Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、中年初心者である貴殿に【見出しタグ】の付け方を、分かりやすく具体的に解説していきます。
見出しタグとは
見出しタグ?と思われた貴殿へ。こういうものです。
【単語の解説】
見出しタグ 文章構造を分かり易く(訪問者さんからすれば見易く)するために使うもの。
大見出し、中見出し、小見出しと解釈していただければ結構です。
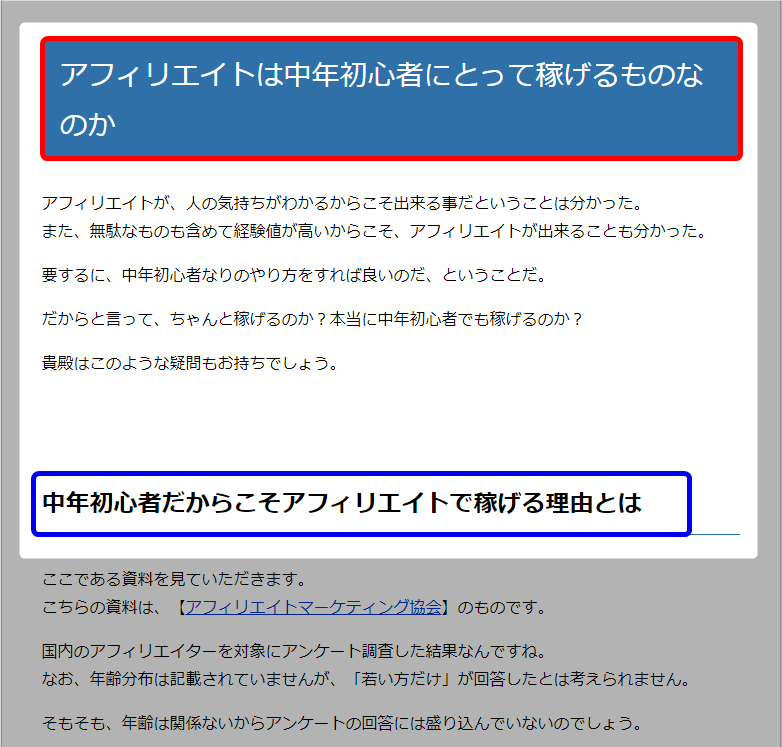
WordPressでブログを構築した場合、【見出しタグ】を付けると以下の画像のようになります。
ちなみに、赤枠で囲んだのが【見出し2】、青枠で囲んだのが【見出し3】です。

この【見出しタグ】を正しく付けることは、詳細は省きますが、SEO対策上も意味のある事と言われています。
では、早速解説していきますね。
見出しタグの設定方法
初めに【見出しタグ】の設定方法を確認しておきましょう。
設定方法などと言っても、難しいことはありません。
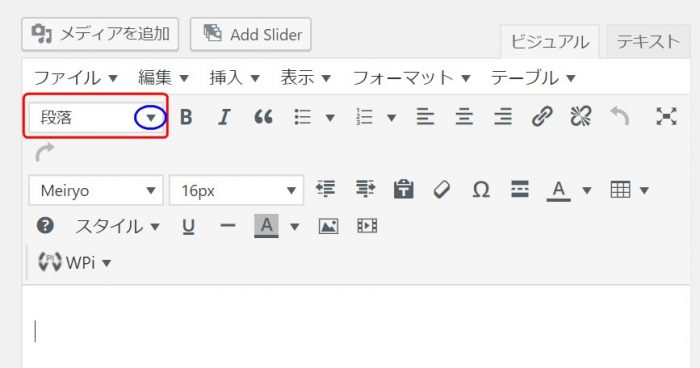
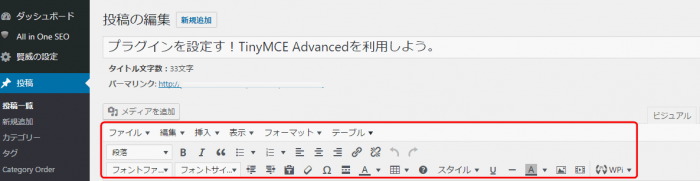
下の画像をご覧ください。
WordPressにログインし、【投稿】の画面が現れた状態です。
画面上部、赤枠で囲んだ青丸部分をクリックすると見出しタグが現れます。

