Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、リンク画像の上をマウスが通った時(マウスオーバー)に、
ちょっと動いたり、半透明になったりする方法をご案内いたします。
何故このようなことをするか、ということですが。
マウスオーバー時に、その画像や文字に変化が現れれば、
読者様は思わず「ん?」となりますし、目に留まりやすく
なりますよね。
そして「お、リンクが貼ってあるぞ。なんだなんだ?」と。
その結果、
⇒ 見ていただきたい記事や情報を、更に多く見ていただける。
⇒ ブログの滞在時間が長くなる。
⇒ SEO対策上も効果がある(という説が有力。)
最後は微妙な言い方になりました。
ただ、少なくとも貴殿にとって喜ばしいのは、
ブログを訪問した読者様のどちらの行動でしょうか。
- 1つの記事を読んだだけで離脱する。(短時間の滞在)
- 貼られたリンク先の記事まで読む。(長時間の滞在)
それを考えれば、マウスオーバー時にリンクを貼った画像等が
変化するような仕掛けは、ぜひ設定しておきたいものです。
マウスオーバー時に、画像などをちょっと動かす方法
WordPressのダッシュボードにログインします。
- ナビゲーションメニューの【外観】にマウスポインタを当てて
- サブメニューの【テーマの編集】をクリック。

【テーマの編集】画面が現れます。

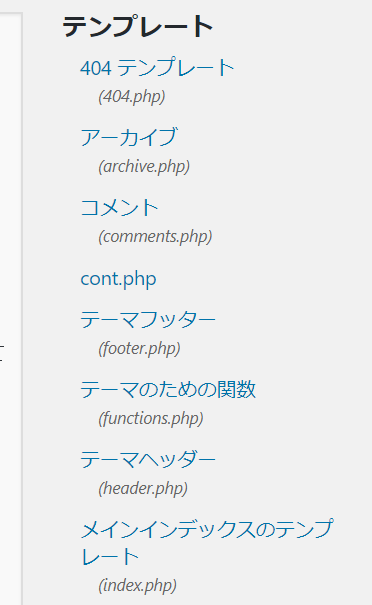
【テーマの編集】画面の右側に【テンプレート】一覧が
表示されています。下までスクロールしましょう。

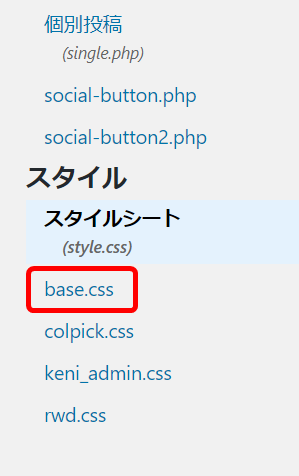
一番下までスクロールすると、下の画面の通り
【base.css】があります。ここをクリック。

【base.css】が開きます。
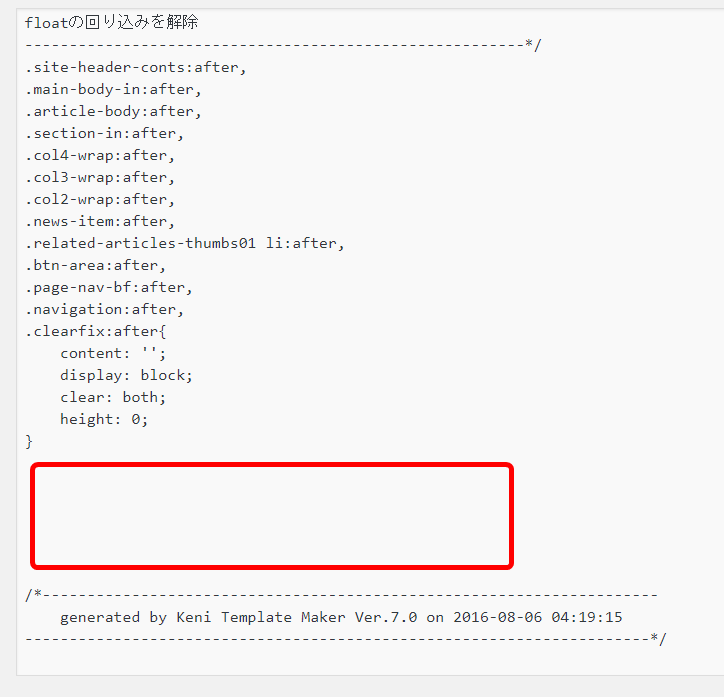
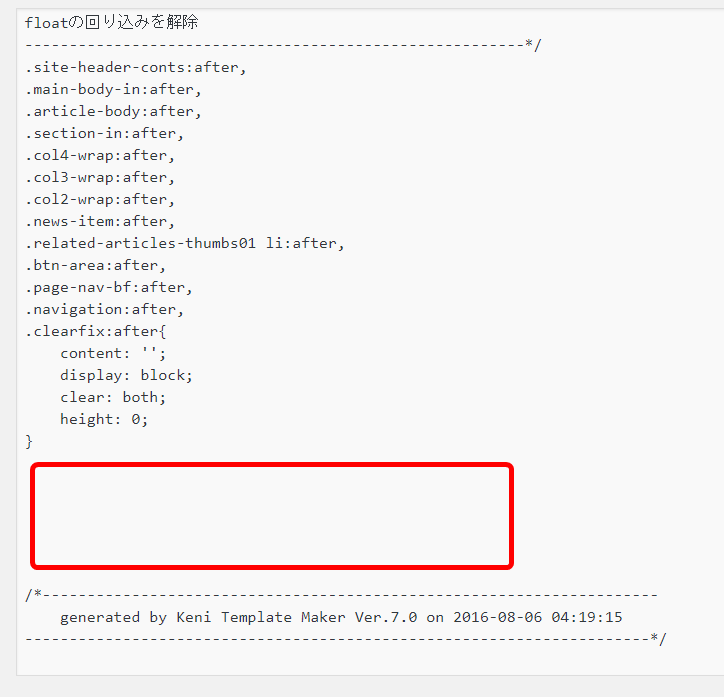
下までズイーッとスクロールします。
赤枠で囲んだ部分に、「マウスを当てた時に、ちょっと動く」
ようにするためのコードを挿入します。

