Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、メルぞうやXamなどに貴殿の無料レポートを
掲載依頼するときに、カバーをアニメで作る方法について
ご紹介いたします。
こんな感じのものですね。
↓ ↓ ↓

今まで作成方法をご紹介したカバーはすべて静止画像でしたから、
動きのあるアニメカバーは、「目立つ」という意味では大いに
効果が期待できます。
作成方法も簡単です。早速作ってみましょう。
無料ソフトの利用
始めに無料ソフトをダウンロードします。
そのソフトがこちら ⇒ JTrim
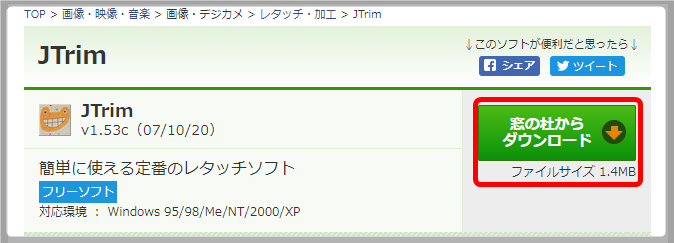
無料ソフトのダウンロード
クリックすると、下の画面が現れます。
赤枠の中をクリックして、ダウンロードしてください。

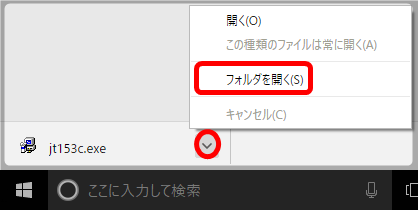
Google Chromeですと、下の画面が現れます。
(パソコンの画面左下です。)
赤丸をクリックして、表示されたメニューの中から
【フォルダを開く】をクリック。

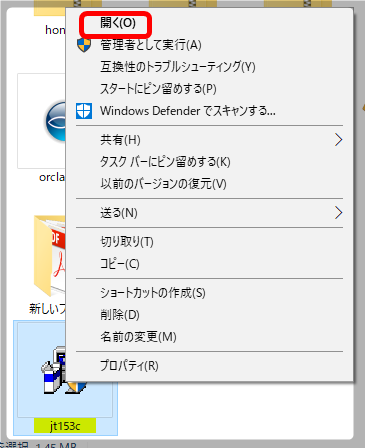
ダウンロードしたフォルダ類の中から【jt153c】と表示された
フォルダを探します。
そのフォルダを右クリックしたうえで、メニューの中から
【開く】をクリック。

無料ソフトのインストール
ソフトをインストールしましょう。
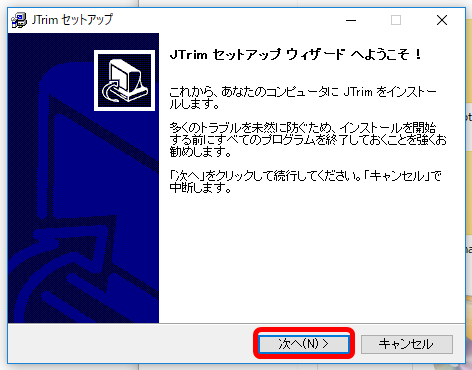
下の画面が表示されます。【次へ】をクリック。

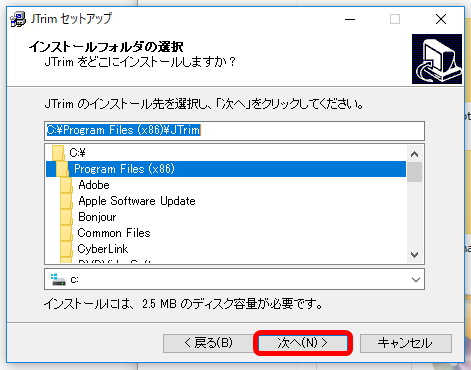
ここも【次へ】をクリック。

こちらも【次へ】をクリック。

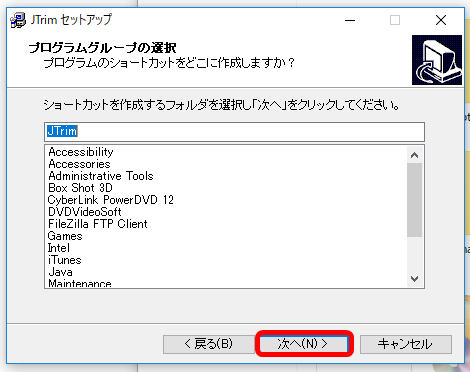
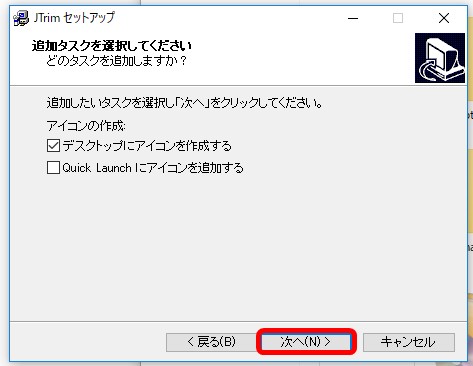
ここも【次へ】をクリックで良いでしょう。

