Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、メルぞうやXamなどに貴殿の無料レポートを
掲載依頼するときのカバーを、3Dで作る方法をご紹介いたします。
こんな感じのものですね。
↓ ↓ ↓

私が今までご紹介したカバーの作成方法は、いずれも
平面図でした。(Word編、ラムネデザイン編、写真素材編)
人目を惹く、目立つという点においては、平面図と3Dでは、
3Dが優位だと思うんですよね。
そこで今回は、無料で利用できるサイトを利用し、
3Dのカバー作成に挑戦しましょう、ということです。
このようなものが出来るハズです。(実物大です。)
↓ ↓ ↓

表紙・背表紙・裏表紙の作成
3Dですので、表紙・背表紙・裏表紙が必要です。
ただ、後ろは見えませんので、裏表紙=表紙でも
構わないでしょう。
表紙の作成
表紙はカバーの作り方~Word編~で作成したものを
用意しました。これに「a」というファイル名を付けて、
デスクトップ上に保管します。(ファイル名は適当に…。)

背表紙の作成
続いて背表紙を作成します。Excelで作りましょうか。
*「Excelは会社で嫌というほど使っているから自分で作れる」
という方は、この作業は飛ばしてください。
- パソコンの画面左下にある【Windows】マークをクリック。
- 表示されたメニューからExcelをクリック。
(私が利用しているのは、御覧の通りExcel2016です。)

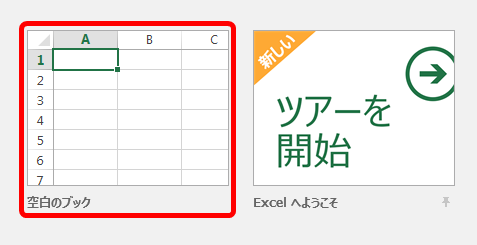
Excelが立ち上がったら、【空白のブック】をクリック。

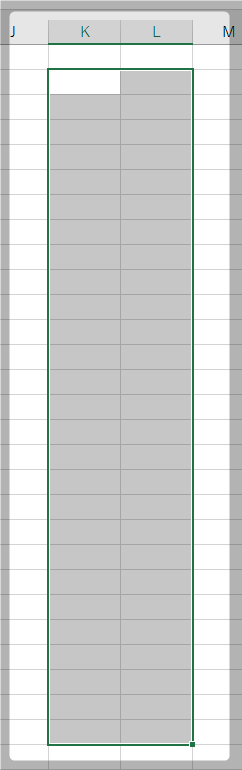
ファイルが開いたら、背表紙を想定して適当な大きさを
ドラッグして指定。

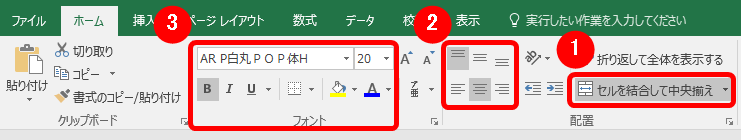
画面上部のメニューから、入力する文字を編集します。
- ドラッグして選択した範囲を【結合して中央揃え】し、
- 入力する文字は、縦方向を【上詰め】、横方向を【中央揃え】。
- 文字のフォントを選択します。

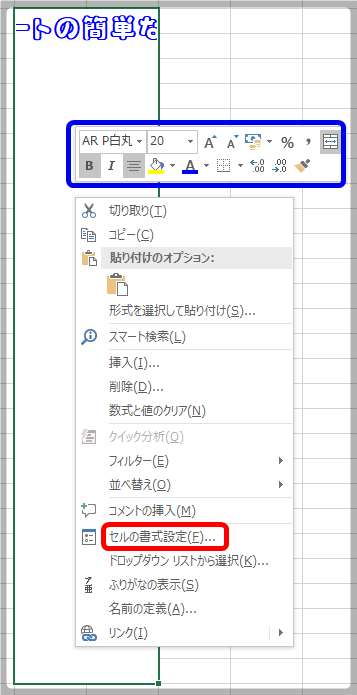
文字を入力した後で右クリックすると、青枠で囲んだ小窓と
メニューが現れます。
必要に応じてフォントの調整をし、決まったら赤枠の
【セルの書式設定】をクリック。

