Warning: fread(): Length parameter must be greater than 0 in /home/hage-0104/yu-kinosirusi.com/public_html/wp-content/plugins/bottom-of-every-post/bottom_of_every_post.php on line 32

こんにちは。牛若丸禿朗です。
今日は、前々回・前回の記事に続いて、メルぞうやXamなどに、
貴殿の無料レポートを掲載依頼するときのカバーの作り方を
ご紹介いたします。
前々回・前回の記事では、テンプレートを利用しました。
手軽に作れる、という利点がある一方で、独自色が薄く、
他の方と似たようなカバーになる可能性は大でしたね。
世界に同じものが全くない無料レポートを作ったからには、
表紙も貴殿だけのオリジナルを作りたい、というお気持ちも
当然あるものと拝察いたします。
そこで今回は、無料で利用できる【写真素材】で背景を選び、
貴殿オリジナルのカバーを作成してみましょう。
このようなものが出来るハズです。(実物大です。)

なお、背景となる【写真素材】のサイトは以前にもご案内しておりますが、
ここで改めてご紹介致します。
この中からお好みのサイトを選択し、【お気に入り】に
入れておきましょう。
私は写真ACを利用することが多いので、この中から
選ぶことにします。
背景の選択
まず初めに、写真ACにログインして写真を選びます。
ちなみに、個人的感想ですが、背景の写真を選ぶ場合は、
- 濃い色を選ぶ。
(無料レポートの表紙となるgif画像は、画質が悪いため) - シンプルなものを選ぶ。
(最終的に縮小するので、細部は分からないため)
の2点に留意すると良いでしょう。
写真のダウンロード
ログインはこちらから。
↓ ↓ ↓
無料写真素材 写真AC
下の画面が現れます。赤枠の中に貴殿がイメージする
背景のキーワードを入力して検索します。

今回は下の画面の右側の物を利用します。
濃い色でもシンプルでもないのですが…。
(ちなみに、【背景】で検索しました。)

選んだ写真をクリックすると、下の画面が現れます。
【ダウンロード】をクリック。

画面右側に質問が表示されることがあります。
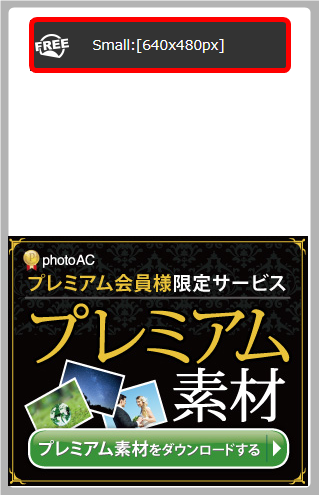
丁寧に回答すると、最終的に下の画面が現れるので
【Small】をクリック。

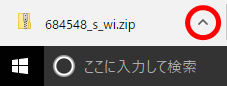
【Small】をクリックして、パソコンの画面左下を見ると
写真がダウンロードされてファイルが表示されます。
赤丸の中をクリックすると…。

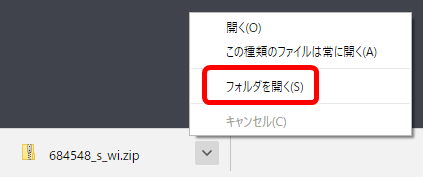
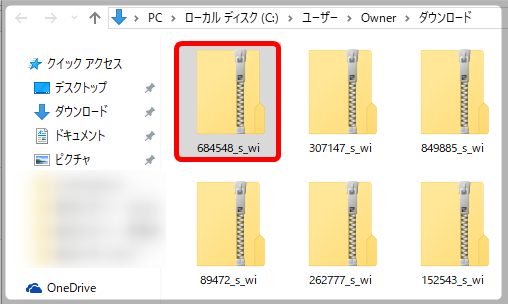
メニューが表示されるので、【フォルダを開く】を
クリックします。

ダウンロードされたファイルが表示されるので、
中を開けて確認しましょう。

写真の保存
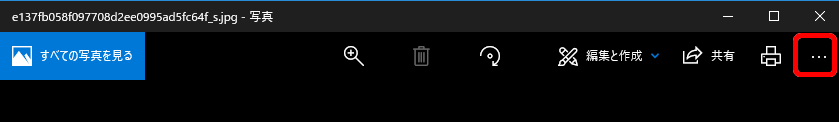
ファイルを開けて選んだ写真が表示されたら、
画面右上の赤枠の中をクリック。