挿入するコードはこちらです。コピーして貼り付けてください。
↓ ↓ ↓
/*マウスオーバー時にリンク画像が少し動く*/
a:hover{ position:relative;top:5px ;left:5px; }
ソースコードの画面の赤枠内がコピーの
ボタンです。ここをクリックすると…、

ソースコードが青く反転します。
【Ctrl】キーを押したまま【C】キーを押してコピーします。
先ほどの画面で示した赤枠の場所にカーソルを置いて、
【Ctrl】キーを押したまま【Ⅴ】キーを押して
貼り付けてください。

なお、もう少し大きく動かしたければ5以上の数字を入力し、
小さい動きで良ければ、5未満の数字を入力します。
この辺はお好みで。
コピーして貼り付けた結果が、下の画面です。

そのままスクロールして、【ファイルを更新】をクリック。

これで作業は完了です。
なお、WordPressに画像を挿入する際、画像の配置を
予め【右寄せ】【左寄せ】【中央】などに設定すると、
マウスオーバー時に動くことはありませんのでご注意を。
貴殿のブログのプレビュー画面を表示させ、キーボードの
【F5】キーを押して更新したうえで確認してください。
もし、何の変化も無いようでしたら、【キャッシュ】が
妨げになっているかもしれません。
以下の記事を参考に、【キャッシュ】の消去を実行してください。
↓ ↓ ↓
ブログが更新出来ない。ブラウザの動きが遅い。そんなときの対処方法。
以上の方法は、リンクを貼った画像や文字が少し動くように
するものです。
しかしながら、なんだか落ち着きがない、動きがなくて目立つ方法を、
とお考えの方もいらっしゃるでしょう。
そんな方の為にご用意したのがこちらの方法です。
マウスオーバー時に、画像を半透明にする方法
こちらの方法は、半透明になる対象は画像のみですので
予めご了承ください。
途中までの作業手順は同じです。
コードを挿入するところから始めましょう。
挿入するのは、下の画面の赤枠内です。

挿入するコードはこちらです。コピーして貼り付けてください。
↓ ↓ ↓
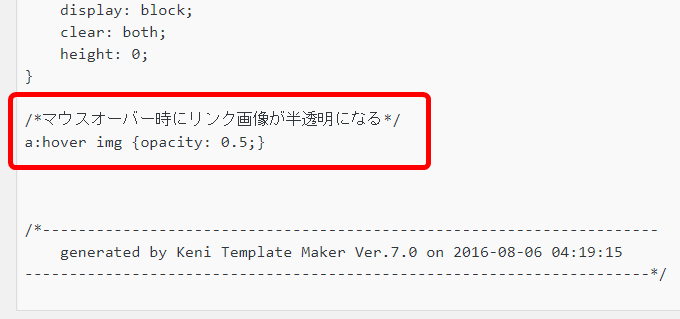
/*マウスオーバー時にリンク画像が半透明になる*/
a:hover img {opacity: 0.5;}
はっきりした画像が良ければ、0.5以上の数字を入力し、
もう少し透明にしたければ0.5未満の数字を入力します。
この辺はお好みで。
コピーして貼り付けた結果が、下の画面です。

そのままスクロールして、【ファイルを更新】をクリック。

どのような感じになるかを、デモ画面で確認してみましょう。
こちらは、半透明にする前の状態です。マウスオーバー時に
何の変化もありません。

こちらが、マウスオーバー時に画像が半透明になる作業を
した後のものです。
明らかな変化がありますね。

これで作業は完了です。
貴殿のブログのプレビュー画面を表示させ、キーボードの
【F5】キーを押して更新したうえで確認してください。
少し動かす方法をとるか、半透明にする方法をとるかは
貴殿のお好みで。
本日は以上で終了です。お疲れ様でした。