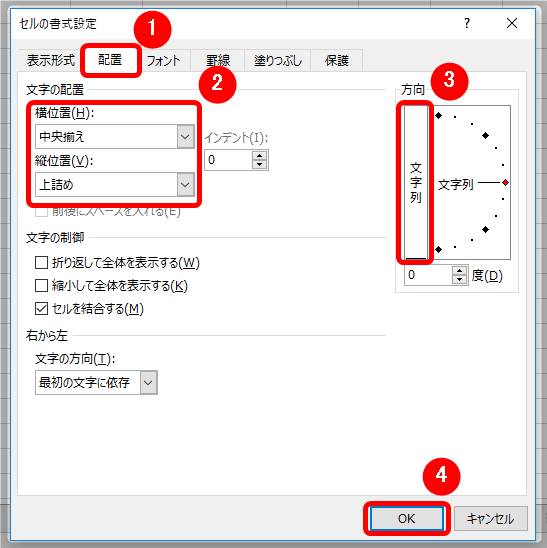
セルの書式設定画面が現れます。
- 【配置】をクリックし、
- 【横位置】【縦位置】を選択したうえで、
- 【文字列】をクリック。黒く反転します。
- 【OK】をクリックしましょう。

こんな感じに仕上がればOKです。

キーボードの【printscreen】キーを押して、背表紙の原稿を
切り取ります。(枠を外したので、文字だけ浮かんで見えます…。)
切り取った画像は、分かりやすいところ、デスクトップに
「b」というファイル名を付けて一旦保存しておきましょう。

表紙の編集
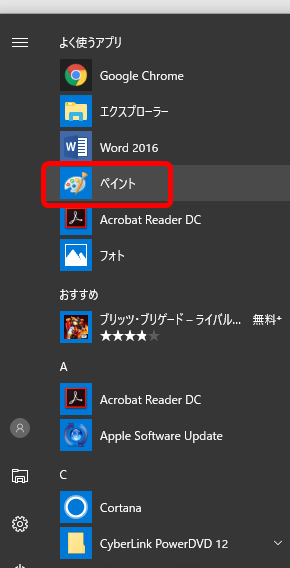
表紙を編集するためにペイントを立ち上げます。
見当たらない場合は、このメニュー表示を下にスクロールし、
【Windows アクセサリ】の中を探してみてください。

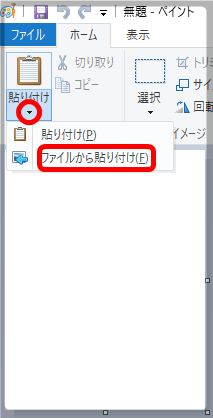
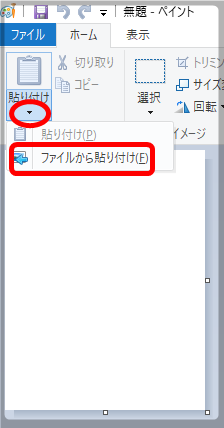
ペイントが開いたら、【貼り付け】の下の▼をクリックし、
【ファイルから貼り付け】をクリックします。

