Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今日は、貴殿の投稿記事に表を挿入する方法をご紹介します。
表を上手く使うことで、訪問者さんに見易い記事が提供できるようになりますよね。
そして、結果的に記事からの離脱防止につながるというものです。
作業そのものは、それほど難しくありません。
早速始めましょう。
事前にやっておくべき設定
初心者の方にも簡単に表を挿入する方法、それはプラグインの利用です。
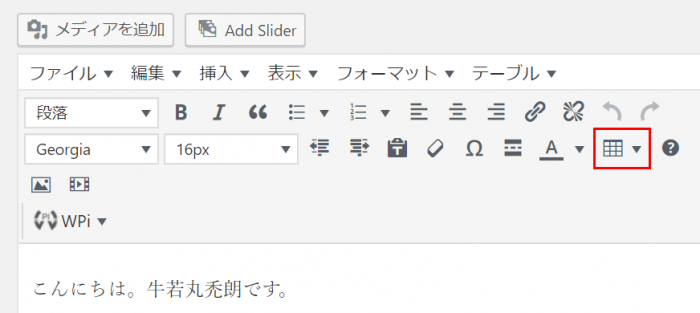
下の画面をご覧ください。
これは私の投稿の管理画面ですが、赤枠で囲んだアイコンが貴殿の管理画面にもありますか。

これが無いと、話が前に進みません。
TinyMCE Advancedというプラグインを設定する必要があります。
要は、投稿記事の編集機能を高めるプラグインですね。
まだ設定していない方は、こちらから設定をお願いいたします。
↓ ↓ ↓
ブログ記事を装飾するプラグインの設定!読みやすさや理解しやすさのために
表の挿入
ここからは、TinyMCE Advancedを設定済みとしてご説明しましょう。
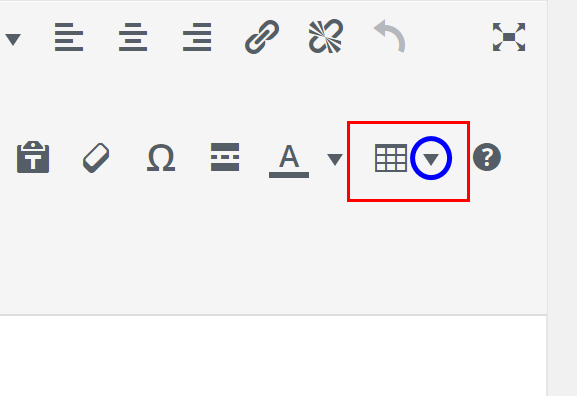
編集機能を表すアイコンを拡大したのが下の画面です。
- 赤枠で囲んだ表のアイコンの右横にある、青丸で囲んだ▼をクリックします。

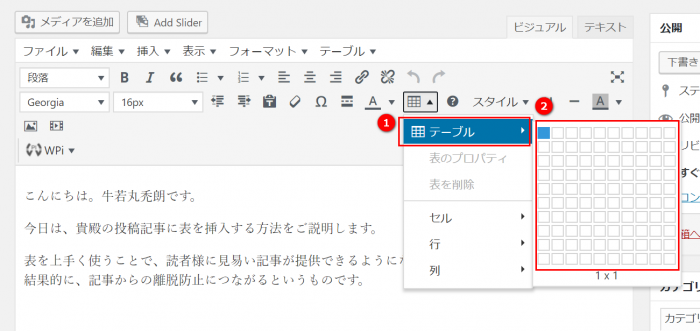
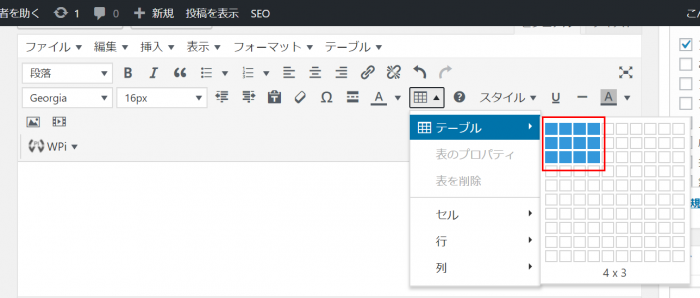
下の画面が現れます。
- 【テーブル】にマウスポインタを当てます。
- セルの集まりを表示させます。