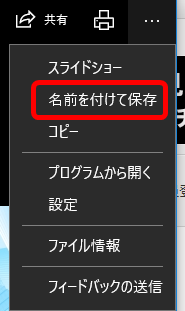
メニューが展開しますので、【名前を付けて保存】を
クリック。

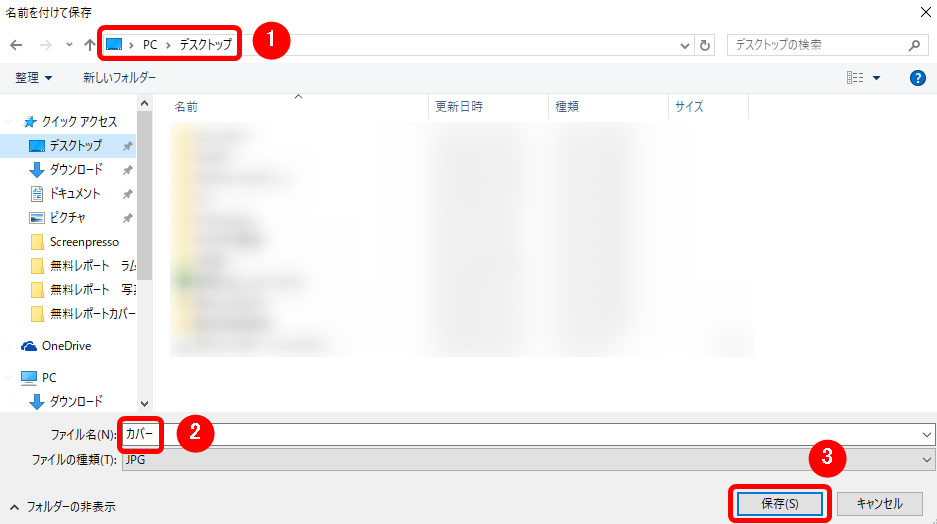
- 格納場所は、分かり易い場所にします。
デスクトップにしておきますかね。 - 名前を付けて、
- 【保存】をクリック。

保存が完了したら、画面を閉じます。
ペイントでの編集
続いて先ほどの写真を編集して、カバーにしていきます。
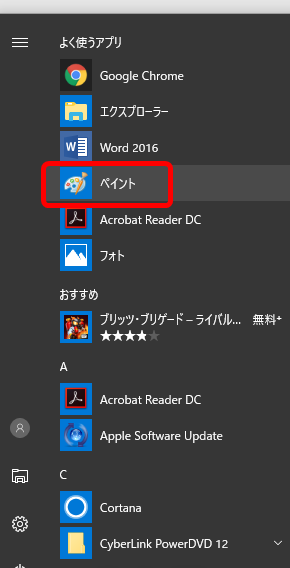
パソコンの画面左下のスタートボタンをクリックすると
アプリの一覧が表示されます。
赤枠で囲んだ【ペイント】をクリックして開きます。

見当たらない場合は、このメニュー表示を下にスクロールし、
【Windows アクセサリ】の中を探してみてください。
写真の編集
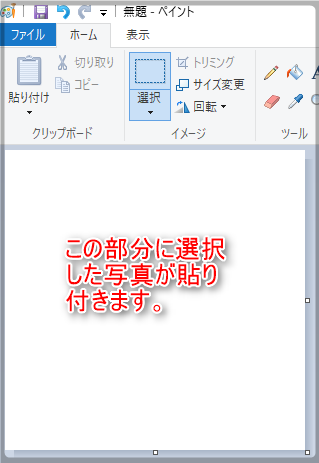
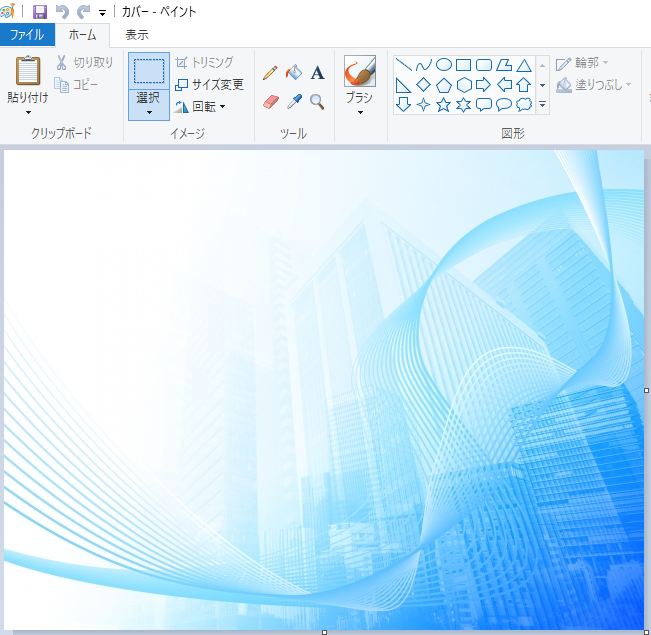
ペイントが開きます。下の画面に記載の通り、白地の部分に
選択した写真を貼り付けます。