準備が出来たようなので【インストール】をクリック。

下の画面が表示されたら、インストールが完了です。

アイコンを作成したデスクトップを確認してみましょう。
下の画面があればOKです。

カバーの作成と保存
それではJtrimを使って、カバーを作りましょう。
貴殿は、Wordやペイントを使って今までカバーを
作成してきました。そこで培ったスキルがあるので、
今回は楽勝です。
カバーの作成
いよいよカバー作成を始めぞっ、と力みなぎる貴殿に
一つご注意を。私がしでかした”失敗”をご紹介します。
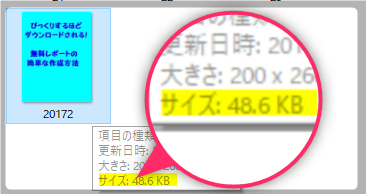
冒頭でご紹介したカバーの容量を見てください。
サイズが48.6KBとあります。

ここでもう一度カバーに関する約束事を
確認しておきましょう。
- 30KB以内のgifファイルであること
- サイズは、200x260(pixel)を推奨
でしたね。
失敗の原因は、文字数が多すぎるためだと思われます。
貴殿はこのような失敗をなさらぬよう、簡潔な
キャッチコピーをお考え下さい。
それでは実際に作業を始めましょう。
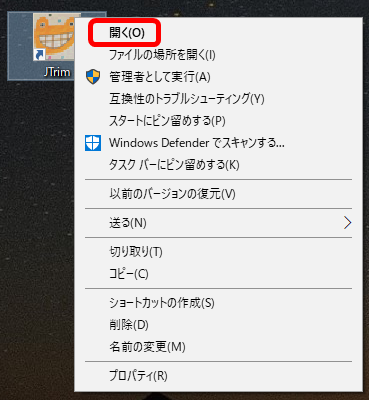
アイコンを右クリックして下の画面が現れたら、
【開く】をクリック。

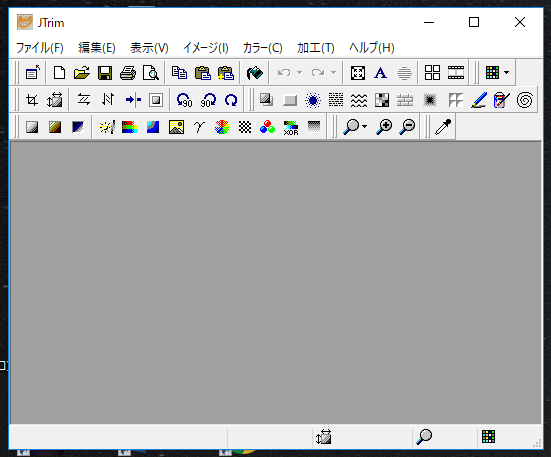
下の画面が表示されます。

アイコンにマウスポインタを当てると機能が表示されますし、
「習うより慣れろ」とはいうものの、最初が肝心ですからね。
カバーを作成する順番で、機能をご紹介します。
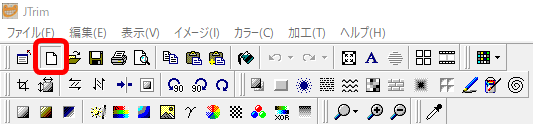
赤枠で囲んだ部分が【新規作成】です。
まず初めにこちらをクリックして、カバーを作ります。

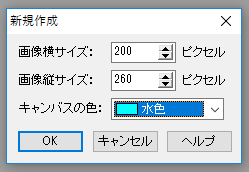
下の画面が表示されるので、画像サイズを200 X 260とし、
カバーの色(ここでは水色)を選択します。

