Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32
こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
さて今日も問題解決に取り組みましょう。
貴殿が抱えている【解決したい問題】は以下の通りでしょうか。
|
【解決したい問題】 ブログにソーシャルボタンを設定したい。 ①
出来ればこのくらいの大きさに…。 ②
|
貴殿の悩みを私が共有していると思われれば。
上記①もしくは②が作成できるようにご案内いたします。
ソーシャルボタンを設置する
SNS、いわゆるソーシャルメディアは、インターネットを介したWebサービスの総称です。
TwitterやFacebookなどが代表例になりますね。
機能として特徴的なのが「情報の発信・共有・拡散」といった部分。
そのためソーシャルメディアを利用することで、貴殿の記事がより多くの訪問者さんの目に触れる可能性が高まると。
それぞれのメディアの仕組みはわからなくても、「設置しておいて損はない」と割り切って作業しましょう。
作業時間も短く、「あっ」という間は無理ですが「あぁ」という間には終わります。
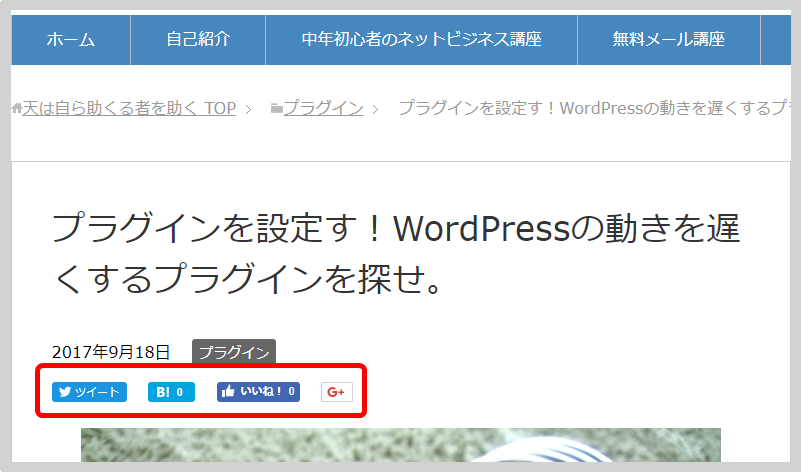
まずは設置前の画面を確認します。
ソーシャルボタンのかけらもなく、これからの時代のブログとして一抹の不安を覚えるところです。

早速作業に取り掛かりましょう。
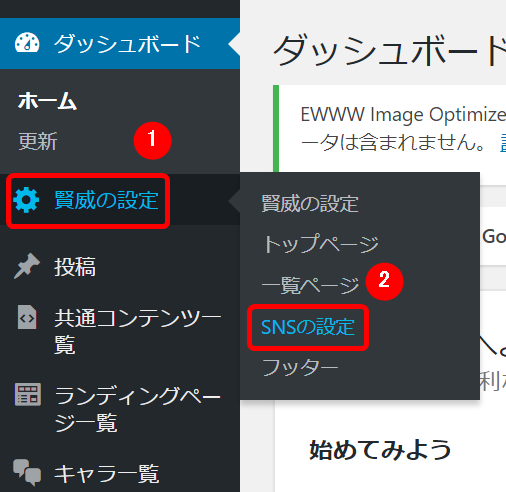
ダッシュボードにログインしたら、
- ナビゲーションメニューの【賢威の設定】にマウスポインタを当てて、
- サブメニューの【SNSの設定】をクリック。