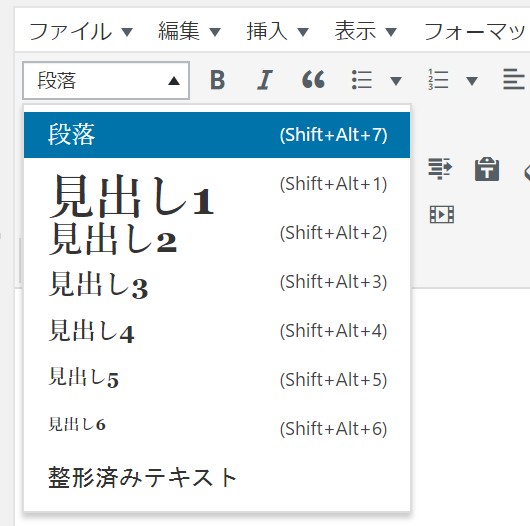
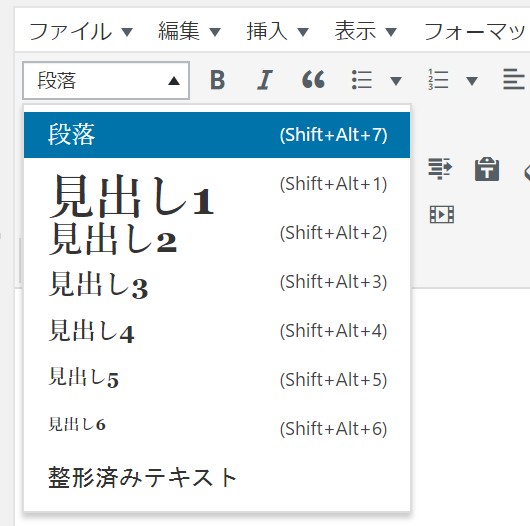
下の画像は、【見出しタグ】が現れた状態です。
【見出し1】から【見出し6】までありますが、これらが【見出しタグ】という訳です。

これらの見出しタグを、貴殿の文章構成上適切に使っていくことが肝心です、という話です。
見出しタグの使い方
この【見出しタグ】の使い方には、原則があります。
- 数字の小さいものから使う。
- 数字の順番に使う。
- 意味のない使い方はしない。
当ブログでも使用している賢威7では、自動的に【見出し1】は記事タイトルに使われます。
貴殿が記事を書く際に利用するのは、2より大きな数字の見出しタグ、ということになります。
なお、通常【見出し1】はタイトルに使用する1回だけです。
一方、【見出し2】や【見出し3~6】は、記事の中で何度使っても構いません。
(後述するルールを守ったうえで、ですが。)
【見出し1】 記事タイトル(大見出し)
【見出し2】 中見出し
【見出し3~6】 小見出し
と覚えておけば良いでしょう。
ただし、これはあくまでWordPressのテーマに賢威7を使った場合です。
貴殿が将来的にWordPressのテーマを変更する時は、見出しタグの構造を確認しましょう。
(記事タイトルが【見出し1】または【見出し2】のどちらになるのか、という意味です。)
理由は、【見出し1】が記事中で最も重要な文言に用いられるからです。
ブログ記事で最も重要な文言と言えば、タイトル以外にはありませんね。
以上を理解していただいたところで、見出しタグを使う際に押さえておくべき点をご説明します。
数字の小さいものから使う
まず、原則通り、其々の見出しに数字の小さいものから大きいものに、順番に【見出しタグ】をつけた場合です。
料理のレシピを例にとってみました。
つまり、
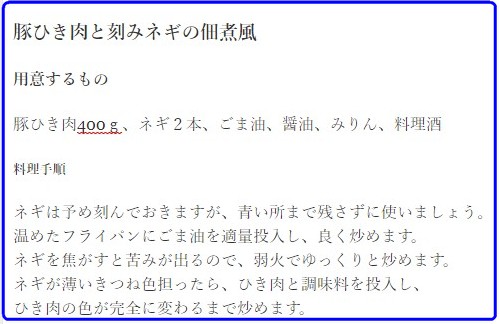
【見出し2】 作り置きできる簡単レシピ
【見出し3】 豚ひき肉と刻みネギの佃煮風
【見出し4】 用意するもの
【見出し5】 料理手順
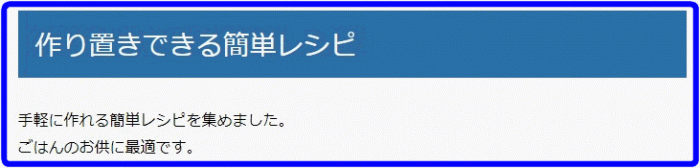
の順番で使用した時に、読者が目にするのが下の画像です。

