Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32
こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
さて今日も問題解決に取り組みましょう。
貴殿が抱えている【解決したい問題】と、ご希望の【解決した結果】は以下の通りでしょうか。
|
【解決したい問題】 グローバルメニューの上下の高さ、各メニュー項目に合わせた横幅を文字数に合わせてカスタマイズしたい。 こんな形のものをきちんと設定し直したい。
|
|
【問題を解決した結果】
|
貴殿の悩みを私が共有出来ていると思われれば。
メニュー項目の文字数に合わせて、上下左右の余白が取れるような設定をご案内いたします。
早速作業を進めていきましょう。
グローバルメニューをカスタマイズする必要性
グローバルメニューは、すべての記事に表示される貴殿のブログの顔のようなもの。
そのため、訪問者さんに見ていただきたい記事をまとめて表示しておきたいものです。
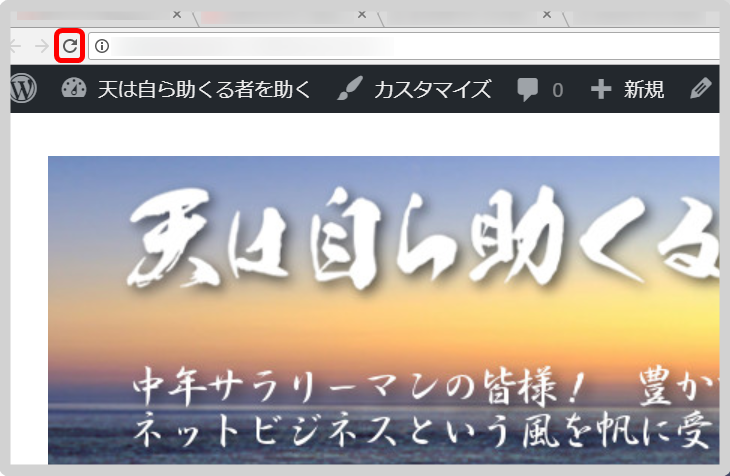
ちなみに、グローバルメニューとは、下の画面の赤枠で囲んだ部分ですね。

そもそも【賢威7】の初期設定では、グローバルメニューの各項目がメニュー名の文字数にかかわらず、等間隔になるように設定されています。
そのため、メニュー名が長くなって2行になる項目が続出…、などということになりかねず。
そこで、文字数に合わせた設定をしましょう、ということです。
少々手間がかかりますが、よろしくお付き合いください。
グローバルメニューの横幅をカスタマイズする
毎度のことですが、ダッシュボードにログインして、
- ナビゲーションメニューの【外観】にマウスポインタを当てて、
- サブメニューの【テーマの編集】をクリック。

