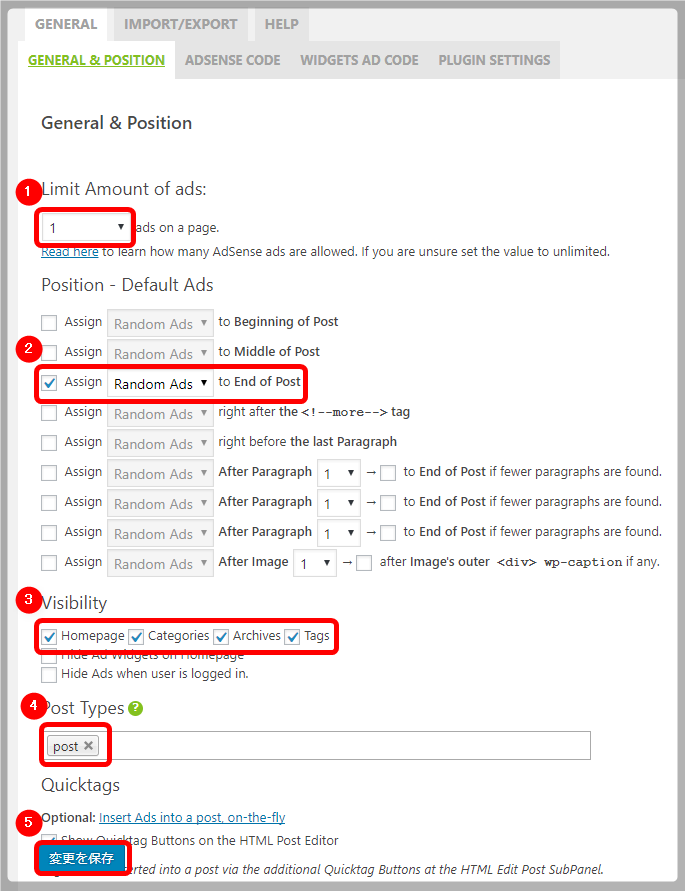
下の画面の通り、【GENERAL&POSITION】のタブを選択。

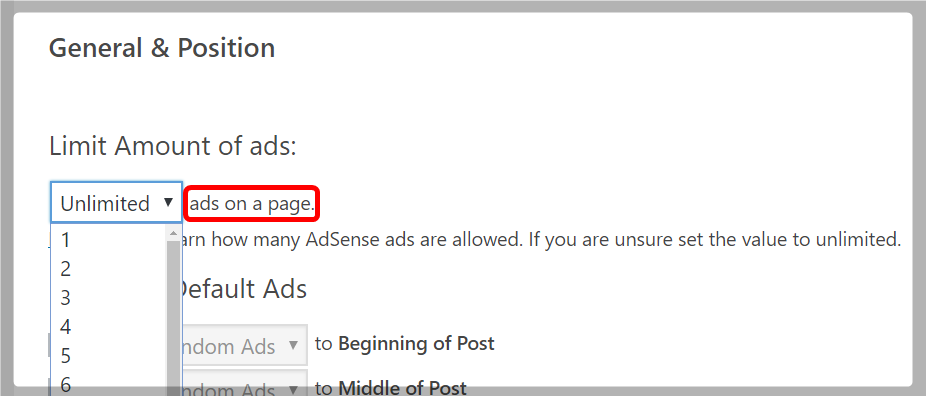
【ads on a page】は、一つのページに貼る広告の数を
選択するものです。
数の制限はありませんが、貴殿が記事を読む立場になって、
目障りに感じない数にとどめましょう。

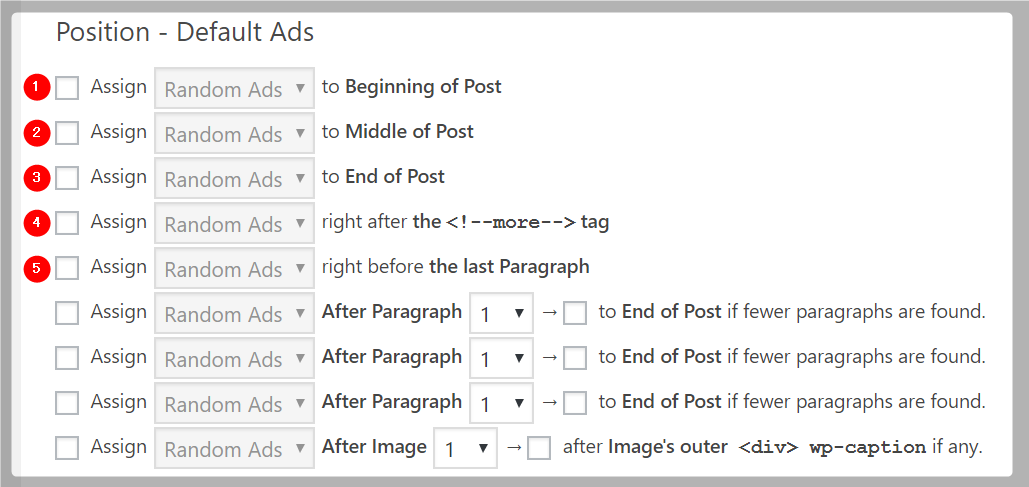
貼り付ける広告の数を決めたら、次は貼り付ける場所を
設定します。ちなみに、①~⑤は主な広告の貼り付け位置です。
- 最初の見出しタグの上
- 記事の中
- 記事全文の下
- <more>タグを挿入した、すぐ後
(記事の「続きを読む」のすぐ後) - 最後の段落のすぐ前
とご理解ください。