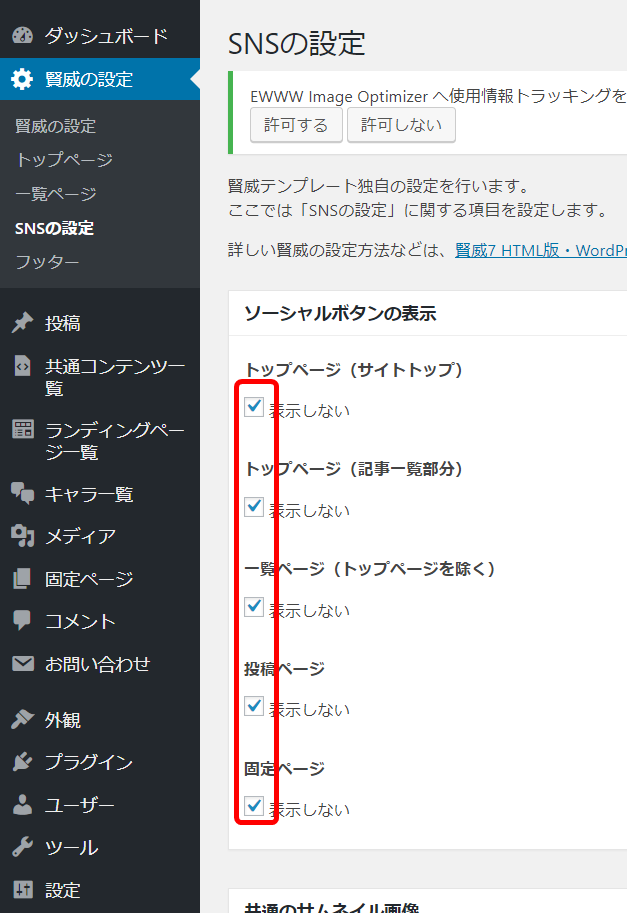
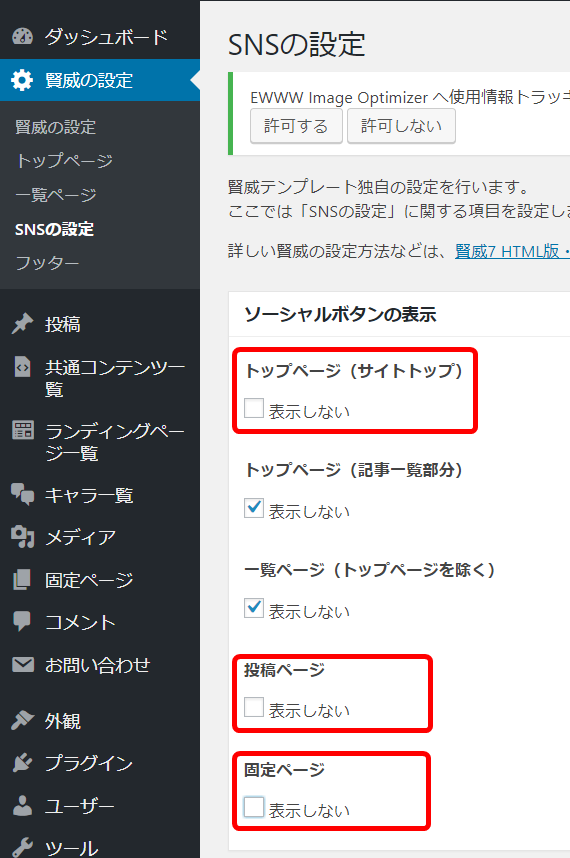
下の画面に切り替わります。
赤枠で囲んだ通り、全てのソーシャルボタンは【表示しない】にチェックが入っています。
*チェックが入っていなければ、そのままにしておきます。