挿入したい表の【行】と【列】を決めます。【行】、【列】共に最大10です。
ちなみに、横=行、縦=列ですね。(貴殿には「釈迦に説法」でしたか。)
セルにマウスポインタを当てて【行】と【列】を決めます。
赤枠で囲んだ通り、サンプルとして、4行3列を選択しました。

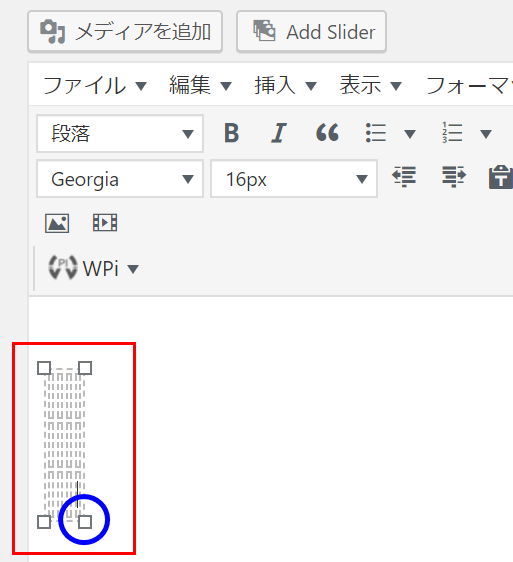
操作した結果、現れるのが下の画面です。
赤枠で囲んだ通り、最初は表が畳まれたような状態です。
- 畳まれた表のどの部分でもよいのでクリックすると、四隅に□が現れます。
- 青丸で囲んだ□にマウスポインタを当てて、表が適当な大きさになるようにドラッグ。
(微調整はこの後で行います。)

