Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32
こんにちは。牛若丸禿朗です。
私はブログを訪問してくださった方を、【貴殿】とお呼びしています。
サラリーマン生活三十年の習慣で、敬称として頭に浮かんだのが【貴殿】でした。
少々堅苦しい感じもしますが、ご理解のほどよろしくお願いいたします。
今日は、メルぞうやXamなどに掲載する無料レポートの作り方をご紹介いたします。
この記事を読めば、貴殿は以下の2つが簡単に作成出来るようになるのです。
- 無料レポートの【表紙画像】
- 無料レポートの見出しや著作権に関わる表記
中年初心者でも簡単に無料レポートを作成するために、ラムネデザインというテンプレートを使用します。
なお、この記事は以下の2つで構成されていますので少々長めです。
しかしながら、無料レポート作成のためです。最後までお付き合いください。
- 第1部 ラムネデザインを利用した表紙画像の作成方法
- 第2部 ラムネデザインを利用した無料レポート本体の作成方法
それでは早速始めましょう。
ラムネデザインを利用した【表紙画像】の作成方法
前回の記事では、無料レポートの表紙画像を作るためにWordのテンプレートを利用しました。
「簡単に作れる」という利点がある一方で、ビジネスライクな感じがあるのは否めませんでしたね。
そこで今回は、いかにもプロ級!という表紙画像の作成方法をご紹介します。
その方法とは。
無料で利用できるテンプレート、【ラムネデザイン】を利用して、表紙画像やレポート本体を作成する方法です。
以前にも【ラムネデザイン】のサイトはご案内しておりますが、ここで改めて、利用できる表紙をご覧いただきましょう。
こんな感じのモノです。
↓ ↓ ↓

やはりおしゃれなものですね。「プロ仕様」という感じです。
実物はこのような画像です。御覧になったこともありますよね。
↓ ↓ ↓

それでは早速作業に取り掛かりましょう。
なお、表紙画像の作成作業は2段階に分かれます。
- ラムネデザインに登録する。
- テンプレートをダウンロードし、編集する。
最初はラムネデザインに登録する作業にかかりましょう。
ラムネデザインに登録する
テンプレートを編集する前の肩慣らしとして、ちょうど良い作業量です。
簡単な入力ですので、ちゃっちゃと片づけます。
始めにこちらからログインしてください。
↓ ↓ ↓
ラムネデザイン
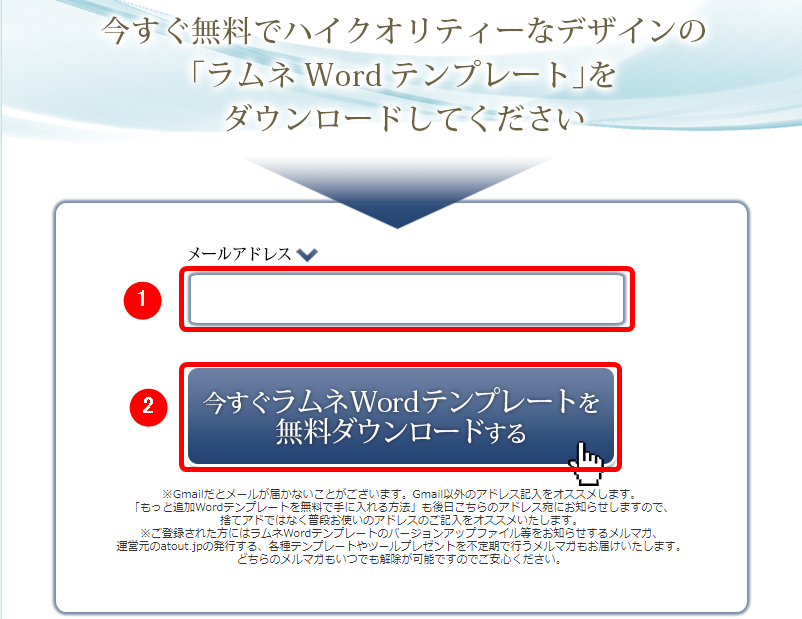
最後までスクロールすると、下の画面が現れます。
- 貴殿のメールアドレスを入力し、
- 【今すぐラムネWordテンプレートを云々】をクリック。

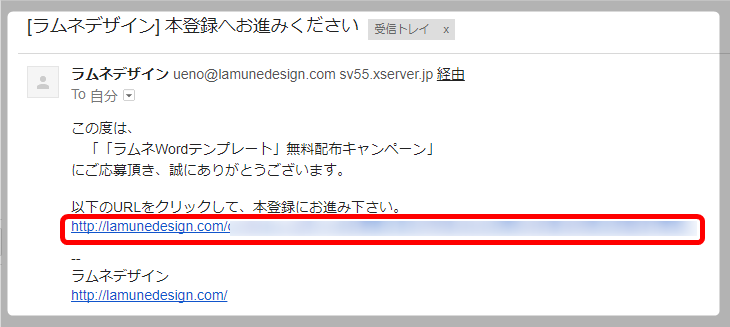
下の画面の通り、メールを受信しているはずですので、指示に従って作業をしてください。

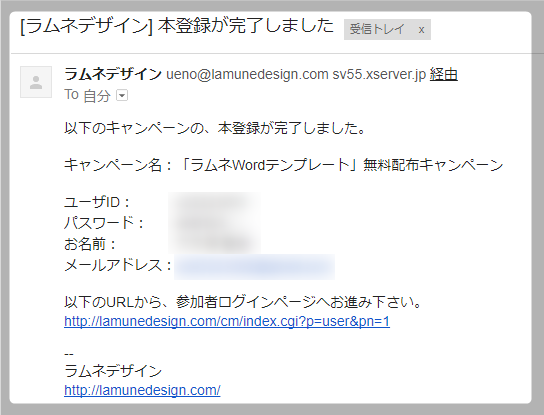
登録作業が終了すると、本登録完了のメールが配信されます。
ユーザIDやパスワードはメモに残しておきましょう。
念のため、このメールは削除せずに残しておきます。

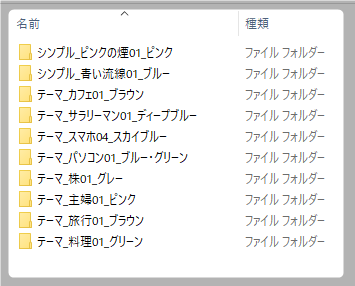
さて、10種類のテンプレートが手に入りました。
気になる表紙を選択しましょう。
ファイルを開けて、【テーマ〇〇表紙】と書かれたモノをダブルクリックして開きます。

