Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
前回はGoogle XML Sitemapsという、検索エンジンのためのプラグインを設定しました。
こちらの記事ですね。
↓ ↓ ↓
Google XML Sitemapsを設定す!検索エンジン向けのサイトマップ導入方法からご紹介します
今回は訪問者さんのために、貴殿のブログに目次を作成してくれるプラグインを設定します。
こういうものを自動的に作ってくれるプラグインですね。

PS Auto Sitemapとは
そもそも【 Sitemap】とは、ブログ内の記事内容を一覧にして表示する目次のようなものです。
訪問者さんが貴殿のブログを訪問した際には役立つ機能でしょう。
ブログの記事は、通常新しいモノから順番に表示されます。
ですから、結果的に以前の記事は埋もれていってしまうんですね。
その時に、このPS Auto Sitemapを設定しておけば。
過去の記事もカテゴリー毎に整理されているので、訪問者さんにはメリットになります。
そして、貴殿にとっても訪問者さんがブログに長くとどまることになるのでSEO上望ましい、と。
何より訪問者さん第一の貴殿には、必須のプラグインです。ぜひ設定しましょう。
なお、今回のプラグインも作業は2段階あります。予め、ご承知おきください。
PS Auto Sitemapの導入
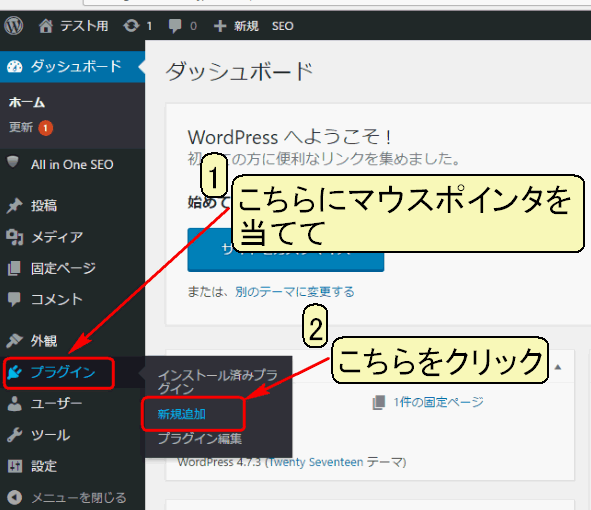
早速第1段階の作業に掛かりましょう。
まぁ、プラグインを設定する際の最初の操作です。

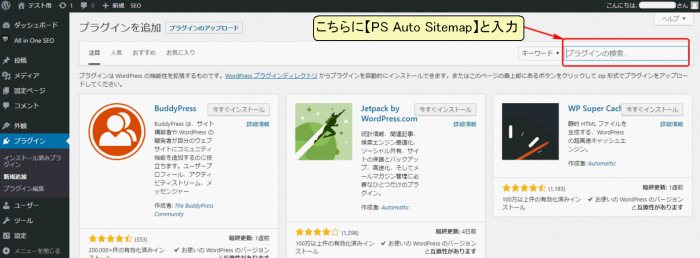
下の画面に切り替わります。
右端の赤枠で囲んだ部分に【PS Auto Sitemap】と入力し、ENTERキーを押します。

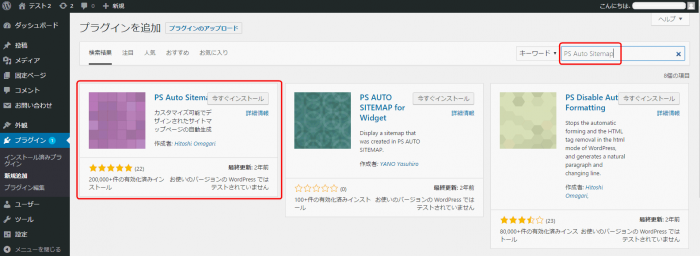
現れるのが下の画面です。
赤枠で囲んだPS Auto Sitemapの部分を拡大してみましょう。

