Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
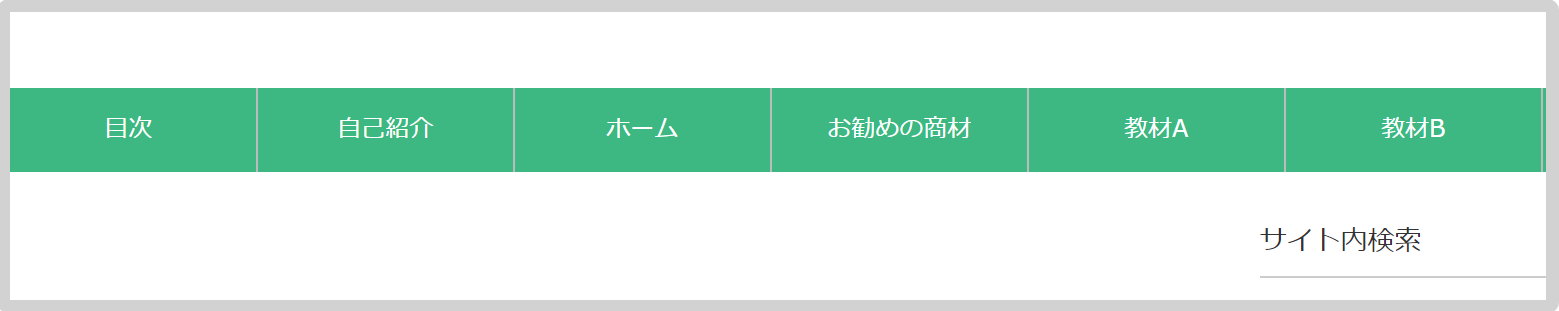
今日は、賢威7の初期設定で配置されている、グローバルメニューの下のメイン画像を削除・編集する方法をご紹介します。
この部分を削除して、独自の画像を入れるということですね。
↓ ↓ ↓

それでは、早速作業を始めましょう。
【賢威7】のメイン画像を削除する
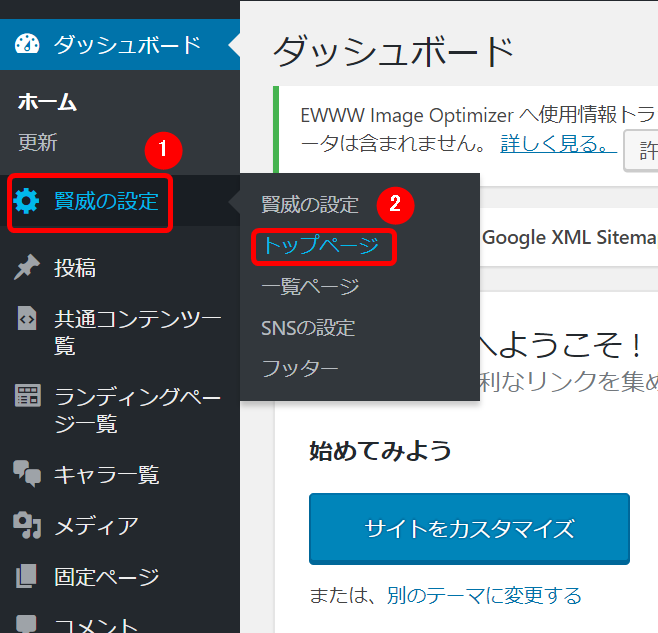
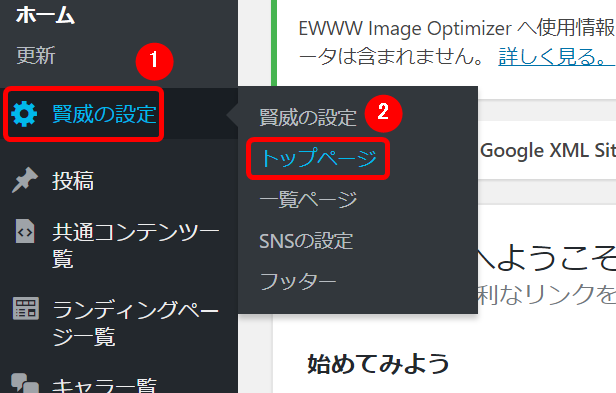
- ナビゲーションメニューの【賢威の設定】にマウスポインタを当てて、
- サブメニューの【トップページ】をクリック。

