Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
さて、貴殿がブログのロゴ画像は早く変更したい、格好の良いものにしたい、と思うのは当然でしょう。
貴殿がお好みの画像を作る際の参考記事は、こちら「テキスト入りの簡単な画像を自作する方法」でも触れた通りです。
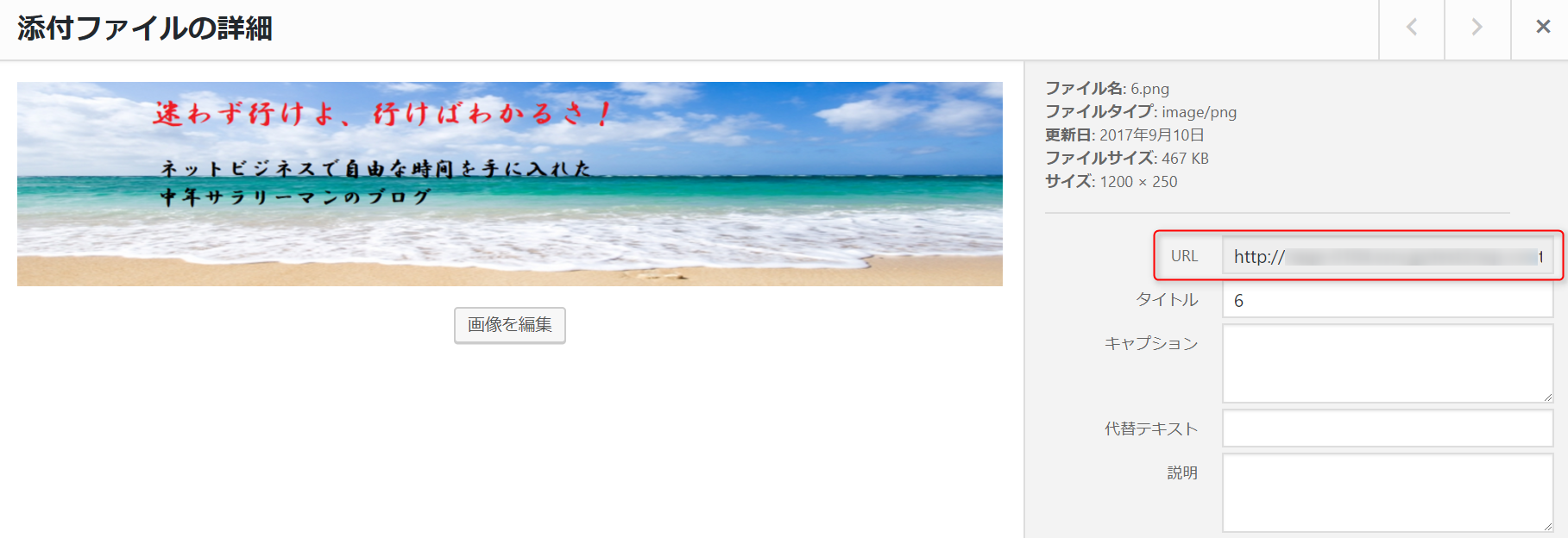
ちなみに、ヘッダーのロゴ画像とは以下で表示したような画像です。
実際に、この様な画像はさっさと変更したいものですよね。

こんな感じに仕上げたい、と。(あくまで例です。)

そこで今日は、ヘッダーのロゴ画像を初期設定の画像から貴殿渾身の作に変更する作業を行います。
なお、画像は予め貴殿がわかる場所(デスクトップ等)にご用意くださいね。
事前作業
まず最初に、画像を取り込む作業です。
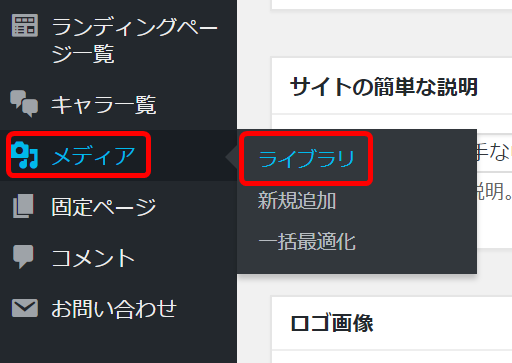
メインメニューの【メディア】にマウスポインタを当てて、サブメニューの【ライブラリ】をクリック。