拡大したのが、下の画面です。
【今すぐインストール】をクリックします。

下の画面に切り替わるので、【有効化】をクリック。

下の画面に切り替わります。
赤枠で囲んだように、PS Auto Sitemapが今迄インストールしたプラグインに仲間入りです。

サイトマップの設定
第1段階の作業は今まで慣れ親しんだ、準備運動のようなモノでした。
体も温まったところです。
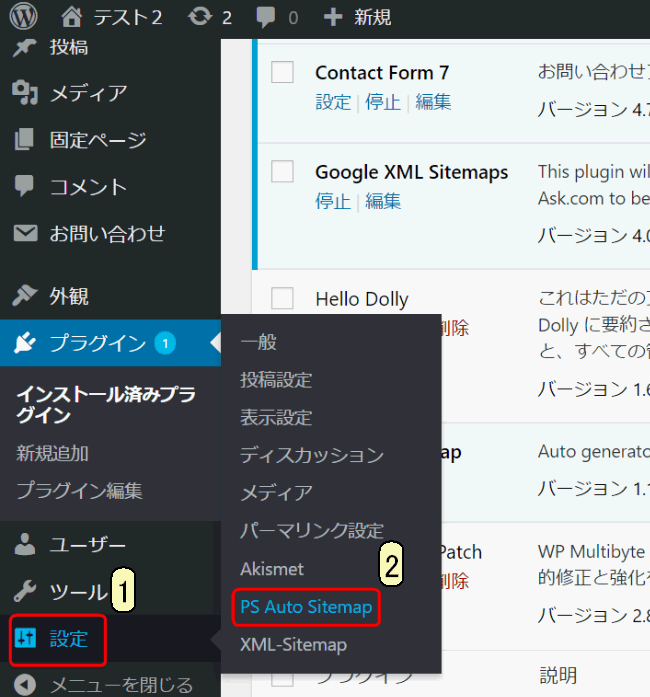
いよいよ作業の第2段階に突入です。
- ナビゲーションメニューの【設定】にマウスポインタを当てます。
- 表示されるサブメニューの中から【PS Auto Sitemap】をクリック。

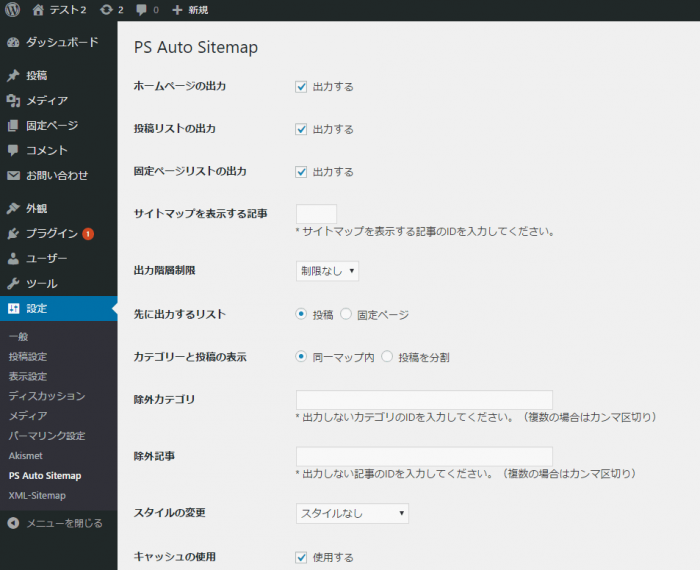
【PS Auto Sitemap】の設定画面が現れます。
入力項目を見てみましょう。

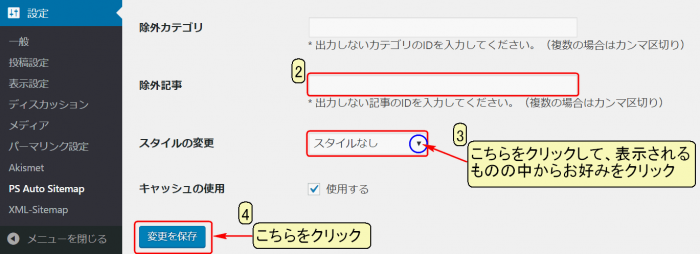
いざ、入力です。
- 後ほどご説明しますが、サイトマップを表示する記事のIDを入力します。
- サイトマップに表示したくない記事があれば、その記事のIDを入力します。
- サイトマップのスタイルを決めます。
青丸で囲んだ▼をクリックして表示されるものの中からお好みをクリック。 - 設定が済んだら、【変更を保存】をクリックします。


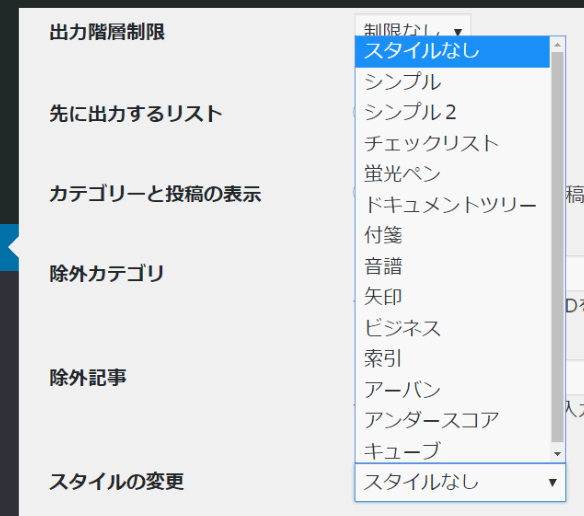
因みに、上記3.の操作をしたのが下の画面です。
色々ありますので、試してみましょう。

