Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32
こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣でして。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今日は、貴殿のブログを見た目で変化させる方法、すなわち背景色を変更する方法をご紹介します。
予めお断りしておきますが、貴殿のブログの背景色が変わることで、今まで私がお伝えしてきたような、例えば、
- SEO対策上有効である
- 読者様が増える
ようなことは、全く、これっぽっちも、いささかもありません。
完全な自己満足の世界だ、と申し上げておきます。
ですから、貴殿がブログの構築途上にあり、投稿記事がほとんどないような状態では、手を付けるべきではありません。
とはいっても、せっかく訪問してくださった読者様に少しでもリラックスしていただく場所を提供する意味で、将来的には挑戦しても良いのではないでしょうか。
背景色を決める
今回は、
| 投稿記事などを書くメインコンテンツ部分 | 白 |
| プロフィールや人気の記事等のあるサイドバー部分 | 白 |
| ブログ全体の背景色 | お好み |
という形に仕上げます。
初期設定の背景色は、すべての部分で【白】ですね。
これはこれでシンプルですし、ヘッダーやプロフィールの画像で使われる色を邪魔しません。
サンプルをご用意しましたので、見てみましょう。

個人的な趣味ながら、このままでも特に問題は無いように思います。
となると、今日の作業はお終い、という話になりますので、気を取り直して、背景色を決めましょう。
私が利用したのはこちらです。
↓ ↓ ↓
カラーコード
カラーコードにマウスを置けば背景色が変わります。
実際に背景色にした時が想像できる点が良いな、と。
ここで、おおよその色を決めておきます。
貴殿のセンスの見せ所、と申し上げたいところですが、くれぐれも読者様を念頭に、色を決定してくださいね。
背景色を変更する
それでは実際の作業に取り掛かりましょう。
まずは、WordPressのダッシュボードにログインします。
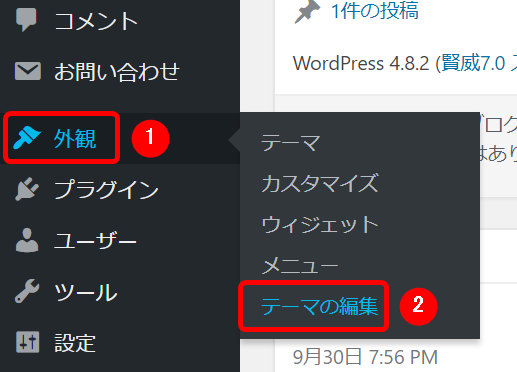
- ナビゲーションメニューの【外観】にマウスポインタを当てて
- サブメニューの【テーマの編集】をクリック。

【テーマの編集】画面が現れます。

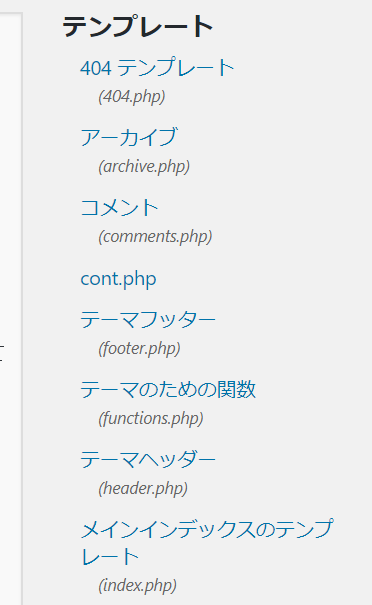
【テーマの編集】画面の右側に【テンプレート】一覧が表示されています。
下までスクロールしましょう。

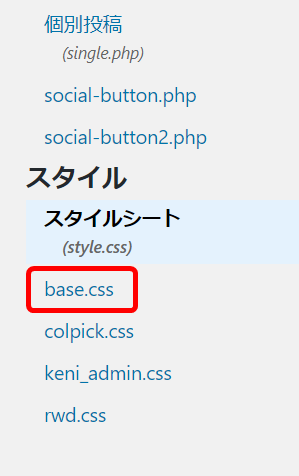
一番下までスクロールすると、下の画面の通り【base.css】があります。
ここをクリック。