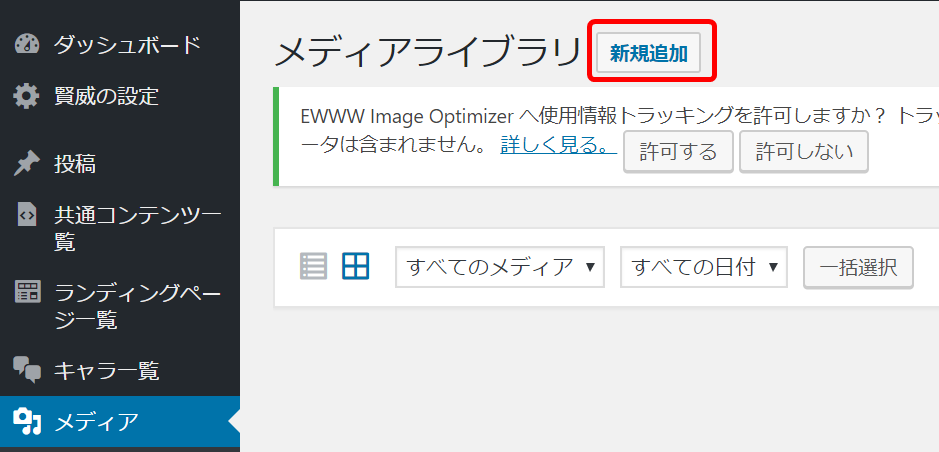
下の画面の通り、メディアライブラリの【新規追加】をクリック。

下の画面の、赤枠で囲んだ【ファイルを選択】をクリック。

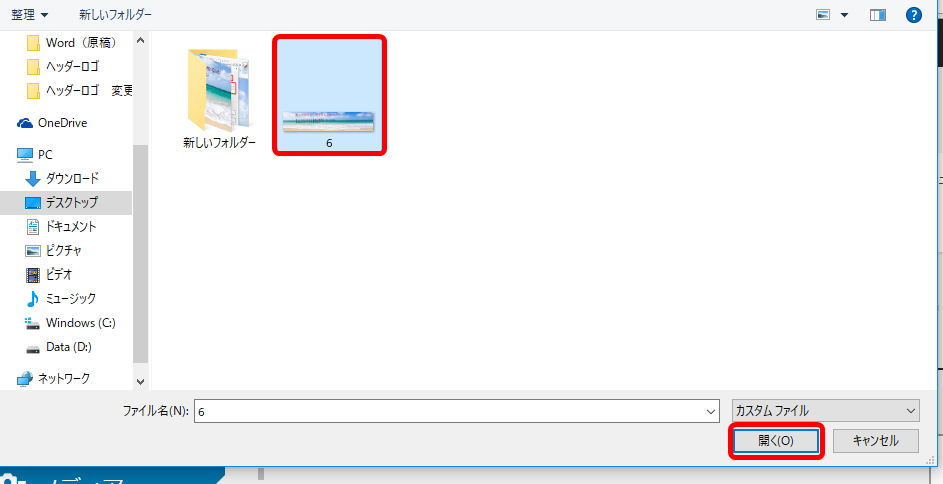
貴殿が画像を保管しておいた場所を選択し、画像をクリックしてから【開く】をクリック。