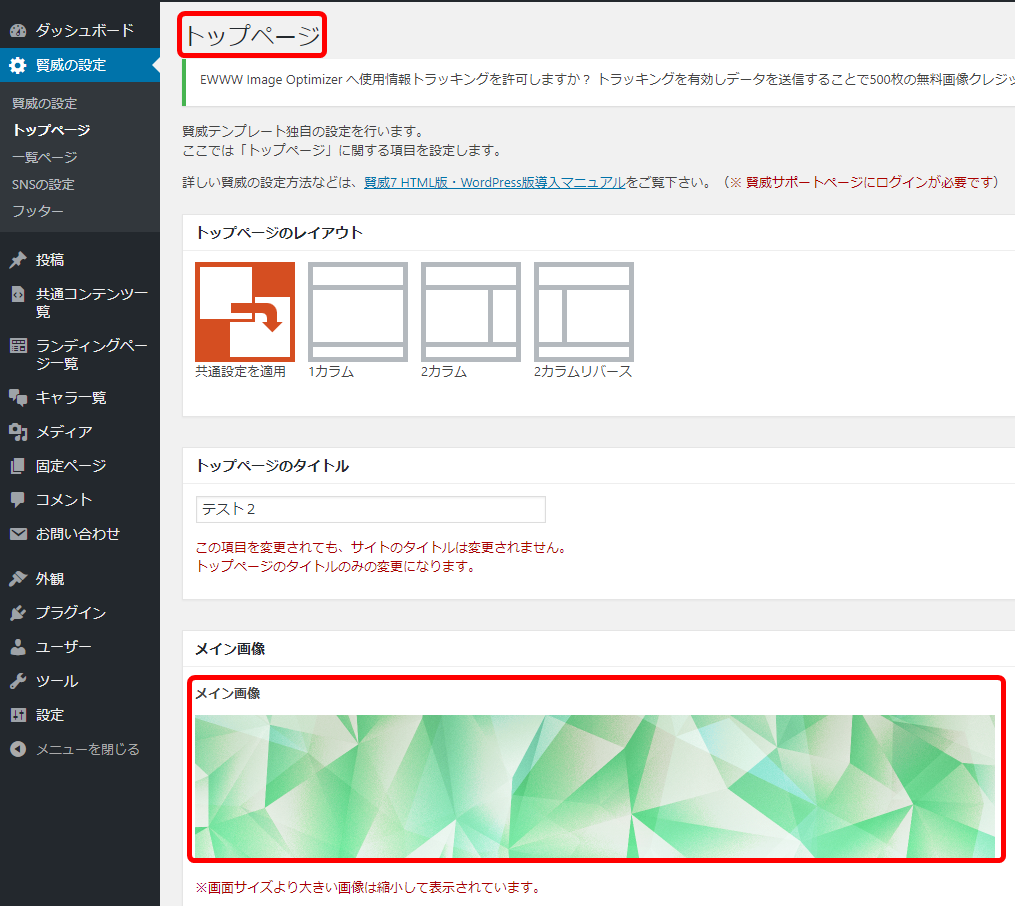
下の画面の通り、【トップページ】が表示されます。
さらに下の方に目をやると、【メイン画像】の編集箇所があるのがわかります。