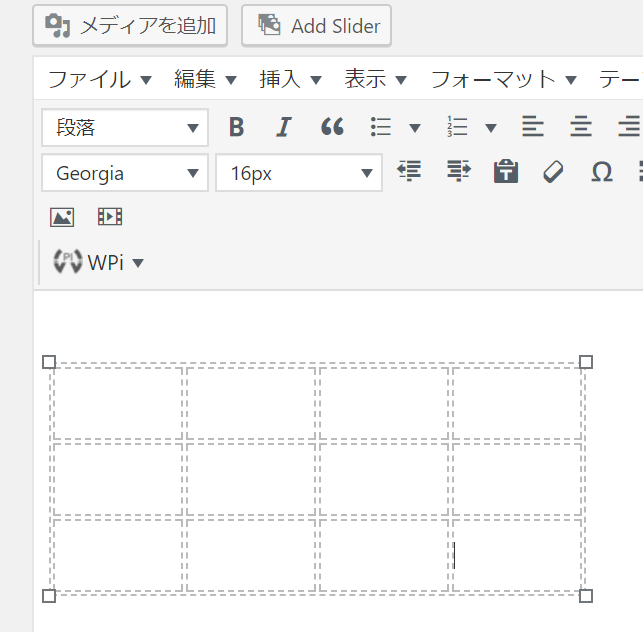
ドラッグした結果、下の画面のようになります。

セルの一つにマウスポインタを当てて、文字を入力していきます。
繰り返しますが、調整は後程行います。取り敢えず文字を入力してしまいましょう。

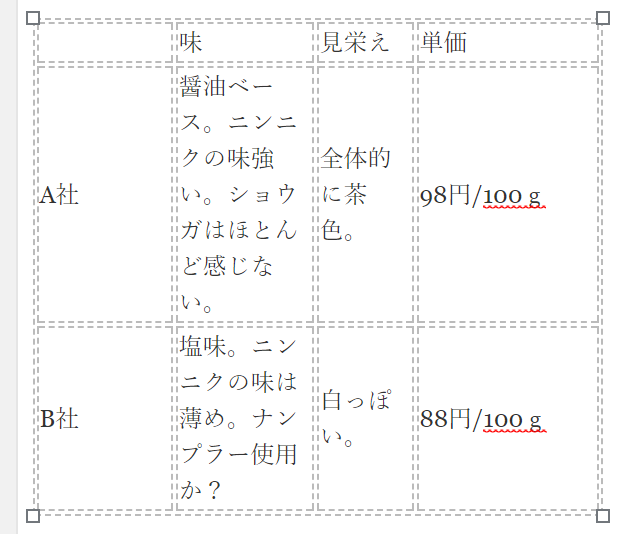
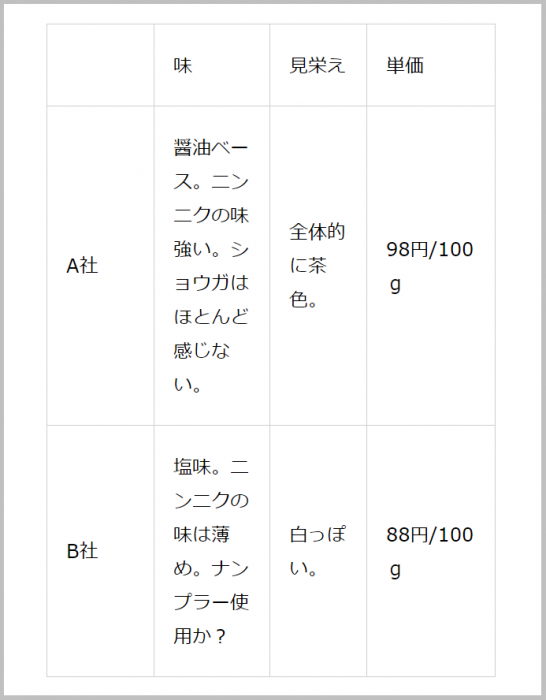
この時点では、訪問者さんには下の画面のように見えています。

見出しの作成
見出しとなる部分は、他の文字と区別して表示します。
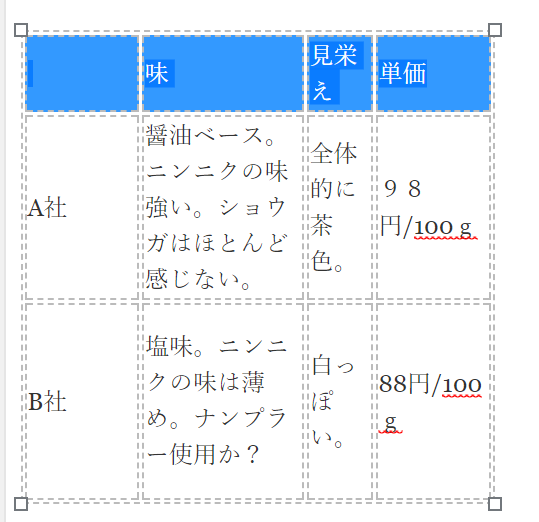
1段目の行(見出しとなる部分)をドラッグしましょう。
ドラッグして選択した部分が、青く反転します。

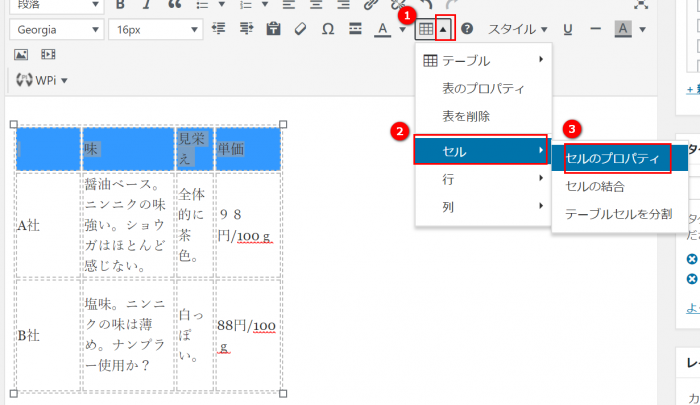
見出しの行を選択し終わったら、
- 表のアイコンの▲をクリック。
- 【セル】を選択します。
- 【セルのプロパティ】をクリック。