そこで、【トップページ】【投稿ページ】【固定ページ】のチェックを外します。

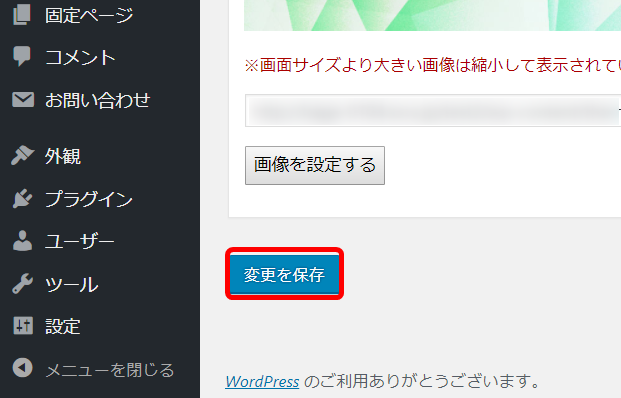
チェックを外したら、そのまま下までスクロールして、【変更を保存】をクリック。

貴殿のブログ画面に戻ったら、赤枠で囲んだ部分【このページを再読み込みします】をクリック。

ちゃんとソーシャルボタンが設置されていますね。

以上で、冒頭でご紹介した①を設置する作業は終了です。
ソーシャルボタンをカスタマイズする
続いて②を設置するために、SNSボタンをカスタマイズしましょう。
その理由は以下の2つです。
- 小さいボタンのままだと反応が遅く、表示されるまでに時間がかかる。
- 小さいボタンは地味で目立たない。
実際に、1.がカスタマイズする最も大きな理由でして。
並んでいる3つのボタンが、一度にパッと表示されないんですね。
何というか、パッ、パッ、、、パッという感じです。
それに加えて、2.の目立たない(ボタンが小さい)のもいただけません。
本当に見づらいんですよ。
訪問者さんの利便性を考えると、改善すべき点といえます。
ということで、ソーシャルボタンのカスタマイズ方法をご紹介いたしましょう。
既に表示されているソーシャルボタンの設定を削除して、大きくて見やすいボタンと交換します。
具体的な作業は【テーマ】の編集です。
少々緊張しますが、貴殿は今までも何度かやっている作業です。
とはいえ、必ずバックアップを取って万全の態勢で臨みましょう。
バックアップの方法はこちらの記事を参照ください。
↓↓↓
WordPressのバックアップをエックスサーバーでとる方法 中年アフィリエイターがご紹介します
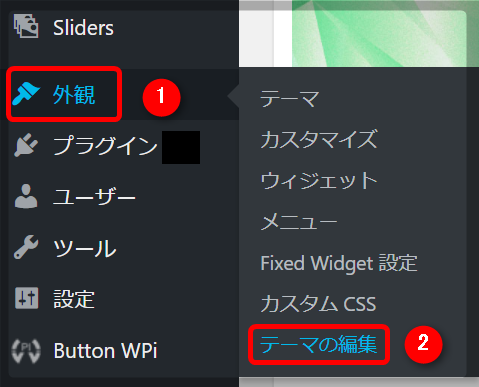
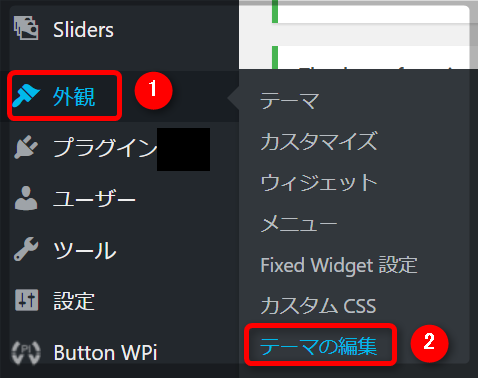
- ナビゲーションメニューの【外観】にマウスポインタを当てて
- サブメニューの【テーマの編集】をクリック。

【テーマの編集】の画面が現れたら、右側のテンプレートを下にスクロールします。

下の画面、【social-button2.php】をクリック。
*要注意
その上に、似たようなボタン【social-button.php】があります。2が付く方をクリックです。