今回使うのは、下から2番目の【テーマ_旅行01_ブラウン】です。
使う表紙画像が決まったら、一旦画面を閉じましょう。

表紙画像を作成する
【ラムネデザイン】を利用する場合でも、編集作業はWordを使って行います。
まずはWordを立ち上げましょう。
【白紙の文書】をクリックして開きます。

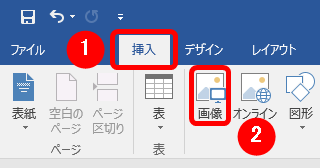
開いたWordのタブの中から、【挿入】をクリックします。

メニューが表示されるので、【画像】をクリック。

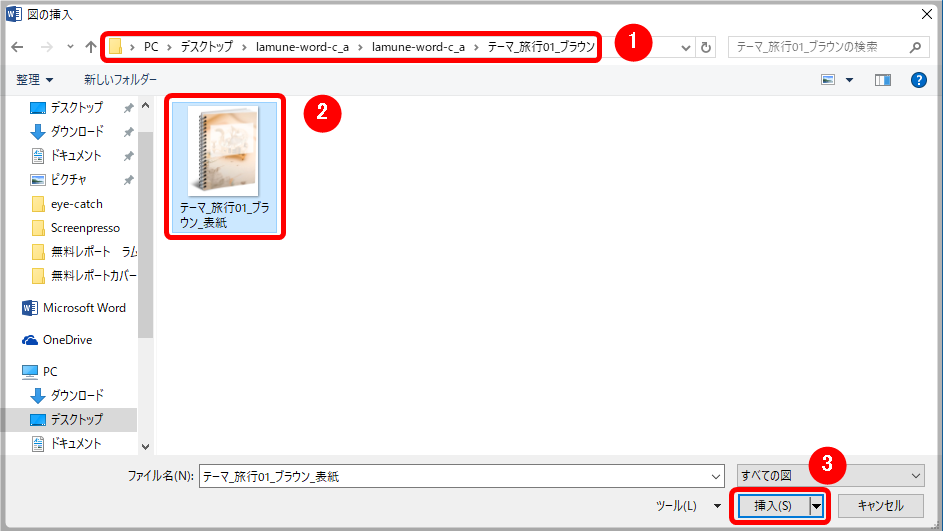
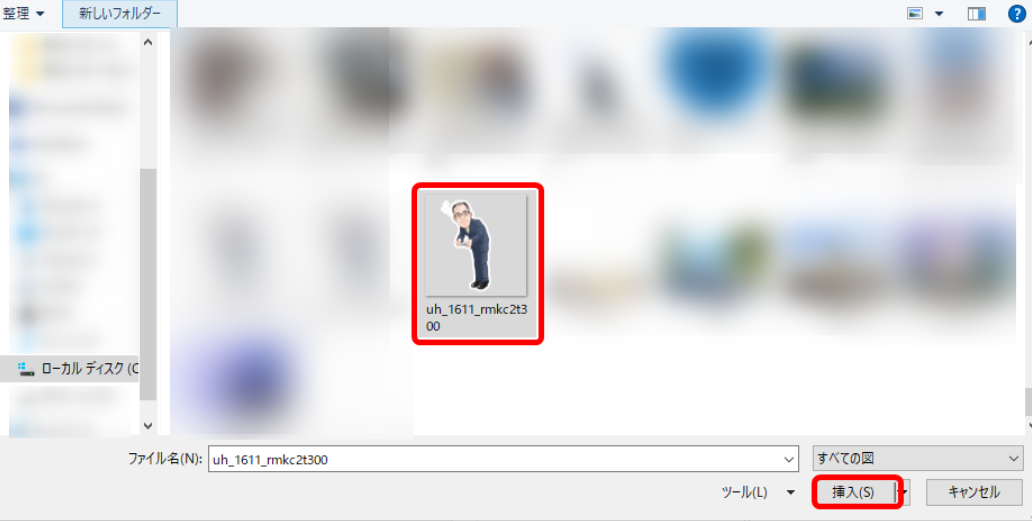
- デスクトップに置いた表紙画像の格納場所を選択し、
- 置いてある先ほどの画像をクリック。水色に変わります。
- 【挿入】をクリック

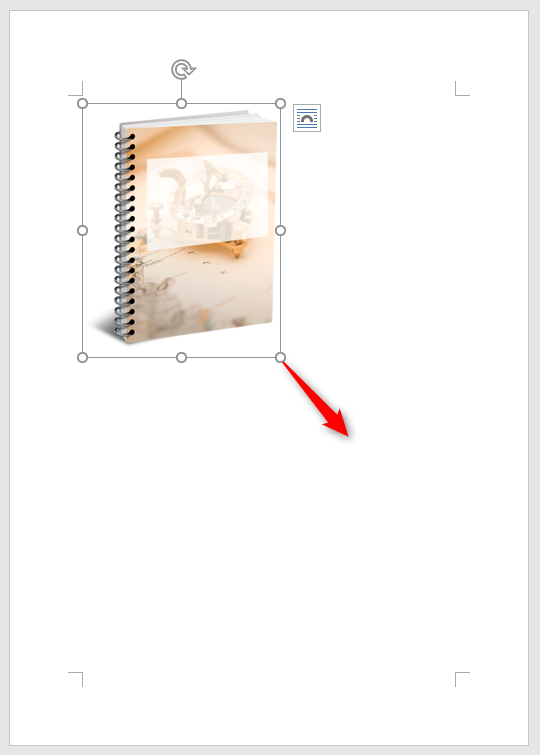
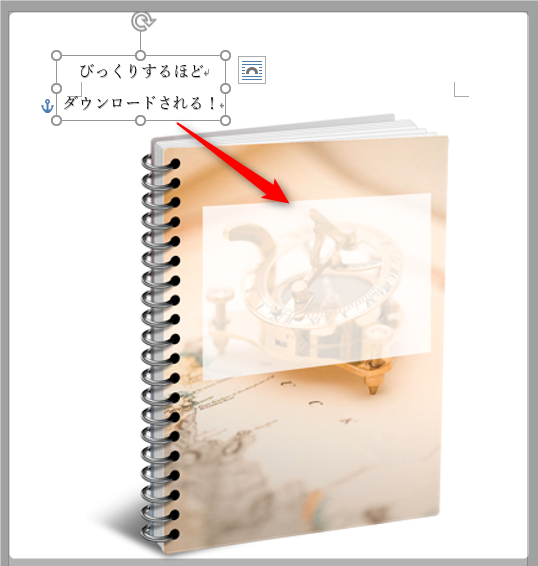
表紙が挿入されました。
このままの大きさだと作業しづらいので、四隅の〇印にマウスポインタを当てて、矢印方向にドラッグします。