下の画面に切り替わり、メディア内に画像が格納されたことが確認できます。
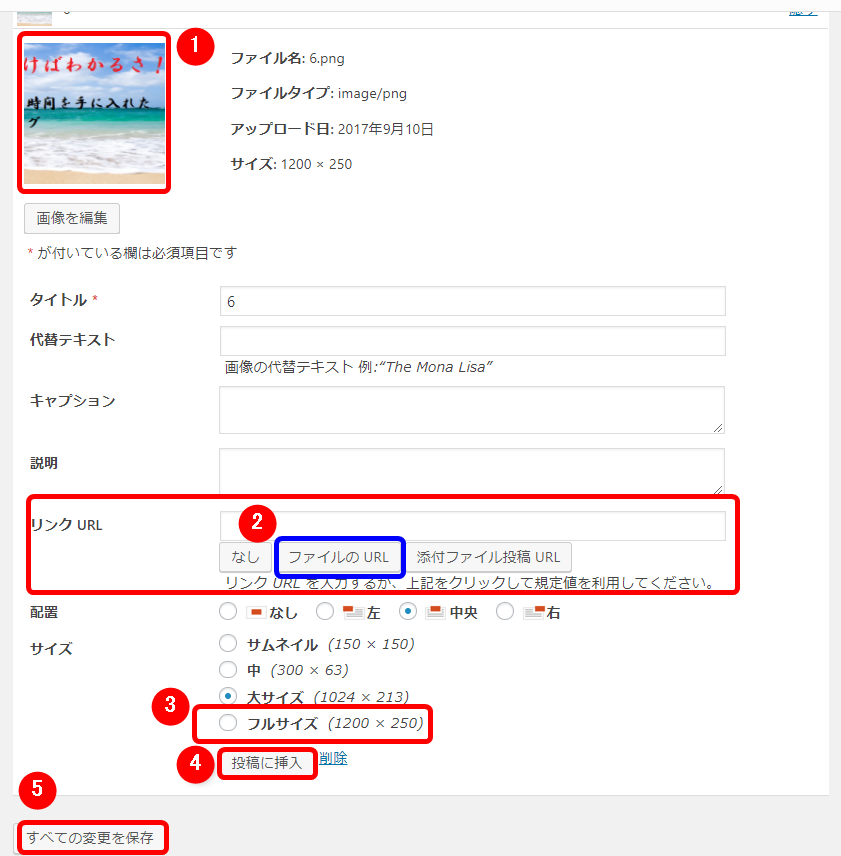
赤枠内の画像をクリックすると…、

下の画面に切り替わります。
URLが記載されていることを確認しておきましょう。

以上で、ヘッダーのロゴ画像を取り込む、という事前作業は終了です。
次の章では、実際に画像を変更していきます。
ヘッダーのロゴ画像を変更する
WordPressの編集画面から、
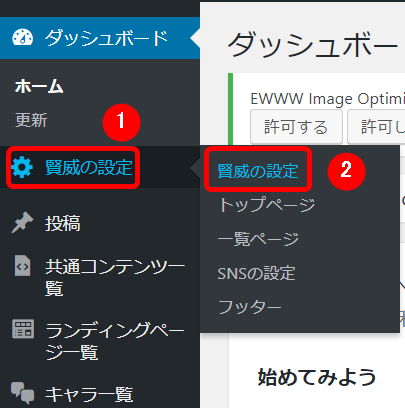
- ナビゲーションメニューの【賢威の設定】にマウスポインタを当てて、
- サブメニューの【賢威の設定】をクリック。

