Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、賢威7で記事の画面にスライドショーを設定する方法を
ご紹介します。
スライドショーとは、私のブログでいえば、この部分ですね。
↓ ↓ ↓

スライドショー設定の目的
スライドショーは、静止画面の中で動きのある数少ない部分ですが、
それだけに読者様の注目を集めることになります。
そのスライドショーに、例えば
- ネットビジネスで成功すればこんな良いことがあります。
- ネットビジネスで貴殿の夢をかなえませんか。
- 私にも出来たことは貴殿にも出来ますよ。
といった、行動を促す文言を盛り込んだとしたら。
目立つスライドショーと、単に記事の中で記載した場合の、
どちらが読者様の背中を押す可能性が高いでしょうか。
考えるまでもありませんよね。
ちなみに、読者様に具体的な行動を促すことを、マーケティング用語で
CTA 「Call to Action」(コール トゥー アクション)と呼びます。
「行動喚起」を意味するものです。
つまり、ブログの記事の画面に、CTAとして注目を集めやすい
スライドショーを設定し、読者様が具体的な行動を起こすように
促しましょう、ということです。
今回の設定では、このスライドショーを貴殿の投稿記事の下に
自動的に表示させます。
それでは早速作業に取り掛かりましょう。
事前準備
設定に取り掛かる前に、予めご用意いただきたいものがあります。
これらが無いと始められませんよ、という2点です。
画像を用意する
必要なものの一つが画像です。(当たり前ですね)
事前に準備をお願いします。
画像の作り方については、こちらの記事をご参考に。
↓ ↓ ↓
テキスト入りの簡単な画像を自作する方法
プラグインを設定しておく
この設定がまだであれば、こちらの記事を参考に準備を済ませてください。
↓ ↓ ↓
プラグインを設定す!画像が切り替わるスライドショーを設定するために
【Easing Slider】という、スライドショーを作るためのプラグインの
設定です。
個別の投稿記事に、スライドショーを設定する
ここからは、【賢威7】の個別投稿に、自動的にスライドショーが
表示されるように設定いたします。
貴殿がブログに投稿する記事の一つ一つに、スライドショーが
表示されますよ。
いつものように、WordPressのダッシュボードにログインします。
【Easing Slider】を設定することで、ナビゲーションメニューの中に
下の画面の通り【Sliders】が表示されます。これをクリック。

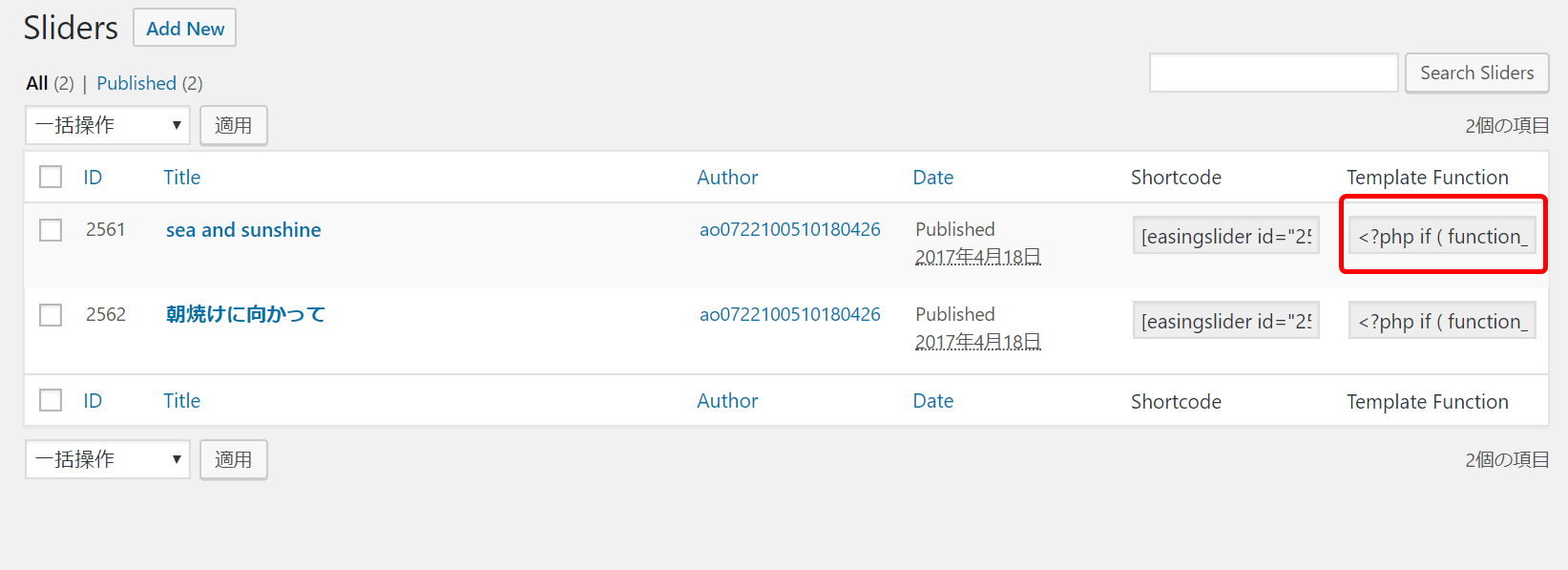
下の画面が現れます。作成済みのスライドショー一覧ですね。
この中から、設定したいスライドショーのコードを選択します。
(私の場合は、赤枠の奴です)