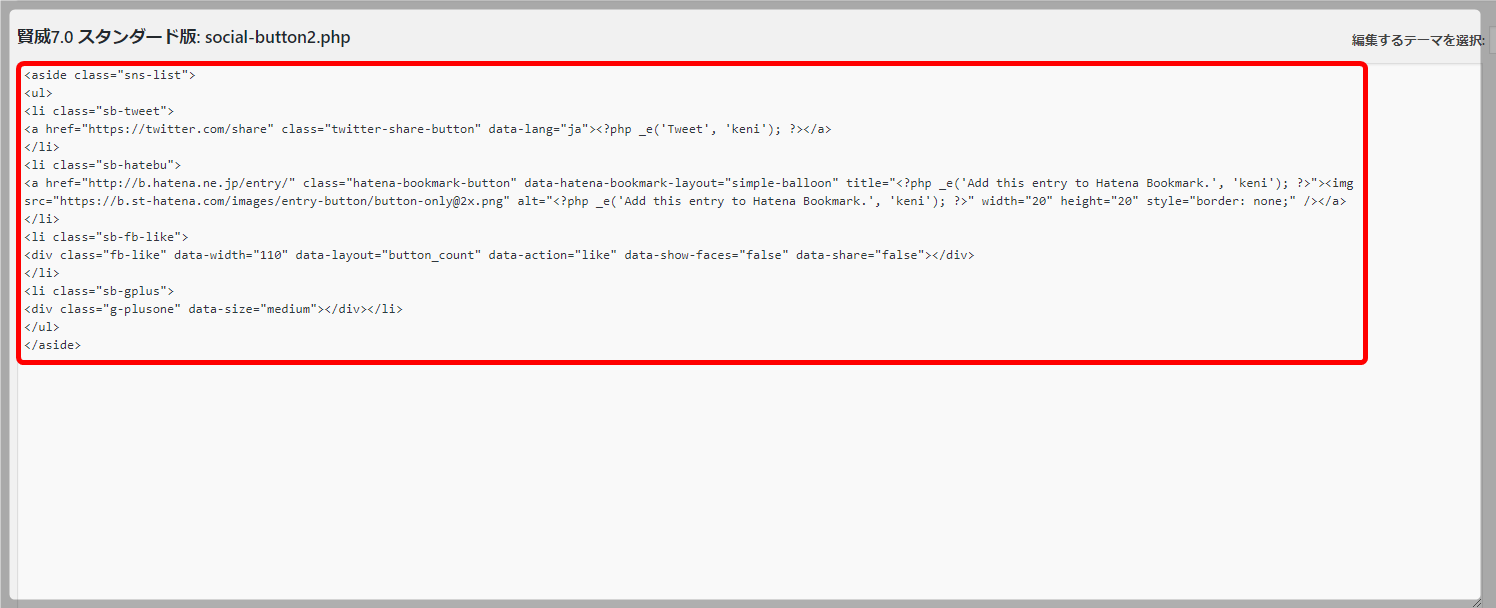
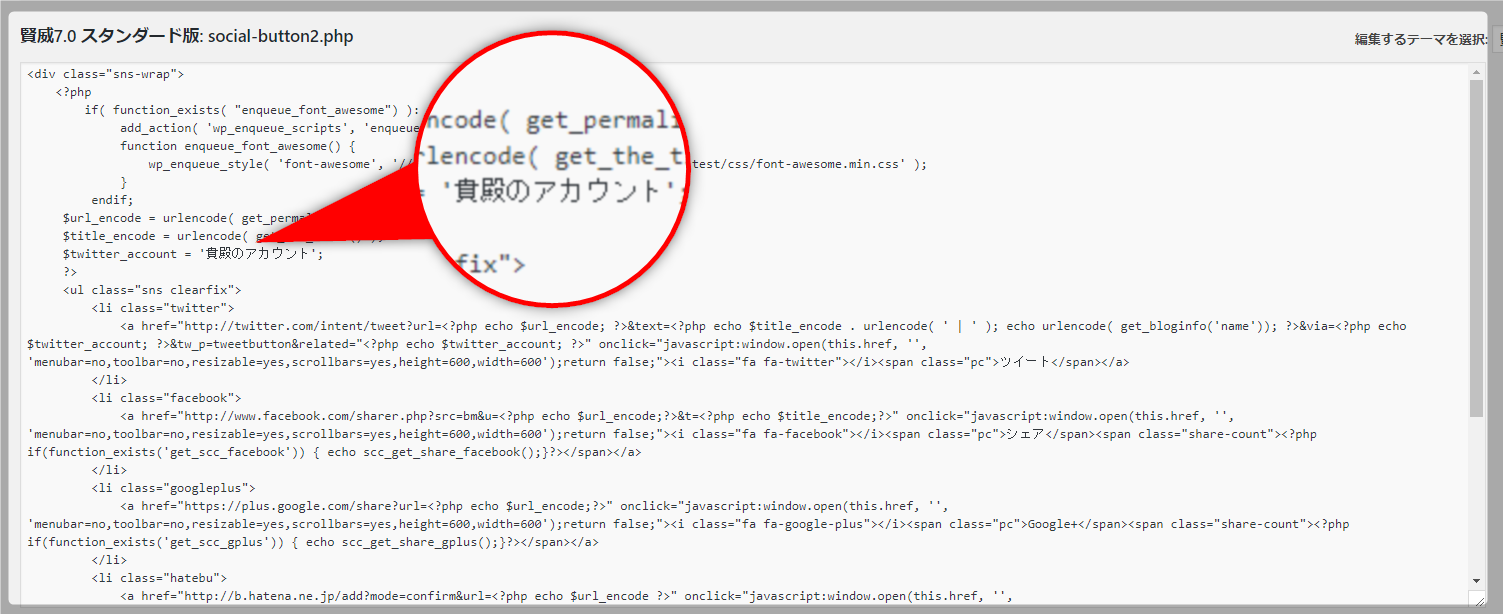
下の画面が現れます。
赤枠で囲んだ部分をすべて削除します。
ただし、削除したコードは「メモ帳」に貼り付けて保存しておきましょう。(万一の保険ですね。)
「メモ帳」は立ち上げておいてくださいね。

