Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今回は、「お問い合わせフォーム」を作るためのプラグインを設定します。
貴殿のブログを訪問した方々から、お問い合わせを頂く時の窓口を作ることですね。
実際には、こんな感じのものが出来上がります。

『Contact Form 7』の設定
「出来たばかりのブログに、問い合わせがある訳ないだろっ」と思っていらっしゃいませんか。
いやいや、世の中広いもので、ブログ巡りのようなことをしている人もいるのですよ。
貴殿のブログも一旦世に出れば、どこで、誰が関心を持つか分からないのです。
折角貴殿のブログに訪問しても、肝心のお問い合わせフォームが無いことには、
読者の方は貴殿とコミュニケーションをとることが出来ません。
この際ですから、早い段階で設定をしておきましょう。
そしてお迎えしようじゃありませんか。
「訪問者さん、いらっしゃ~い」(by 前名 桂 三枝風)
プラグインのインストール
今回の作業は2段階に分かれます。
最初の作業は、Contact Form 7のインストールです。
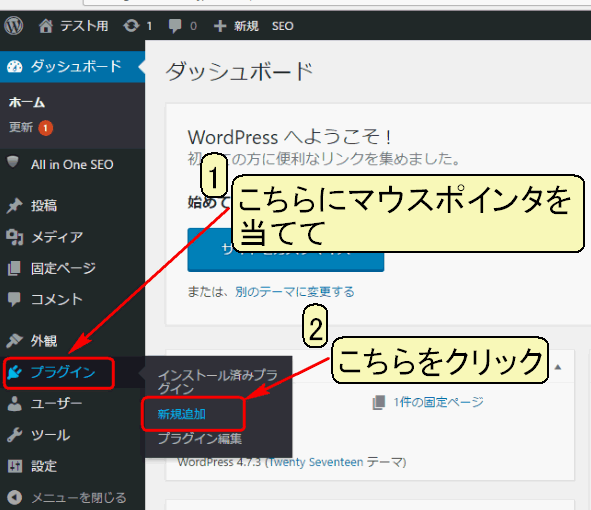
- ナビゲーションメニューの【プラグイン】にマウスポインタを当てます。
- 表示されるサブメニューから【新規追加】をクリック。

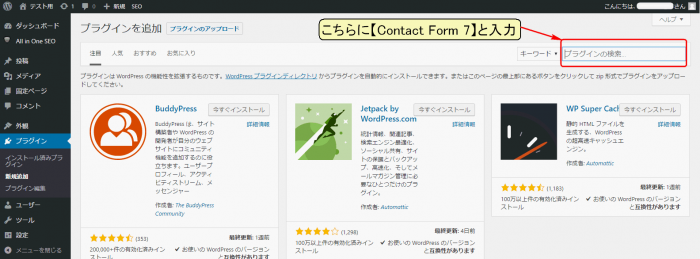
赤枠で囲んだ部分に【Contact Form 7】と入力します。

下の画面が表示されます。
赤枠で囲んだ部分が【Contact Form 7】です。
「今すぐインストール」に隠れて、数字の7は確認できません。
ですが、山の絵があればOKです。

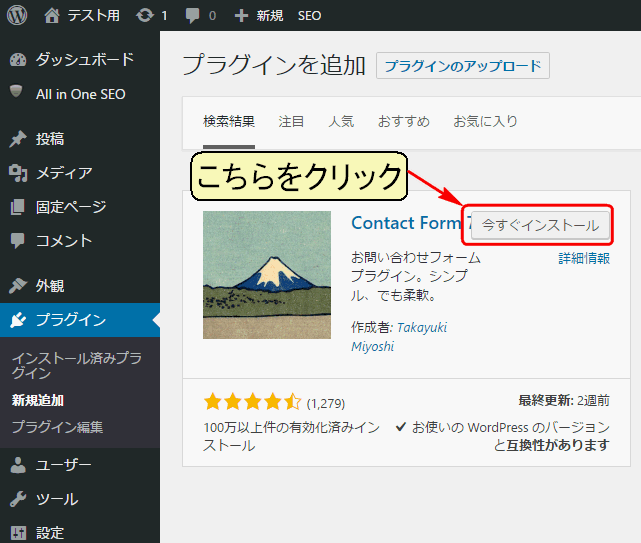
上の画面の赤枠部分を拡大したのが下に表示したものです。
【今すぐインストール】をクリック。

