Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、メルぞうやXamなどの無料レポートスタンドに、
貴殿の無料レポートを掲載依頼するときのカバーの作り方を
ご紹介いたします。
「人は見た目が9割」という新書がありますが、人だけでなく、
形のあるものに見た目は大きな役割を果たします。
「無料レポート」とレポートの名前が付く以上、その内容が
問われるのは当然なのですが、読者に関心を持っていただく
手段として、カバーに工夫を凝らさないのはもったいない話です。
とはいうものの、何から手を付けてよいのやら…。
大丈夫です。これからご紹介する方法は、簡単に、それでいて
見栄えのする作り方です。
早速作業に入りましょう。
カバー作成の意味
念のため、無料レポートスタンドに掲載されるカバーについて、
復習しておきましょうか。
こんな感じのものですね。
↓ ↓ ↓

流石に大賞を受賞した作品だけあって、どれもこれも
思わず手に取りたくなります。
ところで、無料レポートのカバー掲載に当たっては、
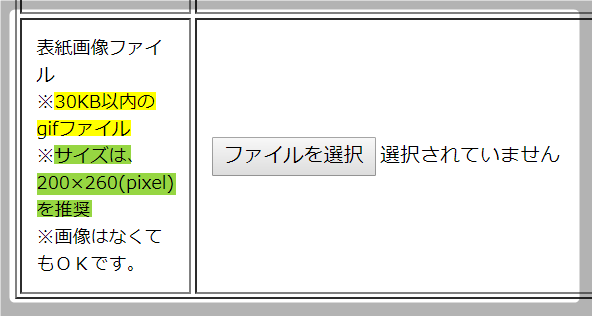
スタンド側からこんな指導があります。
↓ ↓ ↓

- 30KB以内のgifファイルであること
- サイズは、200x260(pixel)を推奨
- 画像はなくてもOK
ただし、3.の「画像はなくてもOK」を鵜呑みにすると…。
下記画面の通り、白い本のカバーが掲載されます。
レポート内容の説明は右横のモザイク部分にあるのですが、
そこでどんなに魅力的な説明があっても、カバーが真っ白では
興味を持つ方もあまりいないのではないか、と。

無料レポートに興味を持つのは、カバーと内容の説明が
読者の感性に訴えるからですよね。
そうであれば、カバーの作成にも時間をかけて、見栄えの
あるものを作る必要があるといえましょう。
カバーの作成
カバーの作成には大きく分けて2通りあります。
- テンプレートを利用する方法
- 一から自作する方法
どちらも無料で出来ますので、軽く考えて作ってみましょう。
Wordのテンプレートを利用する方法
テンプレートも幾つか種類があるのですが、Wordが持つカバーと
ラムネデザインというサイトで入手できるカバーの2通りのうち、
まずはWordのテンプレートを利用して作ってみます。
ご存じない方もいらっしゃるかもしれませんが、Wordにも
カバーが用意されているんですね。
Wordを立ち上げて作業を始めましょう。
(ちなみに、私はWord 2016を使っています。)
テンプレートの選択
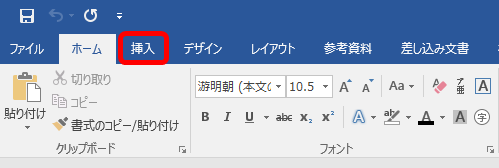
Wordを立ち上げた状態で、画面上部にあるメニューの中の
【挿入】をクリック。

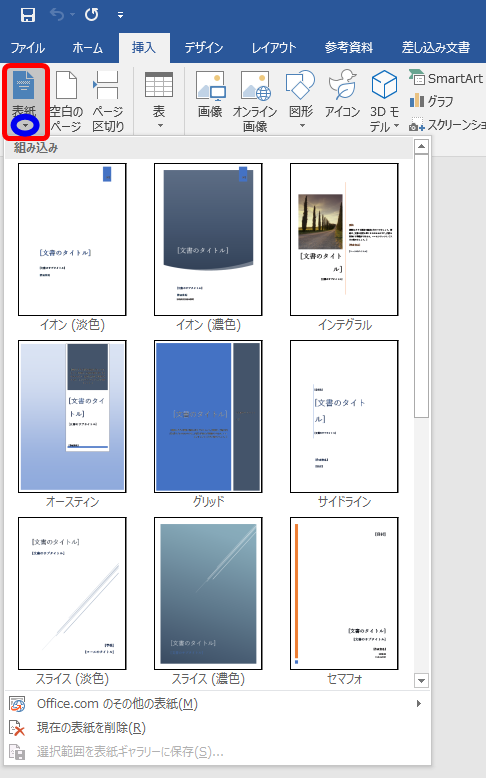
【挿入】をクリックして表示された中から【表紙】を選択。
下の画面の通り、青丸の中の▼をクリックするとテンプレートが
展開します。