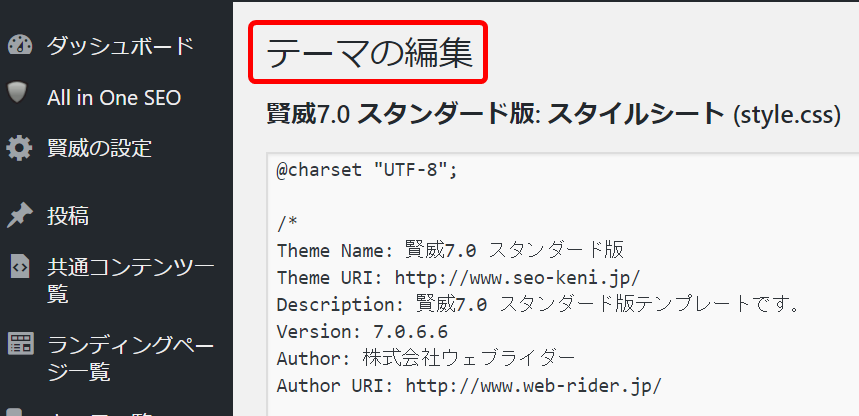
【テーマの編集】画面に切り替わります。

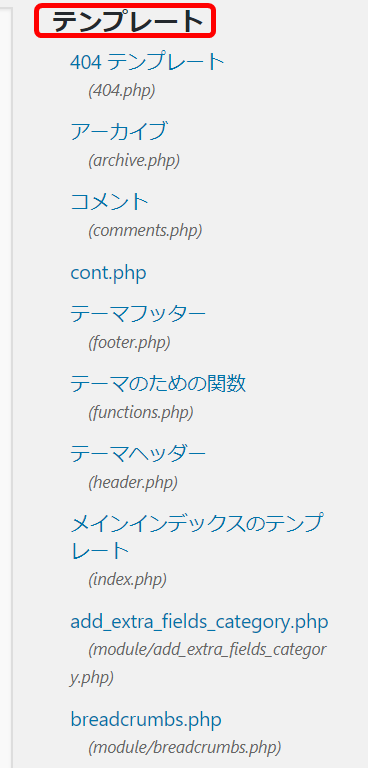
この画面の右側に【テンプレート】があるので、下にスクロールします。

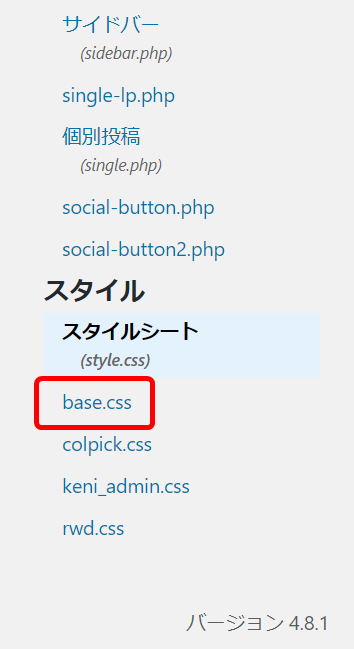
赤枠で囲んだように、【base.css】がありますのでクリック。

下の画面のように、アルファベットが山盛りの表記が目に飛び込んできます。
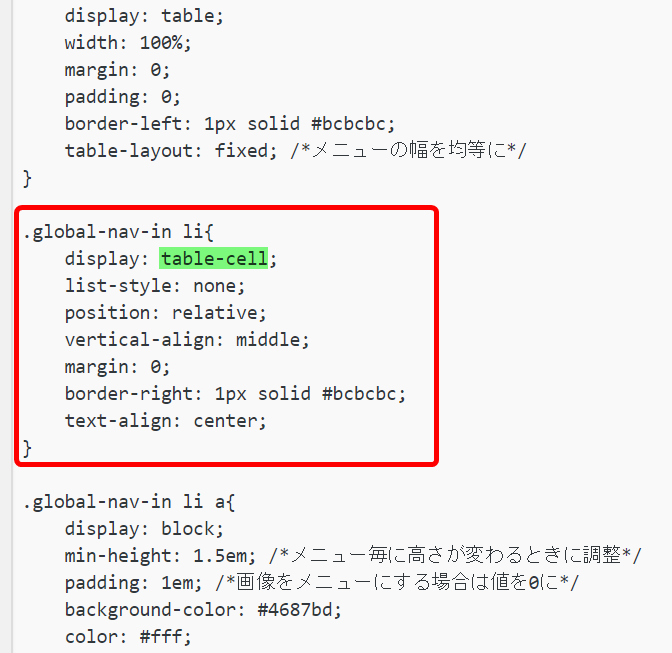
一瞬眉間にしわが寄りますが、何食わぬ顔をして赤枠で囲んだ部分を探してください。

このコードを書き替えるのですが、ほんの一部なので直接入力で書き替えます。
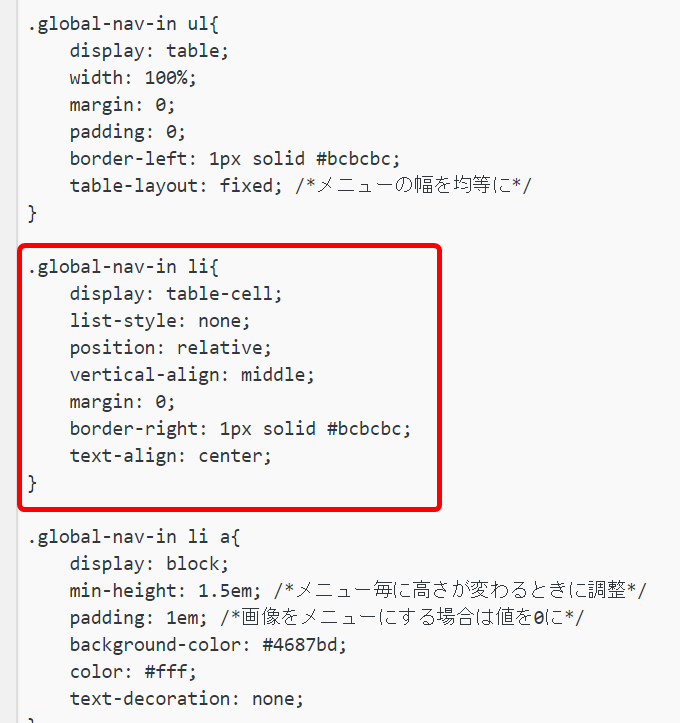
書き替える部分は、以下の画面のとおりです。
赤枠の中の緑のラインを引いた部分を替えます。