コードをいじるので、くどいようですが、作業の様子を細切れにしてご紹介します。
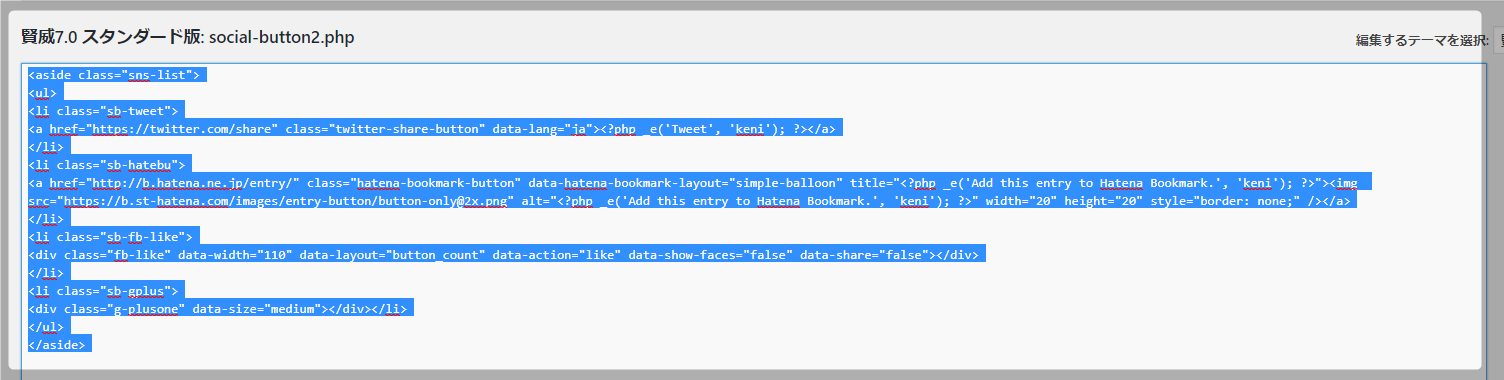
全てのコードをドラッグしましょう。(青く反転します。)