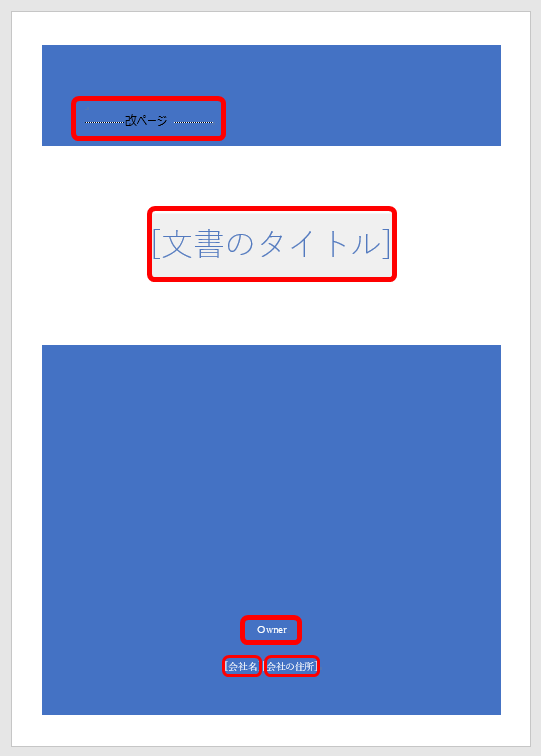
テンプレートの中から下の画面の物を使ってみましょう。
文字や画像が挿入できるのは、赤枠の中の計5か所です。

文字の入力
【文書のタイトル】をクリックすると灰色に反転するので、
キーボードの【back space】キーを押して【文書のタイトル】の
文字を消します。

- 貴殿が考案のレポート名を入力し、
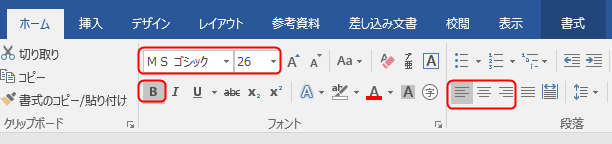
- フォント(書体)と
- フォント(サイズ)を選択
フォント(サイズ)を大きくすることで、レポート名が
複数行にわたるときは、改行したり、改めてサイズを
変更したりして調整します。

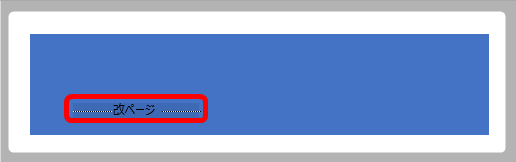
他にも文字が入れられるので、入力してみます。
タイトルの上に位置する部分です。

【改ページ】をドラッグしたうえで、キーボードの
【back space】キーを押して【改ページ】の文字を消します。
下の画面が、文字を入力したところです。
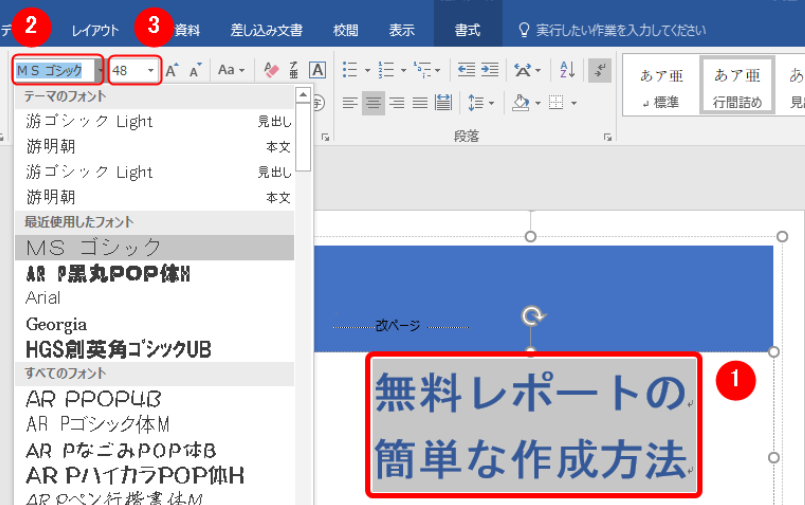
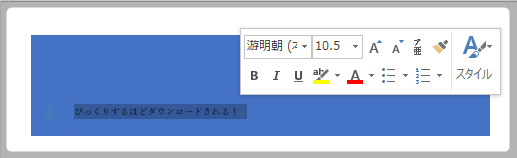
これでは見えませんね。字が小さすぎます。