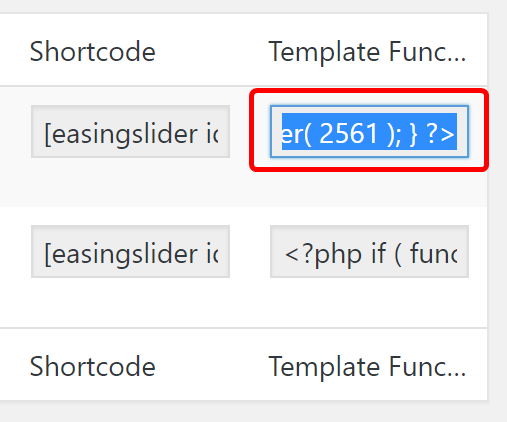
選択部分を拡大しました。
- このコードをドラッグして、
- キーボードの【Ctrl】キーを押しながら【C】キーを押して
コピーします。

WordPressのダッシュボード画面右上の【―】(最小化)をクリックし、
一旦画面の表示を止めます。

万一を考えて、【メモ帳】を起動させて、先ほどのコードを
保存しておきましょう。(万一がなければお蔵入りですが。)
(【メモ帳】はこちらをご参考にして起動してください。
Windows10の記事ですが、中ほどの【関連情報】に
他のバージョンに関する記載もあります。)
【メモ帳】の画面上でクリックして、カーソルを
表示させます。

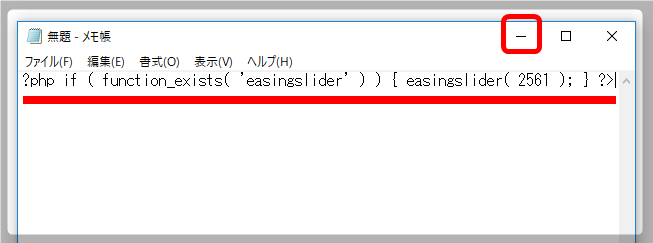
カーソルが表示できたら、【Ctrl】キーを押しながら【V】キーを
押して、先ほどコピーしたコードを貼り付けます。
コードが貼れたら、赤枠の【―】をクリックして最小化。

先ほど最小化したWordPressのダッシュボードを最大化します。
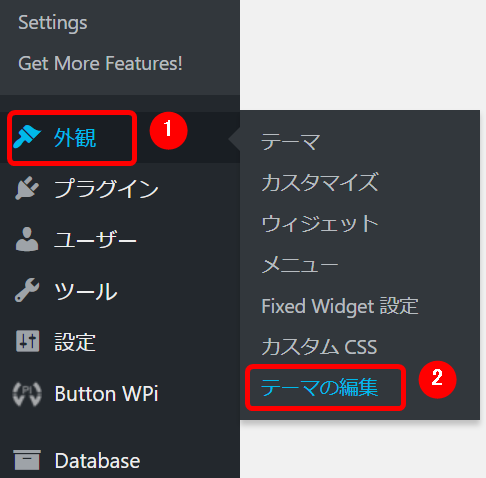
- ナビゲーションメニューの【外観】にマウスポインタを合わせ、
- サブメニューの【テーマの編集】をクリック。