【メイン画像】の編集部分です。
赤枠で囲んだ通りURLが表示されていますので、これを削除します。

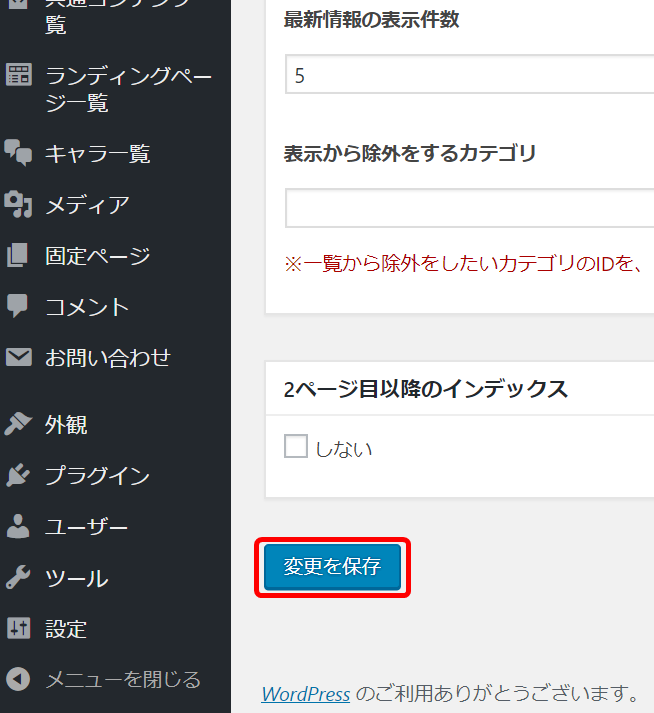
URLを削除したら、そのまま下までスクロールして【変更を保存】をクリック。

今までの作業の結果が、下の画面です。
ちなみに、訪問者さんが見る画面です。これじゃぁ寂しいですね。

【賢威7】のメイン画像を編集する
メイン画像が無いのは余りにも寂しいもの。続いて、メイン画像を編集してみましょう。
先程までの作業と同様に、難しいことはありません。
事前準備
まず最初に、画像を取り込む作業です。
画像は「テキスト入りの簡単な画像を自作する方法」を参考に、予めご用意くださいね。
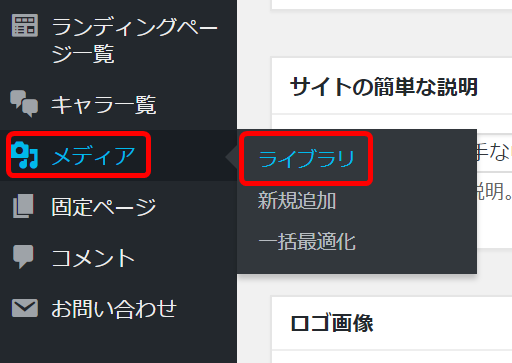
ナビゲーションメニューの【メディア】にマウスポインタを当てて、サブメニューの【ライブラリ】をクリック。

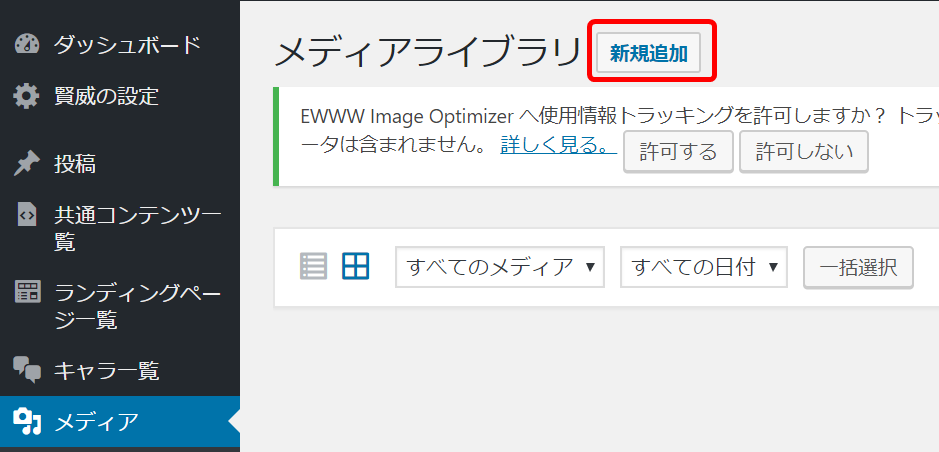
下の画面の通り、メディアライブラリの【新規追加】をクリック。

下の画面の、赤枠で囲んだ【ファイルを選択】をクリック。

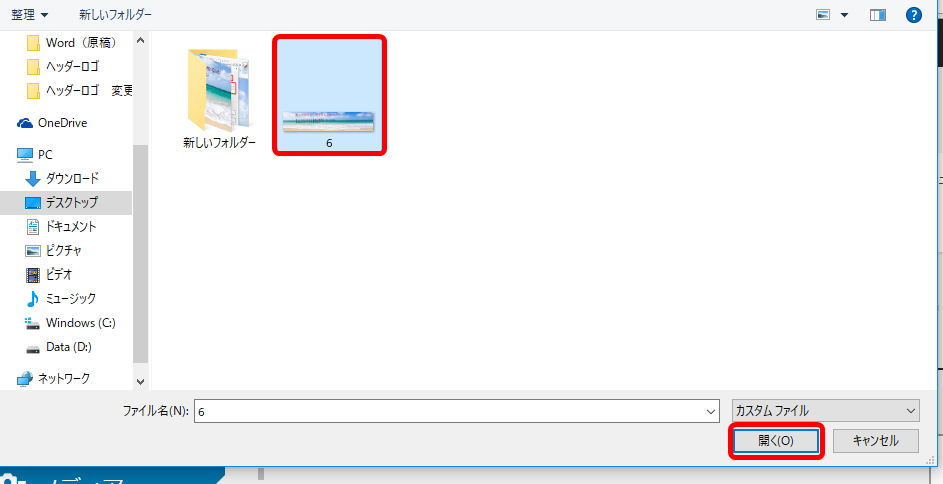
貴殿が画像を保管しておいた場所を選択し、画像をクリックしてから【開く】をクリック。