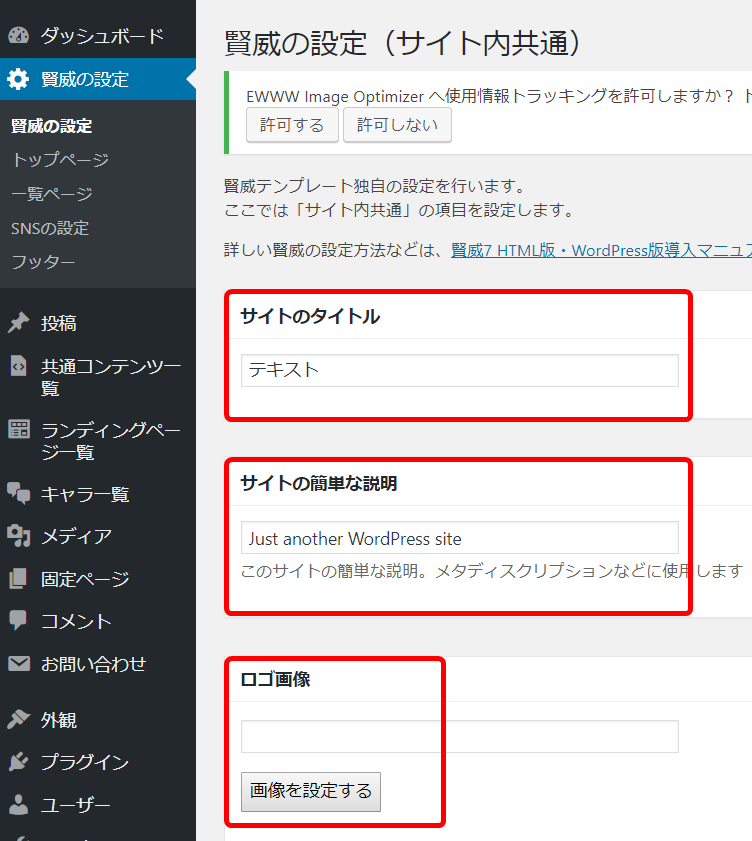
下の画面に切り替わります。
赤枠で囲んだ部分に文字を入力しましょう、ということです。

【サイトのタイトル】や【サイトの簡単な説明】に文字を入力します。
特に悩む部分ではありません。貴殿の「ひらめき」を形にします。

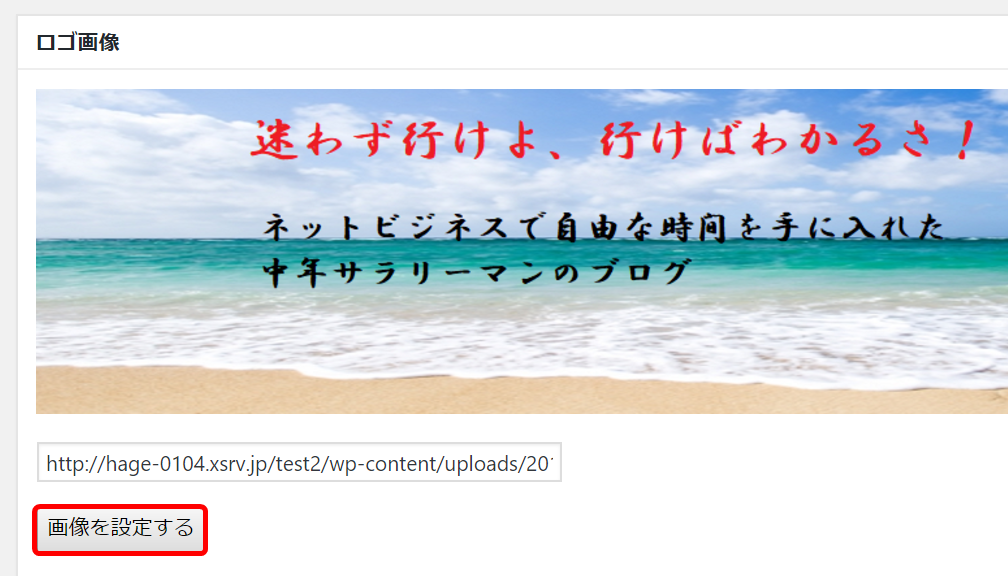
続いて、本題であるロゴ画像を設定します。
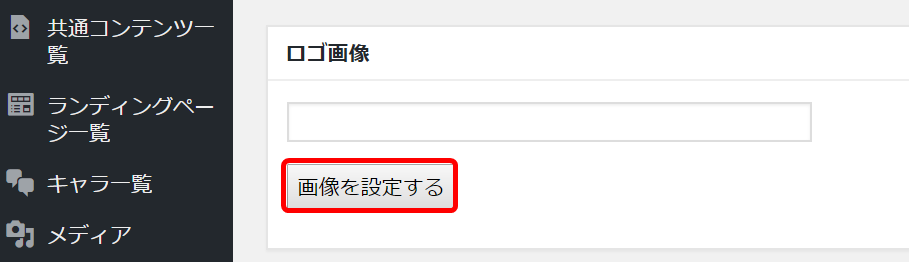
赤枠で囲んだ【画像を設定する】をクリック。