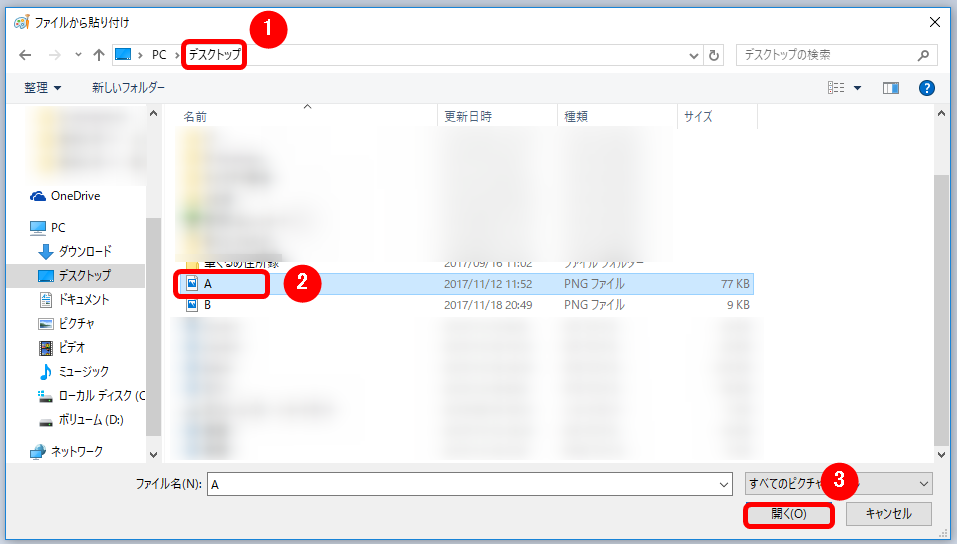
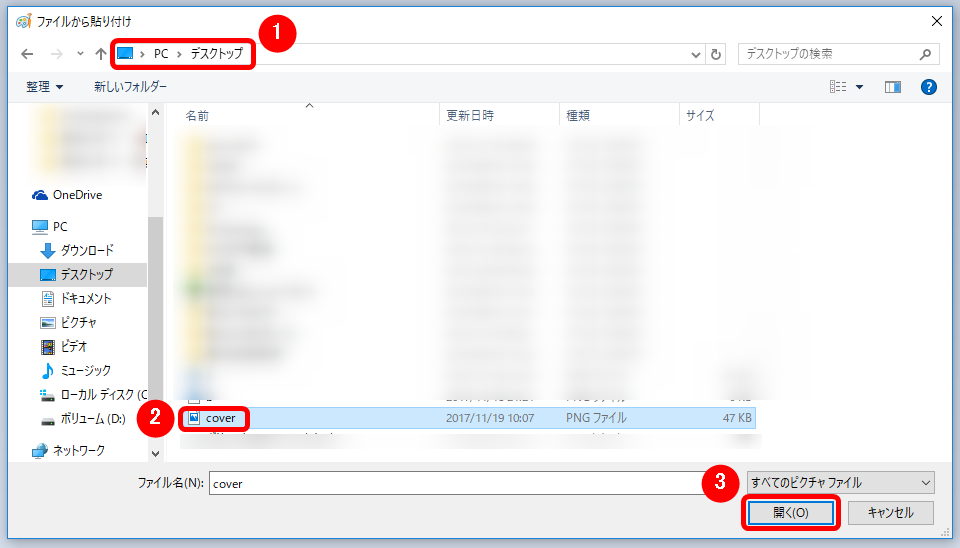
- 表紙を格納した場所(私の場合はデスクトップ)を選択し、
- 表紙の名前をクリックして、
- 【開く】をクリック。

出来上がりのカバーを想像して、余白部分を切り取ります。
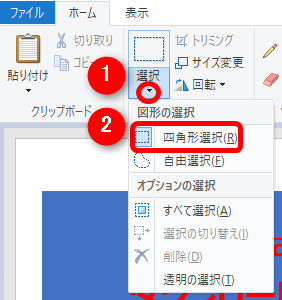
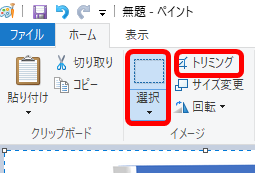
- 【選択】の下の▼をクリックし、
- 【四角形選択】をクリック。

初期設定では【四角形選択】になっているので、
上記工程は省いても構いません。
【トリミング】をクリックします。表紙にしたい部分の角に
マウスポインタを当てて、ドラッグして枠で囲みます。

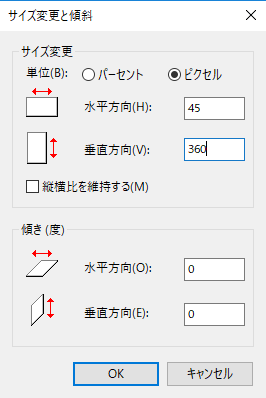
続いて切り抜いた画像のサイズを変更しましょう。
【サイズ変更】をクリック。

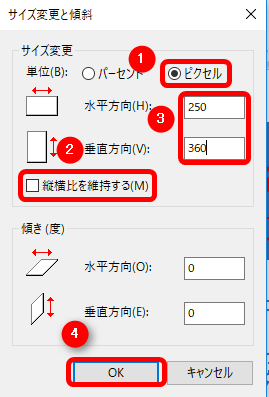
3Dに合わせるサイズは250 x 360ピクセルです。
- 【ピクセル】を選択して
- 縦横比のチェックを外し、
- 水平方向 250、垂直方向 360と入力
- 【OK】をクリックします。