文字列をドラッグすれば、フォントが調節できる
小窓が出てくるので、書体やサイズ、色を選択します。

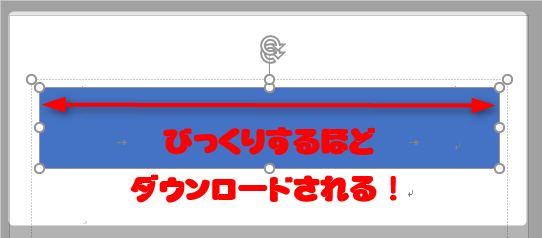
フォントを大きくした結果、青い帯からはみ出してしまうことも
あります。
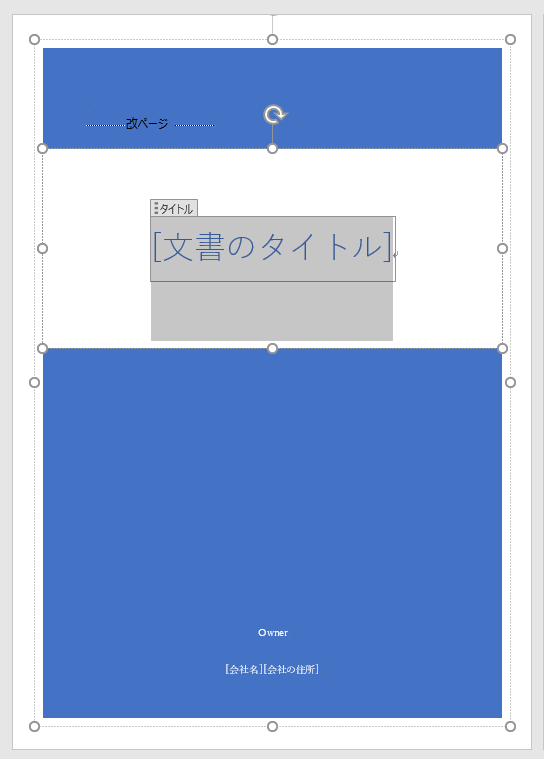
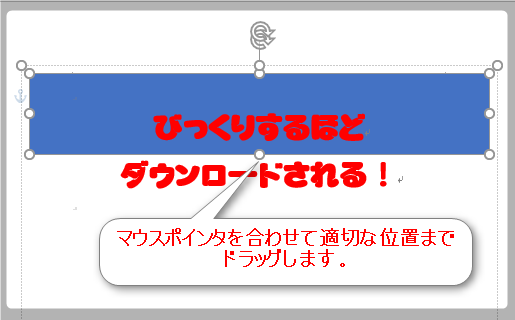
その場合は、上の青い帯の中でマウスポインタが
十字の矢印に変わるところでクリック。
下の画面の赤い矢印で示したように、カバーを囲むように
枠が現れます。

そうしたら、もう一度青い帯の中でマウスポインタが
十字の矢印に変わるところでクリック。
青い帯を囲む枠が現れます。

青い帯を囲む枠の下にある〇にマウスポインタを合わせ、
文字が青い帯に収まる位置までドラッグします。

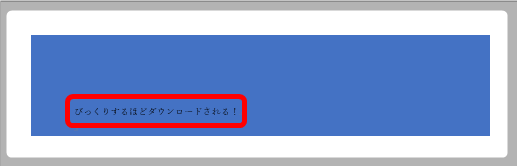
一番下に位置する文字列も変えました。
手順は今までと同じです。

アバターの挿入
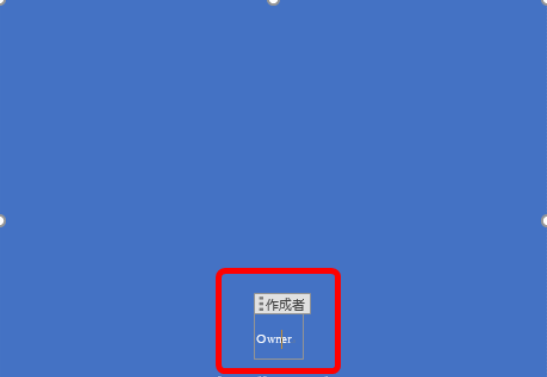
続いて、下の画面の赤枠で囲んだ部分に、アバターを
設置してみましょう。【Owner】の表示をクリックすると、
【作成者】の表示が現れます。その【作成者】をクリック。