作業しやすい大きさになりました。
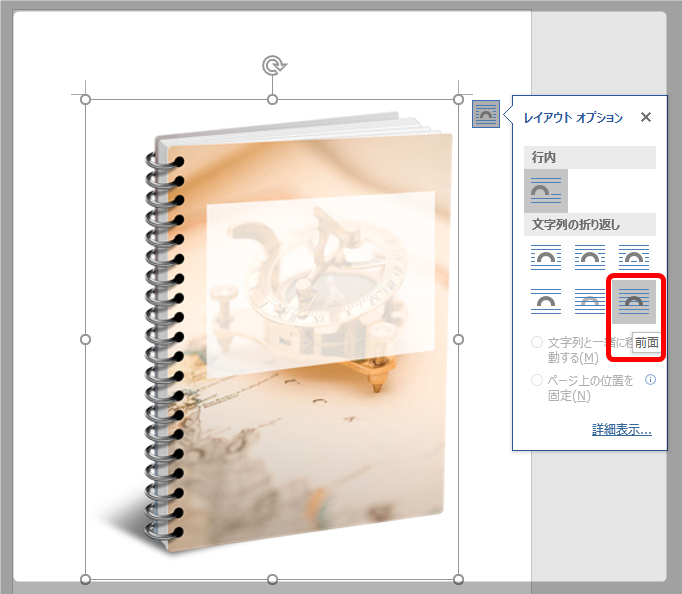
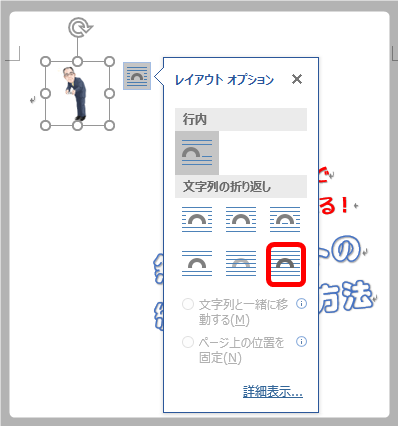
続いて、文字列の折り返しを【前面】にします。
【レイアウトオプション】の中から【前面】をクリック。

ここまでの作業で、表紙画像に文字が入力できる状態になりました。
文字の入力方法
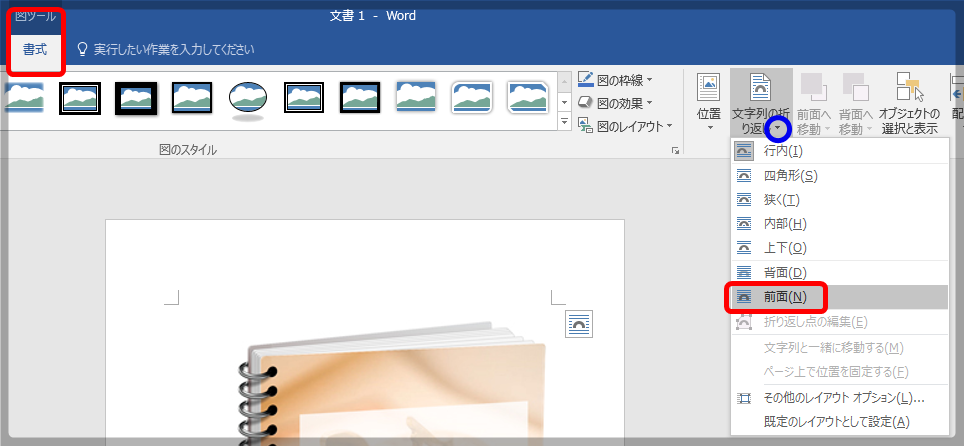
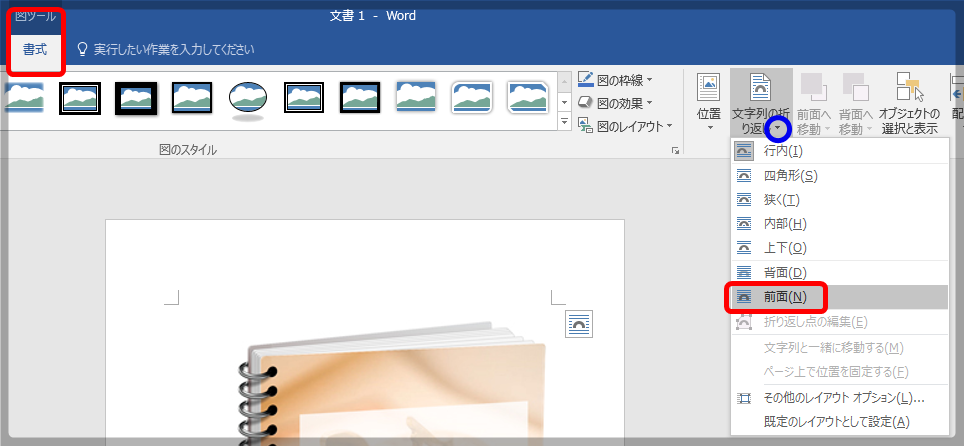
表紙画像の横に【レイアウトオプション】が見当たらない場合は、書式タブをクリック。
メニューの中から【文字の折り返し】の▼(青丸部分)をクリックしてください。
プルダウンした中から【前面】をクリックします。

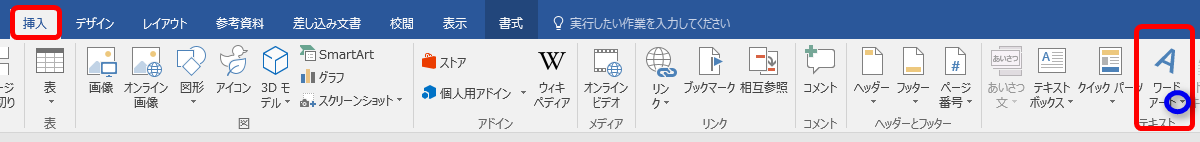
再びメニューに戻って【挿入】タブをクリックします。
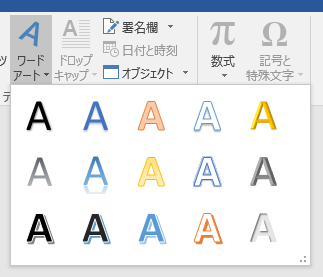
その中から【ワードアート】を選んで▼(青丸部分)をクリック。

下の画面が現れて、入力する文字のスタイルが選べます。

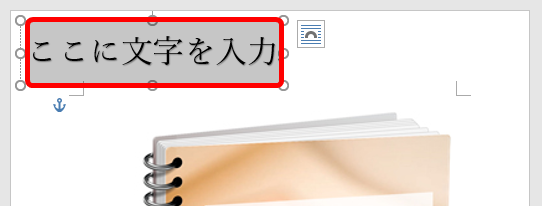
文字のスタイルを選んでクリックすると、下の画面の赤枠内に文字が書けるようになります。