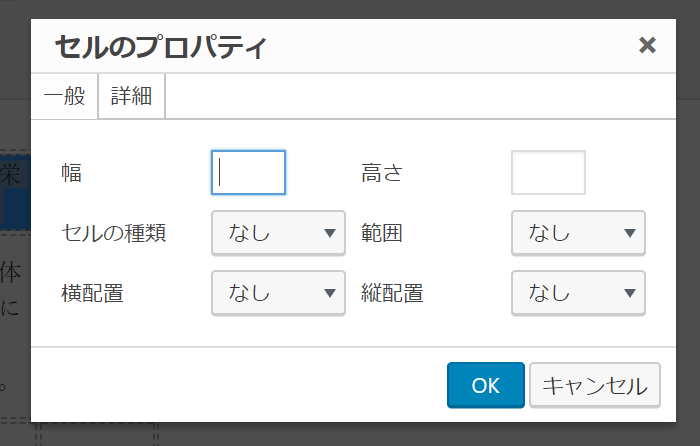
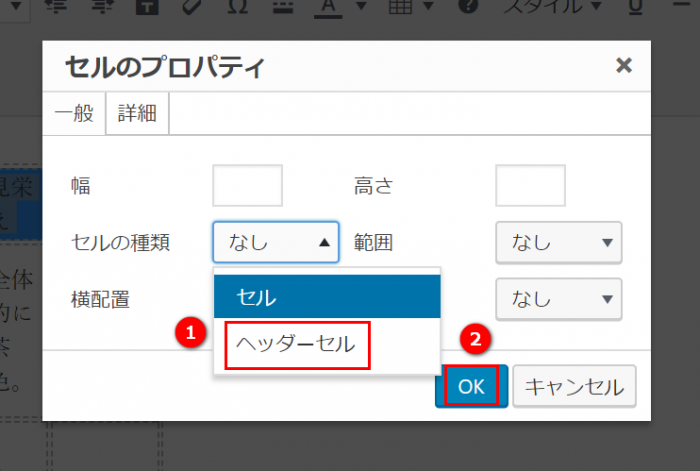
【セルのプロパティ】をクリックすると現れるのが、下の画面です。

見出しを作りましょう。
- 【セルの種類】の中から、【ヘッダーセル】を選択。
- 【OK】をクリックします。

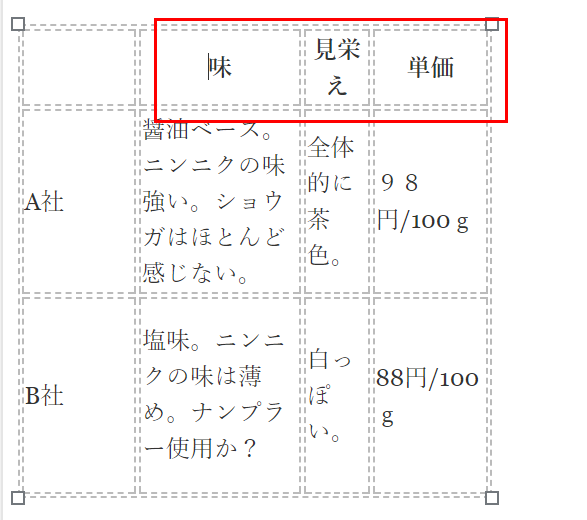
下の画面の赤枠で囲んだ通り、他の文字よりも目立つようになります。
見出しとして分かり易くなりましたね。
また、それぞれのタイトルも中央揃えとなっています。