画面上部にメニューが表示されるので、【画像】をクリック。

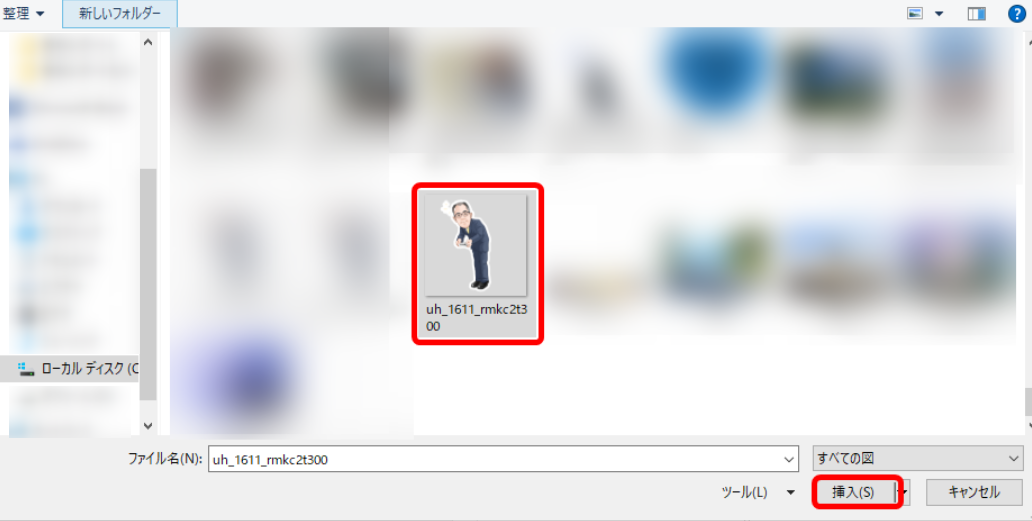
貴殿のアバターが格納してあるファイルを呼び出し、
画像をクリックしたうえで、挿入をクリック。

下の画面の通り、【作成者】の表示があった場所に
アバターが貼りつきました。
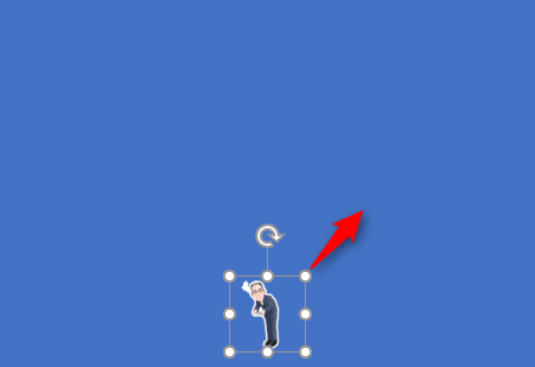
アバターが少々小さいので、四隅の丸部分を矢印方向に
ドラッグして大きさを調整します。

このくらいでしょうか。

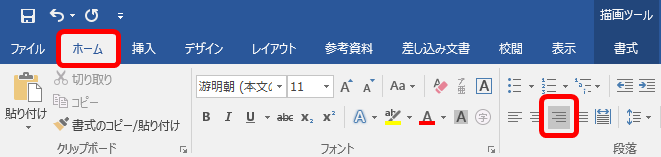
ついでに立ち位置も右端にしたいので、【ホーム】の中にある
赤枠内の【右寄せ】をクリックして変更します。

吹き出しの挿入
このアバターは愛想が無さすぎるので、何か一言喋らせましょう。
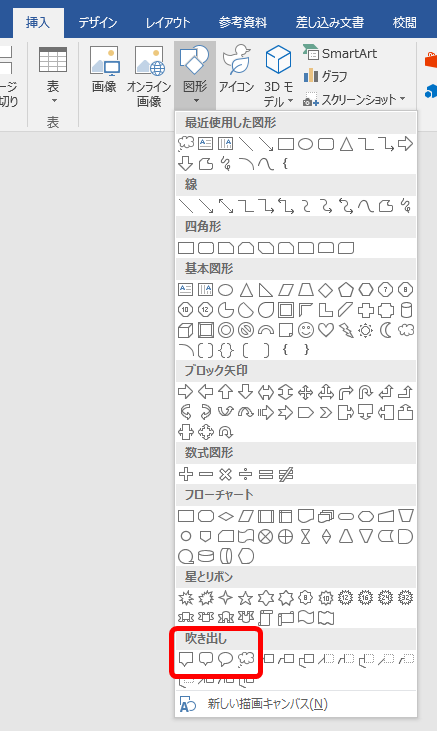
画面上部のメニューのうち、【挿入】の中から【図形】を
クリックします。これらの図形の中から吹き出しを選んでクリック。