反転したら、右クリックして操作のメニューを出します。
赤枠で囲んだ【切り取り】をクリック。

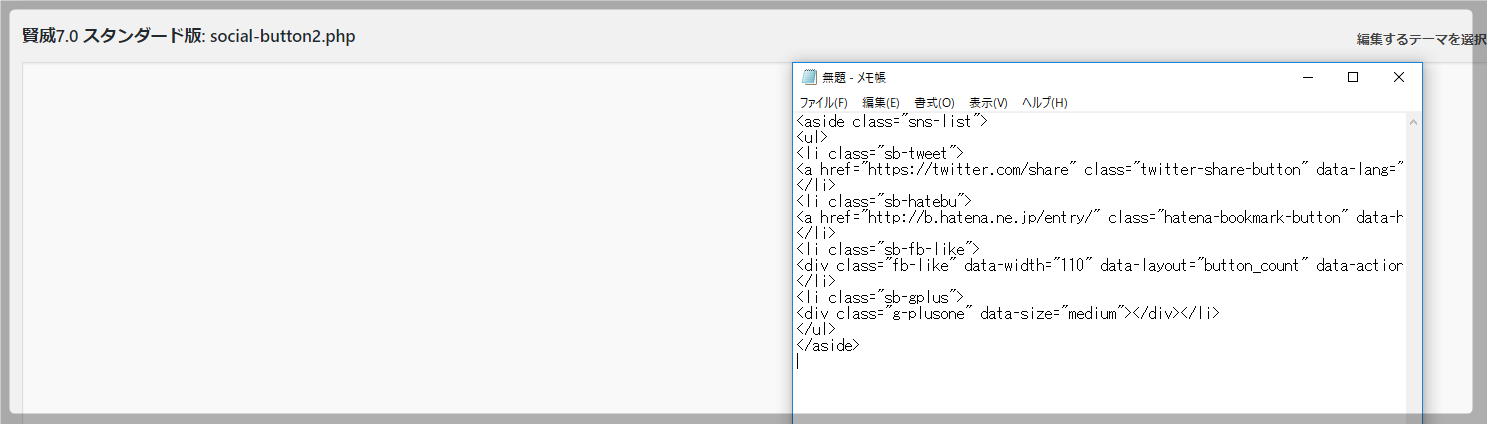
下の画面は、コードを切り取って、立ち上げておいたメモ帳に貼り付けたところです。
メモ帳に貼り付けたコードは、名前をつけて保存しておきましょう。

元のコードを切り取って空欄になった後に、下に表したコードを貼り付けます。
<div class="sns-wrap">
<?php
if( function_exists( "enqueue_font_awesome") ):
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' );
}
endif;
$url_encode = urlencode( get_permalink() );
$title_encode = urlencode( get_the_title() );
$twitter_account = '貴殿のアカウント';
?>
<ul class="sns clearfix">
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode; ?>&text=<?php echo $title_encode . urlencode( ' | ' ); echo urlencode( get_bloginfo('name')); ?>&via=<?php echo $twitter_account; ?>&tw_p=tweetbutton&related="<?php echo $twitter_account; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-twitter"></i><span class="pc">ツイート</span></a>
</li>
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-facebook"></i><span class="pc">シェア</span><span class="share-count"><?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook();}?></span></a>
</li>
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-google-plus"></i><span class="pc">Google+</span><span class="share-count"><?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus();}?></span></a>
</li>
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><span class="hatena-icon">B!</span><span class="pc">はてブ</span><span class="share-count"><?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu();}?></span></a>
</li>
<li class="pocket">
<a class="no-deco" target="_blank" href="http://getpocket.com/edit?url=<?php echo $url_encode; ?>&title=<?php echo $title_encode; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-get-pocket"></i><span class="pc">Pocket</span><span class="share-count"><?php if(function_exists('scc_get_share_pocket')) echo scc_get_share_pocket(); ?></span></a>
</li>
<li class="feedly">
<a href="http://feedly.com/i/subscription/feed/<?php bloginfo('rss2_url'); ?>" rel="nofollow" target="_blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a>
</li>
</ul>
</div>
コードをコピーする方法については、こちらの記事をご参照ください。
↓ ↓ ↓
リンク画像にマウスを合わせた時に変化を起こす方法
新しいコードを貼り付け終わったのが、下の画面です。
このコードの一部を修正します。
拡大した部分に【貴殿のアカウント】という表記があります。
これを貴殿がお持ちのアカウントに書き換えます。
お持ちのtwitterアカウントは、「@x〇x〇x〇」という形でしょう。
このうちの【@】を除いた「x〇x〇x〇」に換えるわけです。
私の場合、アカウントは「@ao07221005」ですから、【@】を取った「ao07221005」を入力する、ということです。