下の画面のようになります。表紙はこれで完成です。

背表紙も同じように編集します。
背表紙の場合は、3Dに合わせるサイズが
45 x 360ピクセルです。

表紙画像の保存
編集した画像は、分かりやすい場所に保管しておきます。
この時点での保管は、PNG画像で結構です。

以上で全ての表紙が完成しました。
3Dでの編集作業
いよいよ3Dでカバーを作るための編集作業に入ります。
まずは、こちらをクリックしてください。
↓ ↓ ↓
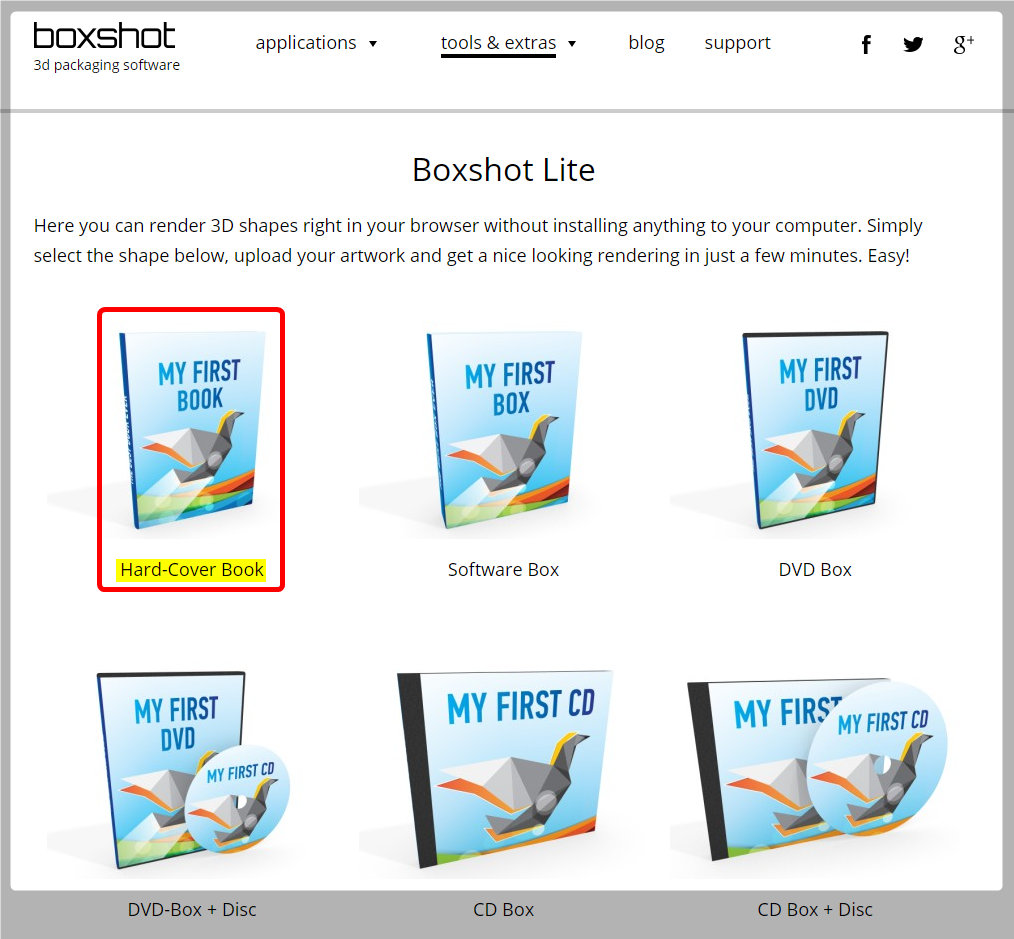
Boxshot Lite
下の画面が現れます。え、英語…ですね。
赤枠で囲んだ【Hard-Cover Book】をクリック。

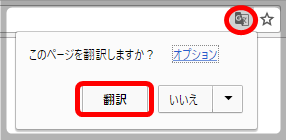
貴殿がGoogle Chromeをご利用であれば、
翻訳機能がありますので、利用しましょう。
(設定の無い方はこちらを参照願います。)
パソコン画面の右上、☆の左横にあるマークをクリック。
下の画面が現れるので、【翻訳】をクリック。