サイトマップを作る
このままの勢いで、サイトマップを作りましょう。
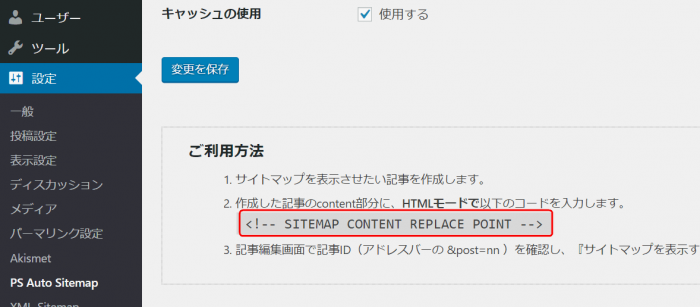
先程の【PS Auto Sitemap】の設定画面を下までスクロールします。
下の画面の通り、赤枠で囲んだコードがあります。
赤枠部分のコードをドラッグします。青く反転すればOKです。
【Ctrl】キーを押しながら【C】キーを押して、コードをコピーします。

管理画面のまま、
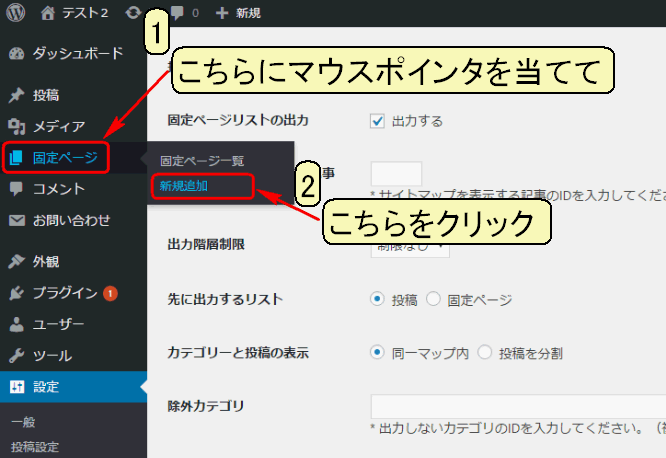
- ナビゲーションメニューの【固定ページ】にマウスポインタを当てて
- 表示されるサブメニューの中から【新規追加】をクリックします。

下の画面が現れるので、
- 【テキストモード】に切り替えます。
- コピーしたコードを【Ctrl】キーを押しながら【V】キーを押して貼り付けます。
- タイトルを入力します。
- 赤枠で囲んだ【公開】をクリック。

現時点で、貴殿のブログには記事が殆ど無いものと拝察いたします。
しかしながら、今回の操作を完了することで、今後作成するすべての記事がサイトマップに追加されていきます。
記事IDの調べ方
サイトマップを表示する記事IDを調べる作業が残っていました。
いかん、いかん。
ということで、疲れてきた体にムチ打って調べましょう。
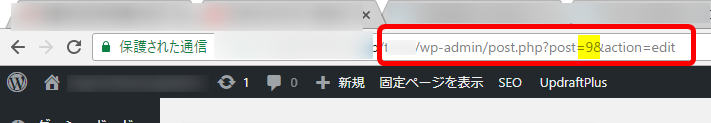
ちなみに、記事IDはこのような形で表示されます。
この場合の9が記事IDということです。
https://xxxxx/〇〇〇/wp-admin/post.php?post=9&action=edit
では作業に取り掛かりますよ。
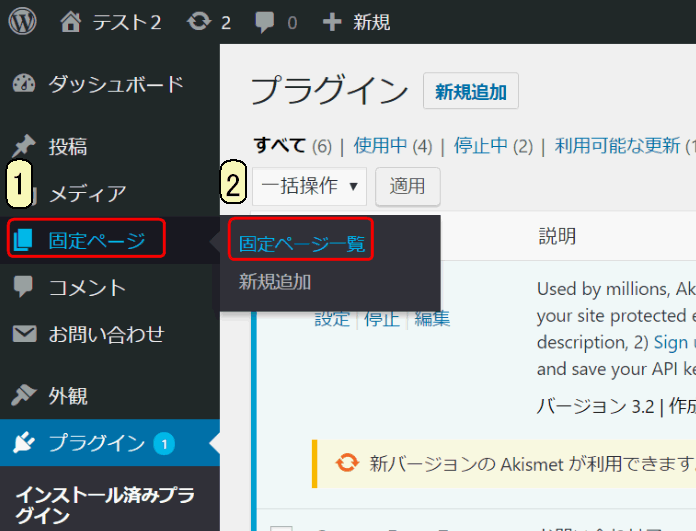
- ナビゲーションメニューの【固定ページ】にマウスポインタを当てます。
- 表示されるサブメニューの【固定ページ一覧】をクリックします。