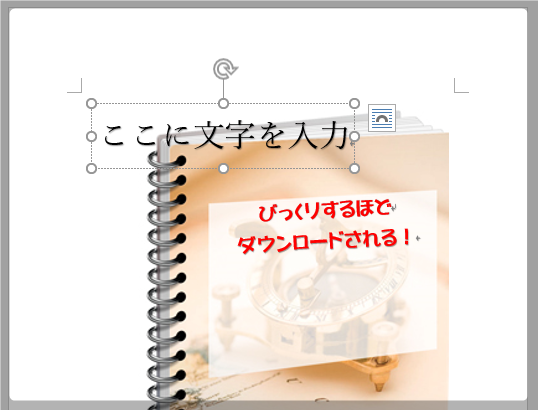
「ここに文字を入力」をドラッグして灰色に反転させたら、キーボードの【back space】を押してください。
全ての文字が消去されて、下の画面の通りになります。
貴殿のレポート名を入力しましょう。

前回の記事の表紙画像と、タイトルも同じにしました。
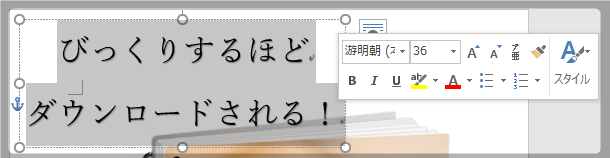
フォントの書体や大きさが調整できる小窓があるので、色々と調整してください。
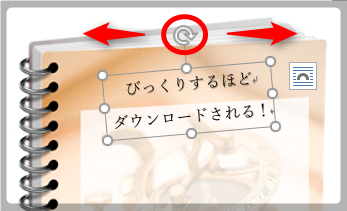
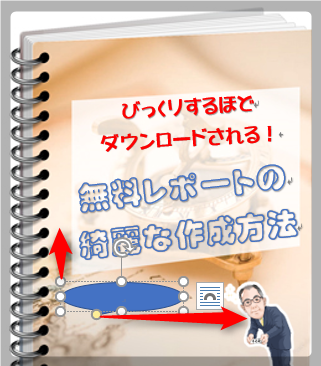
下の画面は、タイトルをドラッグした状態です。
ドラッグしたままで書体やサイズを変えます。

文字を囲む枠にマウスポインタを合わせると、十字の矢印に変わるところがあります。
十字の矢印に変わったら、そのままドラッグして表紙画像の適切な場所まで移動させましょう。

赤丸で囲んだ矢印にマウスポインタを当てて左右に動かすと、文字列が傾きます。
適当な角度をつけてください。

今までの文字の入力作業を繰り返して、メインタイトルを入れます。

アバターの挿入方法
今度はアバターを挿入します。
- 【挿入】のタブをクリックし、
- メニューの中の【画像】をクリック。

アバターの格納場所を選択し、【挿入】をクリック。

アバターが画面に貼りついたら、アバターの横にある【レイアウトオプション】の中から【前面】をクリック。

【レイアウトオプション】が見当たらない場合は、書式タブをクリック。
メニューの中から【文字の折り返し】の▼(青丸部分)をクリックしてください。
プルダウンしたメニューから【前面】を選んでクリック。

アバターを囲む枠の中にマウスポインタを置くと、十字の矢印になります。
そのままの状態でドラッグして適当な位置まで移動させましょう。
移動させたら、四隅の〇印にマウスポインタを合わせて、矢印方向にドラッグして大きさを調整します。

赤丸で囲んだ矢印にマウスポインタを当てて、左右に動かすとアバターが傾きます。
ちょうど良い角度に調整しましょう。

下の画面のようになれば良いでしょう。

吹き出しの挿入方法
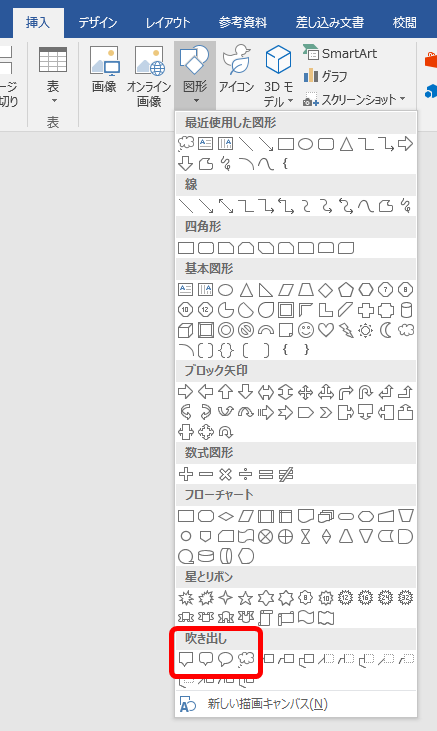
続いて吹き出しの作成です。
【挿入】のタグをクリックして、メニューの中から図形を選択してクリック。

マウスポインタを表紙画像の上に置くと十字になるので、適当な大きさの吹き出しを作ります。
下の画面のように、吹き出しが平らになってしまっても、四隅の〇印をドラッグして大きさが調整できます。
また、黄色い〇印は、アバターの口元までドラッグして移動させておきましょう。

吹き出しの編集方法
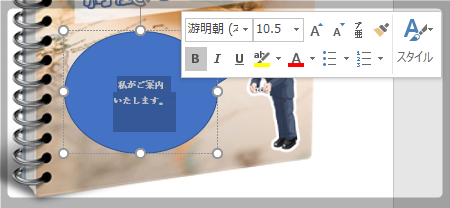
吹き出しの大きさを調整したら、文字を入力します。

吹き出しの色が青では、背景と合いませんねぇ。
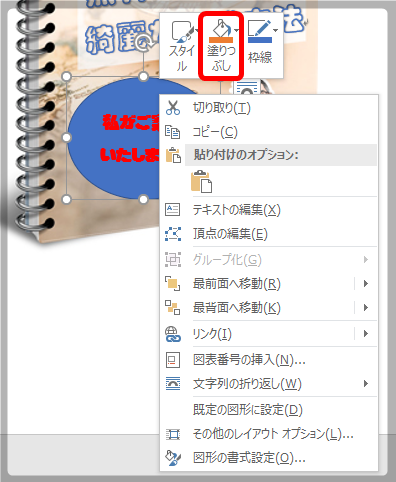
文字列の中で右クリックすると、メニューが表示されます。
【塗りつぶし】をクリック。