【Hard-Cover Book】をクリックした後に表示されるのが
下の画面です。少々怪しげな日本語になっていますが、
気にしないことにします。

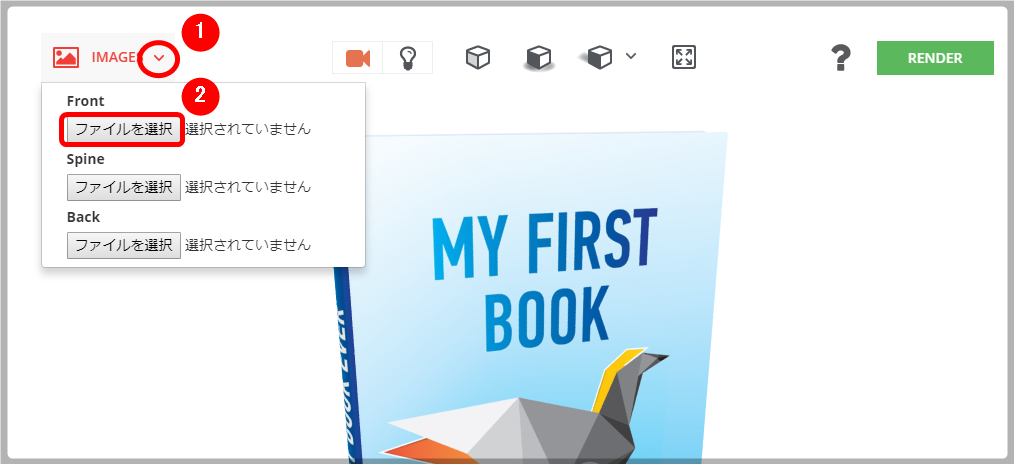
同じ画面の下半分を表示しました。
- 【IMAGE】の矢印部分をクリックして、
- Frontの【ファイルを選択】をクリック。

- カバーを保管したデスクトップを選択し、
- カバーのファイルをクリック。
- 【開く】をクリックします。

同様のやり方で背表紙・裏表紙を貼り付けましょう。
背表紙は【Spine】、裏表紙は【Back】です。
なお、Backは表紙と同じものを貼り付けます。
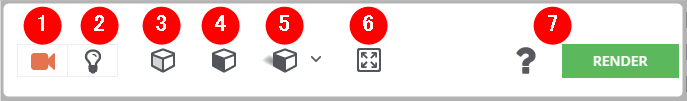
それではここで、操作画面に表示されている機能をご紹介します。
いずれもクリックしたうえで使います。

- クリックしてからカバーの上でマウスポインタを移動させると、
カバーの角度や向きが変えられます。 - クリックしてからカバーの上でマウスポインタを移動させると、
カバーにつける影の大きさが調整できます。 - カバーを少しだけ明るくしたり、暗くしたりしたいときに利用します。
- 影を前後に付けるか、後ろだけに付けるか設定できます。
- 影に濃淡を付ける時に利用します。
- カバーの縮尺用に利用します。
- カバーの編集が終わったら、クリックして3D化します。
3D化したカバーは後でgif画像にするため、あくまでも好みの問題ですが、
ここで細かな編集は必要ないと思われます。
1.の機能を使ってカバーの向きを変えたら5.で影を付けて、
7.で3D化すれば良いのではないか、と。
まぁ、こういったものは「習うより慣れろ」です。いじり倒しましょう。
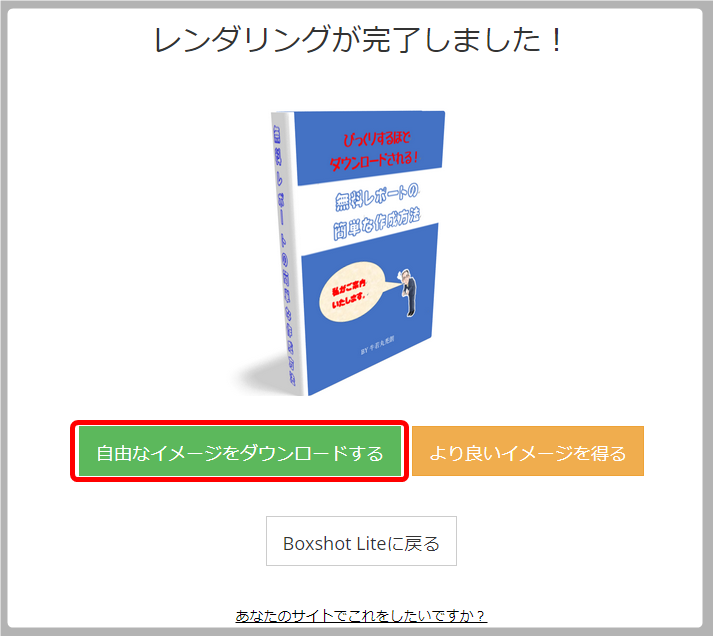
カバーの編集が終わって【RENDER】をクリックすると、
下の画面が現れます。
翻訳は怪しげですが、品質は【中】で3D化してみましょうか。