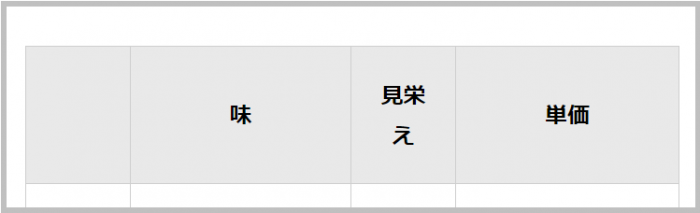
訪問者さんにはこのように見えています。
他のセルと区別がつくように、網掛けした状態になります。

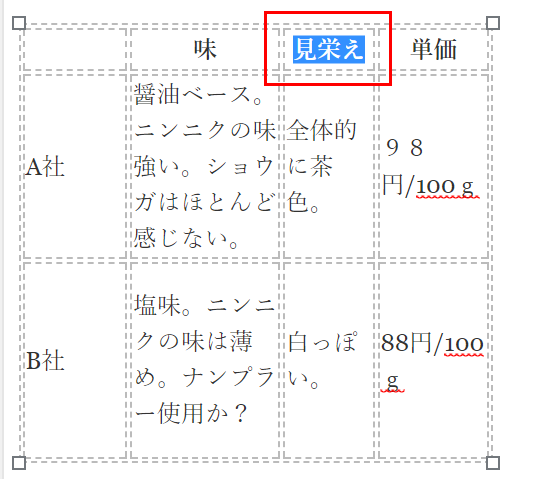
ですが、このままですと「見栄え」の見出しが2行になっています。
ちょっとすっきりしませんね。
そこで、セルの幅を調整する作業を行います。
列の横幅の調整
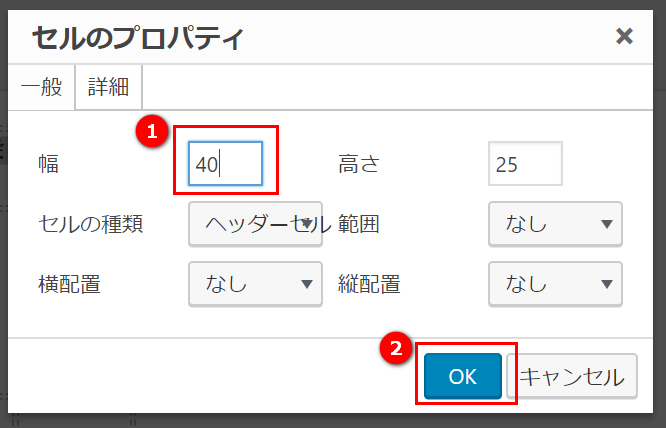
セルの【幅】を広くするためには、
- 赤枠に表示された40をさらに大きな数字にする。
- 設定が済んだら【OK】をクリック。

下の画面のように、投稿の記事上では見出しが1行に収まりました。

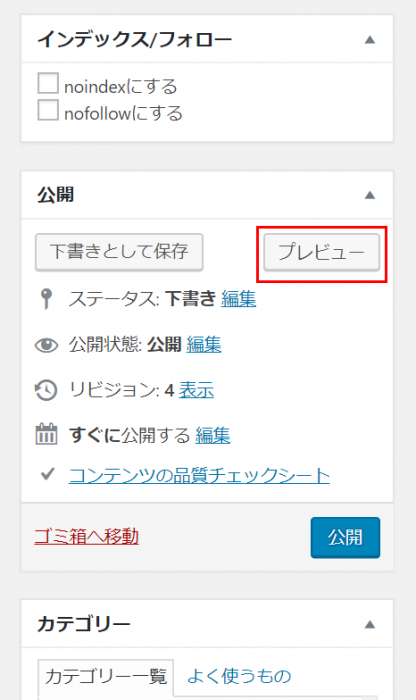
では、実際に訪問者さんからどのように見えているのでしょうか。
管理画面の右側にある【プレビュー】で確認しておきます。