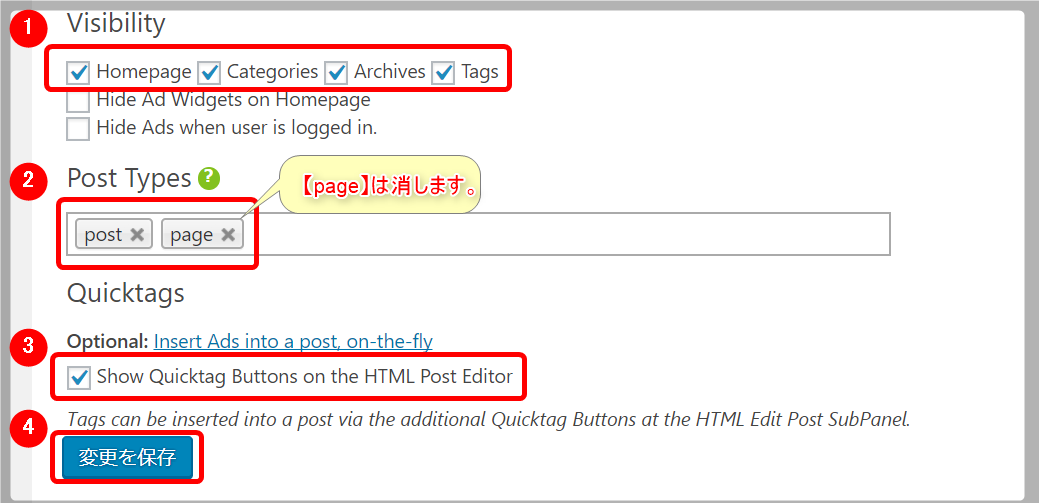
続いて、広告の表示・非表示の設定です。
- Visibility
ホームページ、カテゴリーページ、アーカイブページ、タグページ等
広告を表示させたい場合にチェックを入れます。 - Post Types
postは投稿記事を、pageは固定ページを指します。
投稿記事のみに表示で良いでしょう。pageのxをクリック。 - Quicktags
テキスト画面に広告挿入ボタンを追加したい場合は
チェックを入れます。 - 設定が済んだら【変更を保存】をクリック。

上記③の設定ですが、「テキスト画面に広告挿入ボタンを追加する」と、
下の画面のようになります。

私の場合、希望する設定は以下の通りです。
- 表示する広告は1つだけ
- 表示場所は記事全文の下
これを踏まえて、私の設定画面をご覧ください。
- 記事中に表示する広告の数
- 表示する広告の場所は記事前文の下
- ホームページ、カテゴリーページ、アーカイブページ、タグページの
全てに表示 - 投稿記事のみに表示
- 設定が終わったら【変更を保存】をクリック。

ここまでの設定で、広告がどのように表示されるようになったのか
確認しておきましょう。(先ほど見ていただいた画面ですが)

以上で全ての作業は終了です。
より多くの収益を得る方法
多くのサイトで、様々な方法が紹介されています。
特に多く見かけるのは、「アドセンス広告の位置」
に関する情報ですね。
アドセンス広告の挿入場所でクリック数が異なる
⇒ 稼げる金額が違う。
という指摘があります。
この点については、試行錯誤して、貴殿にとっての
最適な回答を求めましょう。
ところで、賢明な貴殿はお気付きのことと思いますが、
アドセンス広告を貼ったからといって、すぐに広告収入で
大きく稼げるわけではありません。
今までと同様、貴殿に求められるのは、
「読者様から支持される有益な情報が満載の記事」
なのです。
これらの記事を書くこと無しに、また、これからも継続して
有益な情報を提供し続けること無しに、アドセンス広告で
稼ぐことは不可能だ、といえるでしょう。
読者様に有益な情報が満載の記事を配信し続ける。
⇒ Googleの検索で上位表示されるようになる。
⇒ 読者様が貴殿の記事に満足する。
⇒ より多くの読者様が集まる。
⇒ 広告収入も比例して伸びる。
単純に捉えてこのような形が構築できれば、貴殿が得られる
アドセンスの収入は、右肩上がりとなります。
このことを否定する情報には出会ったことがないですねぇ。
稼ぐためにはあまりにも当たり前な「事実」をお伝えしましたが、
今日のところは長時間にわたって設定をされたご自身を
慰労しましょうか。
お疲れ様でした。












