Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、パンくずリストの文字の色を変える方法を
ご紹介いたします。
パンくずリストとは
貴殿がブログやサイトを訪問した際に、おそらく何度も
目にされているはずです。
私のブログでいうと、グローバルメニューの下に位置する
この部分ですね。
↓ ↓ ↓

読者様が見ているページが、トップページから見て
どの位置にあるのかを、視覚的に分かりやすくしましょう、と。
そのために、上位の階層から順番にリストアップして
リンクを設置したリストが、パンくずリストというものです。
記事数が増え、貴殿のブログが大きくなればなるほど、
パンくずリストは、読者様がブログ内で迷子にならないために
重要になってきます。
要するに、読者様がどこを通ってきたかを示す、道しるべの
ようなものといえるでしょう。
文字列の色を変える意味
実際に、文字列にマウスポインタを当ててみると…、
文字の色が変わり、リンクが貼られていることがわかります。

賢威7ではもともとパンくずリストがあるのですが、
残念ながら基本設定では、文字の色からはリンクが
貼られていることが分かりにくいのです。
そこで、リンクが貼られているな、と一目でわかるように
文字の色を替えましょうよ、ということですね。
例えば、上で示した画面を例にとると、ある読者様が
偶然私の記事「【賢威7】ブログの背景色を変更する方法」を
見たとしましょう。
「これは、参考になる。この人が書いた賢威7に関する記事を
読みたい。」と思ってくださったときに、
パンくずリストの文字が、リンクが貼られているとわかる色
(例えば、他のリンクと同様に青色)
になっていれば、読者様も迷うことなく賢威7に関する記事に
辿り着ける、という話です。
画面を使ってご説明しますと、下に表した通り、
【賢威】をクリックすれば、

【「賢威」の記事一覧】に飛ぶ、というわけです。

私自身はリンクが貼られているのがわかっているので、
【「賢威」の記事一覧】が読みたければ、【賢威】を
クリックしました。
ですが、初心者の方であれば、リンクが貼られていることに
気付かないかもしれません。
やはり、文字に色を付けてリンクが貼られていることを
認識できるようにしたほうが、読者様の利便性を高めますね。
パンくずリストの文字の色を変える
それでは作業を始めましょう。
WordPressのダッシュボードにログインします。
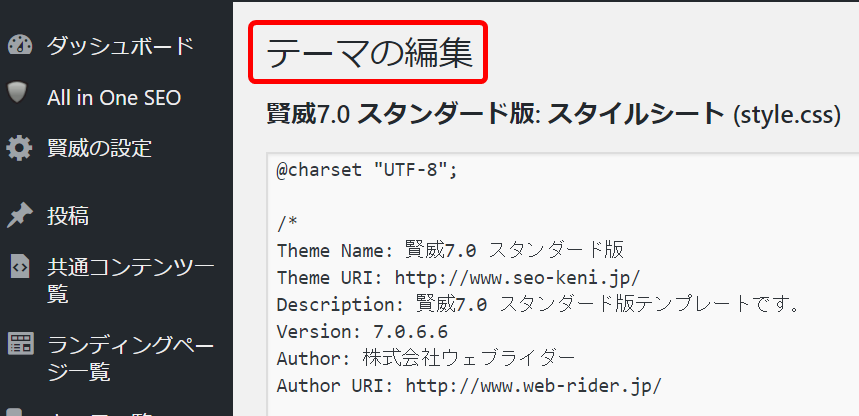
- ナビゲーションメニューの【外観】にマウスポインタを当てて
- サブメニューの【テーマの編集】をクリック。

【テーマの編集】画面が現れます。

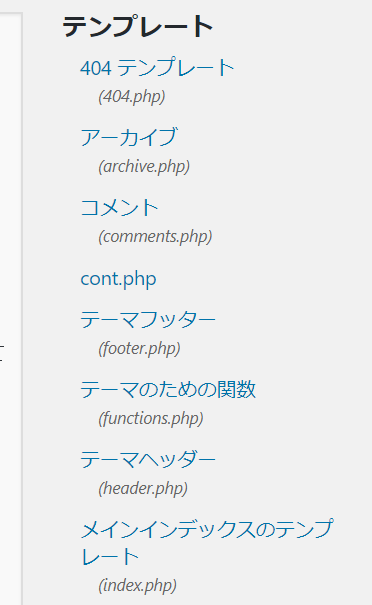
【テーマの編集】画面の右側に【テンプレート】一覧が
表示されています。下までスクロールしましょう。

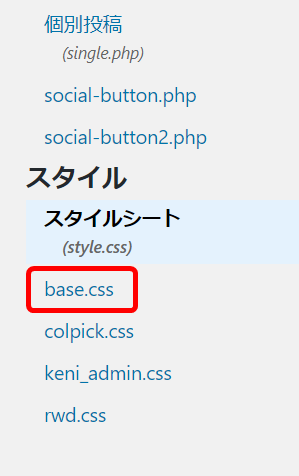
一番下までスクロールすると、下の画面の通り
【base.css】があります。ここをクリック。

【base.css】が開きます。
次に【Ctrl】キーを押しながら【F】キーを押すと、画面右上側に
検索フォームが開きます。
「パンくずリスト」と入力したら、【Enter】キーを押して
検索しましょう。

【パンくずリスト】が表示されます。

基本設定では、文字の色は画面の通りの
カラーコードになっています。(色は灰色)

ちなみに、上の画面で赤く囲んだ部分は以下の画面の赤枠部分。
(【天は自ら助くる者を助く TOP】と【賢威】の文字の色は
変更後のものです。)
この部分の文字の色は変更する必要がありませんね。
カラーコードもそのままで良いでしょう。

青枠で囲んだ部分は以下の画面の青枠部分となります。
問題はこちらです。
下の画面の文字の色は、カラーコード変更後のものですが、
一目でリンクが貼られているのがわかります。
初期設定の灰色よりも、華やかですし。

ということで、もう一度初期設定を見ておきましょう。
青枠で囲んだ部分のカラーコードを変更します。

- 緑色を付けたカラーコードはそのままにして、
- 黄色を付けたカラーコードを、#999 ⇒ #0000FFに変更。

カラーコードを変更したら、一番下までスクロールして
【ファイルを変更】をクリック。

御覧の通りの仕上がりになっているはずです。

変更できない場合の対処について
ん?何の変化も無いぞ、カラーコードはちゃんと変えたし、
【ファイルを変更】もクリックしたし。
貴殿は今、そんな疑問をお持ちかもしれません。
もしそうだとすると、変化を妨げているのは、
【キャッシュ】と呼ばれているものです。
この問題の対応は、こちらの記事を参考になさってください。
↓ ↓ ↓
ブログが更新できない。ブラウザの動きが遅い。そんな時の対処方法。
ただし、【キャッシュ】をクリアにしなくても、1晩程度
放っておけば、貴殿が設定した通りに変化がありますので、
「仕上がりの確認は後でいいや、今日はビール飲んで寝よう」
と思われたら、パソコンを閉じてビールを取りにいきましょう。
作業は以上で終了です。お疲れ様でした。