下の画面に切り替わり、メディア内に画像が格納されたことが確認できます。
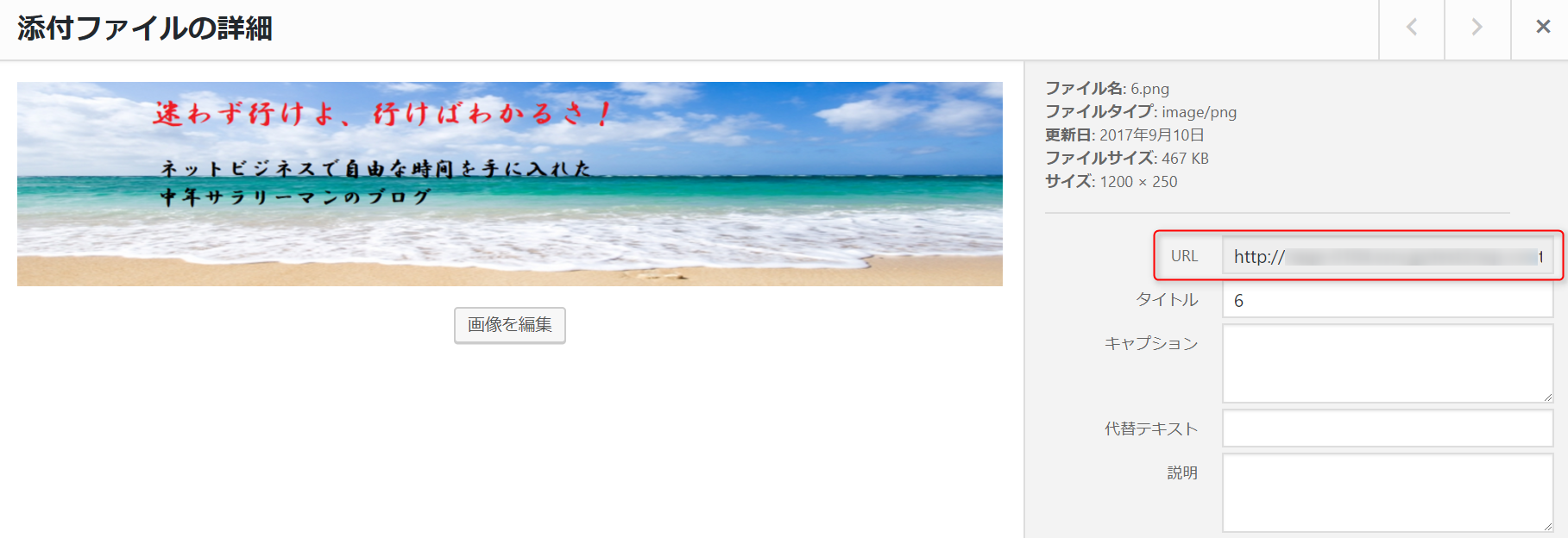
赤枠内の画像をクリックすると…

下の画面に切り替わります。
URLが記載されていることを確認しておきましょう。

以上で、メイン画像を取り込む、という事前作業は終了です。
メイン画像の挿入
では、早速取り掛かりましょう。
- ナビゲーションメニューの【賢威の設定】にマウスポインタを当てて、
- サブメニューの【トップページ】をクリック。

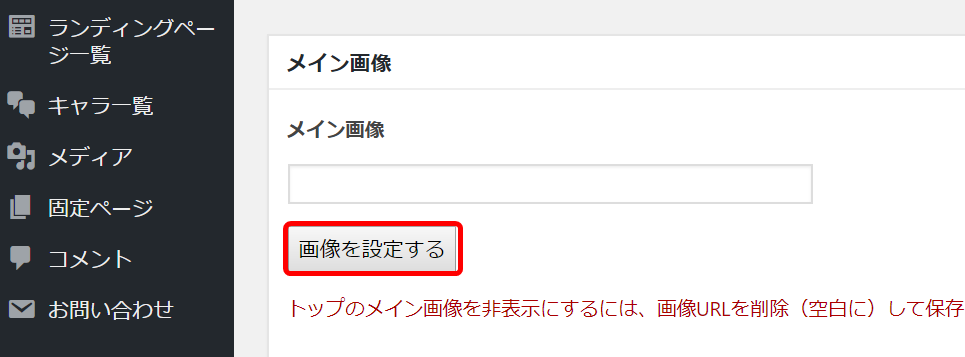
トップページが現れますので、メイン画像の編集部分を探し出し、下の画面にある【画像を設定する】をクリック。