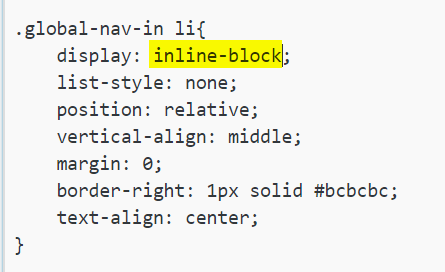
下の画面の黄色のラインを引いた部分に変更しました。
(半角英数の直接入力で【table-cell】を【inline-block】に替えます。)

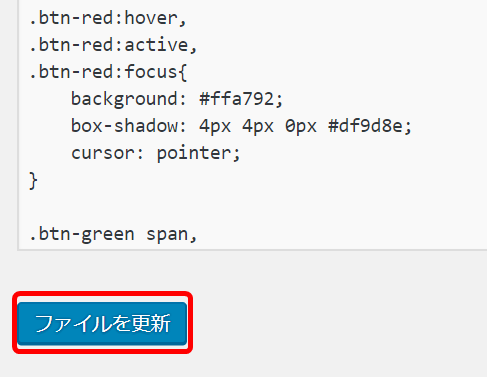
作業終了後に、下にスクロールして【ファイルを更新】をクリックします。
全て一行の、すっきりしたグローバルメニューになっているでしょうか?

以下の画面の通り、カスタマイズが即座に反映されない場合があります。
これには理由があるのですよ。まずそれを解決してしまいましょう。
(表示が変わった方は次の章にお進みください。)

キャッシュの削除
作業に入る前に、なぜこのような現象が起こるのかをご説明しますね。
何かしらの修正作業を行ったにもかかわらず、その内容が反映されない理由。
それは、【キャッシュ】のいたずらなのです。
|
キャッシュとは? ブラウザが一度表示した記事のデータを保存する機能です。 貴殿が再度同じ記事にアクセスした際にデータを再利用し、初回アクセス時より素早く記事を表示するというメリットがあります。 |
便利な機能ですが、一度読み込んだ記事のキャッシュが残っているとどうなるか。
その後で記事の情報が更新されたとしても、昔の【キャッシュ】が残っているわけですよ。
ですから、更新されて新しく表示されるべき情報が表示されないことがあるのです。
そこで【キャッシュ】を削除して、更新情報をすぐに反映させましょう、と。
では、【キャッシュ】を削除する作業を行いましょう。
なお、私が使用しているGoogle Chromeを例にご説明します。
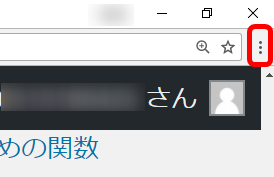
画面右上の赤枠で囲んだ部分、【Google Chromeの設定】をクリック。