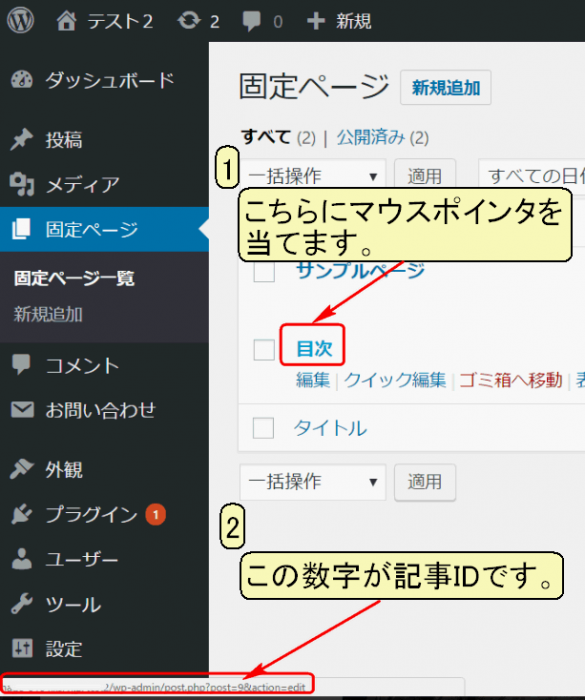
下の画面、固定ページ一覧が現れます。
記事IDの確認方法は2つあります。
1つ目はサイトマップを作成したページのタイトルから調べる方法です。
- サイトマップを作成したページのタイトル(この場合は【目次】)にマウスポインタを当てます。(クリックはしません。)
- 画面左下に、赤枠で囲んだ通り、うっすらと文字列が表示されます。
この中に数字(この場合は9)が確認できますね。

もう1つがアドレスバーを確認する方法です。
下の画面、固定ページのタイトル(この場合は【目次】)をクリックします。

編集画面が開いてからアドレスバーを確認します。
こちらでも、黄色で色付けした通り記事IDが確認できます。

次の作業に移りましょう。
先程の【PS Auto Sitemap】の設定画面を、もう一度表示します。
この【サイトマップを表示する記事】、①の赤枠部分に先程の記事IDを入力する訳です。

全てが入力し終わったら、【変更を保存】をクリックします。
全て設定すれば、このようなものが出来ます。
冒頭に表示したのは、「ビジネス」のスタイルですが、こちらは「音符」のスタイルですね。

如何でしたでしょうか。中々歯応えのある作業でした。
ですが、このプラグイン(PS Auto Sitemap)は、訪問者さんに大切な道標を提供するものです。
やがて広大になる貴殿の城(ブログ)を訪れる大勢の訪問者さんの。
また一つ、貴殿は大きな仕事を完了した、ということです。
作業量も多く、大変な設定でした。
今日は、ビールでも飲んでゆっくり休みましょう。
お疲れ様でした。
余力があれば、次はこちら ⇒ 『Table of Contents Plus』













初めまして。大変貴重な情報、ありがとうございます。
プラグインを設定するの記事を読ませていただきました。1つわからない点が、記事IDが目次にマウスを当てても、左下に出てきませんでした
始めただけで記事はテストで3つほど載せていましたがなぜ、記事IDが出てこないのでしょうか?教えていただけましたら大変光栄です。よろしくお願いいたします。
ホプキンソン優子
ホプキンソン優子様
おはようございます。
牛若丸禿朗と申します。小ブログにご訪問くださいまして、ありがとうございます。
さて、お問い合わせの件ですが、以下の点をご確認いただけますでしょうか。
1.タイトルにマウスポインタを当てた時に、(マウスポインタが)指の形に変わっておりますでしょうか。
マウスポインタは当てる箇所によって指の形になったり、一本の線の形だったりします。
すでにテストで作成された記事のどれでも結構です。記事のタイトル名の辺りでマウスポインタを動かし、
指の形になったところで左下部分をご覧になってください。
2.記事を3つ載せておられるとのことですが、どの記事のタイトルにマウスポインタを当てても
記事IDは表示されませんでしょうか。
ご質問に質問をお返ししてしまい申し訳ないのですが、詳細な状況を確認させていただきたく
ご連絡をお待ちしております。