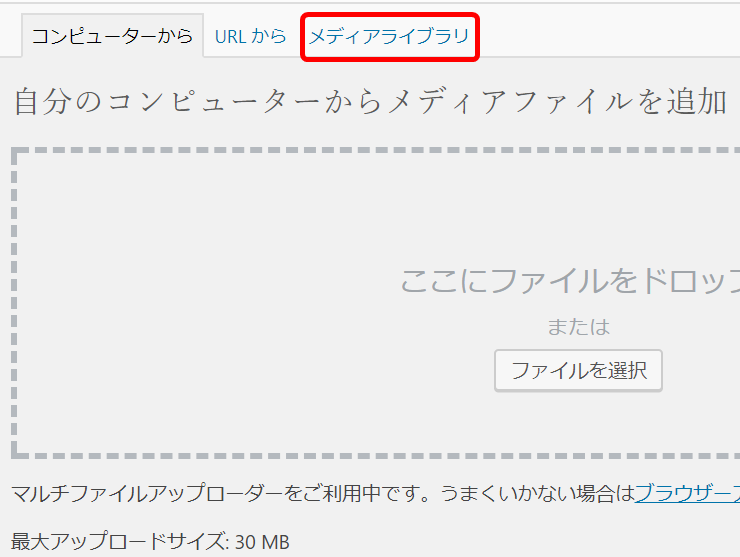
下の画面に切り替わるので、赤枠で囲んだ【メディアライブラリ】をクリック。

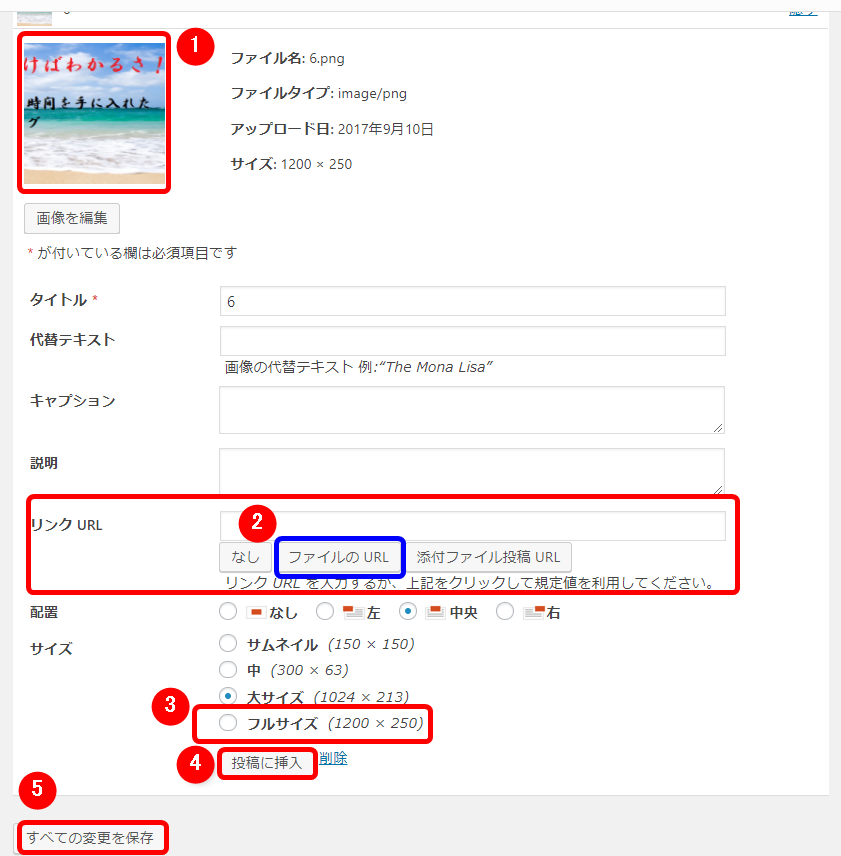
下の画面が現れます。
- ロゴ画像があることを確認し、
- 青枠で囲んだ【ファイルのURL】をクリック。
- フルサイズを選択し(ヘッダーのメイン画像に最適な1200x250を選択)
- 【投稿に挿入】をクリックし
- 【すべての変更を保存】をクリック