ファイルを貴殿のアカウントに書き替えたら、下にスクロールして【ファイルを更新】をクリック。

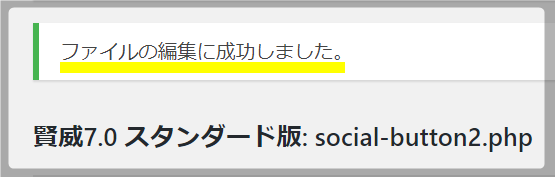
【テーマの編集】の画面上部を確認すると、下にあるように、【ファイルの編集に成功しました。】と表示が出ます。

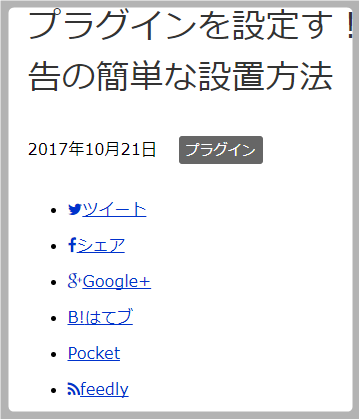
今までの作業では、冒頭の画面②のようなボタンには出来ません。
以下のような形になってしまうんですね。
これを次の作業で変えていきましょう。(ソーシャルメディアの数は増えていますけど。)

base.cssを編集する
- ナビゲーションメニューの【外観】にマウスポインタを当てて
- サブメニューの【テーマの編集】をクリック。

先ほどと同様に、【テーマの編集】の画面が現れたら、右側のテンプレートを下にスクロール。

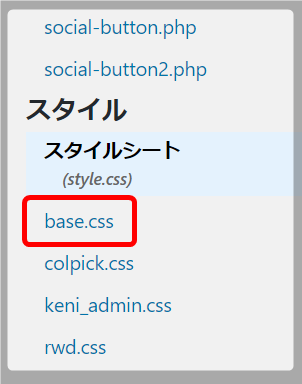
下の画面が現れますので、【base.css】をクリック。

下の画面が現れます。
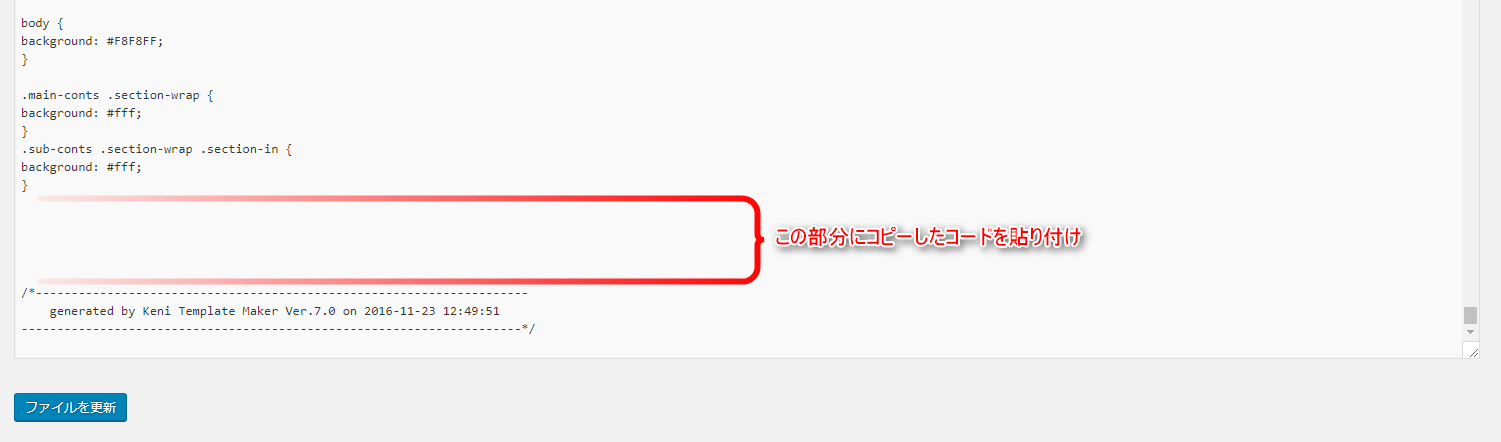
一番下までスクロールし、空いている部分にコードを貼り付けます。