これを、原則を無視した付け方に換えてみましょう。
下の画像は、やはり読者が目にするものです。無茶苦茶ですね。

見出しタグは、記事の階層構造を正しく示すために使うものです。
見出しタグの順番が「数字の小さいモノから使っていく」というルールに則っていないということは、その階層構造を正しく示せていないことになります。
結果的に、Googleがその記事に対して下す評価も低くなるでしょう。
すなわち、SEO対策上好ましくない影響が出るということになります。
数字の順番に使う
【見出し3~6】の小見出しも、原則通り使います。
数字の小さいものから順番に【見出しタグ】をタイトルに付け、文章を読み易くするのは必須の作業です。
こちらも具体的に見ておきましょう。
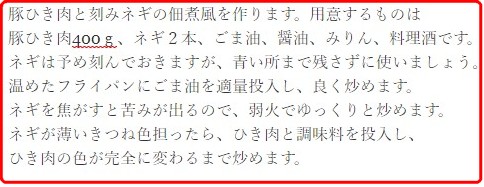
下の赤枠で囲んだ記事は、ブログの投稿編集画像です。
小見出しを付けずに文章のみで解説しています。
こういう書き方をする方はまず居ないと思いますが、読みにくいことこの上ないですね。
読者もすぐに離脱してしまいます。

書いた記事が、読者の目にどのように映るかを示したのが下の画像です。
矢張り読みにくいままです。(当たり前ですね。)

上記のような記事は論外として、正しい順番で【見出しタグ】をつけないと、たとえそれが小見出しであっても見難くなります。
下の画像は、原則通りに小見出しをつけた投稿編集中の記事です。
因みに、【見出し3,4,5】を使っています。

下の画像が、読者が目にする実際の記事です。

随分見やすくなったと思います。
ストレスなく記事が読めるということがいかに大切か、改めて確認できますね。
意味のない使い方はしない
見出しは、訪問者さんにはっきりと理解してもらうために相応の装飾がなされています。
普通の文章とはフォントが違ったり、下線がひかれたり、色で網が消されたりといった風に。
だからと言って、同様の装飾を意図して見出しタグを使うことは止めましょう。
見出しタグはあくまで見出しを作るためのものであり、記事の階層構造を示すものです。
見出しの装飾が目的であれば、【投稿の編集】画面にある赤枠で囲んだ部分から選択して行いましょう。

見出しを付ける際の操作手順
【見出しタグ】を使用する際の原則を理解したら、次は実際に見出しを付けてみましょう。
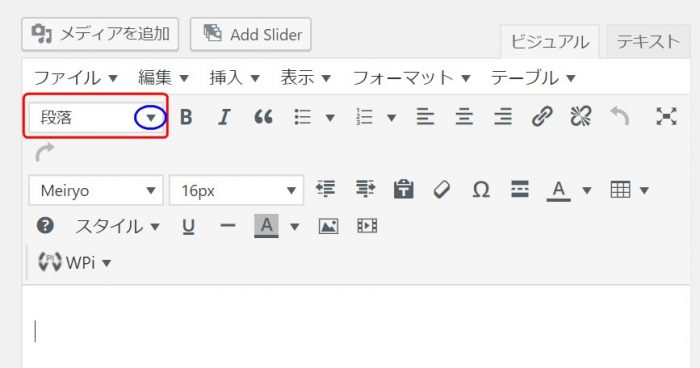
操作する場所の確認
まずは下の画像で、赤枠で囲んだ【段落】の▼部分をクリックします。

出てくるのが下の画面です。
操作と言っても、表示されている【見出しタグ】の中から適当なタグを選択するだけです。
因みに、【段落】は、通常の記事を書く時に利用します。
(自動的に【段落】となるように設定されています。)