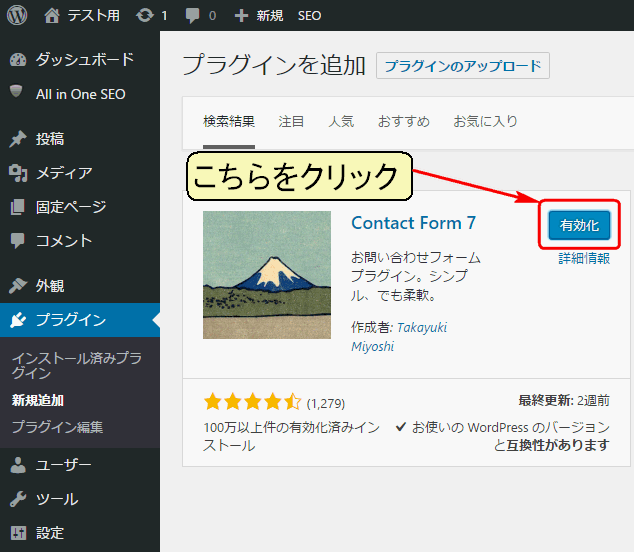
下の画面に切り替わりますので、【有効化】をクリック。

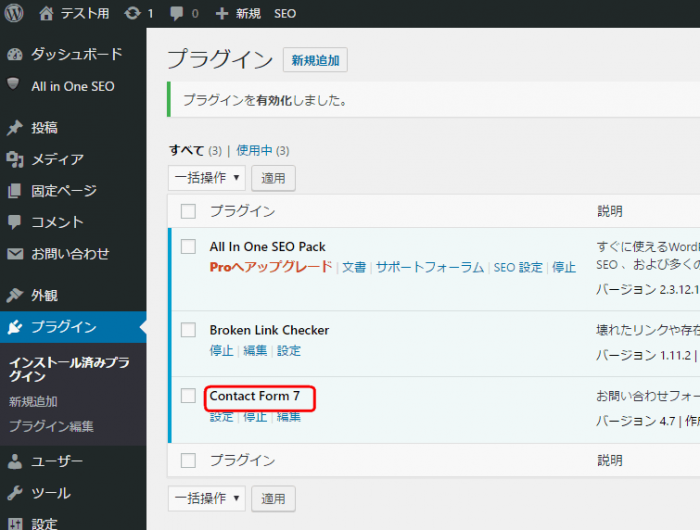
有効化されると下の画面に切り替わります。
赤枠で囲んだ通り、Contact Form 7がインストールされました。

お問い合わせフォームの作成
続いて作業の第2段階に入ります。
お問い合わせフォームの作成です。
早速始めましょうか。
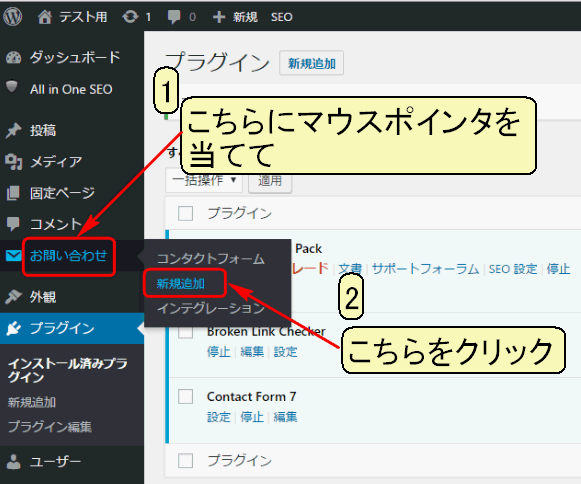
- ナビゲーションメニューの【お問い合わせ】にマウスポインタを当てます。
- 表示されるサブメニューから【新規追加】をクリック。