薄い緑色に調整した結果です。
これを完成版として、無料レポートの表紙に仕上げます。

作成した画像の編集と保存
デザインが決まったところで表紙画像の編集作業に移りましょう。
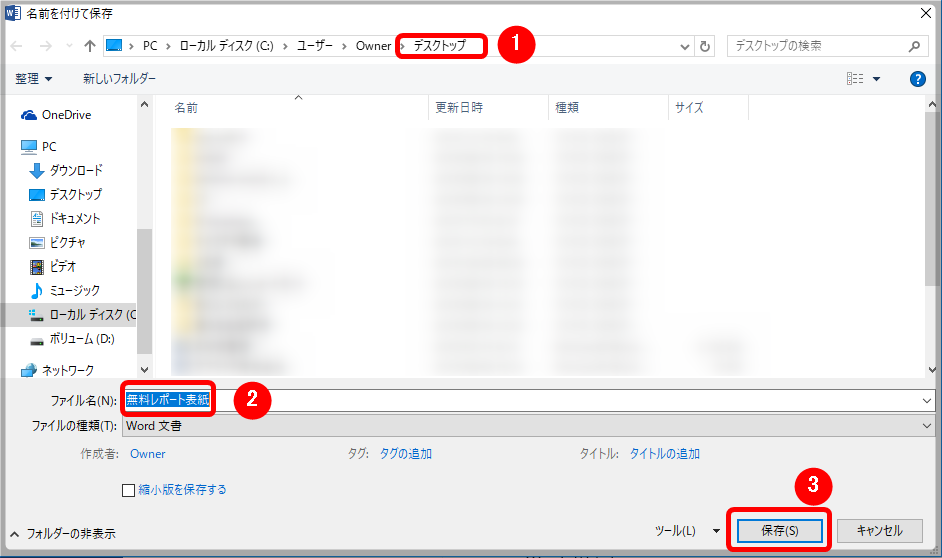
- 保管場所にデスクトップを選び、
- お好きな名前を付けて
- 【保存】をクリック。
私は下の画面の通りデスクトップ上に保管しましたが…。
貴殿のわかりやすい場所であれば、保管場所はどこでも結構です。

さて、デザインが決まったので、次の作業は無料レポートの表紙画像に編集することですね。
ここでもう一度無料レポートの表紙画像に関する約束事を確認しておきましょう。
- 30KB以内のgifファイルであること
- サイズは、200x260(pixel)を推奨
この約束事を念頭に、作業を進めましょう。
【ペイント】を利用しての編集
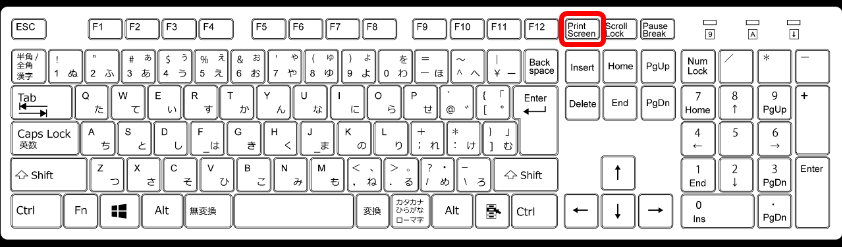
まず、キーボード上にある【print screen】キーを押します。
(私のキーボードでは赤枠で示した部分にあります。)

Windows10では、【print screen】キーを押すと長い十字の線が出ます。
先ほど作成したデザインを、余白を作ることなくドラッグして囲みましょう。

この作業は、Wordを利用した表紙画像作成方法と同じです。
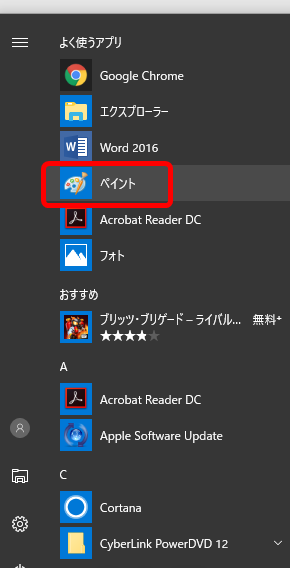
続いてペイントを開きます。
この部分もWordを利用した表紙画像作成方法と同じです。

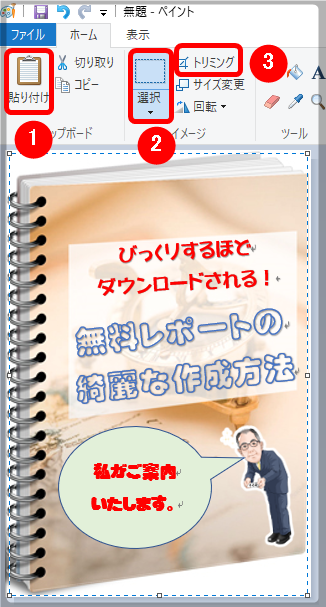
ペイントを開いたら、
- 【貼り付け】をクリックし、
- 【選択】で表紙画像の大きさを調整して囲みます。
- 【トリミング】をクリックすると、選択した部分の切り抜きが完了します。

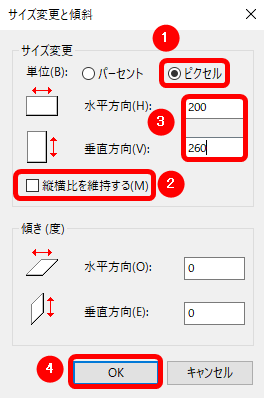
ようやく表紙画像の大きさに調整できます。
- 【ピクセル】をクリック。
- 【縦横比を維持する】のチェックを外し、
- 水平方向:200、垂直方法:260と入力します。
- 【OK】をクリック。

サイズの変更をした後で実際の表紙画像が歪になるようでしたら、選択とトリミングの操作で調整してください。
画像の保存
サイズも変更できたので保存します。
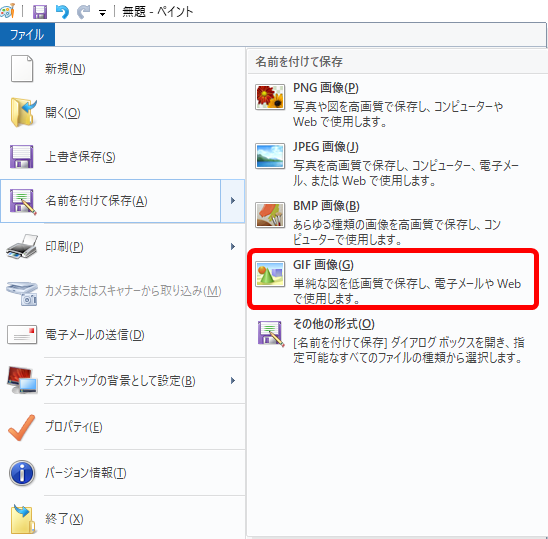
下の画面上の【ファイル】をクリック。
保存の形式はgifファイルでしたね。