【吹き出し】を1つ選んでクリックすると、マウスポインタが
十字に変化します。現れた十字をドラッグして、適当な大きさの
吹き出しを作りましょう。
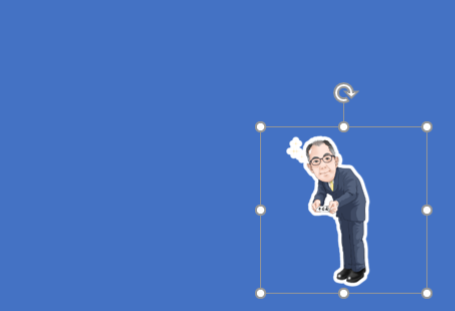
それらしい吹き出しにするために、下の図の通り、黄色の丸印を
アバターの口元にドラッグして移動させます。

(レポート名称のフォントはAR P白丸POP体 Hに変更しました。)
吹き出し内の文字列は、レイアウトオプションの中から
【前面】を選択。

フォントを選んだうえで太字にし、文字を左寄せにしてみます。

下の画面のように出来上がります。

吹き出しの編集
吹き出しの中が背景の青と同色で目立ちません。
色を変えておきましょう。
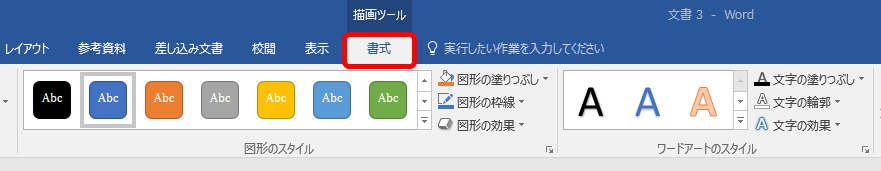
吹き出しに文字を入力し終わった時点で、
画面上部のメニューから【書式】をクリック。

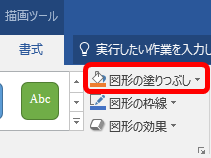
赤枠内の【図形の塗りつぶし】をクリック。

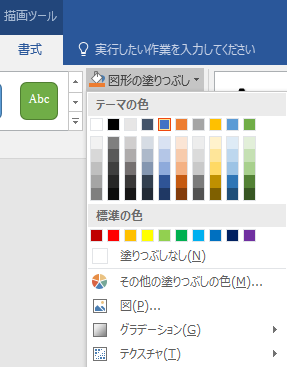
メニューが表示されます。

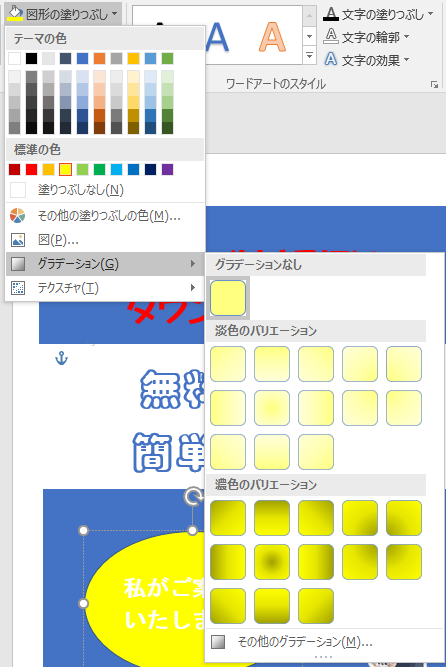
黄色を選択したうえで【グラデーション】をクリックすると
このようなバリエーションから選べます。