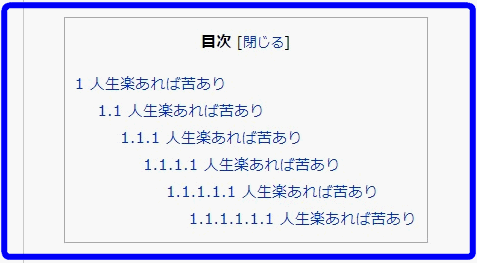
目次は、読者から見て、下の画面のようになります。
1が【見出し1】、1.1が【見出し2】、1.1.1が【見出し3】、という具合です。

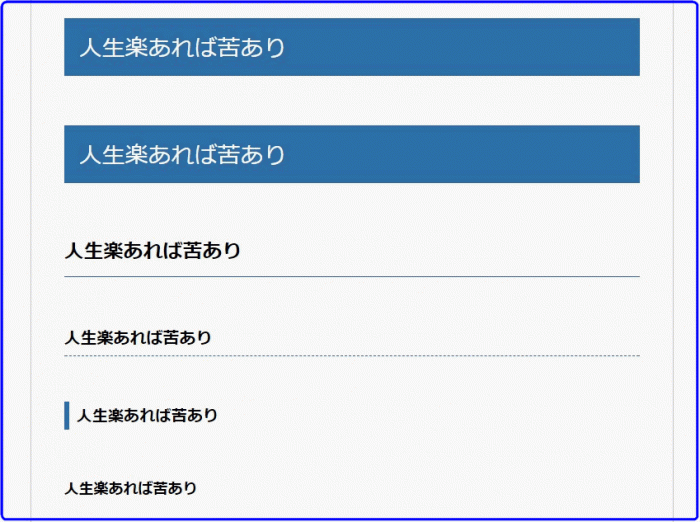
下の画像は、読者の目に触れる記事の中の、見出しのスタイル(実物より、若干小さめです。)です。

なお、あくまで、WordPressのテーマに賢威7を使った場合です。
貴殿が将来的にWordPressのテーマを変更する時は、見出しタグの構造を確認しましょう。
操作手順の確認
下の画像は、青枠で囲んだ見出しにしたいタイトルをドラッグして、赤枠で示した通り【見出し2】に切り替えた時のものです。
直ぐに文字のスタイルが変わります。

読者から見た場合は、下の画像通りになります。

再度ご案内しますが、原則通り見出しを付けることは、SEO対策上も有効です。
正しい【見出しタグ】で見出しを付ければ、検索エンジンに対しても正確に記事の階層構造を伝えることになるからです。
まとめ
見出しタグの使い方の原則をもう一度まとめておきます。
- 数字の小さいものから使う。
- 数字の順番に使う。
- 意味のない使い方はしない。
見出しタグを正しく使うことは、訪問者さんにとって読みやすい記事を構成することになります。
何よりも訪問者さんの利便性を考えて、見出しタグを使うようにしましょう。
最後に
見出しの理想的な付け方は、それを見ただけで記事の大意がわかるようにする、ということです。
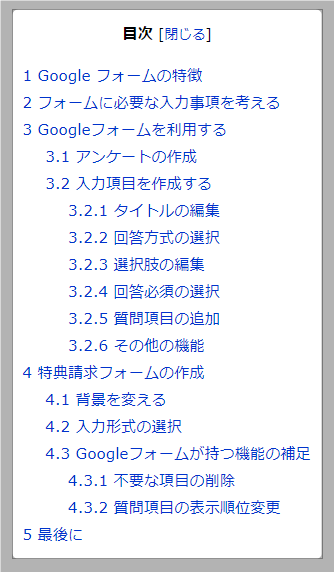
一例として、ある記事の見出しを付けておきます。

貴殿が調べものをしている時を考えてみましょう。
出来れば早く調べものを終えて、自分が取り組んでいる作業に戻りたいですよね。
そんな時に、記事の内容が一目瞭然の見出しと意味不明の見出しでは、どちらが良いかということです。
これは多分にコピーライティングのテクニックもありますが、慣れでカバーできる部分もあります。
貴殿もお気に入りの、参考になるようなブログを見つけてテクニックを盗むようにしましょう。
如何でしたでしょうか。
記事の作成は、【見出しタグ】の付け方のように、何気ない部分にまでSEO対策が求められます。
漫然と、ただ文章を重ねているだけでは、何時までも検索上位には上がれません。
面倒がらずに、細部に至るまで作り込んでいきましょう。
結果として、訪問者さんにとって読みやすい記事、理解しやすい記事を提供することになるのですから。