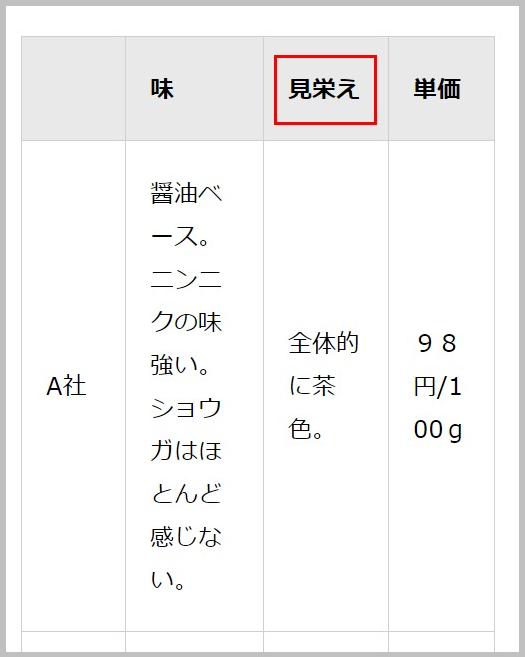
下の画面が現れました。
管理画面では1行に収まった見出しも、プレビューで確認すると下の画面の通り2行のまま。
これではいけませんね。
改めて管理画面に戻り、幅の調整をします。

改めて幅を調整(幅を40から50に拡大)します。
調整のたびにプレビュー画面で確認し、見出しを1行に収めるようにしましょう。

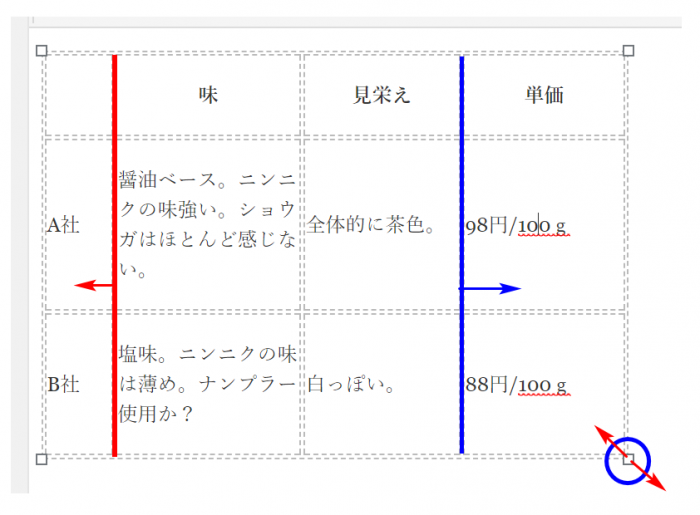
他にも幅や高さを調整する方法があります。
下の画面の通り、
- 青丸で囲んだ部分をドラッグして全体のセルを大きくする。
- 赤線や青線にマウスポインタを当てて、ドラッグして幅を調整する。
の2通りです。

いずれの方法でも、貴殿の管理画面と訪問者さんの見えている画面は微妙にセルの中の文字の収まり具合が異なります。
少々手間が掛かりますが、修正のたびにプレビュー画面で確認するようにしましょう。
全体的に調整したものが下の画面です。

データ位置を決定
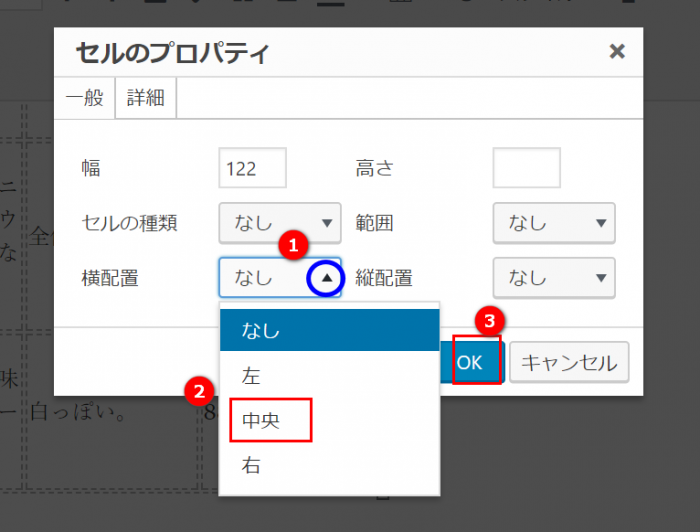
例として、全ての文字を中央に揃える手順をご紹介しましょう。
中央に揃えたいセルの文字は、ドラッグして選択しておきます。
- 【セルの種類】の青丸で囲んだ▼をクリック。
- 【中央】をクリック。
- 【OK】をクリック。