このようなカバーが表示されます。

画面上部に表示されるメニューから、赤丸で囲んだ
【A】をクリック。

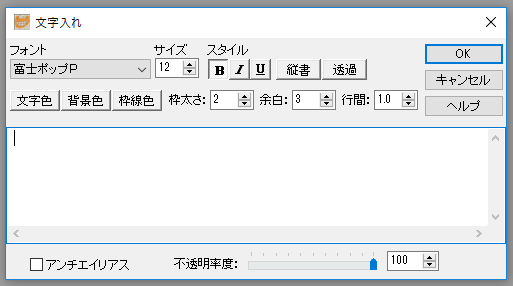
下の画面が表示されて、フォントの選択ができます。

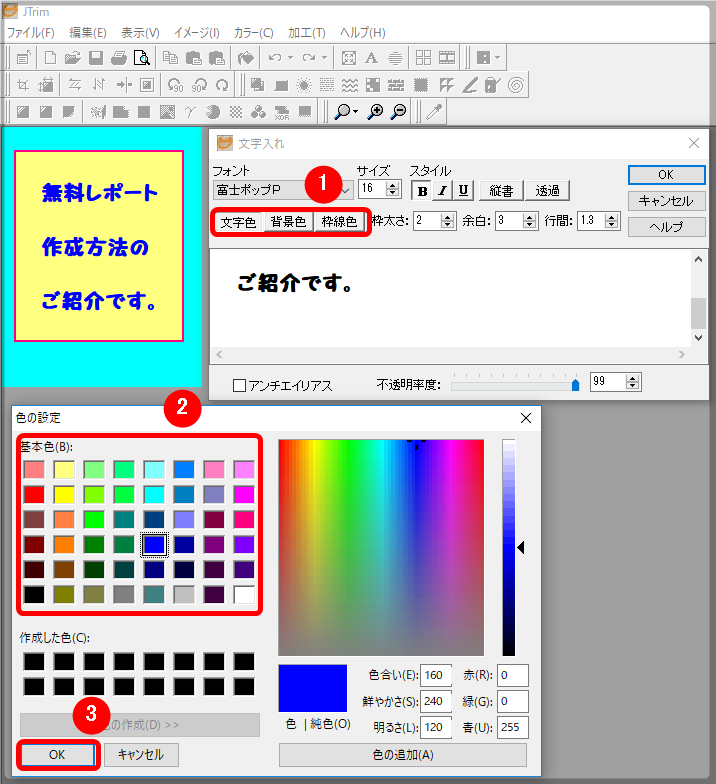
サンプルとして作ったのが下の画面です。
- 【文字色】をクリック。
- 【基本色】でお好みの色をクリックし、
- 【OK】をクリックします。

【背景色】や【枠線色】も同様の手順で決めます。
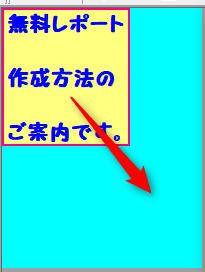
枠線と文字の間隔は、キーボードのスペースキーで
調整できます。

また、文字列の中にマウスポインタを置くと、
手の形に変わります。
その状態でドラッグすれば、文字列の位置を
変えることが出来ます。

カバーの保存
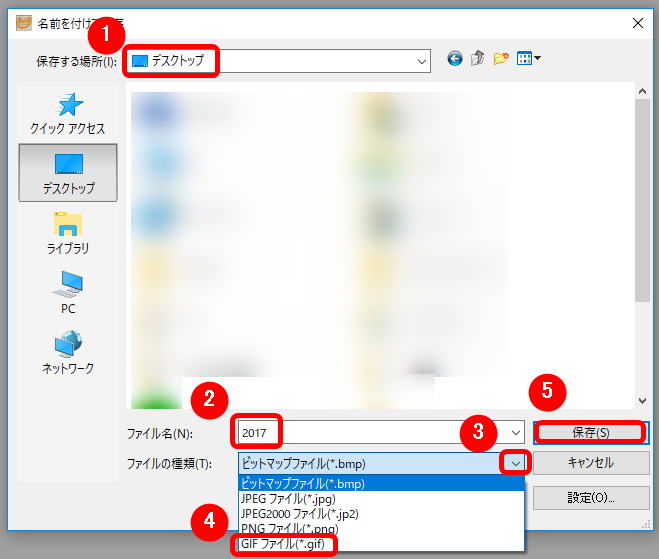
カバーが出来たら【ファイル】をクリックし、
【名前を付けて保存】をクリック。

- 分かりやすい場所(この場合はデスクトップ)を選んで、
- ファイルに適切な名前を付けます。
- 【ファイルの種類】欄の右にある矢印をクリックし、
- 表示されたメニューから【GIFファイル】をクリック。
- 保存しておきます。

同じ手順で2枚目、3枚目のカバーを作りましょうね。
カバーの編集
カバーが3種類出来上がったところで、
合成作業に入ります。
こちらのサイトにアクセスしてください ⇒ GIFアニメ加工
下の画面が現れます。