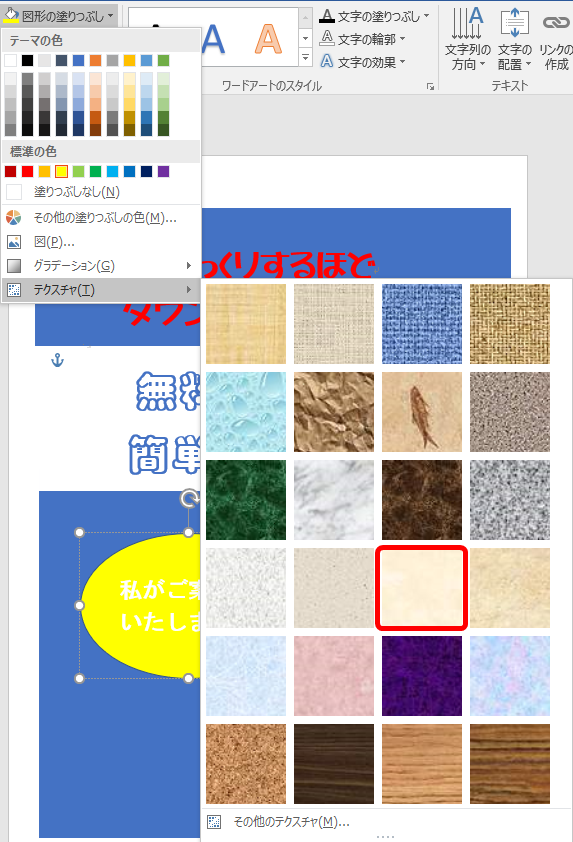
【テクスチャ】をクリックすると、様々な模様が選べます。
今回は赤枠の物を選んでみました。
グラデーションでもテクスチャでも、貴殿のセンスで
お選びください。

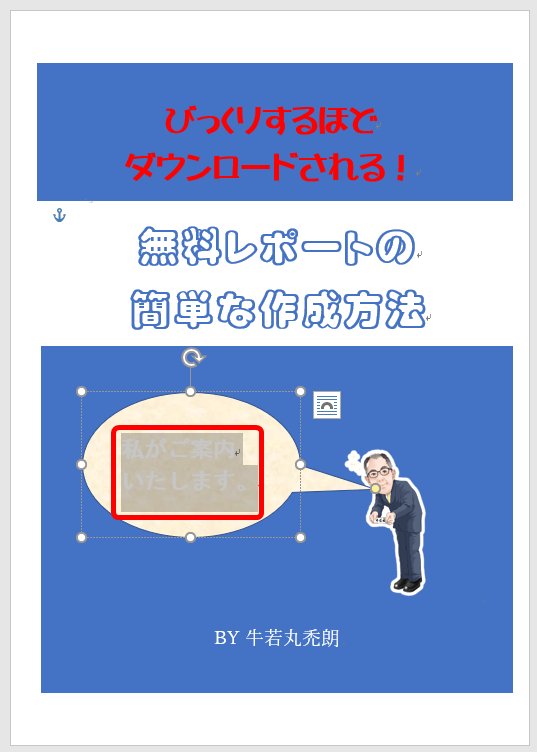
上の画面の赤枠部分をクリックすると、
下の画面の通り、吹き出し部分が変わります。
セリフが白なので、今度はここを目立たせます。

文字列の中で右クリックすると、フォントが調整できる
小窓が現れます。書体やサイズを調整しましょう。

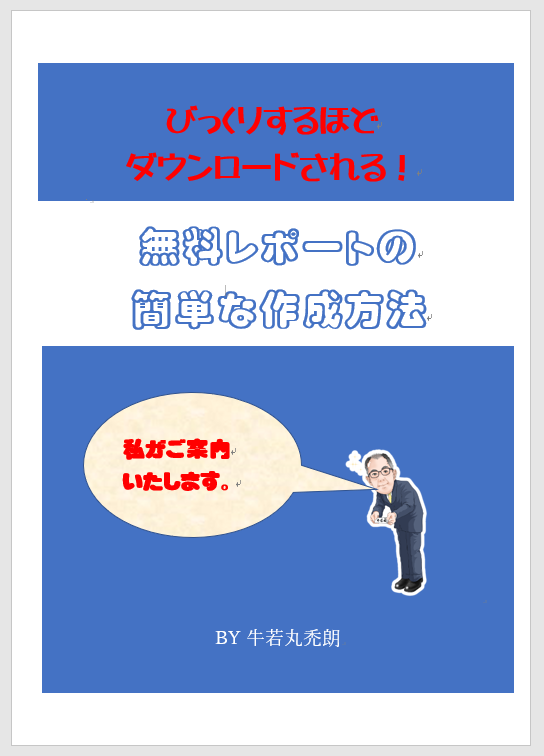
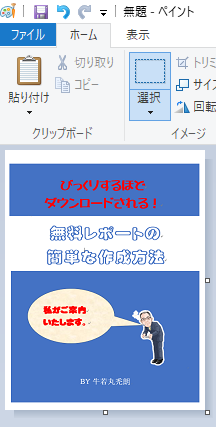
下の画面が調整した結果です。
これを完成版として、無料レポートの表紙に仕上げます。