ペイントを開いたら、【ファイル】をクリックすると、
下の画面が現れます。
その中から、【開く】をクリック。

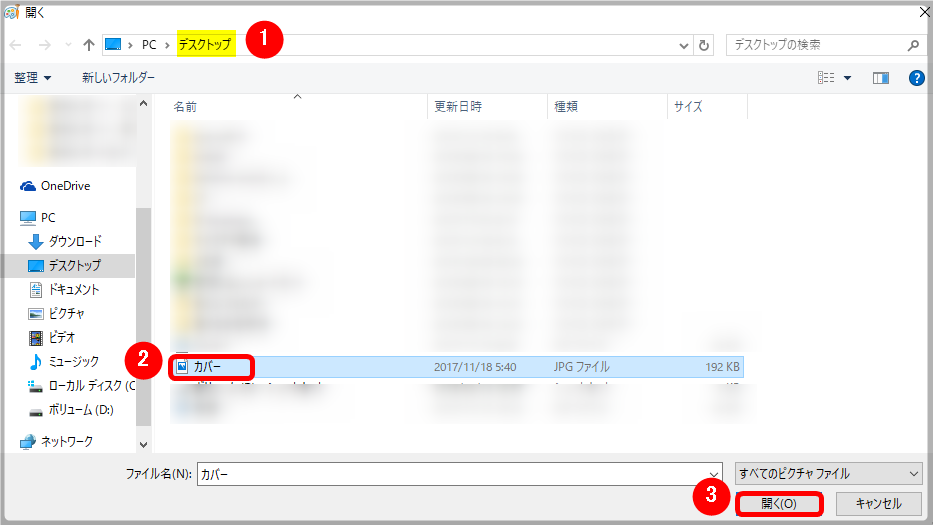
- 写真を置いた【デスクトップ】を選択し、
- 名前を付けた写真をクリック。
- 【開く】をクリックします。

ペイントの画面に、選択した写真が貼り付きます。

大きな画面のままで文字を入力したいところですが、
後々縮小して無料レポートのカバー用にサイズを変えます。
その時に文字が歪んでしまうため、最初にカバーの
サイズを変えてしまいましょう。
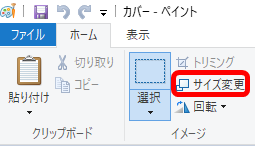
【サイズ変更】をクリック。

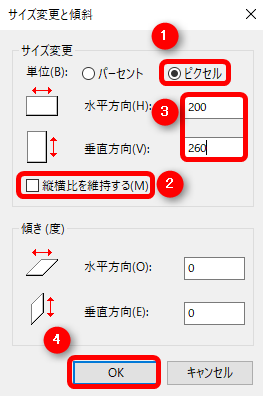
- 【ピクセル】を選択し、
- 【縦横比を維持する】のチェックを外して、
- 【水平方向】に200、【垂直方向】に260と入力。
- 【OK】をクリックします。

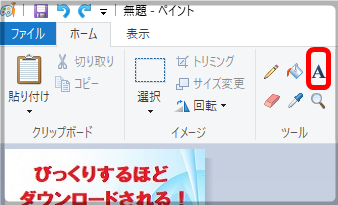
文字の入力
サイズを修正した写真に文字を入力するので、
【A】をクリック。

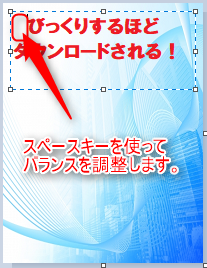
縮小した画面の上にマウスポインタを置いて、
矢印の方向にドラッグ。
文字を入力するスペースを作ります。