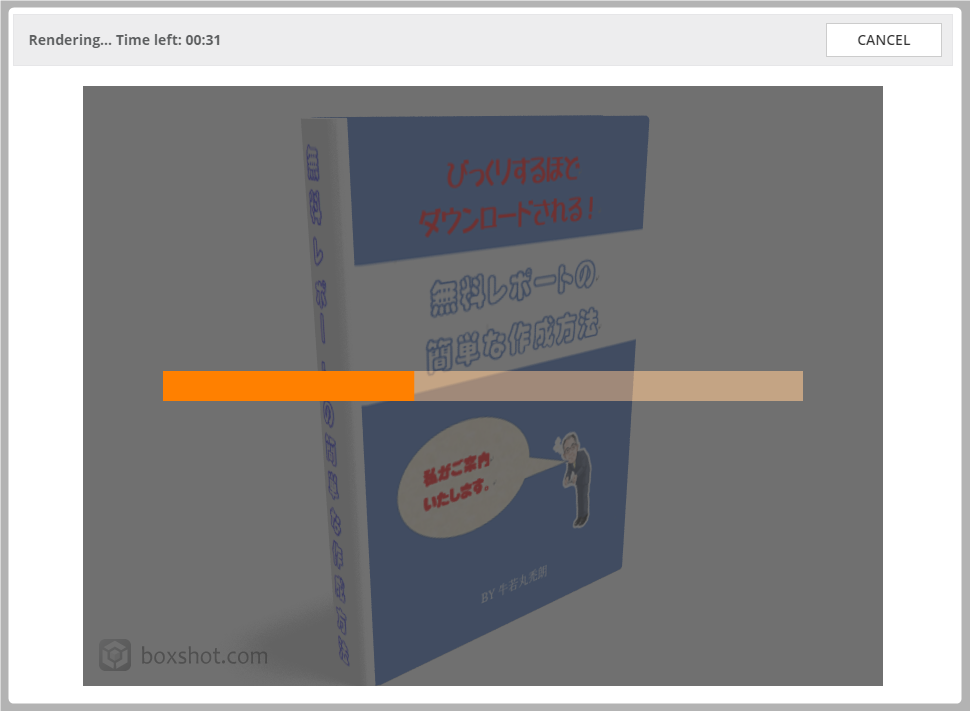
下の画面が現れます。表示通り、1分間待ちましょう。

3D化したのが、下の画面です。
これで十分ですね。
【自由なイメージをダウンロードする】をクリック。

貴殿がお使いのパソコンにもよりますが、Google Chromeの場合、
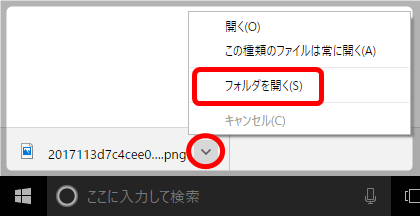
ダウンロードが始まると、画面左下に表示が現れます。
ダウンロードが終わったら、丸印の矢印をクリックして、
【フォルダを開く】をクリック。
ダウンロードした画像は、名前を付けて分かりやすい場所に
保管しておきましょう。

ペイントによる編集
ペイントを開いて、先ほどのカバーを編集します。
【貼り付け】に下の▼をクリックし、【ファイルから貼り付け】を
クリック。

- ファイルを保管した場所(今回はデスクトップ)を選択し、
- 保管したカバーをクリック。
- 【開く】をクリックします。

貼り付けた画像の余白部分を、【選択】と【トリミング】で
切り抜きます。やり方は、カバーの表紙を編集した時と同じです。

トリミングした結果が下の画面です。
サイズを変更して、gif画像に替えていきます。

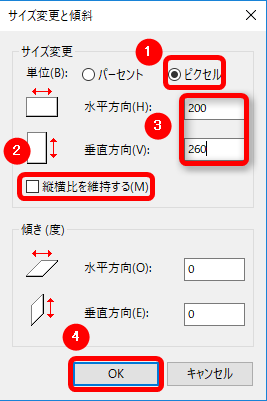
- 【ピクセル】を選択して
- 縦横比のチェックを外し、
- 水平方向 200、垂直方向 260と入力
- 【OK】をクリックします。