作成した画像の編集と保存
さて、デザインが決まったので、次の作業は無料レポートの
カバーに編集することですね。
ここでもう一度無料レポートのカバーに関する約束事を
確認しておきましょう。
- 30KB以内のgifファイルであること
- サイズは、200x260(pixel)を推奨
この約束事を念頭に、作業を進めましょう。
【ペイント】を利用しての編集
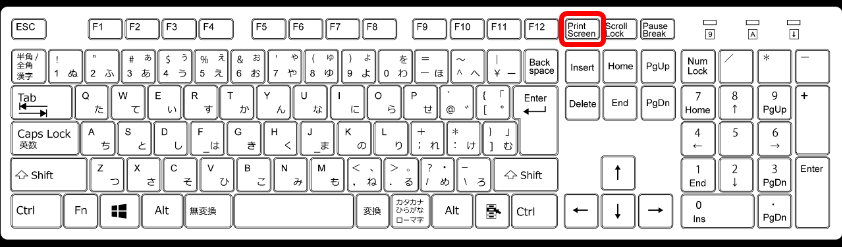
まず、キーボード上にある【print screen】キーを
押します。私のキーボードでは赤枠で示した部分に
あります。

Windows10では、【print screen】キーを押すと長い十字の線が
出ますので、先ほど作成したデザインを、余白を作ることなく
ドラッグして囲みます。
ちなみに、下の画面はこの記事の下地の白と見分けがつくように、
あえて灰色部分の余白を残してあります。
もっとも、少しくらいの余白は後で削除できますので
あまり神経質にならないようにします。

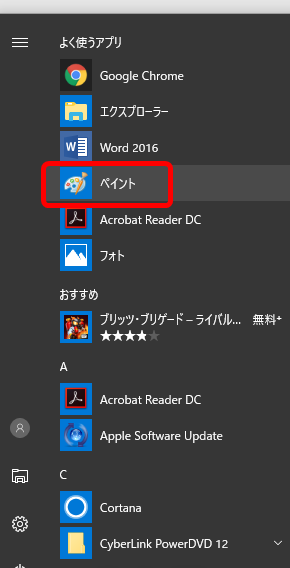
パソコンの画面左下のスタートボタンをクリックすると
アプリの一覧が表示されます。
赤枠で囲んだ【ペイント】をクリックして開きます。

見当たらない場合は、このメニュー表示を下にスクロールし、
【Windows アクセサリ】の中を探してみてください。
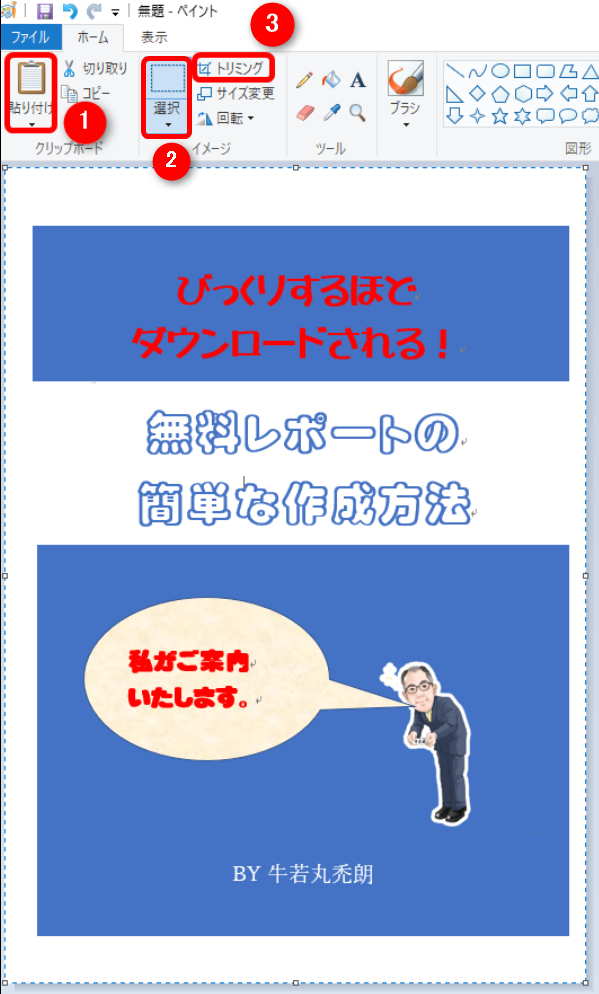
ペイントを開いたら、
- 【貼り付け】をクリックすると、作成した画像が貼りつきます。
- 【選択】をクリックして、余白が残らないように画像を囲みます。
- 【トリミング】をクリックすると、選択した範囲が
切り抜かれます。