下の画面に切り替わるので、【メディアライブラリ】をクリック。

現れるのが下の画面です。
- ロゴ画像があることを確認し、
- 青枠で囲んだ【ファイルのURL】をクリック。
- フルサイズを選択(ヘッダーのロゴ画像に最適な1200x250を選択)
- 【投稿に挿入】をクリックし、
- 【すべての変更を保存】をクリック。

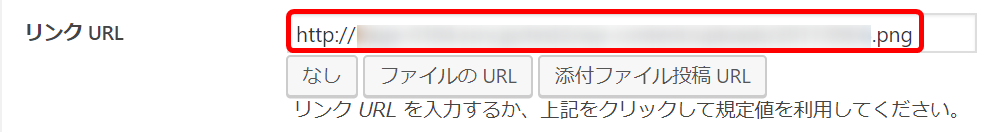
【リンクURL】を確認しておきます。
ここに正確なURLが記載されていないと、ヘッダー画像は表示されません。

下の画面に切り替わるので、赤枠内の【画像を設定する】をクリック。

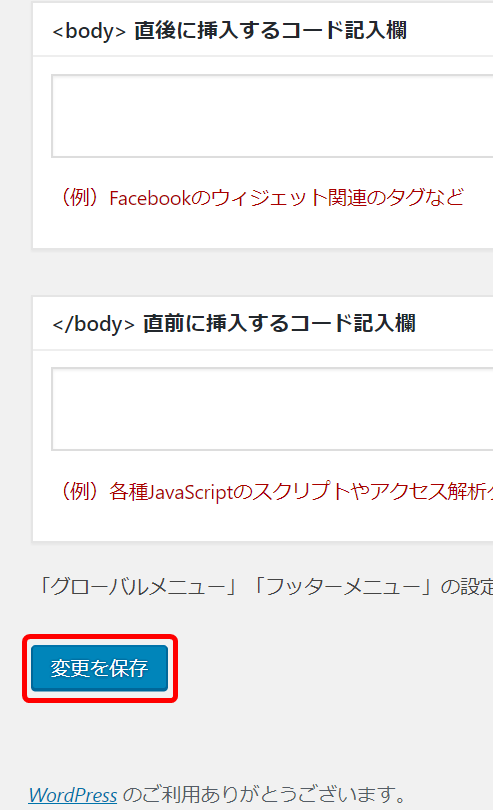
そのまま画面を一番下までスクロールします。
【変更を保存】をクリックして作業は終了です。

訪問者さんから見れば、このような感じになっています。
やっと貴殿のブログの【顔】が出来ました。

ブログの【顔】が出来ると、一層やる気が出ませんか?
記事を更新するたびに目にすれば、愛着も湧きますし。
私も、自分のブログに今のロゴ画像を取り込んで見たときは「お、格好良いな。」と思ったものです。
本日の作業は以上で終了です。お疲れ様でした。
なお、「メイン画像を削除・編集する方法」で、グローバルメニューの下に画像を設定する方法をお伝えしました。
今回は、グローバルメニューの上に画像を設定する方法です。
両者の違いは、
- 【メイン画像】は、トップページだけに表示される画像
- 【ロゴ画像】は、各ページのヘッダー画像になるもの
という理解があれば十分です。