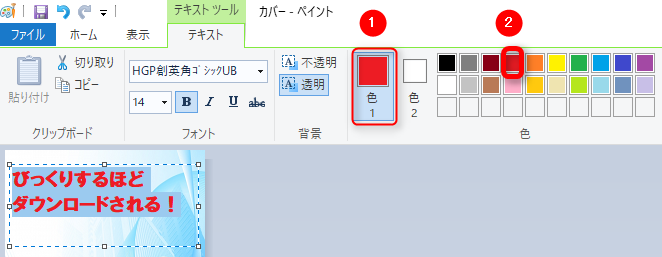
文字を入力しましょう
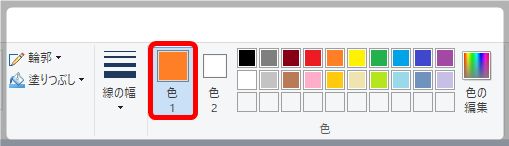
- 【色1】をクリックした後で
- 文字の色を選択。(ここでは赤を選びました。)

注意!
文字を編集している間は、点線が表示されます。
点線の枠外をクリックしてしまうと、その後の修正が
出来なくなりますのでご注意ください。
タイトルが2行になる場合は、改行したり
スペースを入れたりして調整します。
なお、文字と文字の間にマウスポインタを置いてドラッグすると、
文字列全体を動かすことが出来ます。
左右の余白を調整する際は、この方法をご利用ください。

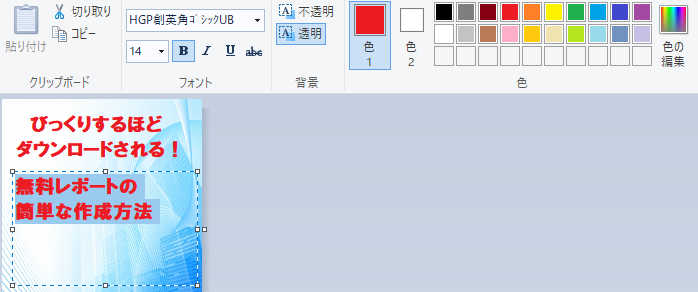
入力した文字を取り囲む点線の枠を、矢印で示した□に
マウスポインタを合わせます。マウスポインタの形が
双方向の矢印に変わるので、上方向にドラッグします。

- もう一度【A】をクリックし、
- マウスポインタをドラッグして入力スペースを作ります。

先ほどと同様の方法で文字を入力します。
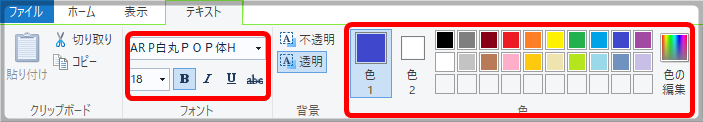
フォントを変えたい場合は、入力した文字を
ドラッグします。(空色に反転します。)

そのうえで、画面上にある【フォント】や【色】の中から
お好きなものを選んで変えましょう。

アバターの挿入
続いてアバターを挿入します。
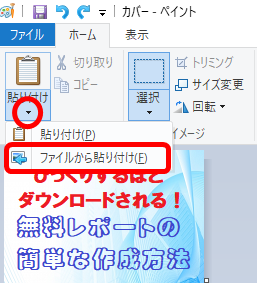
【貼り付け】の下にある▼をクリックし、表示されたメニューの
【ファイルから貼り付け】をクリック。