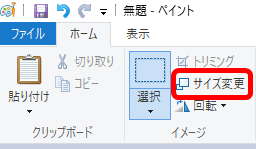
選択した範囲が切り抜かれたところで、サイズを変更します。
下の画面の【サイズ変更】をクリック。

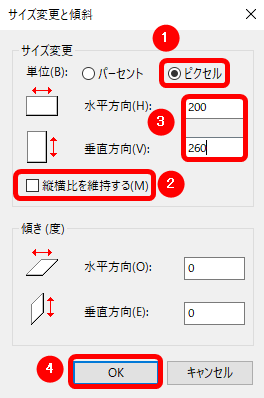
- 【ピクセル】を選択して
- 縦横比のチェックを外し、
- 水平方向 200、垂直方向 260と入力
- 【OK】をクリックします。

メルぞうやXamに掲載するカバーの推奨サイズに合わせましたが、
実物のカバーが歪になるようでしたら、選択とトリミングの操作で
調整してください。
画像の保存
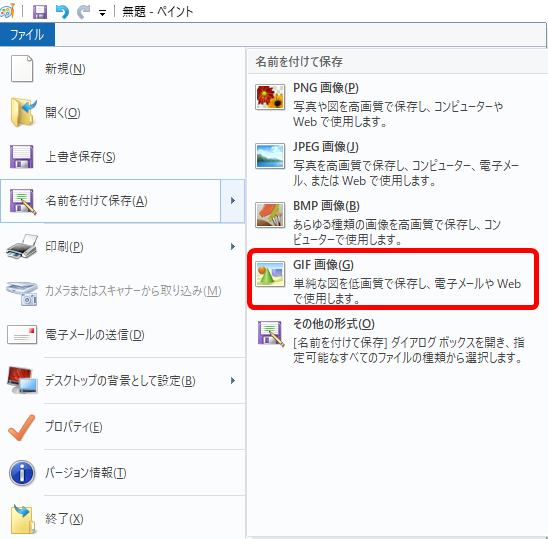
サイズも変更できたので保存します。下の画面上の【ファイル】を
クリック。保存の形式はgifファイルでしたね。

【名前を付けて保存】にマウスポインタを合わせると、
保存形式が表示されます。この中から【GIF画像(G)】を
選択してクリック。

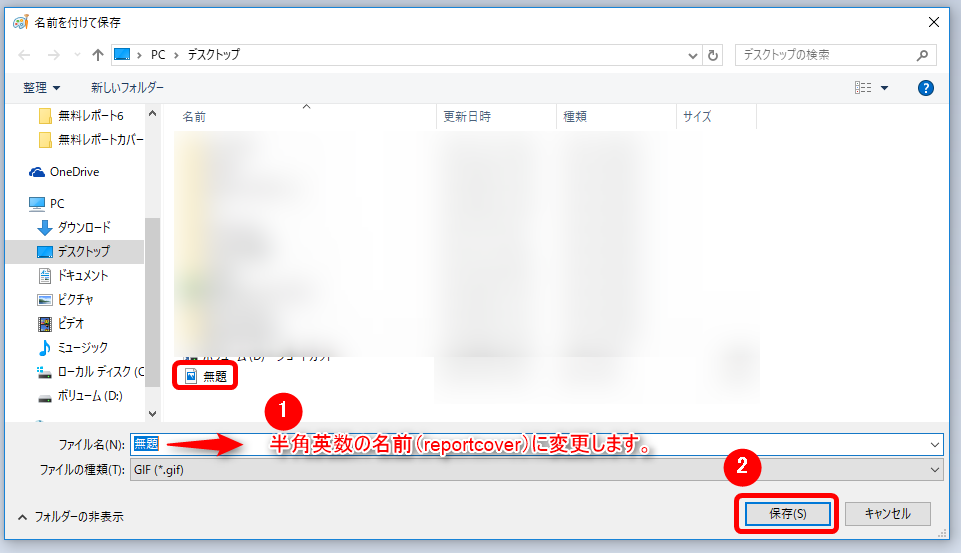
分かりやすい場所にファイルを格納します。
今回はデスクトップにしました。
- 無料レポートスタンドに掲載することを考えて
ファイル名は半角英数に変更したうえで - 【保存】をクリック。

下の画面の通り、警告が表示されますが
【OK】をクリック。

た、確かに画質が低下しましたねぇ。
ですが、GIF形式で保存された証拠と考えて…。

Wordのテンプレートを使ってカバーを作る作業は以上で終了です。
画像を多く使いましたので大変な作業に感じるかもしれませんが、
作業そのものに難しい部分はなかったと思います。
何回か作業を繰り返せば、すぐに慣れますよ。
お疲れ様でした。

