同様の手順で、左寄せ、右寄せも出来ます。
行・列の追加
合わせて、行や列の追加方法についてもご紹介しましょう。
1回やれば覚えてしまうような、簡単な作業ですから。
行の追加
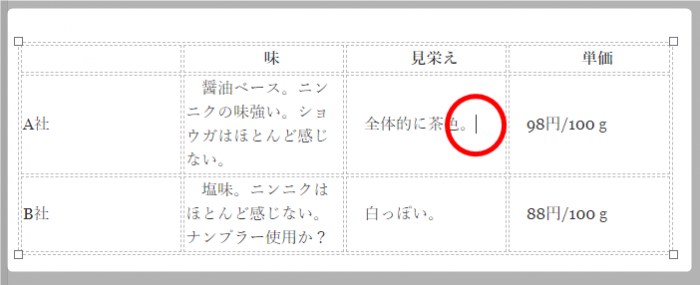
追加する行や列の起点となるセルをクリックし、赤丸で示した通りカーソルを置きます。

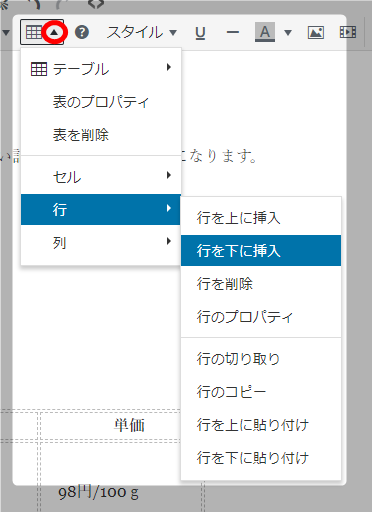
表のアイコンの横にある▲をクリック。
プルダウンしたメニューから【行】を選択し、【行を下に挿入】をクリック。

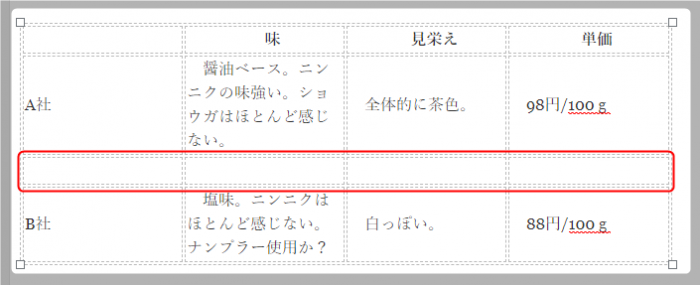
下の画面で表した通り、行が追加されました。

列の追加
続いて、列を追加してみましょう。
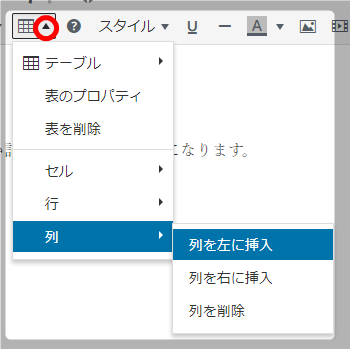
先程と同様に、表のアイコンの横にある▲をクリック。
プルダウンしたメニューから【列】を選択します。
例として、【列を左に挿入】することにしてクリック。