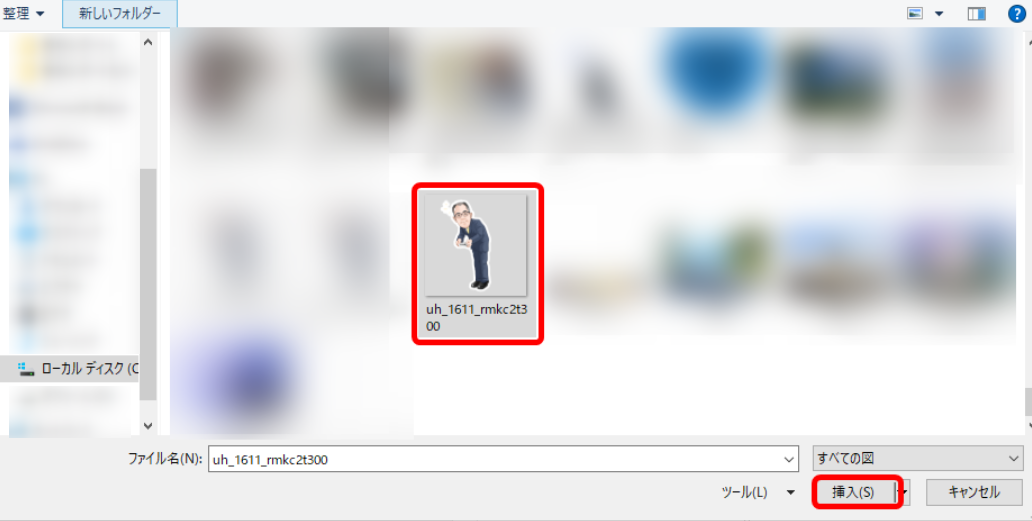
貴殿のアバターが格納してあるファイルを開いて、
画像をクリックしたうえで、挿入をクリック。

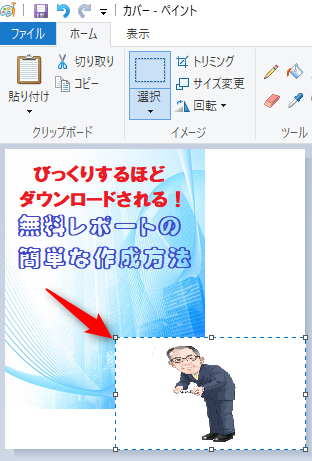
改めての注意!
アバターを編集している間も、点線が表示されます。
点線の枠外をクリックしてしまうと、その後の修正が
出来なくなりますのでご注意ください。
アバターが貼り付くので、矢印で示した□にマウスポインタを
当てます。双方向の矢印に変わるので、ドラッグして大きさを
調整しましょう。
大きさが調整できたら、アバターの画像上でマウスポインタを
置きます。マウスポインタが十字の矢印に変わるので、
ドラッグして位置を移動させます。

アバターの大きさを調整したうえで適当な場所に配置出来たら、
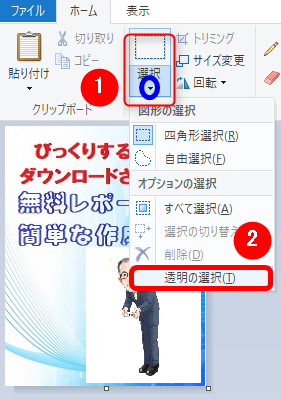
アバターの背景の白を透明化します。
- 【選択】の下の▼をクリックし、
- 表示されたメニューから【透明の選択】をクリック。

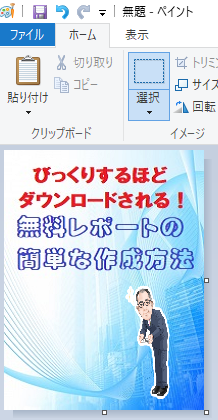
アバターの背景の白が消えて、下の画面の通りになります。

吹き出しの挿入
吹き出しも挿入しましょう。
赤枠の中から適当な形を選択します。

ただし、ペイントの吹き出しは【吹き出し口】を
動かすことが出来ません。セリフは四角で囲みます。
吹き出しの形を選択したら、輪郭を決めます。

続いて輪郭の色を決めましょう。
オレンジ色にしてみました。

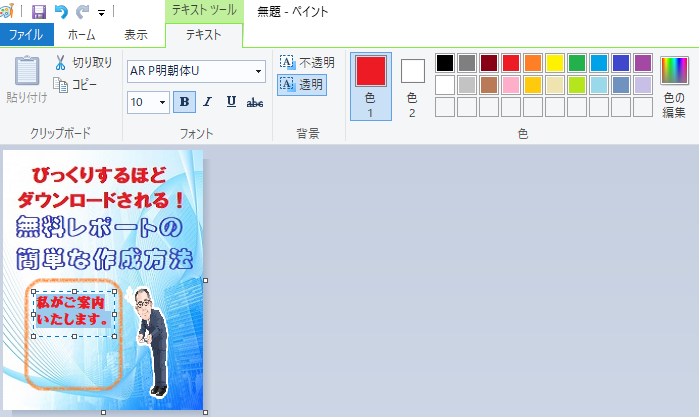
吹き出しの輪郭が決まったら、【A】をクリックして
文字を入力するスペースを作ります。