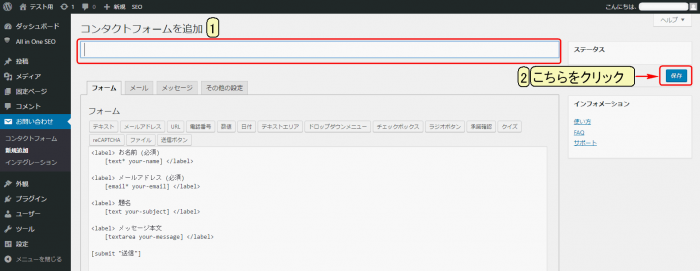
下の画面が表示されます。
- 赤枠で囲んだ部分に「お問い合わせはこちらから」や「お問い合わせフォーム」などと入力します。
- 入力が済んだら、【保存】をクリックします。

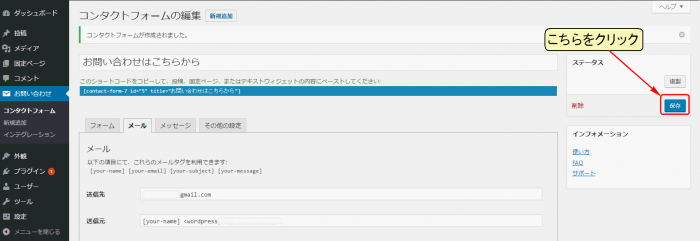
下の画面が現れます。ちょっと拡大してみましょう。
(後でこの画面をもう一度思い出してください。)

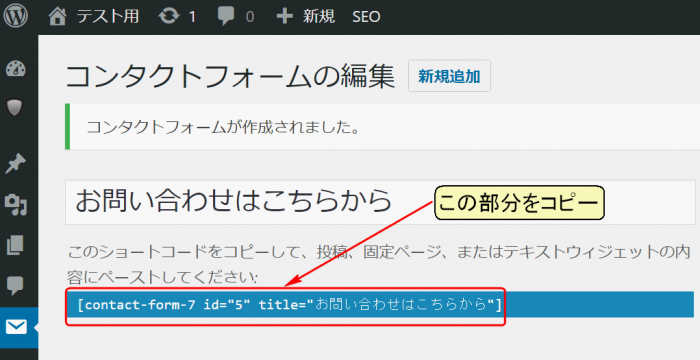
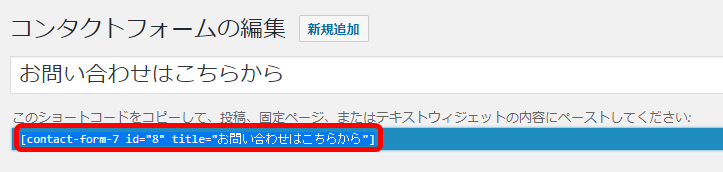
拡大したのが下の画面です。
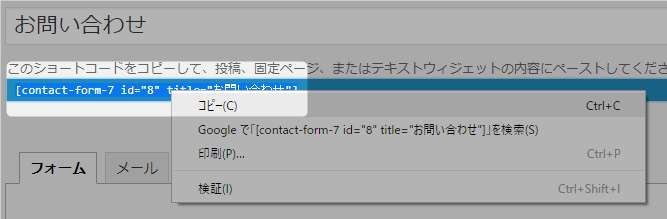
赤枠で囲んだ部分(ショートコード)をコピーしておきましょう。