画面右側にある【1枚目を選択】をクリック。

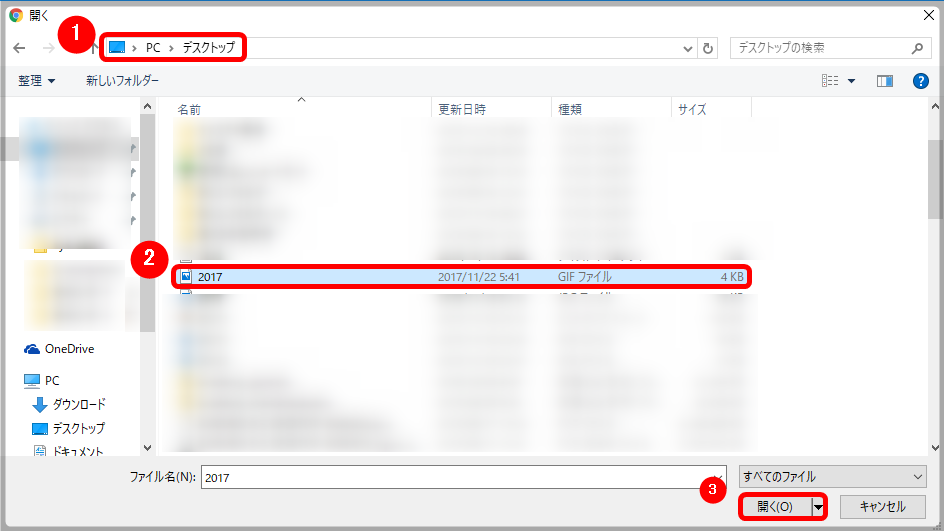
下のような画面が現れます。
- 先ほど画像を保存した場所を選択し、
- ファイルをクリック。
- 【開く】をクリックします。

順番に、3枚すべてのカバーを選択し終わったら、
一番下までスクロールして【GIFアニメを作成する】を
クリック。
点滅間隔やループ設定は、まずは初期設定のままにして
作成してみましょう。

貴殿が作成したカバーが合成されて、完成です。
(実際の画面では点滅します。)

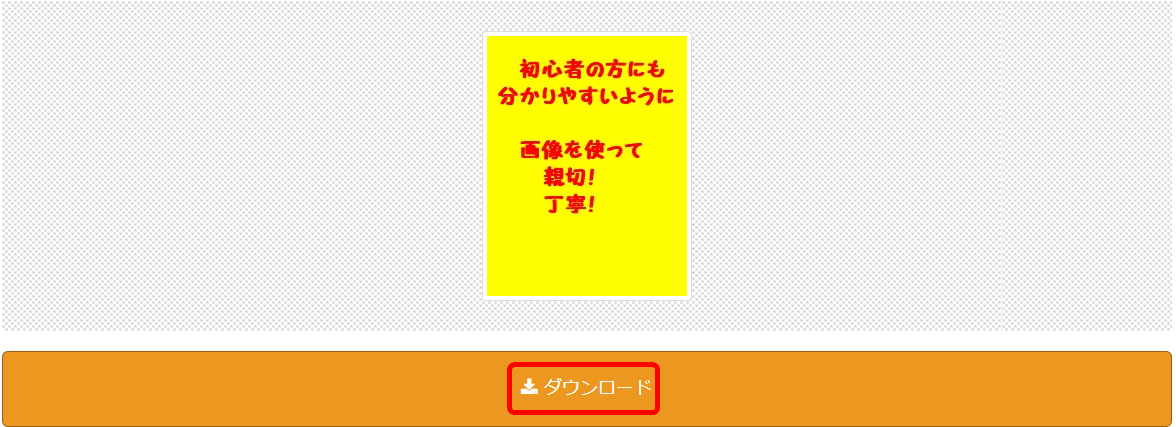
出来上がったカバーを【ダウンロード】をクリックして
保存しましょう。

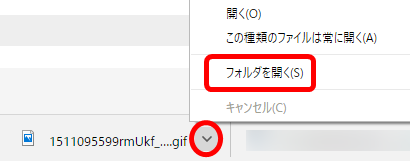
Google Chromeの場合は、画面左下にダウンロードした
ファイルの表示が現れます。
ファイル右横の矢印をクリックし、【フォルダを開く】を
クリックします。

下の画面のようなファイルが現れます。

コピーの文字数を減らし、カバーの容量にも注意して
作成したのが下の画面です。
こちらのカバーも、分かりやすい場所に保存しておきましょう。

貴殿の無料レポートを、兎に角目立たせよう、と
思ったら試していただきたい作成方法でしたね。
作業は以上で終了です。お疲れ様でした。