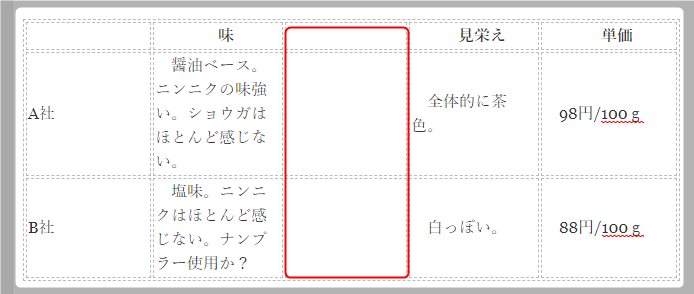
下の画面で表した通り、列が追加されました。

なお、行や列を追加したものの、よく考えたら不要だったというのも良くあること。
そんな時は、以下の手順で行や列を削除しましょう。(ここでは【列】を削除します。)
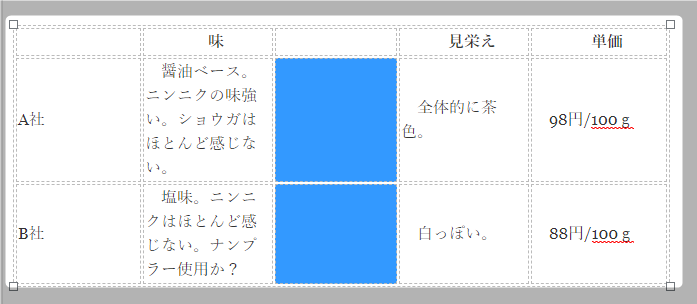
追加したセルをドラッグすると、以下の通り青く反転します。

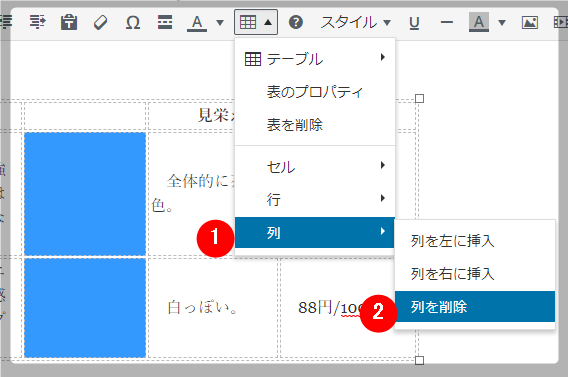
【表】のアイコンの横にある▲をクリック。
プルダウンしたメニューの中から【列】を選択して【列を削除】をクリック。

表の消去
最後に表の消去方法をご紹介します。
消去したい表の、どのセルでも良いのでクリックしておきます。
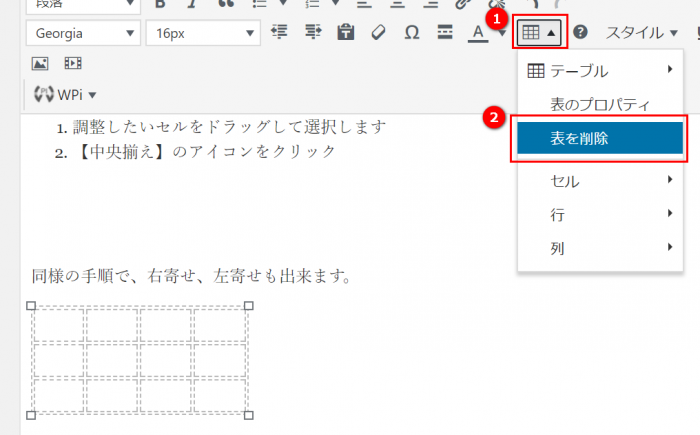
- 表のアイコンをクリックし、
- 【表を削除】をクリックすると表が消去できます。

如何でしたでしょうか。
冒頭でも触れた通り、表を上手く使うことで訪問者さんに見易い記事が提供できるようになります。
結果的に、記事からの離脱防止につながります。
覚えておいて損はありませんぞ。