上の画面の赤枠で囲んだ部分を右クリックすると、下の画面のような表示が現れます。

これでショートコードがコピー出来る状態になりました。
ところで、赤枠で囲んだ部分の上に、『このショートコードをコピーして、投稿、固定ページ、
またはテキストウィジェットの内容に云々』と書かれています。
ショートコードをコピーしても、ペーストするまでにいくつか踏む手順があります。
上手くコピペ出来るでしょうか。
さて、どうしたら良いものやら。
ショートコードのコピー&ペースト~いったん保存する方法~
コピペを上手く作業できる自信がない。
そんな不安をお持ちの方に【メモ帳】を使用する方法をご紹介しましょうか。
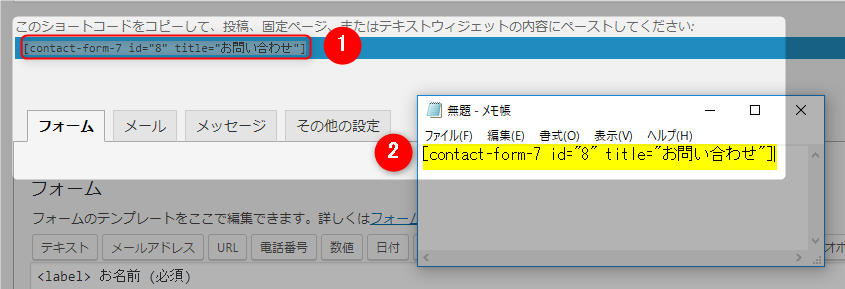
先程のショートコードのコピーをメモ帳に保存する手順です。
- ショートコードを右クリックしてコピー。
- 立ち上げたメモ帳にペースト。

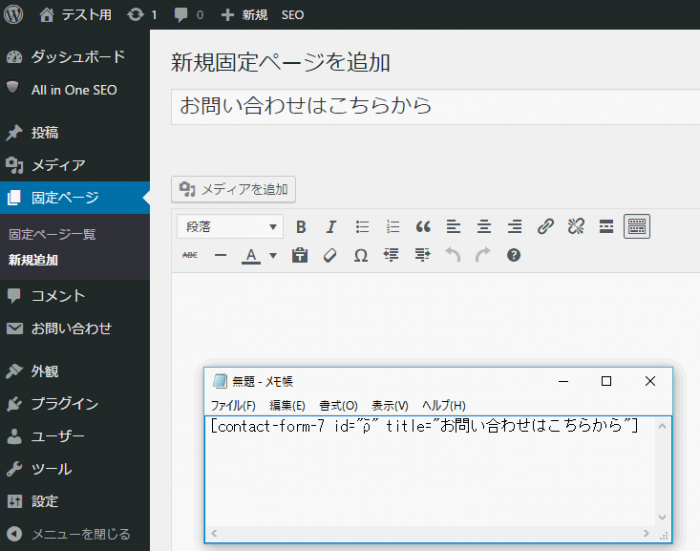
続いて、メモ帳にペーストしたショートコードを【固定ページ】に貼り付け。
- 管理画面で固定ページを開く。
- メモ帳にペーストしたショートコードを貼り付け。
画面に表すと、こんな感じですね。

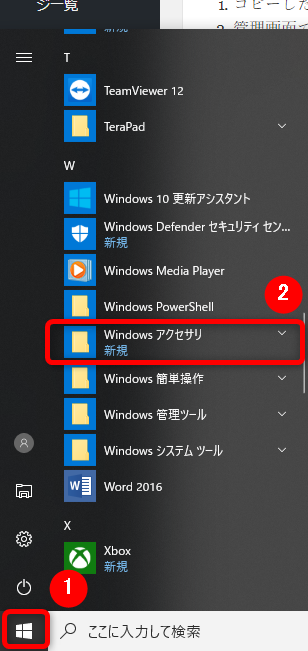
ちなみに、ご存知かもしれませんが、メモ帳の立ち上げはこの手順で。
- 【スタートボタン】をクリック。
- 【Windows アクセサリ】の中からメモ帳を選択してクリック。

開いたメモ帳に、コピーしたショートコードをペーストしておきます。
この作業は、「コピーしたショートコードをいったんどこかに保存しておきたい」
と思う初心者の方にお勧めです。
ショートコードのコピー&ペースト~コピペはお手の物という方へ~
そんな面倒な手順は踏んでいられない、という方は以下の方法で。
赤枠で囲んだショートコードをクリック。
【Ctrl】キーを押しながら【C】キーを押してコピー。