下の画面が現れるので、赤枠で囲んだ【設定】をクリック。

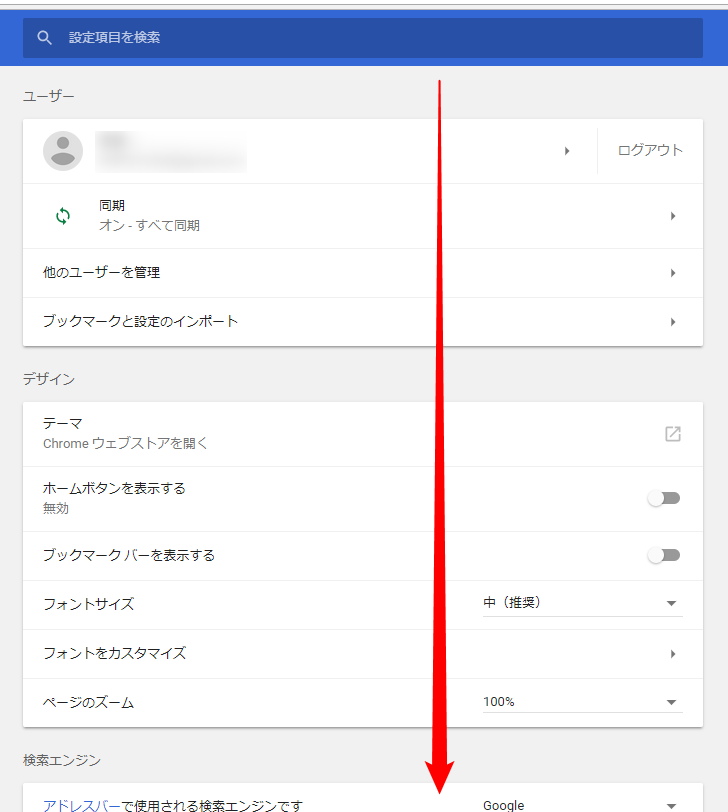
設定画面が開きます。一番下までスクロールしてください。

赤枠で囲んだ【詳細設定】をクリック。

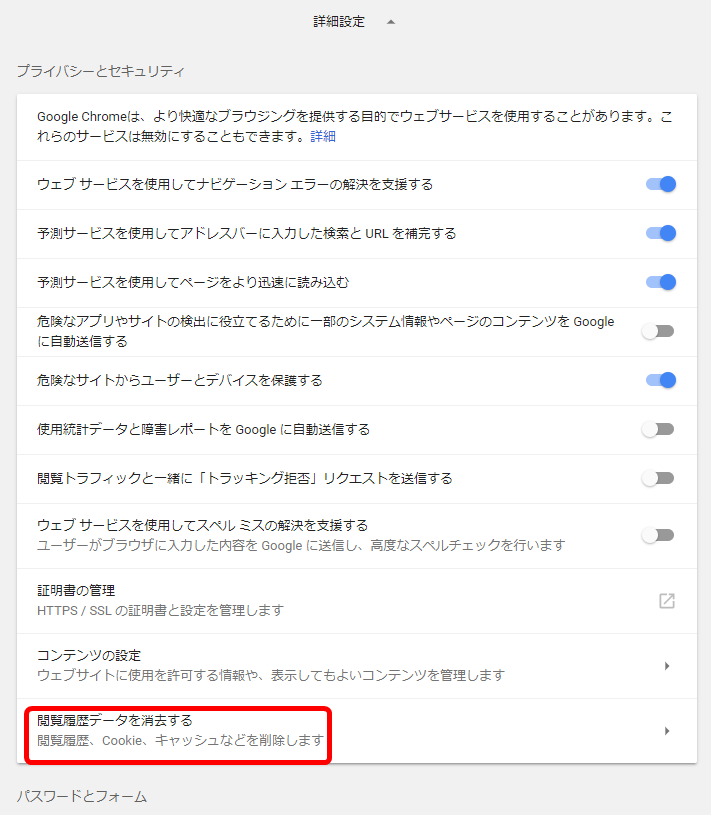
下の画面が現れるので、下にスクロールして赤枠で囲んだ通り【閲覧履歴データを消去する】をクリック。