下の画面は、輪郭の中でマウスポインタをドラッグして、
文字を入力するスペースを作ったところです。

フォントや色を選択して、文字を入力します。

これを完成版として、無料レポートの表紙に仕上げましょう。
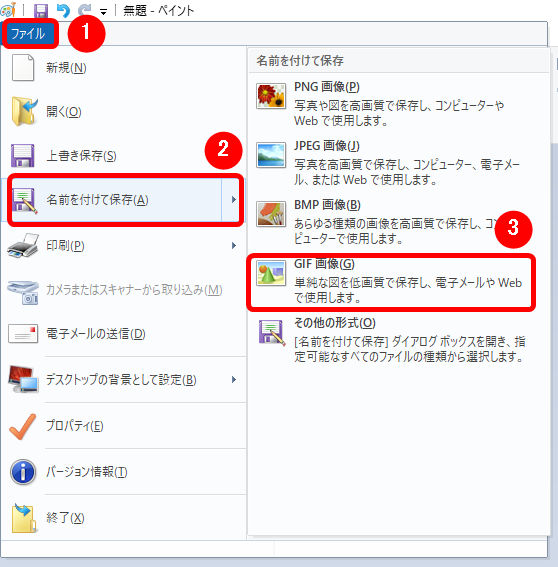
画像の保存
- 【ファイル】をクリックして、
- 展開したメニューの【名前を付けて保存】にマウスポインタをあてて
- 【GIF画像】をクリック。

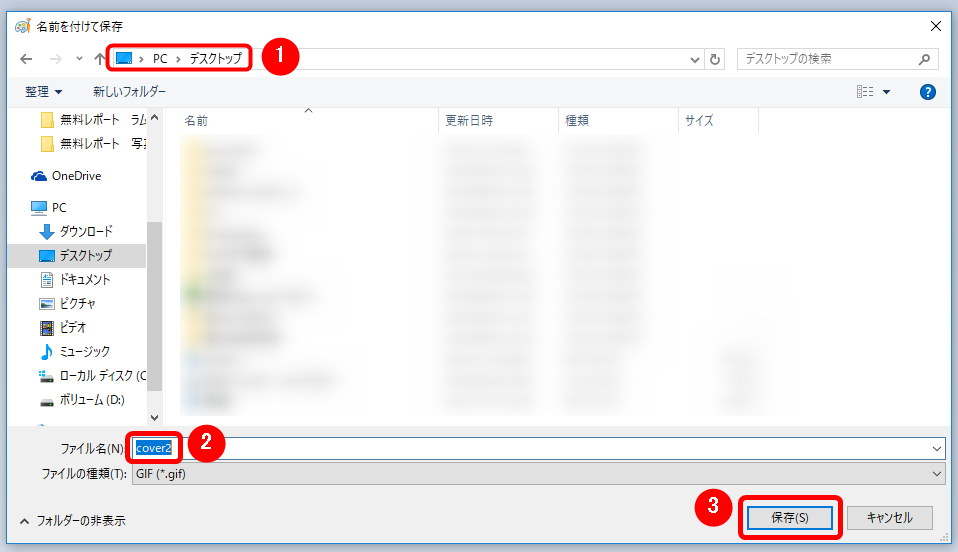
- 保管場所にデスクトップを選び、
- 半角英数で名前を付けて、
- 【保存】をクリック。
私は下の画面の通りデスクトップ上に保管しましたが、
貴殿のわかりやすい場所であれば、保管場所はどこでも
結構です。

警告が出ますが、無視します。

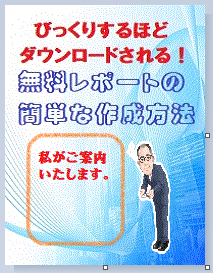
GIF画像に変換されたものが、下の画面です。

冒頭で、個人的感想ながらも留意する点として、
- 濃い色を選ぶ。
(無料レポートの表紙となるgif画像は、画質が悪いため) - シンプルなものを選ぶ。
(最終的に縮小するので、細部は分からないため)
の2点を挙げた理由がお分かりになったと思います。
もともとの写真が綺麗な空色だっただけに、GIF画像のカバーは
ちょっと残念な仕上がりになりましたね。
しかしながら、今回のカバー作成方法を習得していただければ、
何百、何千という貴殿オリジナルのカバーが作れるようになるのです。
以上で作業は終了です。お疲れ様でした。