管理画面から固定ページを開きます。
今度は、【Ctrl】キーを押しながら【V】キーを押してペーストします。

お問い合わせフォームの送信先の確認
ショートコードがコピペ出来たら、次の作業に移りましょう。
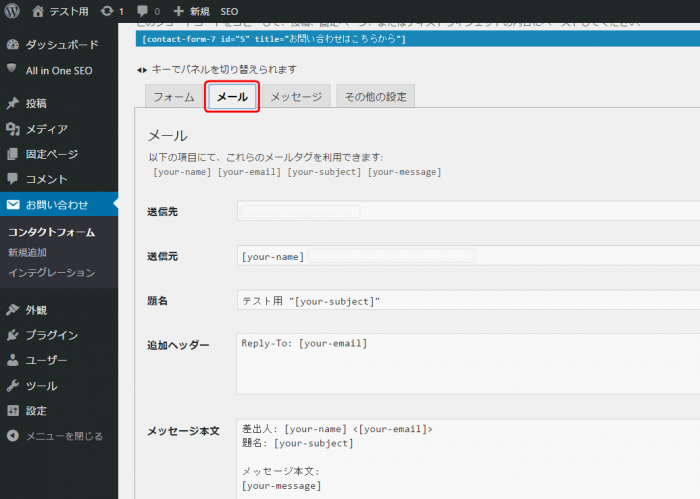
下に表示したのは、「後でこの画面をもう一度思い出してください。」とお願いした画面です。
先程の画面は【フォーム】の表示でした。
今度は赤枠で囲んだ【メール】のタグをクリックして内容を確認しておきます。
【送信先】は、貴殿が読者から問い合わせを受け取るアドレスです。
それは、WordPressをインストールした時に登録したものですね。
差し支えなければ、そのままにしておきましょう。

アドレスを変更する場合は変更後、画面右側にある【保存】をクリックします。

お問い合わせフォームの設置
ショートコードのコピーを固定ページに貼り付ける作業を復習しておきます。
お問い合わせフォームは、ショートコードを固定ページに貼り付けて完成ですから。
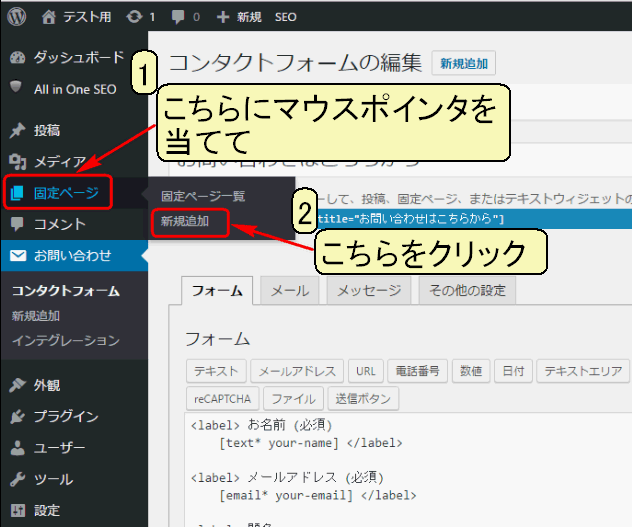
- メインナビゲーションの【固定ページ】にマウスポインタを当てます。
- 表示されるサブメニューから【新規追加】をクリック。