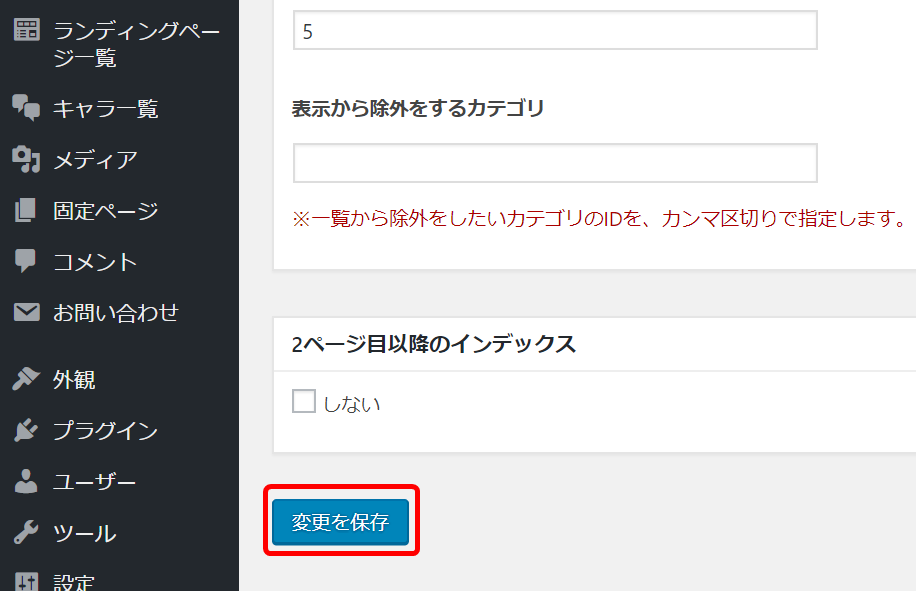
トップページの一番下までスクロールして、【変更を保存】をクリック。

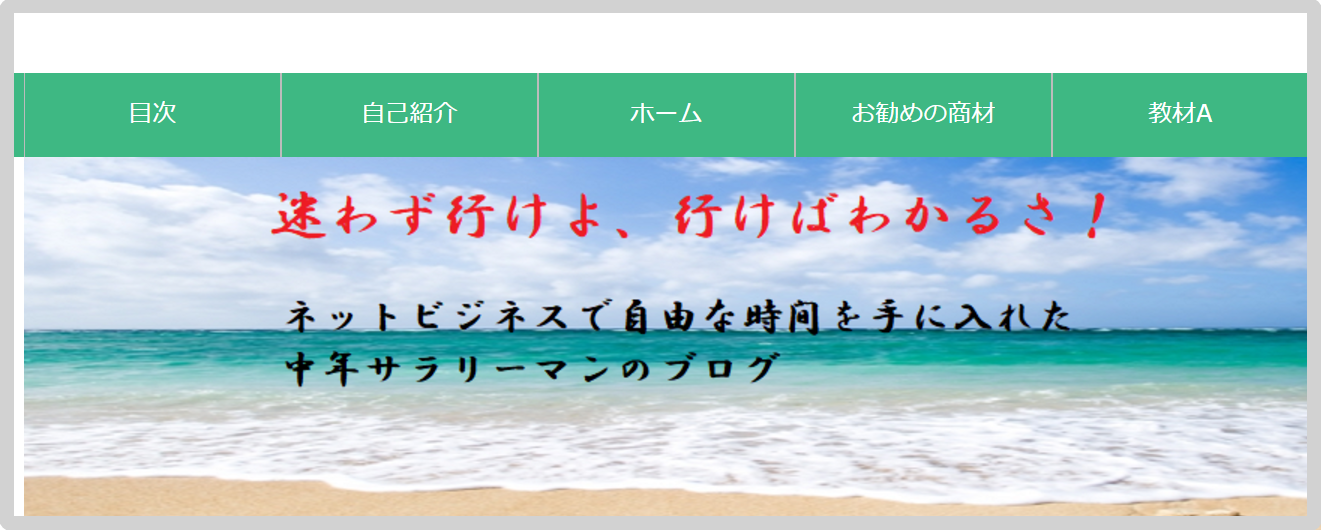
以上の作業の結果、メイン画像が以下の画面のように表示されます。

如何でしたでしょうか。
やっとブログらしくなってきましたね。
本日の作業は以上で終了です。お疲れ様でした。