下の画面が現れます。
【名前を付けて保存】にマウスポインタを当てて、GIF画像(G)をクリック。

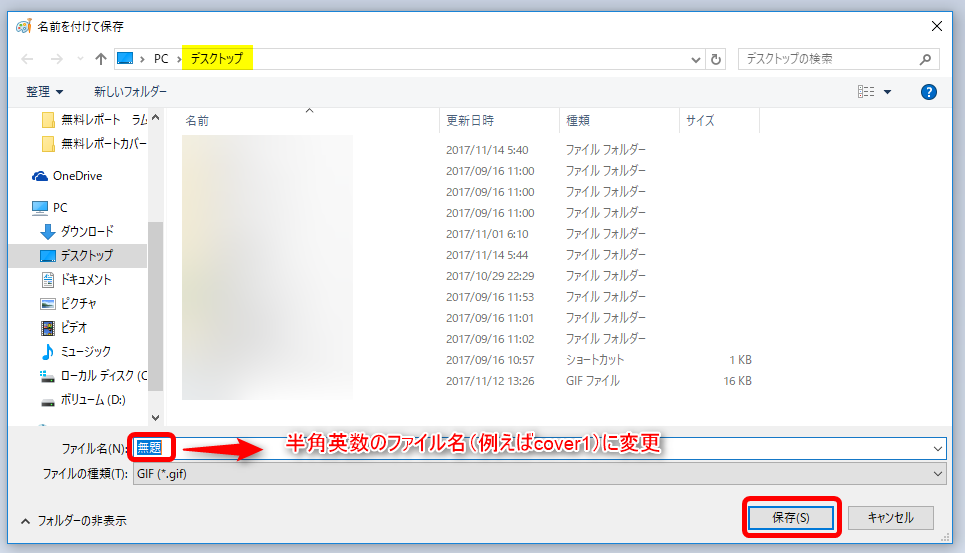
この画像の保存場所もデスクトップにしました。
ファイル名を半角英数のものに変更し、【保存】をクリック。

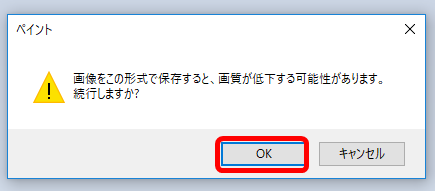
下の画面の通り、警告が表示されますが【OK】をクリック。

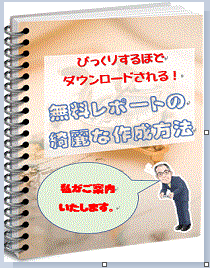
う~ん、やっぱり警告通り画質が落ちますね。
Wordを利用した表紙画像もそうでしたが、少々ガッカリします。

このファイルを貴殿がわかりやすい場所に保管しておけばOKです。
お疲れ様でした。と言いたいところですが…。
もうひと頑張りしましょう。
続いてラムネデザインのテンプレートを利用して、無料レポート本体を作成します。
ラムネデザインを利用した【無料レポート本体】の作成方法
ではいよいよ無料レポートを作成してみましょう。
最初はWordで一から無料レポートを書くよりも、雛型(テンプレート)を使うことをおススメします。
貴殿がデザインを考える必要もありません。
著作権の面倒な表記もテンプレートに記載されています。
更には見出しや目次も設定済み。
いずれ貴殿オリジナルを作成するにしても。
既存のものがあれば、それを使って一から作り上げる時間を節約しましょう。
貴殿は無料レポートの記事内容に注力すれば良いのですから。
まずはこちらをクリックしてください。
↓↓↓
表示の案内に従って、テンプレートをダウンロードしましょう。
今度はこちら【サラリーマン01】を選択してみます。

以下のようなテンプレートが表示されます。

入手したテンプレートに以下のような表示があって編集できない場合は、ディスプレイの上の方に表示される赤枠内の【編集を有効にする】をクリック。

表紙を編集する
編集を有効にした後で、改めてテンプレートを見てみましょう。
現れたテンプレートのヘッダー、フッター部分から編集します。
(サンプルが違うのですが…。サラリーマン01ですと、ヘッダー部分がわからないんですよ。)
水色の【レポートタイトル】をダブルクリックすると編集可能です。
貴殿の無料レポートのタイトルを入力します。

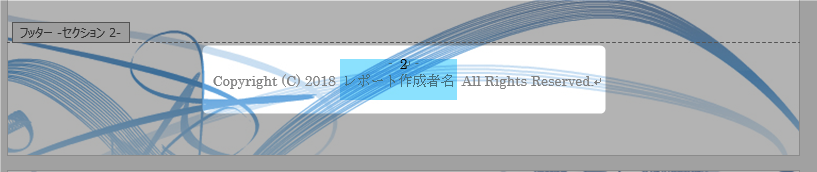
続いてフッター部分も同様に編集します。
【レポート作成者名】をダブルクリックして編集可能になったのち、貴殿の名前(もしくはHN)を入力。

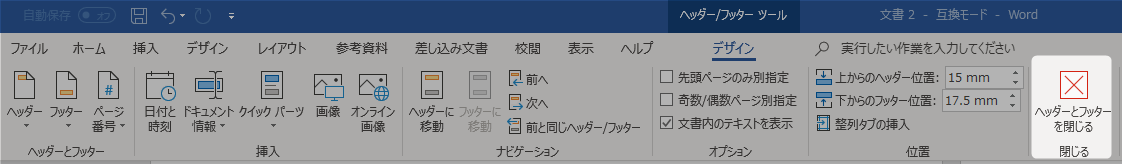
ヘッダー、フッター共に編集が終わったら、ディスプレイ上部に表示されている【ヘッダーとフッターを閉じる】をクリック。