【base.css】が開きます。
下までズイーッとスクロールします。
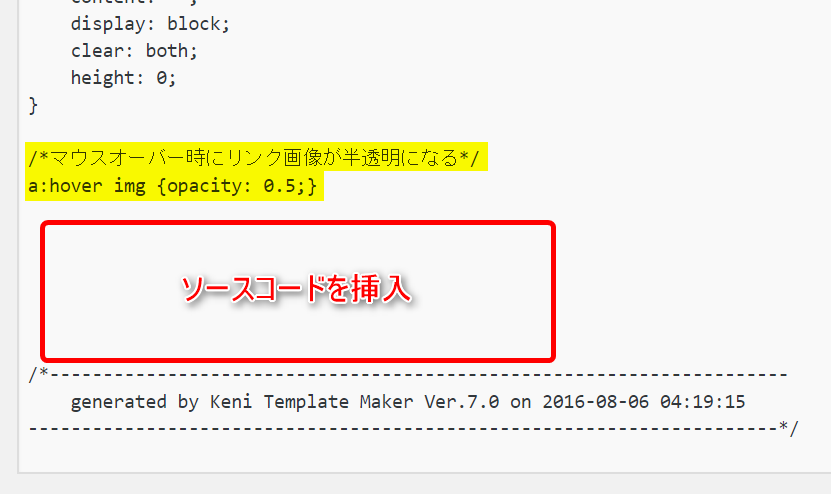
赤枠で囲んだ部分に、背景色を変えるためのコードを挿入します。
(黄色で色付けした部分は、マウスオーバー時にリンク画像が 半透明になるソースコードです。先日やりましたね。)

ここで挿入するソースコードを記載しておきます。
body {
background: #E6FFE9;
}
.main-conts .section-wrap {
background: #fff;
}
.sub-conts .section-wrap .section-in {
background: #fff;
}
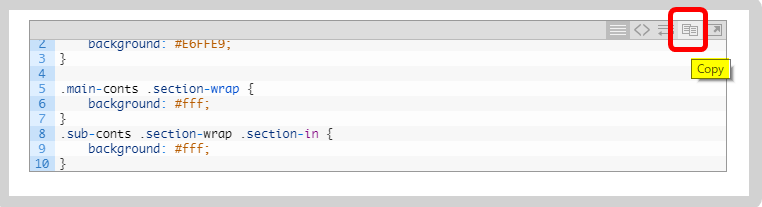
ソースコードの画面の赤枠内がコピーのボタンです。
ここをクリックすると…、

画面では灰色ですが、実際には青く反転します。
【Ctrl】キーを押したまま【C】キーを押してコピーします。
先ほどの画面で示した【ソースコードを挿入】の場所にカーソルを置いて、【Ctrl】キーを押したまま【Ⅴ】キーを押して貼り付けてください。

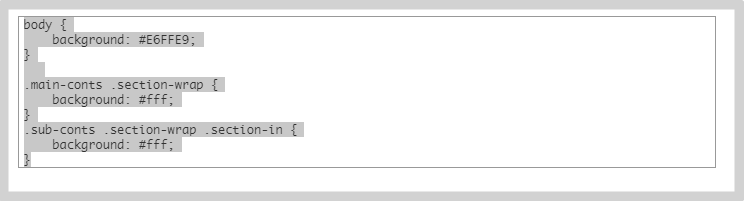
ソースコードを貼り付けた【base.css】の画面が以下の通りです。
- お好みの色のコードを決めたら
- 【ファイルを更新】をクリック。

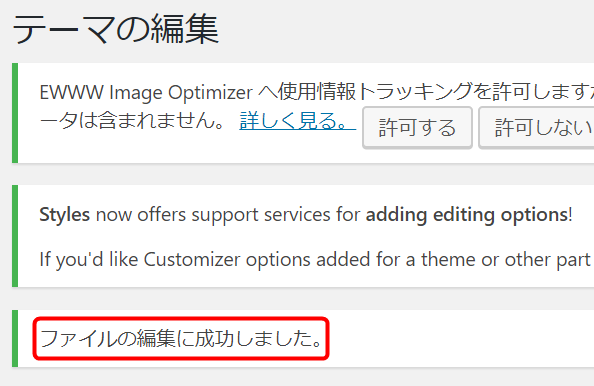
念のため確認したところ、下の画面の通り【ファイルの編集に成功しました。】とあります。
一安心ですね。

下の画面が、背景色を変更した後のものです。
海やグローバルメニューの色を邪魔しないように、選んだのですが、なんとなくしっくりきません。

ということで、色のコードを変更しました。
#E6FFE9(薄緑) ⇒ #FFFFEE(薄い黄色)
こんな感じに変わります。こちらのほうが良さそうですね。

如何でしたでしょうか。
作業そのものは、それほど難しくなかったと思います。
ソースコードをいじるので、その点に気を付ければそれ以外に分からない作業はないでしょう。
ただ、冒頭で申し上げた通り、今回の作業は完全な自己満足です。
全体の配色のバランスに長い時間悩むことなく、貴殿の世界を作り上げてください。
本日は以上で終了です。お疲れ様でした。