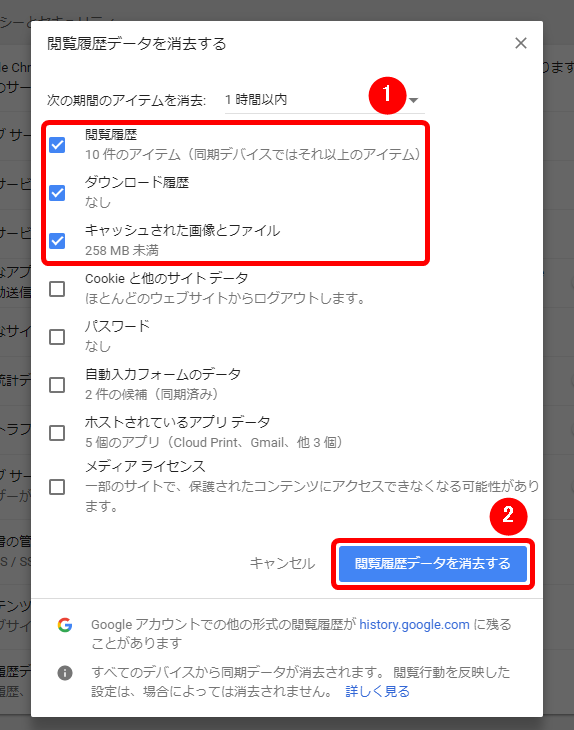
下の画面が現れるので、
- 【閲覧履歴】【ダウンロード履歴】【キャッシュされた画像とファイル】にチェックを入れて、
- 【閲覧履歴データを消去する】をクリック。

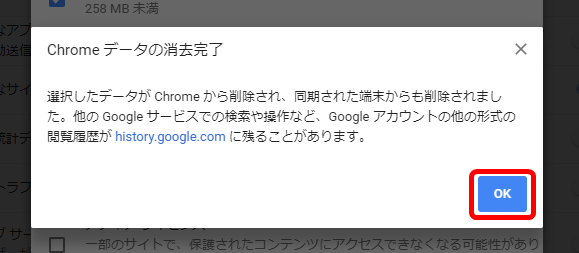
下の画面が現れるので、「うん、了解」と呟き、【OK】をクリック。

貴殿のブログ画面に戻ったら、赤枠で囲んだ部分【このページを再読み込みします】をクリック。

この状態までこぎつけました。
もう一息ですぞ。

グローバルメニューの項目ごとにバランスを調整する
右側の余白をなくすためには、各項目の余白を広げてカスタマイズします。

再び、先ほどと同じ手順を踏みます。
ダッシュボードにログインして、
- ナビゲーションメニューの【外観】にマウスポインタを当てて、
- サブメニューの【テーマの編集】をクリック。

【テーマの編集】画面に切り替わったら、画面右側の【テンプレート】を下にスクロール。
赤枠で囲んだ【base.css】をクリックします。

先ほど、直接コード入力した部分を探します。
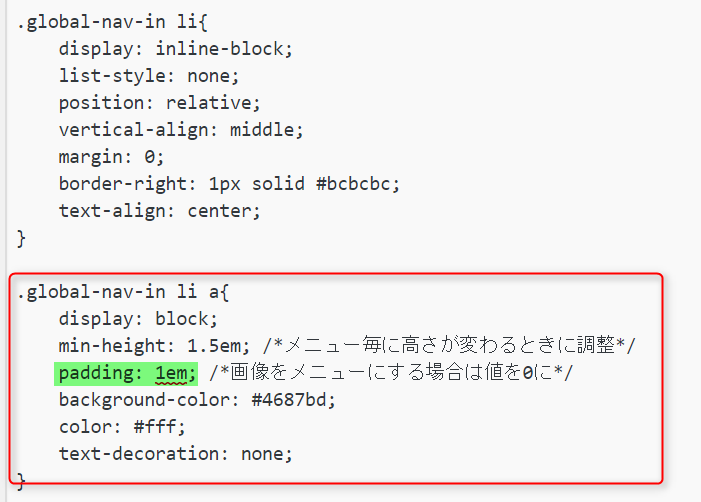
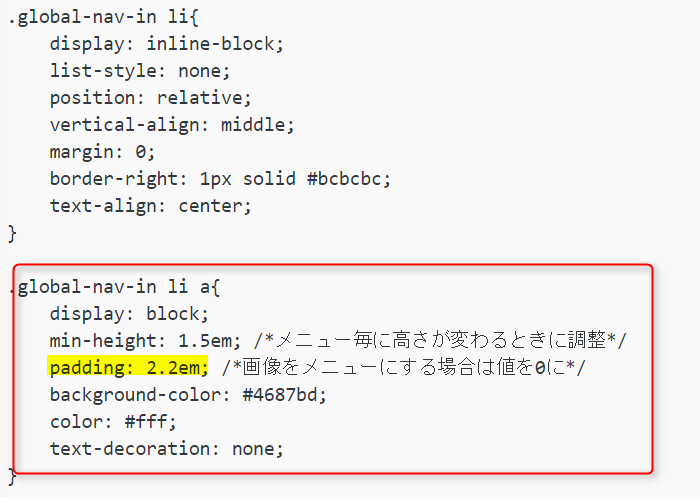
お目当ては、赤枠で囲み緑のラインを引いた部分です。
御覧の通り、【1em】と表示されています。
この数字を大きくして調整します。