貼り付けるコードはこちらです。
↓ ↓ ↓
/* ----------------------------------------------------
SNSボタン
-----------------------------------------------------*/
.sns-wrap {
width: 100%;
margin-top: 1em;
margin-bottom: 1%;
}
.sns {
margin: 0 auto;
list-style: none;
}
.sns a {
text-decoration: none;
font-size: 15px;
}
.sns {
text-align: center;
}
.sns li {
float: left;
width: 32.3%;
margin: 0 .5% 2%;
}
.sns a {
position: relative;
display: block;
padding: 10px 5px;
color: #fff;
border-radius: 5px;
text-align: center;
}
.sns span,
.sns .fa {
margin-right: .4em;
color: #fff;
}
.sns li a:hover {
-webkit-transform: translate3d(0px,5px,1px);
-moz-transform: translate3d(0px,5px,1px);
transform: translate3d(0px,5px,1px);
box-shadow: none;
}
.sns .twitter a {
background: #55acee;
box-shadow: 0 5px 0 #0092ca;
}
.sns .facebook a {
background: #315096;
box-shadow: 0 5px 0 #2c4373;
}
.sns .googleplus a {
background: #dd4b39;
box-shadow: 0 5px 0 #ad3a2d;
}
.sns .hatebu a {
background: #008fde;
box-shadow: 0 5px 0 #016DA9;
}
.sns .pocket a {
background: #f03e51;
box-shadow: 0 5px 0 #c0392b;
}
.sns .feedly a {
background: #87c040;
box-shadow: 0 5px 0 #74a436;
}
@media only screen and ( max-width: 736px ) {
.sns li {
width: 32.3%;
margin: 0 .5% 4%;
}
.sns a {
font-size: 13px;
padding: 6px 3px;
}
}
コードを貼り付けたら、【ファイルを更新】をクリック。

画面上部を確認すると下の画面にあるように、【ファイルの編集に成功しました。】と表示が出ます。

以上で作業は終了です。仕上がりを確認しましょう。
楽しみですねぇ。
え?え?変化なし?なんで…。

これは、「例の奴」が邪魔をしているに違いありません。
「例の奴=キャッシュ」です。
変更を反映させる~キャッシュの削除~
貴殿がコードの変更をしたものの、それが反映されない理由はそのほとんどが「キャッシュのいたずら」です。
今回はコピーミスの可能性は低いとみて、キャッシュの削除を実施します。
こちらの記事をご参照ください。
↓ ↓ ↓
ブログが更新できない。ブラウザの動きが遅い。そんなときの対処方法。
さて、キャッシュも削除しました。変更後の設定を再確認してみましょう。
今度はうまくコードの変更が反映されました。

SNSの意味を確認しておく
中年初心者向けに、新たに加わったソーシャルボタンの意味を記載しておきます。
(個人的な備忘録でもあります…。)
| fシェア | facebookで情報を共有したい場合に使います。 「お、この記事いいねぇ」と感じた際、知人・友人と記事情報を共有す時に利用する機能です。 |
| g+Google+ | 文字通り、Googleが提供するコミュニケーションツールです。 フォローによって、相手の許可が無くても情報を共有できますし、情報を公開する仲間も細かく指定できます。 |
| ネット上にある情報を瞬時に保存し、後で他のサービスにアップロードするときに使います。(まさにポケットです。) 例えば、facebookやtwitterなどから得た情報をPocketに入れ、後でシェアやブログへアウトプットして使う、ということです。 |
|
| feedly | ブログ等の更新情報が公開されたときに、いちいち開いて自分で確認しなくても良いように、更新情報を通知してくれるサービスです。 |
現時点で、中年初心者の方の中には、
「ツイートやシェア、+Googleなど意味が分からないし、自分には関係なさそうだから。設定は不要。」
とお考えの方もいるでしょう。
ですが、訪問者さんの中にはSNSに関して詳しい方がいるかもしれません。
そうであれば、今回のようにソーシャルボタンを大きくしたり、種類を増やしたりするカスタマイズも意味のあることだと言えます。
訪問者さんの利便性を考えて、早期にカスタマイズしてしまいましょう。
お疲れ様でした。