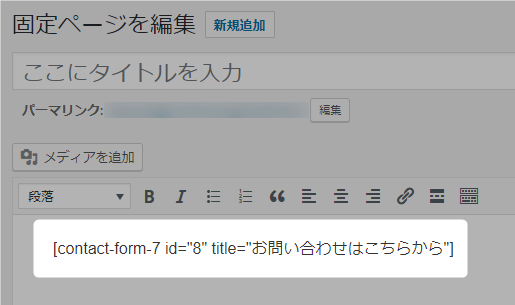
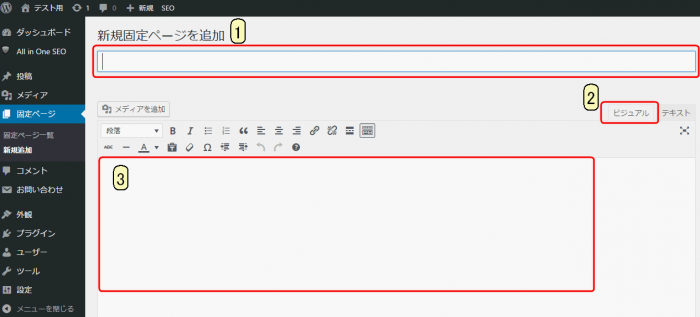
下の画面が現れます。
- 「お問い合わせはこちらから」や「お問い合わせフォーム」と入力します。
- 【ビジュアルモード】であることを確認します。
- この中に、コピーしたコードを貼り付けます。

メモ帳からショートコードをコピー、ペーストする方法は先ほどご説明した通りです。
既にみていただいた画面ですが、実際のお問い合わせフォームは下の画面のように表示されます。

非常にシンプルなフォームですが、それ故に中年サラリーマンらしい渋さも感じられます。
(言い過ぎですかね・・・。)
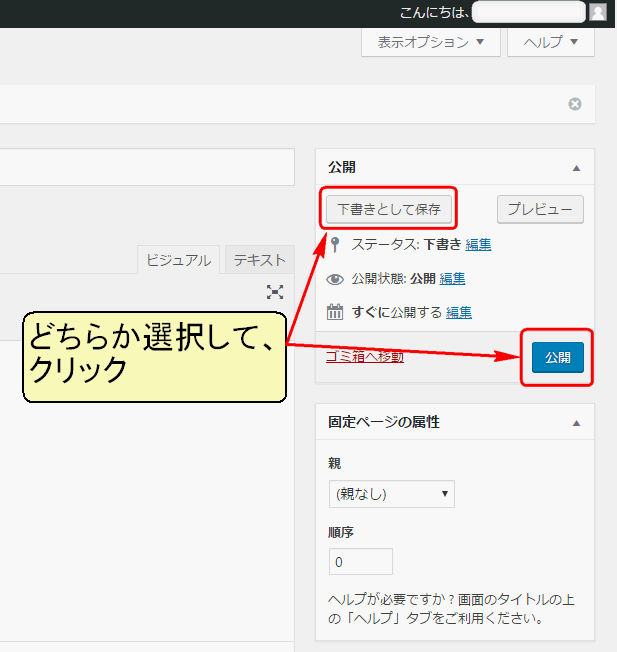
これで良し、として【公開】をクリックしましょう。

最後に
「中年サラリーマンらしい渋さ」も良いけれど、何だか簡単すぎるな~。
もっと訪問者さんのことを知りたいじゃないか。せっかく訪問してくれたんだし。
貴殿のご不満も理解できます。
ですがここは落ち着いて、貴殿が他の方のブログを訪問した時のことを考えてみましょう。
訪問した先のブログで、貴殿が運営者に質問があると仮定しますね。
いざ「お問い合わせフォーム」に入力しようとしたら、質問項目が沢山ある。
果たして、これに全部答えてまで質問する気があるか、ということです。
名前、メールアドレス、性別、年代、お住まいの都道府県、職業等々。
私なら、この質問事項を見た瞬間にそのブログから離脱しますね。
訪問者さんの負担や都合を第一に考えましょう。
訪問者さんが、気軽にお問い合わせフォームに入力してくださること。
そのためにも、お問い合わせフォームにおける質問項目は必要最小限が鉄則です。
ご縁があれば、時間をかけることで訪問者さんのことがわかるようになりますから。
繰り返しますが、お問い合わせフォームにおける質問項目は必要最小限にしておきましょう。
以上でお問い合わせフォームの設置は終了です。
お疲れ様でした。
余力があれば、次はこちら ⇒ 『Google XML Sitemaps』