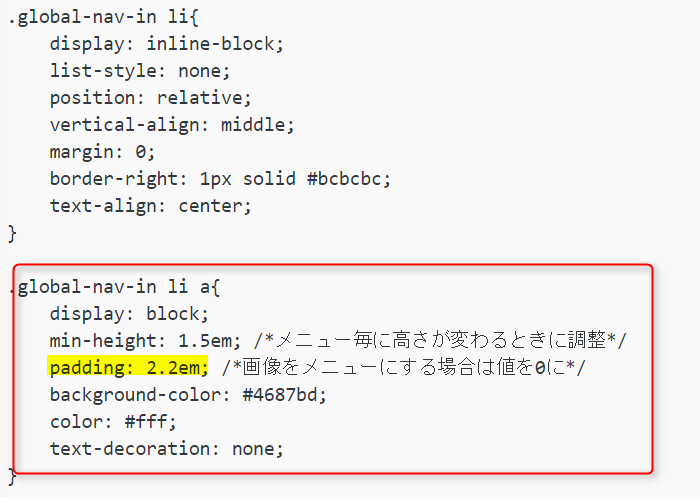
黄色のラインで表した通り、【2.2em】でバランスが取れました。

実際は、画面を見ながらの試行錯誤となります。
- 数字を大きくする⇒【ファイルを更新】をクリック。
- ブログの画面で確認、余白はまだ大きい。(小さい。)
- 数字を大きくする。(小さくする。)
を、繰り返してください。
上記の通り、【padding:2.2em】に修正した画面が下のものです。

このような形であれば良いでしょう。え?駄目ですか?
グローバルメニューの高さをカスタマイズする
「横幅は確かに調整出来たが、上下の余白が気になるの~」
今一つ満足いかない我儘な貴殿のために、高さのカスタマイズもご案内します。
【外観】⇒【テーマの編集】⇒【base.css】の手順は、先ほどと同じです。
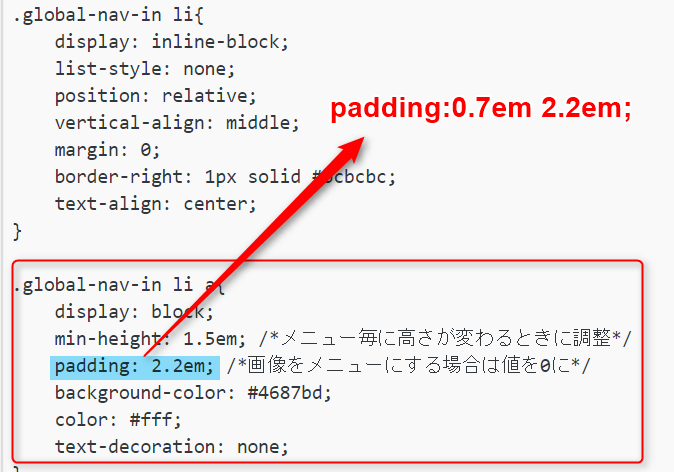
【padding:2.2em】に修正した部分まで進んでください。

今回もコードを直接入力しましょう。
下の画面の通り、半角英数で【padding:0.7em 2.2em】とします。
(padding:と2.2emの間に0.7emを挿入します。)

入力が終わったら、画面を下にスクロールして【ファイルを更新】をクリック。
結果的にこのようになりました。

如何でしょうか。
貴殿が記事を量産すると、グローバルメニューに盛り込む項目も変化が生じるでしょう。
そのような時には上下・左右のバランスもカスタマイズして、訪問者さんに見やすい画面作りを心がけてください。
いや~、長い作業になりましたね。お疲れ様でした。