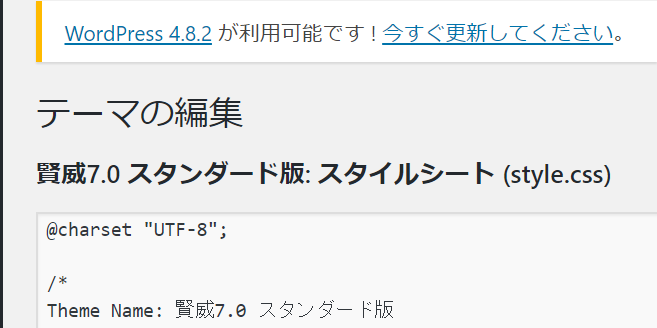
【テーマの編集】画面が表示されます。

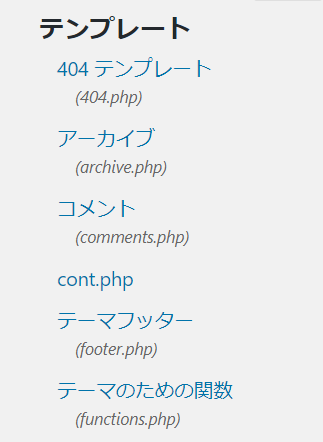
画面右側の【テンプレート】一覧を下にスクロールして、
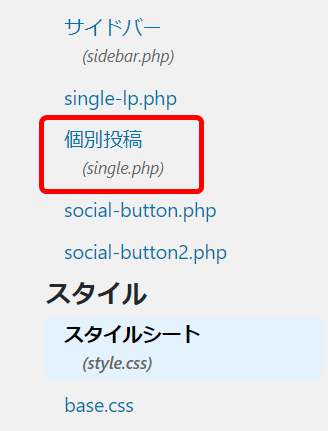
【個別投稿(single.php)】を探します。

一番下までスクロールしたほうが探しやすいですね。
この【個別投稿(single.php)】をクリック。

【個別投稿(single.php)】の画面が開きました。
今回スライドショーを設定する場所は、投稿記事の下にある
ソーシャルボタン(Twitterやフェイスブックのいいね!の
ボタン)の上にします。
ソーシャルボタンの位置を確認しましょう。

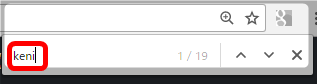
【Ctrl】キーを押しながら【F】キーを押すと、画面右上に
検索用の枠が表示されます。
ソーシャルボタンのコードを探しやすくするため、今回は
【keni】と入力して、【Enter】キーを押します。

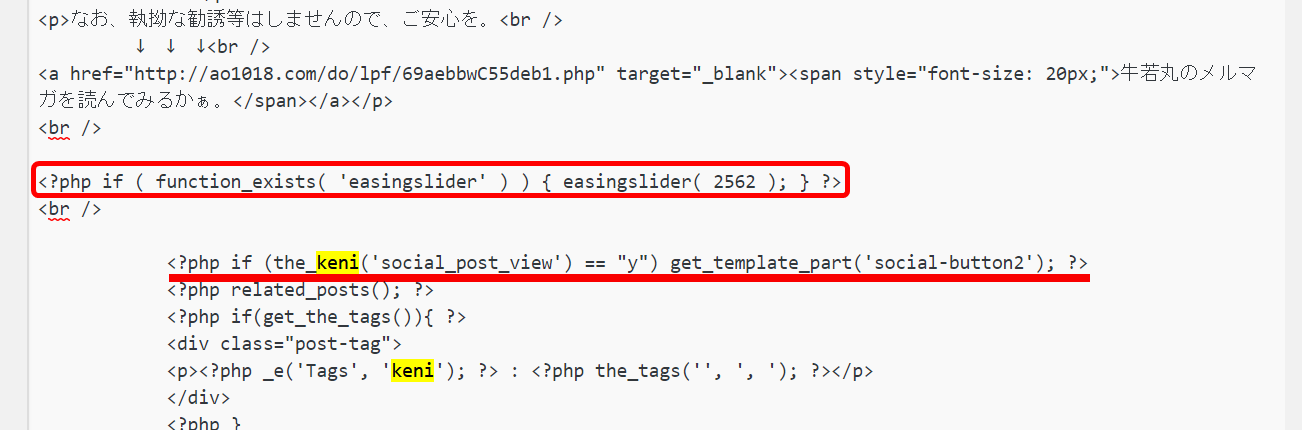
検索の結果、【keni】が黄色の線で強調されています。
下の画面の赤線で示したのが、ソーシャルボタンのコードです。
その上の部分に、スライドショーのコードを貼り付けます。
貼り付けたい場所をクリックしてカーソルを表示させ、
【Ctrl】キーを押しながら【V】キーを押します。
(コードをうまく貼り付けられない場合は、先ほどメモ帳に
貼り付けておいたコードをコピーして貼り付けてみてください。)
注意① ソーシャルボタンは、投稿記事の上と下の2ヶ所にあります。
設定場所を間違えないようにしましょう。
注意② 貼り付けたスライドショーのコードの下には、改行を意味する
<br /> もしくは<br>を入力します。

上記の作業が済んだら、下にスクロールして
【ファイルの更新】をクリック。

プレビュー画面で、過去の投稿記事を確認してみましょう。
やはり、スライドショーは動きがあるだけに目立ちますね。
CTAにはうってつけといえるでしょう。
最後に
スライドショーは見事なものが出来上がったはずです。
そのスライドショーに見劣りしない文章を、それぞれのスライドに
盛り込むようにしましょう。
「ベネフィット」(貴殿のブログの読者様が得られる良い効果)が
ポイントです。
「こんな風になれたらなぁ」から「こんな風になりたい」と思って、
実際に行動に移していただけるような、まさに【CTA】(行動喚起)に
ふさわしい文章を考えましょう。
以上で作業は終了です。お疲れ様でした。