以上でヘッダーとフッターの編集は終了です。
続いてレポートのタイトル、説明文を編集しましょう。
テンプレートには、表紙の部分に以下のような表記があります。
|
ここにレポートタイトルが入ります ここにレポートの説明文などが入ります |
要するに、それぞれの表示部分を編集して、貴殿の無料レポートのタイトルや説明文を入力すればよい、ということですね。
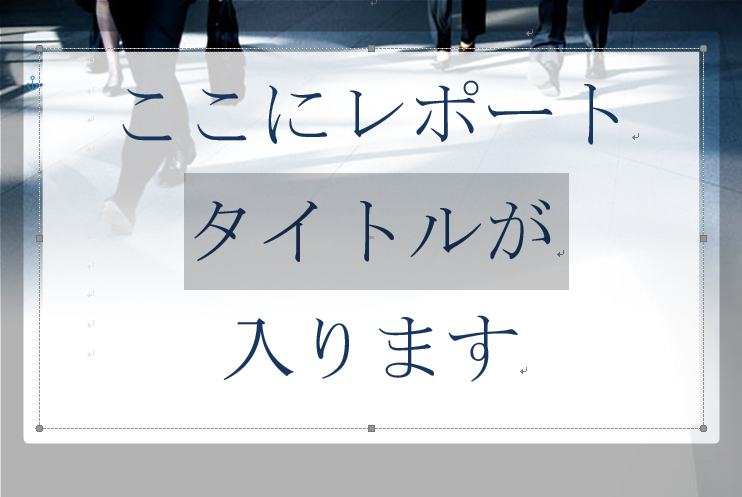
試しに「ここにレポートタイトルが入ります」の部分をクリックしてみましょう。
以下の通り点線が入りますので、この中にタイトルを入力します。

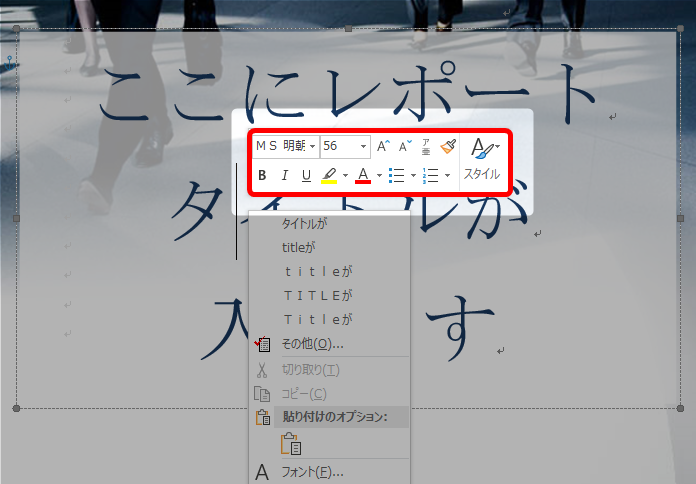
タイトルの入力にあたって、以下のような状態になるときがあります。
- 文字数が枠内に収まらない。
- 文字数が多く、単語の途中で改行してしまう。
- 逆にタイトルの枠を小さくしたい。
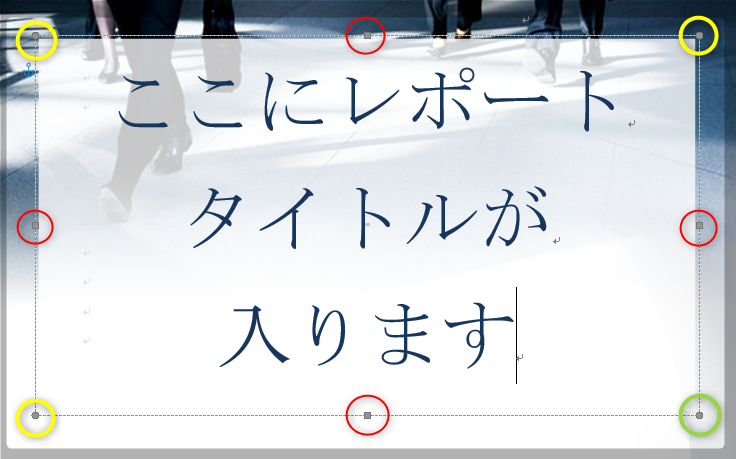
そのような時は下の画面の通り、
- 枠を上下左右に広げたい場合、赤く丸で囲んだ■部分を外側にドラッグする。
(枠を上下左右に縮めたい場合は、赤く丸で囲んだ■部分を内側にドラッグ。) - 枠を全体的に広げたい場合、黄色の丸で囲んだ■部分を斜め外側にドラッグする。
(枠を全体的に縮めたい場合は、黄色の丸で囲んだ■部分を斜め内側にドラッグ。)
等で調整してください。

それでもうまくいかない場合。
下の画面の通り、右クリックして現れるフォントのメニューを使って調整します。

続いて説明文の入力作業に移ります。
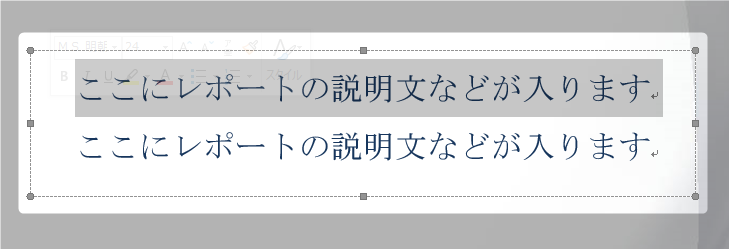
「ここにレポートの説明文などが入ります」の部分をクリック。
以下の通り点線が入りますので、この中に説明文を入力します。

説明文が長くなって点線枠内に収まらないような場合は、タイトルのところでご説明した通りに調整してください。
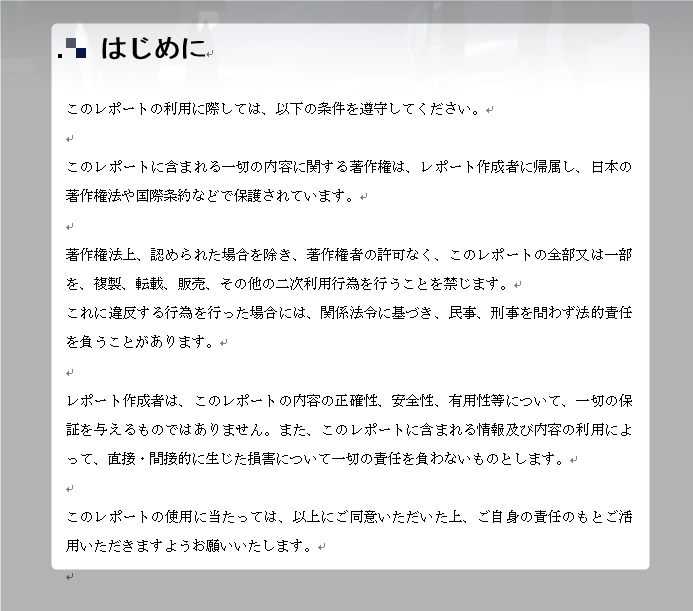
更にテンプレートを下にスクロールしてみましょう。
前述の通り、著作権の面倒な表記が確認出来ます。