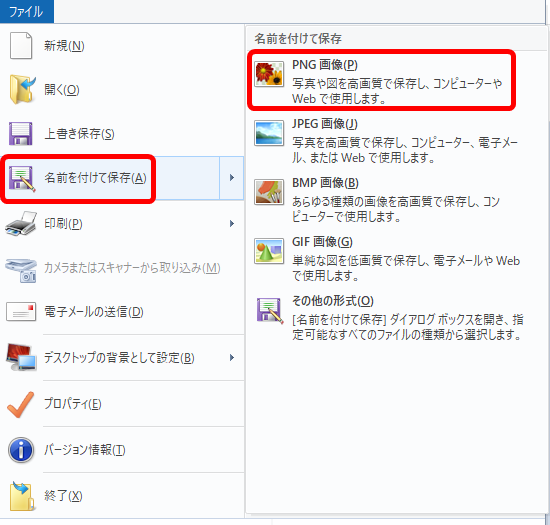
サイズを変更したカバーを保存しましょう。
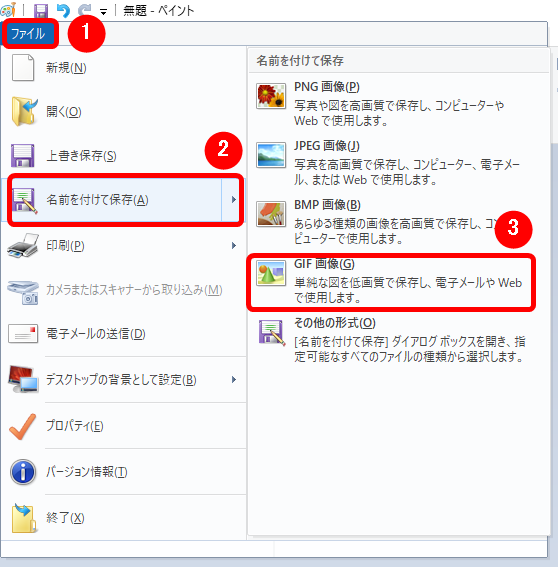
- 【ファイル】を選択し、
- 【名前を付けて保存】をクリック。
- 【GIF画像】をクリックします。

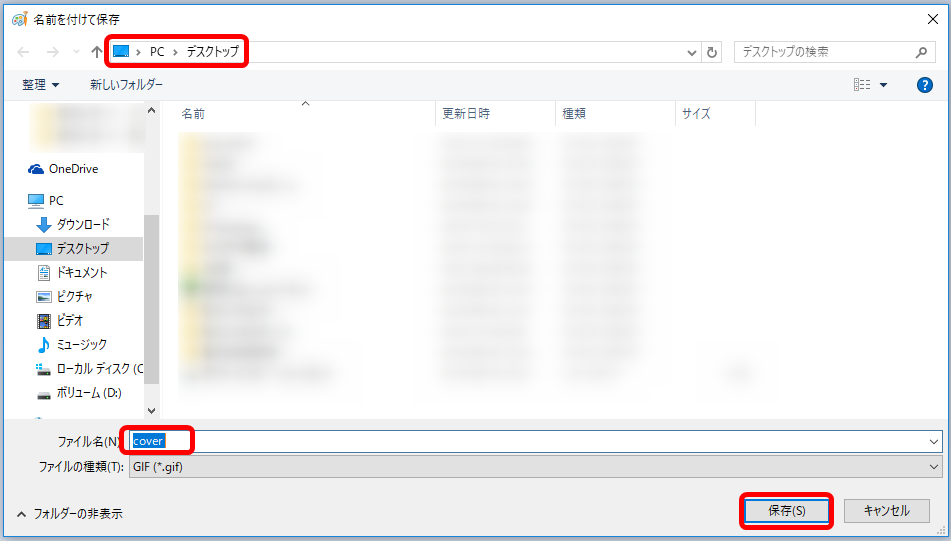
分かりやすい場所(例えば、デスクトップ上)に名前を付けて
保管します。

実物が下の画像になります。
gif画像の画質の悪さは、如何ともし難いですね。

表紙の画像さえあれば、3D化そのものは簡単です。
貴殿のセンスを生かして、素敵なカバーを量産しましょう。
以上で作業は終了です。お疲れ様でした。