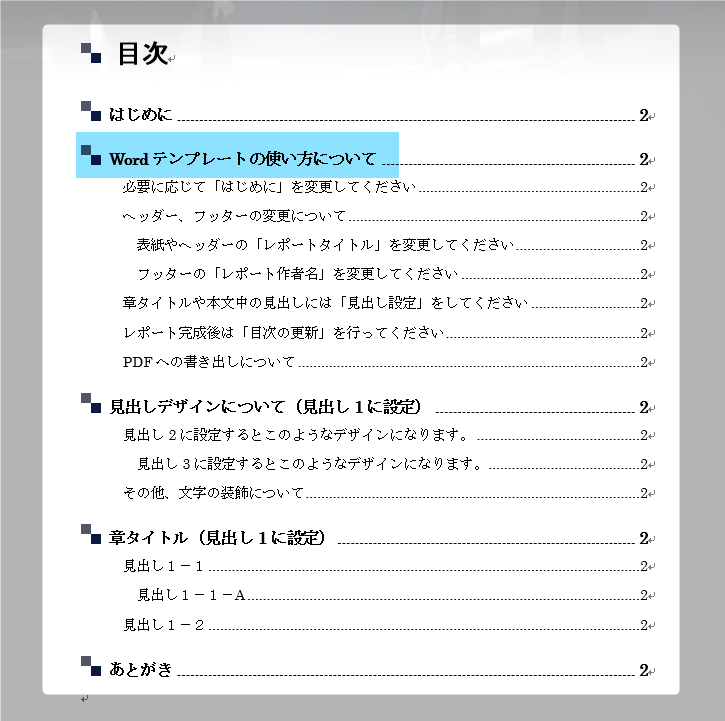
更に、目次や「Wordテンプレートの使い方について」という記述があり、細かく使用方法が記載されています。

この部分を読めば、Wordで無料レポートを作成してPDF化することまでが出来ます。
いやぁ、テンプレートって有難いですね。
無料レポートの構成を考える
無料レポートの構成は、ザックリとお伝えすれば以下の通りにまとまります。
- はじめに
- 目次
- ご挨拶
- 本文
- まとめ
- 最後に
- 作者情報
それぞれについて具体的にご説明しましょう。
【はじめに】【目次】に書く内容
ここはラムネテンプレートの文言をそのまま利用すれば良いでしょう。
著作権等専門的な記載がありますので、敢えて加筆することもありません。
【ご挨拶】に書く内容
文字通り「ご挨拶」です。貴殿が読者さんに語りかける部分ですね。
簡単な自己紹介と
- 無料レポートを書いた目的
- どんな読者さんに読んでもらいたいか
- このレポートを読むことで、読者さんが何を得られるのか
を書いておきましょう。
特に、レポートを読んで読者さんが得られるモノ(結論)については、概略だけで良いので書いておくことをおススメします。
この部分が無い、あっても不明瞭な場合は、読者さんは最後までレポートを読まなければなりませんよね。
それではあまりにも不親切ですし、もし読者さんが最後まで読んでも得られるモノが無かったら…。
二度と貴殿の無料レポートを読もうとは思わないでしょう。
「話す時は結論を先に」とはよく言われることですが、無料レポートを作成するにあたっても心掛けたい鉄則です。
【本文】に書く内容
ここで注意する点は、「わかりやすく」「丁寧に」です。
【ご挨拶】で書いた「レポートを読んで読者さんが得られるモノ(結論)」を詳しく述べていきます。
例えば、以下のようなスタイルです。
|
この無料レポートでお伝えしたいのは、以下の3点です。
以上を読めば、あなたも簡単に〇〇出来るようになります。 では、それぞれについてさらに詳しくご説明しましょう。 |
そのうえで、
- 文章が長くなりそうなときは2~3行に分けて書く。
- 要点が複数ある時は箇条書きにする。
- 強調したい単語や文章はフォントを変える、色を変える、アンダーラインを引く等をする。
- 言葉で足りない説明は、画像を使って補う。
ことなどを念頭に作成してみましょう。
【まとめ】に書く内容
レポートのボリュームが大きくなると、読者さんは最初に何が書いてあったか忘れてしまいがちです。
そこで、まとめとして今まで作成した要点を簡単に書いておけば親切ですよね。
【最後に】に書く内容
ここは重要ですぞ。
書く内容は、貴殿が読者さんにお伝えしたい想いです。
「貴殿のレポートを読んだ読者さんにどうなって欲しいのか」などを書くイメージです。
なぜこの部分が重要なのか。
貴殿が作成した無料レポートのネタは、恐らくすでに多くの方が形を変えて作成しているもの。
となれば、差別化を図るためにも、この【最後に】に書く貴殿の想いはしっかりと書いておきたいものです。
【作者情報】に書く内容
以下のような内容を盛り込んで作成していただければと。

最後の作業について
貴殿が無料レポートを作成した時に、後から文章や画像を追加(もしくは削除)することも考えられます。
そうなると、改行を行ってキリの良いところで編集したレポートの構成が乱れてしまいますよね。
キリの悪くなったレポートの編集は改めて改行を行えば済むのですが、注意すべきはレポート冒頭の目次です。
そこで、「無料レポートが完成した。もう手を加えることは絶対にない。」となった時に。
忘れずに目次を修正しておきましょう。
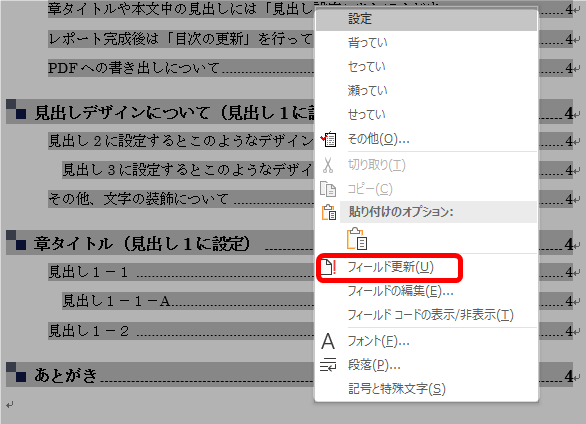
レポートの冒頭部分にあった目次の上で右クリック。
下のような画面になります。
赤枠の【フィールド更新】をクリック。

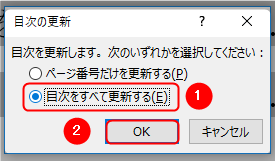
下の画面が現れますので、
- 【目次をすべて更新する】をクリックして、
- 【OK】をクリック。

この作業で目次が修正されて、貴殿の無料レポートが完成です。
無料レポートが完成したら無料レポートスタンドに掲載を依頼しましょう。
以上でラムネデザインを利用した【表紙画像】と【無料レポート本体】の簡単な作り方の説明を終わります。
お疲れ様でした。












